UXにおける視覚的階層:定義
明確な視覚的階層は、ページ上の最も重要な要素に視線を誘導する。こうした階層は、色やコントラスト、スケール、グループ化のバリエーションによって作り出すことができる。
さまざまなデザイン要素でごちゃごちゃしていて、どこから見たらいいのかさえわからないWebページに遭遇したことはないだろうか。画面のどこをよく見たらいいのか迷うようなら、そのレイアウトには明確な視覚的階層が欠けている可能性が高い。
ページの視覚的階層は、システムからエンドユーザーに情報が伝達されるかどうかを左右する。つまり、視覚的階層によってユーザーはどこに注目すべきかを知ることができるのだ。

定義:平面表示(Webページやグラフィック、印刷物など)の視覚的階層とは、ページ上のデザイン要素の重要度の高い順に注意が引きつけられるように、視線が誘導されるページの構成になっていることをいう。
視覚的階層は、以下の手段を用いて作り出すことができる。
- 色やコントラスト
- スケール
- グループ化(近接性と共通領域)
1. 色とコントラスト
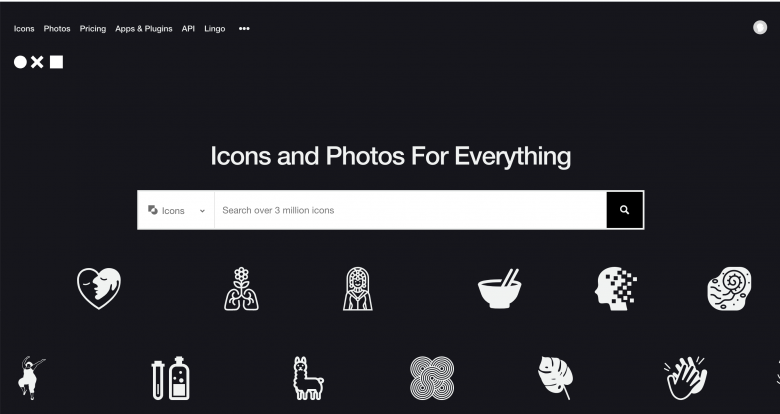
優れたビジュアルデザインでは、色またはコントラスト(またはその両方)を使って、ページ上に視覚的階層を作り出す。デザインに色を適用することで、前に出ている要素と後ろに引っ込んでいる要素があるように見せることができ、そうすることで注目を引きつけるものと、さまざまなデザイン要素に割り当てる重要度を確定することができる。
階層を作り出すのは、要素の実際の色ではなく、要素とその要素が表示される(背景などの隣接する要素を含む)コンテキストとの、明度と彩度のコントラストだ。
また、デザイナーは、タイプコントラストを用いて階層を示し、特殊なフォント処理で重要度を示すこともよくおこなう。太字のような重みのある書体は、軽めの書体や通常の書体に対して目立つからだ。さらに、語句を周囲のテキストとは異なるスタイルにすることでも(たとえば、斜体や下線など)注目を集めることができる。


色とコントラストを利用する場合のベストプラクティス:
- 色の彩度を考慮しよう。鮮やかな色は当然目立つ。したがって、そうした色は重要な項目に使用しよう。一方、彩度の低い色は重要度の低い項目に使えばよい。しかし、赤などの鮮やかな暖色は警告やエラーのために取っておこう。
- あまり多くの色を使わないようにしよう。複雑な配色の中には見た目に美しいものもあるが、そうした配色はWebページ上では圧迫感を与える可能性がある。似たような明度や彩度の色をたくさん使いすぎると、ユーザーが要素間の階層を認識できなくなることが多い。一般的な複雑でないデザインでは、使用する色を基本色2色と補助色2色に限定しよう。
- コントラストのバリエーションを増やしすぎないようにしよう。複雑なデザインでは、コントラストのバリエーションを3つ以下にしよう。すべてにコントラストをつけてしまうと、何も目立たなくなるからだ。効果的なデザインでは、ヘッダー、サブヘッダー、本文にそれぞれ異なる処理を用いていることが多い。
- 視覚的階層を伝えるのに色だけに頼らないようにしよう。色覚異常の人は、特定の色の組み合わせの違いを認識できないことがある。
2. スケール
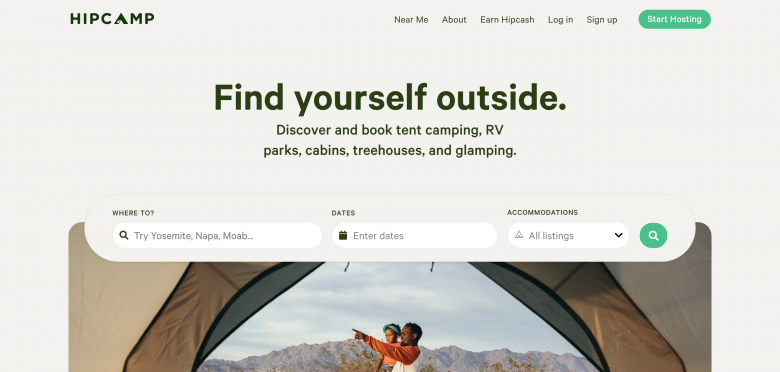
スケールの原則は、デザインに視覚的階層を作り出す鍵となる。要素は大きくなればなるほど目立ち、ユーザーの注目を集める。そのため、サイズは、重要度を示す標識として利用することができる。


スケールを利用する場合のベストプラクティス:
- サイズは3種類までにしよう(大、中、小)。サイズが3種類あれば、ヘッダー、サブヘッダー、本文の文字サイズを考えたとき、その作業に十分なだけのバリエーションを確保しつつ、階層関係をきちんと定義して、階層を明確に保つことができる。Webデザインのフォントサイズは、本文で14~16px、サブヘッダーは18~22px、ヘッダーは32px以下の範囲である。
- 最も重要な要素を最も大きくしよう。デザインの最も重要な部分を最も大きくして強調しよう。同様に、重要でない要素ほど小さくしよう。大きくする要素の数は最大2個までとし、それらが目立ち、階層を強化できるようにしよう。
3. グループ化:近接性と共通領域
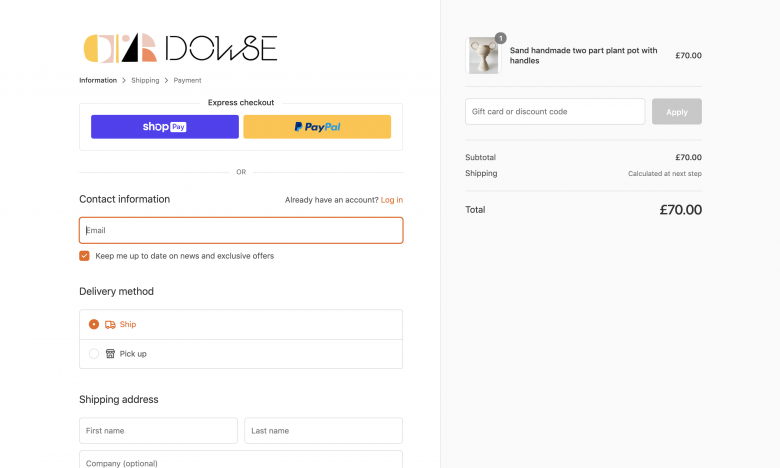
暗黙的または明示的なグループ化をすることで、ページの骨格、つまり、構造がわかりやすくなり、自分たちの目標に関連する可能性が高い画面の領域にユーザーの注意を引くことができる。グループ化されていないと、ナビゲーションやコンテンツ、広告などの標準的な領域がどこにあるのかを理解することがはるかに難しくなり、その結果、どこに注意を向けるべきで、どの領域を無視しても問題ないのかを把握することが困難になるだろう。たとえば、ユーザーは右レール(右カラム)を1つのグループと認識すると、広告への連想から、その領域自体を無視することがある(バナー無視の一例)。
グループ化は通常、近接性や空白を利用して暗黙的に伝えられたり、囲い(共通領域)を設けることで明示的に伝達される。


グループ化のベストプラクティス:
- 十分な余白を入れよう。周りに十分な空間がある要素は、1つのグループとして認識されるので、より注目される。(グループに多数の要素が含まれている場合は、それぞれの要素に注意が分散してしまう可能性がある)。デザインの最も重要な部分は、周りに広めに隙間を入れて、その部分を強調することを検討しよう。
- コンテナの使用を検討しよう。余白に変化をつけるだけでは階層を作り出すための視覚的な手がかりとして十分でない場合は、枠線や背景などの要素を追加しよう。こうした追加要素は見た目をごちゃごちゃさせる可能性があるので、控えめに使おう。
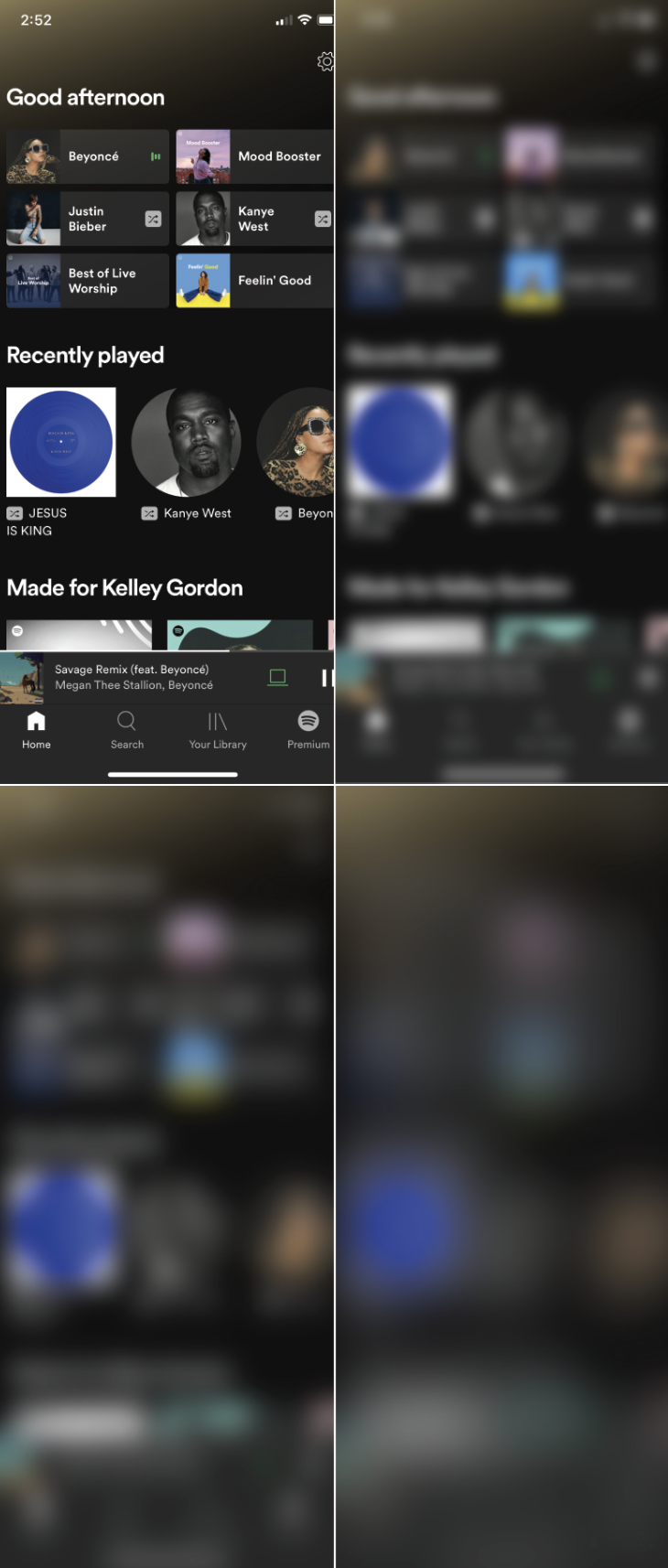
スクイントテスト
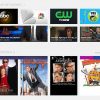
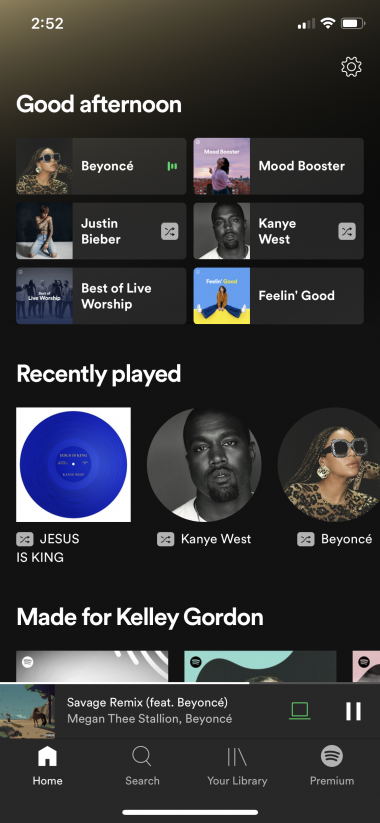
デザインスクールでは、表現されているグループと階層を理解するために、目を細めたり(=スクイント)、デザインにわずかにぼかしをかけたりして、表現されているグループや階層のイメージをつかむことを教わる。このテクニックは、デザインで強調されていることを目立たせ、根底にある階層を明らかにするものである。
上のSpotifyの例では、半径5pxまたは10pxのぼかしをデザインにかけると、テキストは読めなくても、グループ化が意図したとおりに機能し、「Recently Played」(:最近再生したコンテンツ)セクションが最も目立つということがわかる。一方、半径20pxのぼかしでは、意図していない階層が現れ、最近再生されたアイテムの1つがその強い色のためにページの最も目立つ要素となる。しかし、この結果はオリジナルのスクリーンショットでも認識可能である。

この例からもわかるように、テンプレートをデザインするだけでは不十分ということだ。つまり、テンプレートを埋めるコンテンツについてもよく考えなければならない。たとえば、非常に強い色のニュース写真は、補助的なストーリーを説明することを目的としている場合でも、ニュースのトップページで最も目立ってしまう可能性がある。編集者は、コンテンツの選択がUXにもたらす影響について考慮する必要がある。
結論
デザインを始める前に、ビジュアルから一歩離れて、コンテンツの階層とユーザーに知ってほしい重要なポイントを定義しておこう。そうした階層を構築したところで、色やコントラスト、スケール、グループ化のバリエーションを適用することに集中するとよい。そして、視覚的階層を考慮してデザインをした後は、一歩引いて、デザインが意図したとおりに解釈されるかどうかをターゲットユーザーでテストをして確認しよう。
ページの視覚的階層がさまざまなデザイン要素の重要度を正確に反映していると、ユーザーは要素の重要度をすぐ理解し、首尾よくタスクを完了することができる。その結果、デザインとブランドに対する信頼が得られることだろう。
参考文献
Davis, M., & Hunt, J. (2017). Visual Communication Design. Bloomsbury Visual Arts.
Lupton, E. (2008). Graphic Design: The New Basics. New York: Princeton Architectural Press.