優れたデザインの構造分析:4つのサイトの分析
視覚的に魅力的なデザインは、一貫した文字のスタイルや間隔を用い、視覚的な階層を作り、基礎となるグリッド構造を利用している。
前回の記事では、その3つのデザインがなぜ優れているのかについて説明した。今回は、さらに4つのユーザーインタフェースデザインを分析し、それらのデザインを魅力的にしているビジュアルデザインの原則について説明する。結局のところ、ものの見た目は、それがどの程度うまく機能するかという知覚に影響するものだからだ。
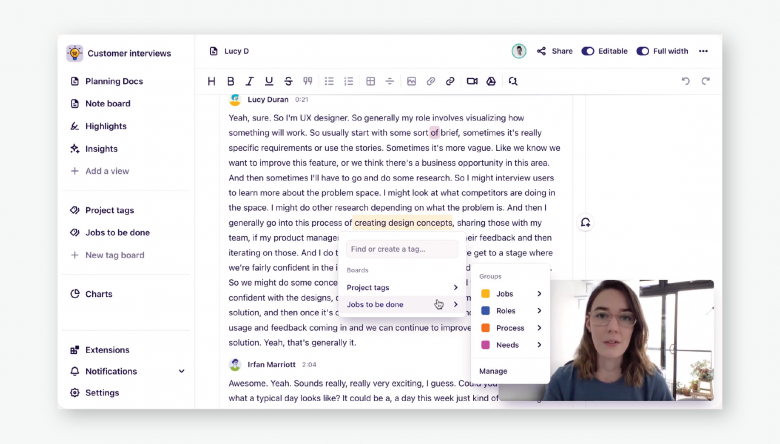
例その1:快適な編集体験
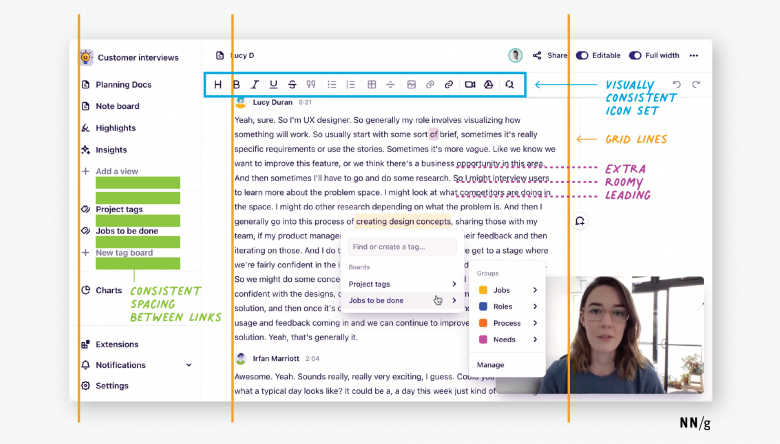
最初の例は、データ分析プラットフォームのDovetailのものだ。このデザインでは、グリッド、タイポグラフィシステム、一貫性のあるアイコンを用いて、快適な編集と読書の体験を生み出している。


グリッドに沿った配置
3カラムのグリッドは、要素を整列させるベースとして機能している。一番左のグリッド線は、サイドバーナビゲーションの垂直方向のアンカーとなっている。中段のテキストもグリッド線に対して左寄せされ、右端のグリッド線でタグとコメントエリアを分けている。デザインにグリッドを設定することで、さまざまな画面間で配置の一貫性を保つことができる。
コンテンツの種類に応じた文字スタイル
Dovetailは、単一のフォントファミリーを用いて、一貫性のあるタイポグラフィを提供している。このフォントファミリーには、複数の文字スタイルとカラーバリエーション(ネイビーブルーとグレー)があり、コンテンツの種類に応じて、それぞれのバリエーションを使い分けることで、ゲシュタルトの類同の法則を実現している。たとえば、サイドバーのナビゲーションの「Add a view」(ビューを追加する)と「New tag board」(新しいタグボード)は、どちらも太字ではなく、グレーで表示され、この2つが同じ種類のアクション(何かを作成する)であることを示している。1つのデザインに、いろいろな異なる文字スタイルを利用しないようにしよう。そうすればユーザーの負担にならない。
テキスト行の間隔と長さ
大きなテキストブロックは、余裕のあるリーディング(つまり、連続した2行のテキストのベースライン間の距離)のおかげでゆったりとしている。さらに、比較的短い行長と相まって、快適に読む(そして編集する)体験を可能にしている。楽に次の行を目で追っていくことができるからである。
視覚的に統一感のあるアイコン
Dovetailのアプリで利用されているアイコンの多くは、線の太さとわずかに丸みを帯びた角が共通していて、サイズも似たような感じだ。このような小さなディテールがアイコンに統一感を生み、デザインを洗練されたものにする。ただし、アイコンはラベルがあるほうが常に認識されやすいし、フィッツの法則によると、タップするスピードも速くなることは覚えておこう。
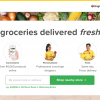
例その2:モジュラーグリッド
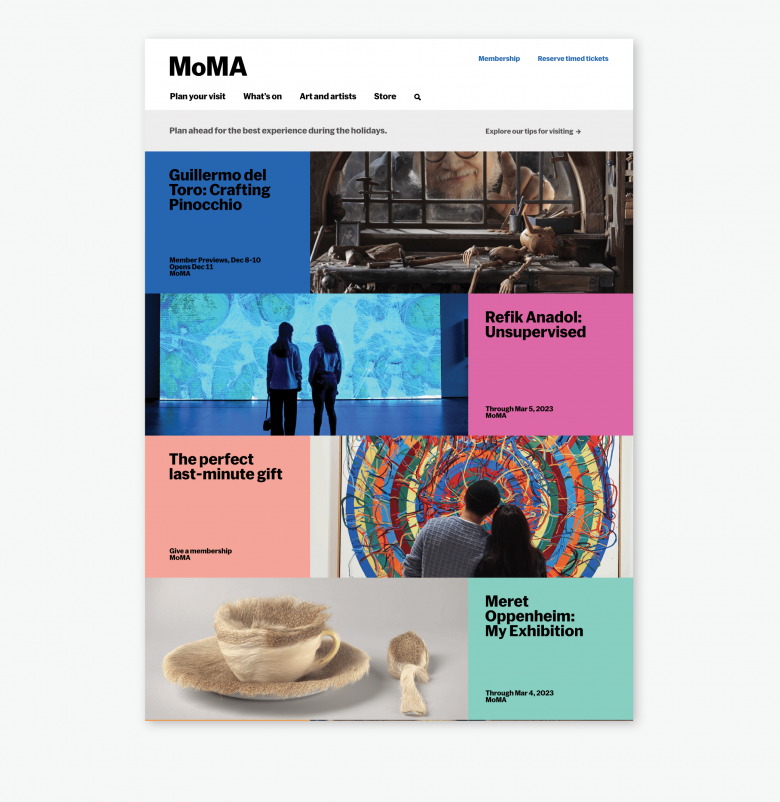
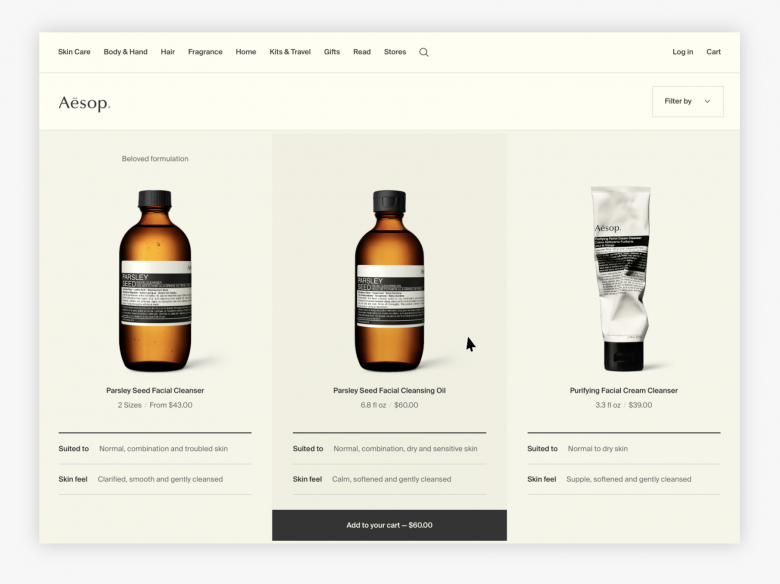
2つ目の例は、MoMA(ニューヨーク近代美術館)のWebサイトだ。このデザインは、モジュール化されているグリッド構造、楽しいカラーパレット、そしてわくわくするような魅力的な視覚体験を生み出す画像を活用している。


左右非対称のバランス
バランスとは、デザイン要素の好ましい配置や比率のことで、仮想軸の両側に視覚的なシグナルが均等に分布している場合に生じる。この事例では、仮想軸は画面の中央を縦に通っている(オレンジ色の線)。この軸の両側にあるデザイン要素を見ると、カラフルなテキストや画像のブロックが左右交互に配置されていることがわかる。このように織物状になっていることによって、バランスが生まれるだけでなく、躍動感や動きも出て、ユーザーを惹きつけるのである。どの要素も、そしてこの場合はどの展示も同じくらい重視されているということだ。
デザインにどのようなバランスを用いるべきかは、何を伝えたいかによって変わってくる。この例のような非対称のバランスはダイナミックで魅力的な一方、対称のバランスは穏やかで静的である。
遊び心のある色づかい
MOMAは、複雑でありながら遊び心のあるカラーシステムをデザインに採用している。このカラーシステムは、新しい展示が追加され、古い展示が終了するたびに更新される。遊び心のあるカラーブロックによって、ユーザーはクリックしたくなったり、何か発見できないだろうかという気になるのである。さらに重要なのは、サイト全体で一貫した色づかいが行われていることだ。たとえば、このトップページのRefik Anadolの展示に使われているショッキングピンクは、彼の展示の詳細ページにも採用されている。
コンテンツのスタイル化
タイポグラフィのスタイルと色づかいで、コンテンツブロックに特別感を与え、必要とあれば、そのブロック単独で存在感を発揮できるようになっている。コンテンツが変わっても、タイポグラフィは一貫していて、変化するのは文字サイズ(大と小)のみである。
意味のある画像
画像から、各展示の内容を垣間見ることができ、画像が単なる装飾になっていない。ここでの画像は、もっとも重要な要素が見えるように、適切にトリミングされている。画像とは、たとえば、商品やコンセプトに関する補足情報や詳細を追加するなど、ページに付加価値を与えるものでなければならない。また、トリミングされた画像は、特に画面の大きさが変わっても、意味が理解できるものである必要がある。
モジュラーグリッド構造
これらのコンテンツブロックと画像は、行と列(つまり、モジュール)から成るモジュラーグリッド構造に従ってレイアウトされている。この例のデスクトップサイズでは、行は一貫した大きさの3つのモジュールで構成され、カラフルなテキストブロックが1つのモジュールを、それに対応する画像が2つのモジュールを占めている。こうしたグリッド構造は非常に柔軟で、いろいろな組み合わせが可能なため、さまざまなデザインに適している。
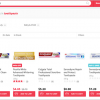
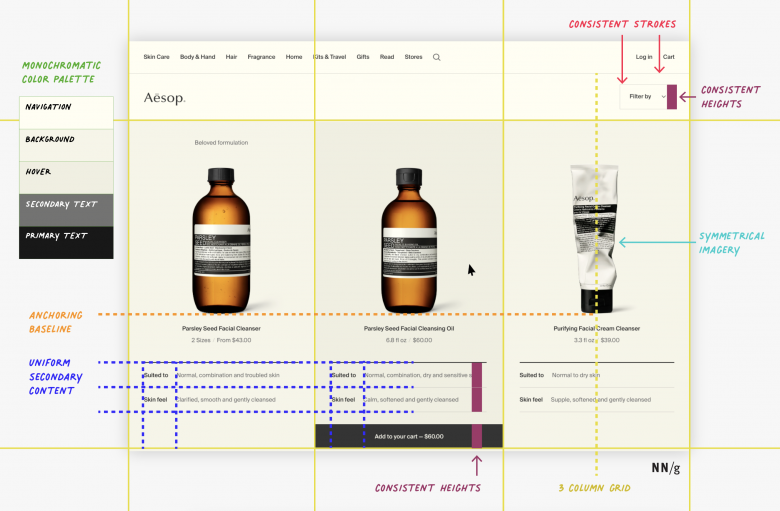
例その3:単色のカラーパレットと左右対称な画像
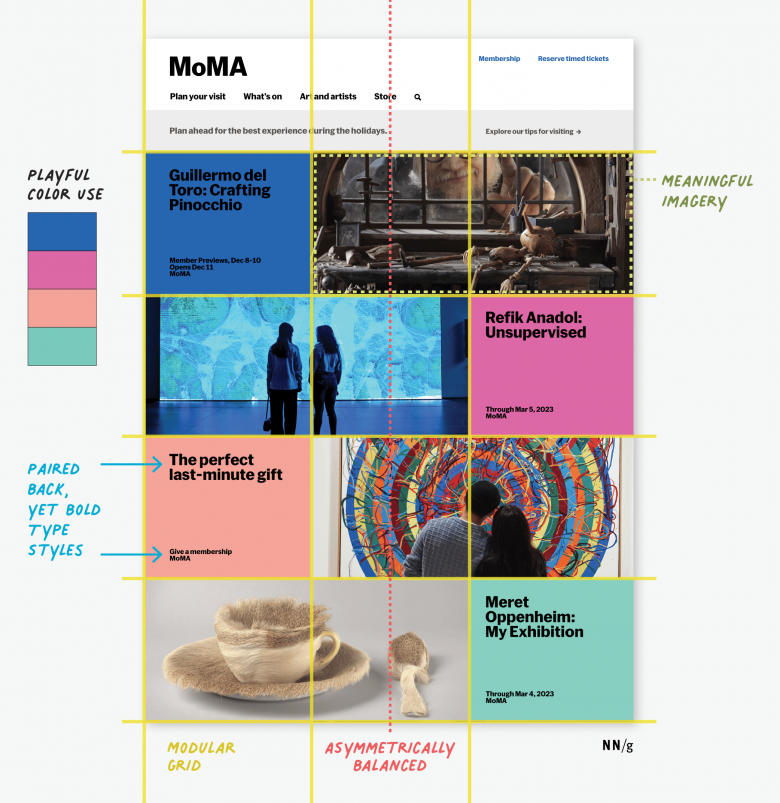
3つ目の例は、高級スキンケア会社Aesopのものだ。このデザインでは、単色のカラーパレットと余白を活用し、洗練されたクリーンなインタフェースを生み出している。


単色のカラーパレット
カラーパレットとは、特定のプロジェクトやブランド、一連のデザインのために選択された色のセットだ。個々の色がそれぞれ役割を持っていて、インタフェースの視覚的な魅力を高める。Aesopの単色カラーパレットは、非常に調和がとれている。背景に使われている淡い黄色はどれも非常に似通っているが、ナビゲーションとタイトルエリア、商品エリア、マウスオーバーをした状態(上のスクリーンショットの中央のアイテム)で微妙に変化がつけられている。また、タイポグラフィでは、グレーと黒が組み合わされ、視覚的な階層を作り出している(主要な文字は黒、副次的な文字はグレー)。
単色のカラーパレットは、作成したり適用することがもっとも容易で、ビジュアルデザインの経験もほとんど必要ない。パレットを3~4色に絞ることで、ユーザーに負担をかけたり、彼らの意識を逸らしたりする要素が減り、視覚的な階層やコントラストを容易に伝えることができる。
統一感のある二次的コンテンツ
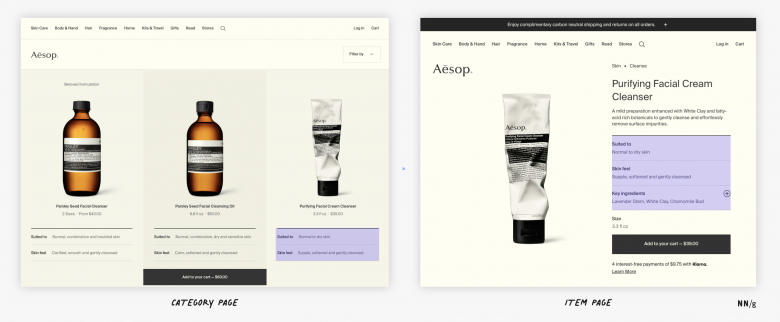
Aesopのデザインが特にかっこいい理由は、主に3つある。第1に、線に2種類のストローク幅を採用していることだ(二次的コンテンツの上部では、太い線でメイン商品とその属性を区別し、下部では、より細い線で属性同士を分離している)。第2に、文字を使い分けることで(属性ラベルは太字、属性値は通常の文字)そのユーザーにとってもっとも重要な属性にすばやく目が向くようになっていることだ。第3に、グリッドに合わせることで、流し読みしやすくなるだけでなく、デザインが洗練され、すっきりと見えることだ。各アイテムの二次的なコンテンツは、同じ高さとパディングが設定され、同じグリッド線に左寄せされている。下のスクリーンショットでは、二次的コンテンツのビジュアルシステムが個々のアイテムのページにも適用され、追加情報の構成にも利用されていることがわかる。

左右対称な画像
左右対称にすると、インタフェースがバランスよく、予測しやすいものになる。Aesopは、左右対称の画像を用いて、各商品のバランスをとり、固定させている。画像はカラムの中央に置かれ、同じベースラインに沿って配置されている。こうすることで、商品のタイトルやサイズ、二次的コンテンツの線、「Add to your cart」(カートに入れる)ボタンなど、カラム内の他のすべての要素も同じ軸で中央寄せされることになり、インタフェースに視覚的な秩序がもたらされる。
一貫した固定の高さ
レスポンシブWebサイトをデザインする際、幅、高さ、パディングは、ユーザーのウィンドウの全幅に応じて調整される。しかし、レスポンシブ対応のそれぞれの範囲内でも、幅を固定し一貫させることで、デザインは美しく洗練されたものになる。上のAesopの例では、「Filter by」(フィルタをかける)ボタン、「Suited to」(おすすめの方)と「Skin feel」(肌の感触)という二次的情報の行、「Add to cart」(カートに追加する)ボタンなどのインタフェース要素は、ウィンドウ幅にかかわらず、この高さになる。
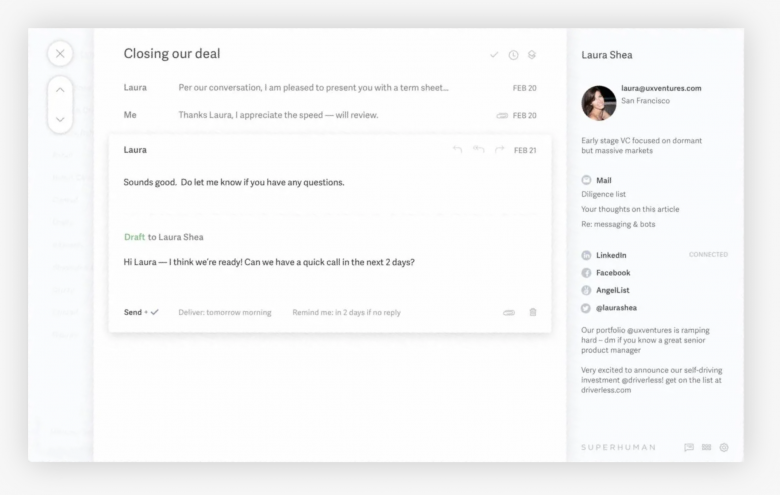
例その4:シンプルでプレーン
4つ目の例は、メールクライアントのSuperhumanのものだ。この例は、デザインを良く見せるために、色や派手なアイコン、画像は必要ないことを証明している。シンプルなインタフェースでも、ビジュアルデザインの基本原則を活用すれば、魅力的な見た目に仕上げることができるということだ。


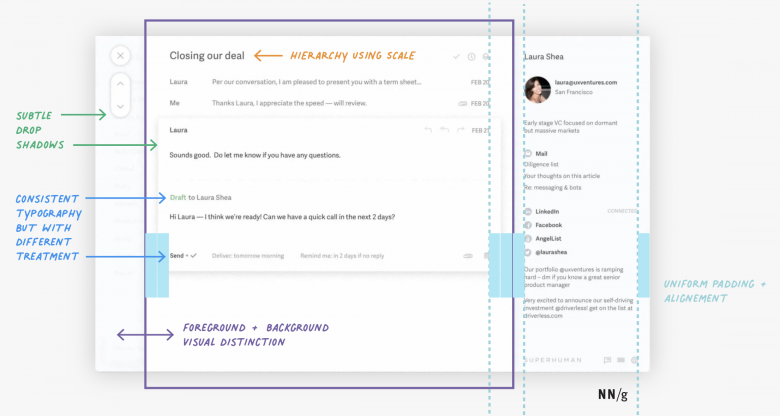
スケールで階層化
シンプルなテキスト中心のインタフェースでは、文字サイズに変化をつけることで視覚的な階層と明瞭さを生み出しつつ、テキストの壁を作らないようにすることができる。メールの件名「Closing our deals」(取引の成立)は、ページ内での相対的な重要性を適切に示すため、もっとも大きな文字サイズになっている。スケールを使ってデザインに階層を作るには、まず、もっとも重要なものを特定し、この要素を他の要素よりも30〜50%大きくすればよい。
かすかなドロップシャドウ
ドロップシャドウ(:テキストや画像に影が落ちている表現)やグラデーションは、深みを与え、UI要素間に差異を生み出す。しかし、これらは誤用されたり、使われすぎてしまうこともある。Superhumanの例では、ドロップシャドウによってフォーカスエリア(メールのスレッド)を作り出し、付加的な情報(ナビゲーションと送信者の詳細)と区別している。また、このドロップシャドウは、ユーザーが主要なボタン(閉じる「×」とページ送りの矢印)を識別するのにも役立つ。
ドロップシャドウやグラデーションをサイトのデザインに適用する場合:
- 使う色は2色のみにし、対照的な色は使わないようにする。理想的には、サイトのカラースキームと調和する単色または類似色(色相環上で隣り合う色のグループ)から2色のみを利用する。
- ドロップシャドウに不透明度を設定して、グラデーションがインタフェースの他の部分と調和するようにする。
- 複数のドロップシャドウやグラデーションを利用する場合は、光源についても考慮し、一貫性を持たせるようにする(たとえば、グラデーションでは明暗の方向を同じにする、ドロップシャドウでは影が同じ方向に落ちるようにするなど)。
- ドロップシャドウの方向を、グラデーションを加える要素の形状に合わせる(たとえば、四角形には線形グラデーション、円形には放射状グラデーションなど)。
前景と背景の区別
インタフェースを視覚的に分割する最良の方法は、背景色を変更することだ。この変更によって、(ユーザーの注意を最初に引く)前景と背景があるように錯覚させることができる。Superhumanの例では、メールのスレッドは白い背景の上に、送信者の情報は薄いグレーの上に表示されている。もし両者が同じ色だったら、インタフェースには奥行きがなくなり、それぞれの領域とその相対的な重要性を見分けることが難しくなっていただろう。
インタフェースにメリハリをつけるために背景色を使う場合は、同じ彩度の色を選ぶようにしよう。たとえば、白は薄いグレーと相性が良く、黒は濃いグレーとよく合う。また、背景色が単色の場合は、前景色にも単色を選ぶことだ。

同じフォントファミリー内の、異なる文字スタイルの利用
Superhumanは、同じフォントファミリーの異なる文字スタイルを採用し(小さな大文字と太字)、色をわずかに変化させることで(緑、黒、グレー)、さまざまな種類のコンテンツを区別し、ユーザーの注意をコンテンツに引き付けている。たとえば、「Draft」(下書き)の部分は「Laura Shea」へのヘッダーの他の部分と同じフォントとサイズだが、色を変えることでデザインの平坦な印象を避け、流し読みしやすくするとともに、メールの状態(「Draft」(下書き)か「Send」(送信)か)を適切に区別している。
経験則として、タイポグラフィシステムを規定したら、同じ目的には同じ文字のバリエーションまたはスタイル(色、太字、小さな大文字)を一貫して利用するとよい。Superhumanの例では、この方法が実践されている:
- 日付は小さな大文字(例:FEB 20)
- 連携のための太字(例:LinkedInやFacebook)
結論
見栄えのするデザインを作り出すには、細心の注意が必要だ。ビジュアルデザインの原則に従うことが、美しいデザインを生み出すための第一歩になるだろう。
記事で述べられている意見・見解は執筆者のものであり、当社の公式な立場・方針を示すものではありません。