ユーザビリティやUXに関係する4種類の心理学的「事実」(3)
経験則型の心理学的「事実」
ユーザビリティ・UXと心理学とを関連づけた書籍が複数出版されている。そこに掲載されている心理学的「事実」とされるものには、幾つかのタイプがある。本稿では、そのうちの1つ、経験則型について少し詳しく説明してみたい。
ユーザビリティやUXと心理学
半年ほど時間が空いてしまったが、心理学的「事実」とされるものについての連載を続けたい。筆者は心理学的「事実」なるものを以下の4つに分類している。仮説検証型、探索型、経験則型、洞察型である。前回も書いたように、これはあくまでも筆者の便宜的な分類であり、心理学の世界で一般的に用いられているものではない。
仮説検証型は、仮説をたてて実験や調査でそれを検証して「こうなんだよ!」というタイプ、探索型は、いろいろデータを集めて多変量解析なんかで調べてみたら「こうだったよ」というタイプ、経験則型は、我々が日常的に生活するなかで「こうなるのは分かるよね」という形で、経験的にすでに知っているが必ずしも心理学的に理屈が解明されてはいないタイプ、洞察型は、よくわからないことに関して「こうだと思うよ」という仮説的な構造を示したもので実験などによっては検証され得ないようなタイプである。
経験則型の例
経験則型の心理学的「事実」の典型例といえるのが、ヴェルトハイマーが提唱したゲシュタルト心理学の群化の法則(体制化の法則)といわれる要因群である。これは、複数の知覚対象が、体制化され(まとめられ)て群になって知覚されるというもので、類同の要因、近接の要因、閉合の要因、良き連続の要因、共通運命の要因、対称の要因などが知られている。
類同の要因
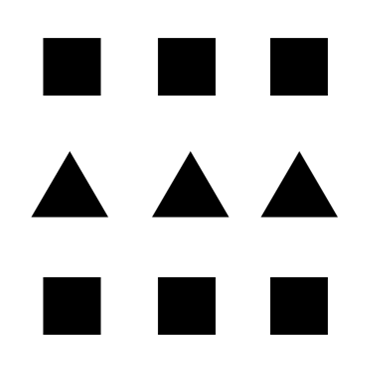
たとえば図1に示すように、■と▲が混じっていると、■は■どうし、▲は▲どうしでまとまって見える。これは類同の要因といわれるもので、色や形、大きさなどの点で類似した知覚要素が群を形成するという法則である。

この群化の法則は、経験的には当然のことと思えるものの、心理学的ないし神経科学的に解明しようとするとなかなかの難問である。一部の要因が成立する理由については、それを視神経のネットワークから説明する立場もある(日本視覚学会編 『視覚情報処理ハンドブック』 朝倉書店、p.632-633)が、まだ完全に解明されたとはいいがたい状況である。ただ、少なくとも現象的、経験則的には誰の目にも明らかなものであり、「これを見れば明らかなとおり~」という具合に説明ができてしまう。
そして我々にとって重要な点は、この強力な法則が、インタフェース設計においてユーザビリティ向上に深く関係してくることである。つまり、機能的に関連性の深いもの同士を視覚的にグループとして見えるようにするために、この法則を利用すればよいのだ。ちなみに、この法則は、視覚だけでなく聴覚においても成立するものではあるが、インタフェース設計で利用されることはほとんどない。
たとえば類同の要因をインタフェース設計に利用している例が図2の電卓である。四則演算キーで+キーだけを大きい緑色にしてしまっている点は残念だが、その他、たとえば数字キーは白に、機能キー(OFF、ルート、%)は黄色に、またメモリー関係のMRC, M-, M+は赤い勾玉様に、さらに電源キーは大きな緑の円形にしており、色、形、大きさの類同性の要因を効果的に使って、できるだけ一目でキーの区別がつくようにしてある点は優れたデザインといえる。

近接の要因
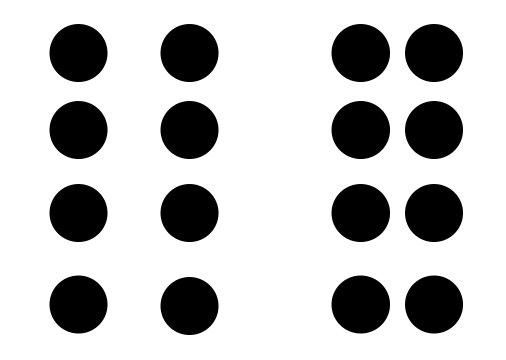
もうひとつ、近接の要因を例にとると、図3のように、近くにあるもの同士はまとまって群に見えやすいという現象がある。

したがって、機能的に近い関係のインタフェース要素を近くに配置すれば、それが相互に関係づけられて使いやすいインタフェースになるわけである。しかし、たとえば図4のようなエレベータの階床ボタンのデザインには、左側のように、1階と近い位置に配置されているのが2階ではなく3階のボタンになっているものと、右側のように、1階と近い位置に配置されているのが2階のボタンになっているものが混在している。近接の要因から考えれば、右側のデザインの方がユーザビリティは高いはずであるが、筆者がみかける事例の多くは左側のデザインになっている。エレベータの階床ボタンのデザインには規格がないらしく、開閉ボタンの配置にしても、大多数は開くが左側に、閉じるが右側になっているが、まれに逆の配置になっているものも存在している。どちらにしろ、完全に統一された一貫性のあるデザインがなされていればまだいいのだが、混在しているという点がいただけない。ましてやユーザビリティの低いデザインの方が多いという現状は受け入れがたい。
ついでに右側のデザイン原則が適切である追加の理由としては、図5におけるような高層ビルのエレベータの階床ボタンデザインとの連続性を挙げることができる。左側のデザイン原則でいくとなったら、高層ビルのエレベータの階床ボタンをどのようにデザインするつもりだろうか。


最後に
群化の法則のうち、類同の要因(適切なデザイン事例)と近接の要因(不適切なデザイン事例と適切なデザイン事例)について、具体例をあげて説明した。その他の要因についてもいえることだが、これらの法則を適切に使えばユーザビリティの高いデザインを行うことができるし、適切に使わないとユーザビリティの低いデザインとなる。
群化の法則は経験則型の心理学的事実のひとつであり、その原因を「科学的」に説明しつくすことはできていないものの、誰もが同意せざるをえない原則となっている。ユーザビリティデザインにはそうした事柄も関係してくるのだ、という点について理解しておく必要があるだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。
