ユーザーの意図が検索フィルターのデザインを変える
検索結果ページを読み込むタイミングが早すぎたりページの表示位置を変更したりすると、絞り込みプロセスが分断される。検索フィルターやファセットは、ユーザーエクスペリエンスがスムーズになるようにデザインしよう。
検索フィルター(編注: 条件による絞り込み検索機能)は、おそらく、インターネットができて以来のWebの最高のイノベーションではないか。このコントロールのおかげで、旅行サイトやECサイトのような情報量の多いサイトで、干し草の山の中から針を見つけ出すかのような、見つけるのが困難な情報を即座に見つけることができるようになった。そして、検索結果を効率的に絞り込む機能によって、さまざまなブランドが評価を確立してきている。検索フィルターは特定の条件に該当しないアイテムを除外するものだが、ファセットはユーザーが希望しそうな(しかし、彼ら自身では思いつかなそうな)カテゴリーや属性をサジェストすることで、検索をナビゲーションに変える機能である。検索フィルターやファセットは大量の検索結果を絞り込むときの標準になってきているといえるだろう。
しかしながら、多くのサイトの検索フィルターが見た目には似たようなものである一方(たとえば、通常、左側に配置されているなど)、その機能は種々さまざまである。この記事では検索フィルターの実装の以下の2つの側面を取り上げようと思う:
- 検索フィルターを適用すべきタイミング。ユーザーが複数のフィルターを指定できるようにして、そのあと、その複合的な検索問い合わせに対する結果を返すのか(バッチフィルター)。それとも、各フィルターの値が指定されるたびに結果を返すのか(インタラクティブなフィルター)。あるいはこうした観点が関係なくなるくらいすばやく結果を算出し、表示することが可能か。
- 新しい検索結果をスクロールして表示すべきか。検索の問い合わせがおこなわれたら、ページトップまでスクロールバックして結果を表示させるのか、それとも、ページの表示位置はそのままにして、ユーザーがその流れのまま、続けてさらにフィルターを指定できるようにするのか。
このどちらの側面もユーザーエクスペリエンスの連続性を特徴づけるものである。実装方法を選択する際の重要なテーマとは、ユーザーエクスペリエンスを分断しないということ、そして、UIが安定していて、それを自分で完璧にコントロールできているという感覚を保ちながら、ユーザーがゴールに向かってスムーズに進んでいけるようにすることだからである。
1. 検索フィルターを適用すべきタイミング
以前の記事でおこなったUXをレストランにたとえるということを今回もやってみたい。では、レストランではどうやって前菜を頼むだろうかということについて考えてみよう。たとえば、自分たちのテーブル用に3種類の前菜を頼みたいとする。しかし、1皿目の前菜を指定したとたん、ウェイターはあなたの手からメニューをもぎ取り、シェフにその料理を作リ始めさせようと厨房に戻ってしまった。優秀なウェイターならそうはせず、あなたがまだ注文の途中であることを理解し、メニューを下げるのはもう少ししてからのほうがよいということがわかっているものだ。良いウェイターはまとめて決める(バッチ処理する)ための時間をくれる。注文した1皿目の提供が多少遅れる可能性があったとしても、だ。(とはいえ、前菜の注文を取ってから、そのあと、メインを決めるための時間をくれる場合もある。柔軟で、顧客の要求に応えてくれるのが良いウェイターである)。
メニューのアイテムを1つ告げるたびに、ウェイターが即座に行ってしまうというのが注文の流れを分断するのと同様、ユーザーがファセットを複数選ぶつもりなら、選択するたびにページが更新されれば、作業の流れが分断されて、うんざりするだろう。遅いサイトの場合はとりわけそう感じるはずだ。
バッチフィルターとインタラクティブフィルターのどちらを実装するかは、ユーザーの意図(ユーザーが指定するつもりの検索条件が複数なのか、1つだけなのか)とサイトのスピード(結果がユーザーに表示される速さ)による。
ユーザーの意図
インテリジェントフィルタリング機構とは、ユーザーがまだ考え中であることを認識して、ユーザーの選択が終わるまでページを更新しないという仕組みだ。この機構で大きな課題になるのは、新しく読み込んだ結果をユーザーがもう見たいと思っているかを、どうやったらシステムが知ることができるかである。どうすればシステムは良いウェイターのようになれるのだろうか。
まず知りたいのは、ユーザーがもっと調べてみたいと思っているのか、それとも、頭の中にすでに明確な検索パラメータがあるかだ。とはいえ、検索のゴールがはっきりしていないユーザーも検索領域の構造と彼らが利用可能なオプションについては知る必要がある。こうしたユーザーに最も有効なのが、インタラクティブなフィルタリングである。彼らが1回選択するごとに、システムによって結果が更新されるので、そうした更新結果に目を通せば、また別のフィルターを思いつくことができ、今度はそれを選べば、システムがまた結果を更新してくれて…というふうに続いていくからである。
インタラクティブなフィルタリングは通常、ファセットと組み合わされる。つまり、ユーザーが可能性のありそうな新たなファセットを選択するとすぐに、検索結果と次に利用可能なファセットのセットが表示されることになる(たとえば、ユーザーが「冷蔵庫」を選択すると、「冷凍室の容積」といった範囲を指定するためのファセットが次に表示される)。ファセットでは該当するアイテム数を各フィルターの下に表示することも多い。そうしておけば、検索結果がゼロになることをユーザーが防げるからである。
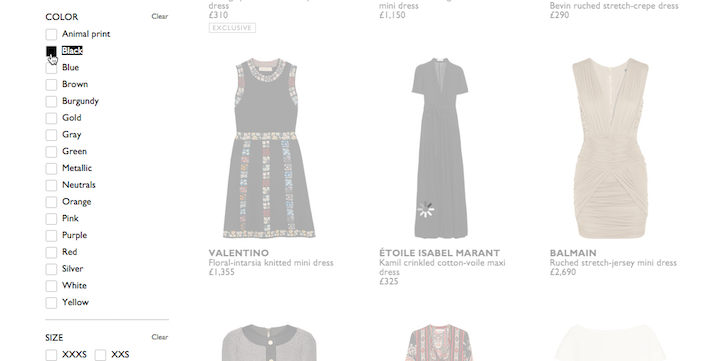
逆に、複数の検索条件がすでに頭の中にあるユーザーにはバッチフィルタリングが有効である。たとえば、「リトルブラックドレス(訳注:パーティなどのフォーマルな場で着る黒いシンプルなワンピース)」を買おうとしている顧客は「ドレス」カテゴリーに行ったら、すぐに検索フィルターに目をやり、色と着丈、形、スタイル、サイズで結果を絞り込もうとするだろう。こういう買い物客の場合は、彼らが選択を終わらせるまでシステムは待機し、そのあと、新たな検索結果を読み込むと、エクスペリエンスは最もスムーズになる。バッチフィルタリングの最大のデメリットは、結果がゼロになる検索条件の組み合わせをユーザーが選ぶリスクがあることだ。しかし、結果の表示が遅いと、どのフィルターが利用できるのか、できないのか、また、フィルターごとの検索結果が何個あるのかについてのフィードバックをユーザーが連続して得るのは難しくなる。次の検索問い合わせまでの余分な待ち時間がないこと、複数の検索キーワードを(属性ごとにいちいち)処理するのを延々と待つのではなく、1回だけ待てばいいことがこのフィルタリングのメリットといえよう。
デザイナーにとって、検索フィルターで絞り込んでいる間のユーザーの思考を正確に予測するのは容易なことではない。そこで、以下に、ユーザーのゴールを見つけ出しやすくする経験則をいくつか紹介しよう:
- フィルターを選択し終わったタイミングをユーザーに教えてもらおう。これは基本的にはバッチフィルタリングで重大なエラーを起こさないようにしようという話で、検索フィルターのデザインに「適用」ボタンを組み込むことを意味する。ユーザーは自分が興味のあるフィルター値をすべて指示し終わったら、このボタンをクリックする。このアプローチはモバイルデバイスに推奨したい。新型のトレイ式のデザインパターンになっていても、だ。しかしながら、この手法を選ぶということは、探索的なユーザーをあきらめることでもある。そうしたユーザーは自分がどの属性に興味があるのかよくわかっていない可能性があるからである。
- 検索フィルター周辺のアクティティビティを検出しよう。マウスオーバーやキーボードのフォーカスによって、ユーザーの動きを探ろう。ユーザーが検索フィルター周辺でマウスを動かしているなら(あるいは、キーボードを使って、フィルター間をタブ移動していれば)、さらに選択をしようとしているところかもしれない。反対に、マウスが検索フィルターエリアから離れて、メインの検索結果エリアに向かっているなら、結果を受け取る準備ができているという良い知らせだろう。なお、多少の動きがあるような場合でも、フォールバックとして、時間の上限を設けておけば、このやり方はきちんと機能する(このリストの3番参照)。
- 新しい結果を読み込むタイミングは最後の選択からの時間を基準にしよう。ある一定の時間がたっても(1~2秒間)、 ユーザーが次の選択をしたり、マウスを動かしたりしないようなら、新しい結果を表示するとよい。もちろん、その場合にもシステムは(たとえば、進捗インジケータなどの)フィードバックを即座に返して、彼らの最初の選択を受け取り済みであることを知らせる必要がある。
【動画内のキャプション】1. 属性を1つだけ選択した場合。
2. 複数の色を選択した場合 / よく目立つ進捗インジケータ / 他のカテゴリーは無効になる。
サイトのスピード
インタラクティブなフィルタリングとバッチフィルタリングのどちらを選ぶかに影響を与える変数には、サイトのスピード、つまり、どのくらいの速さで検索結果を表示できるか、というのもある。検索の結果を即座に返せる(そして、各フィルターが特定されてから1秒以内にその新しい検索結果を表示できる)ことが期待できるなら、すぐ検索したいユーザーにとっても、インタラクティブなフィルタリングはそれほど不快ではない。しかしながら、あなた方のサイトが時々、またはそれ以上の頻度で遅くなることがあるようなら、バッチフィルタリングはユーザーの待ち時間の節約になりうる。モバイルデバイスにバッチフィルタリングを推奨する主な理由はこれだ。外ではページのロードに時間がかかることがよくあるし、たとえば、フィルター値が4個あるような複雑な検索問い合わせに対するページロードを待つ必要があるような場合には、ユーザーのインタラクションコストが増加しすぎてしまうからである。
連続的なフィードバックへの警告
インタラクティブなフィルタリングにはほかにもデメリットがある。それは次々に更新がおこなわれるので、見ていてイライラすることである。サイトの速度が速くても、ページのスクロールがおこなわれなくても、だ。検索結果リストのアイテムが更新されるたびに、(ページがどう変わったのかは正確にはおそらくわからないにしても)画像が切り替わることによるちらつきが目に入るからである。視界の端のほうでなにかがちらちらしているというのはうっとうしいし、検索結果が完全に出る前の段階のページに目がいってしまって、ユーザーが時間を無駄にするということにもなりかねない。とはいえ、変更があったということにユーザーが気づけるような(つまり、変更に気づかないということを防ぐための)視覚的な手がかりは必要ではある。
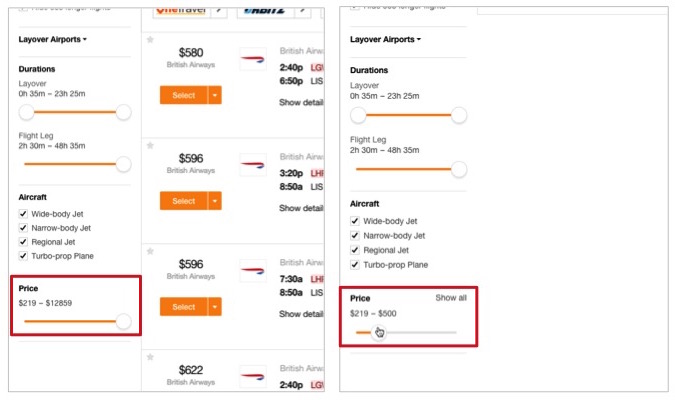
というわけで、ユーザーの周辺視野を邪魔することなくフィードバックをうまく与えようと、有効なファセットナビゲーションシステムの多くで、今、出ている結果を淡くぼかして、新しい結果が出るまで進捗インジケータを表示するということがおこなわれている。こうすれば、ユーザーの目に入る変更は、結果のエリアが淡くぼかされることだけだからである(そして、個々のアイテムが画面に出たり消えたりしているように見えることもない)。

2. 新しい検索結果をスクロールして表示すべきか
思い出してほしいのは、我々のゴールがユーザーエクスペリエンスをスムーズにすることであることだ。ユーザーがフィルターを指定するとページがどう見えるようになるか、というのが、このエクスペリエンスの第2段階になる。この段階でも、決め手となるのはユーザーの意図を正確に認識できるかどうかである。しかし、残念ながら、多くのサイトでこの段階でのインタラクション中にユーザーエクスペリエンスの流れは途切れてしまっている。
たとえば、Houseoffraser.co.ukでは、フィルターを指定したあと、がっかりさせられた。というのも、ページがスクロールバックしてしまい、検索結果の先頭が表示されたからだ。こういうことをされると、まだ検索フィルターを見ていたユーザーはページ上で自分がどこにいるかわからなくなって混乱する。だが、一番困るのは、こうすることによって、間違ったカテゴリーを偶然クリックしてしまう危険性が高まることだ。ユーザーがフィルターの選択をしている途中なのにもかかわらず、そこでページが先頭までスクロールされた場合にはそうなる。
【動画内のキャプション】
ページがジャンプして流れが分断される / 5つ星と4つ星を選ぼうとする場合。
ページのジャンプが意図しないクリックの原因になっている。
一方、ページがスクロールされて一番上まで戻ることによるメリットもある。その1つ目は、最適な結果はリストの先頭に出るため、ページを下ると、結果の関連度や人気度が急激に落ちているような場合でも、最適なオプションをさっと確認できることである。ユーザーがページの先頭に送り込まれているからだ。2つ目は、検索フィルターを使って絞り込んだら、出た結果があまりに少なく、更新されたページの検索フィルター横の画面が空白になるような場合が該当する。こうした状況では、ページトップに彼らを送り込むほうが得策だ。そうすることでユーザーが変更部分を確認できるからである。

注目してほしいのは、ここでも、ユーザーの意図を認識できていないのが問題の中心だということだ。つまり、このユーザーはまだ検索フィルターエリアで作業中なのである。この記事の最初のセクションで説明した同じテクニックをうまく当てはめれば、スクロールアップしても問題ないのか、あるいはユーザーの検索フィルターとのインタラクションが終わるまで、もう数秒待つべきなのか、判断できるはずである。
結論
検索フィルターを追加する意図がユーザーにあるかどうかを見抜ければ、もっとスムーズで効率的な検索絞り込み体験をサイトで提供できるようになる。ユーザーの検索が探索的なものである場合にはインタラクティブな検索フィルターを採用するとよい。そして、絞り込むための明確な条件がユーザーにある場合、あるいは自分たちのサイトが時々、またはそれ以上の頻度で(たとえば、モバイルデバイス上で)遅くなることがあるとわかっている場合には、バッチフィルターを利用しよう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


