徹底的な見返し、あるいは「そこにないなんて信じられない」現象:アイトラッキングによる根拠
何度も同じコンテンツを流し読みするというのは、ユーザーがコンテンツに戸惑っているという場合もあるし、コンテンツに没頭している場合もあるが、この行動の多くはコンテンツがユーザーの期待通りではないことから起こる。
ユーザーはWebページで情報を読むとき、ページ全体に均一に注意を向けているわけではない。つまり、コンテンツの中には、他のコンテンツよりも多くの注目を集めているものがある。実際、アイトラッキング調査の結果を実施したり見たりしてみれば、画面のある特定のエリアに、他のエリアより多くの視線が集まる傾向があることがわかるだろう。
ユーザーがコンテンツの一部に他の部分よりも多くの視線を向けるとしたら、それは良いことなのだろうか、悪いことなのだろうか。彼らはそのコンテンツに戸惑っているのだろうか。それとも、そのコンテンツに没頭しているのか。アイトラッキング調査をすれば、この両者を見分けることは可能だ。ユーザーがページの特定のセグメントで他よりも長く時間を使う状況には以下の3つがある:
1. 徹底的な見返し。徹底的な見返しの最中、ユーザーの目はページの同じエリアに繰り返し引き寄せられている。言い換えると、ユーザーはあるエリアを見たら、(おそらく同じページの、あるいは、他のページで)よそのエリアを見て、その後、もとのエリアを見に戻る。さらに極端な場合には、こうした行ったり来たりの行動は何度も繰り返される。
2009年に出版した著書、『Eyetracking Web Usability』で、我々はこの徹底的な見返しのことを、「ページとメニューの非建設的な徹底捜索」と表現した。徹底的な見返しが発生するのは、ページのコンテンツやUIがユーザーの期待を裏切っていて、ユーザーが戸惑っている場合だ。そして、そのサイトが自分のタスクを実施する最適な場所だとユーザーが考えているときに限り、我々は徹底的な見返しを実際に目にすることができる。そうでなければ、彼らはそのサイトを疑い、困惑して、単にそのサイトから離れてしまうからである。
この状況でのユーザーの戸惑いというのは、「そこにないなんて信じられない」という彼らの気持ちを反映している。ユーザーはコンテンツがそのエリアにあるはずであると強く確信しているので、繰り返しそのエリアに戻ってくるのである。自分のミスでそのコンテンツを見逃してしまったと思い込んでいるからだ。
2. 望ましい探索。戸惑っているからではなく、そのコンテンツを楽しんでいたり、そのコンテンツに自分の参考になるさまざまな細かいニュアンスが含まれているという理由から、ユーザーが同じコンテンツを繰り返し見る場合もある。望ましい探索は、ユーザーがそのコンテンツに興味を持っていて、非常に没頭しており、同じコンテンツを繰り返し参照する場合に発生する。
たとえば、あるユーザーがWebサイトを見ながら、芝刈り機のフィルターを交換しようとしていると想像してほしい。彼女は実際の芝刈り機とその機具の略図入りの説明の間で視線を行ったり来たりさせ、タスクの実行中、自分が正しい方向に向かっているかを確認するだろう。説明を何度も見るというのは、タスクを達成するために必要なことなのである。
あるいは、ある旅行者が初めてハンガリーに行こうとしていて、観光の計画を立てているとしよう。彼はブダペストの画像のフィルムストリップを見つけ、それをゆっくりとスクロールしている。その後、彼はその画像のうちのいくつかをまた見ている。興味をそそられ、その画像をもっとよく理解したいと思ったからだ。彼は熱中しているのであって、戸惑っているわけではないのである。
3. 必要な見返し。Webユーザーはコンテンツを流し読みして、自分の目的に関連した情報を見つけることが知られている。そして、期待できそうなものがあると、それをじっくり読み、自分のニーズに応えてくれるものかどうかを判断しようとするものだ。つまり、重要な概念がまとめられた文は時間をかけて注視する。これが必要な見返しだ。この見返しは、ある対象に目が一度だけ、あるいはほんの数回しかいかない場合に起こる。ここでの注視は、テキストをしっかり理解し、根底にある意味を感じ取るためのものなのである。
繰り返し見るという行動に3種類のパターンがあるということは、ページ上の1つの要素に大量の注視が集まっている場合に、アイトラッキングのデータを単に分析して、注視の回数を数えただけで、成功だと決めつけるべきではないということだ。そうした追加の注視に実際に意味があるのかどうかを我々はさらに深く掘り下げ、解明する必要があるのである。
そこで、この記事では、徹底的な見返しを取り上げることとする。
徹底的な見返しが発生する理由
なぜユーザーは画面の特定の領域に戻るのか。何かを見逃したに違いないと彼らが思い込むのはどうしてだろう。そして、探しているコンテンツがそこにあるはずだとなぜ期待するのか。主な理由は2つある:
- 似たような情報は一緒に出ているという期待がある。類似のコンテンツやUI要素はページ上に一緒に配置されることになるとユーザーは思っている。
- よくあるWebデザインのパターンや他の大多数のWebサイトのデザインのされ方で、UI要素やコンテンツの表示場所へのユーザーの期待が設定されてしまっている。
似たような情報
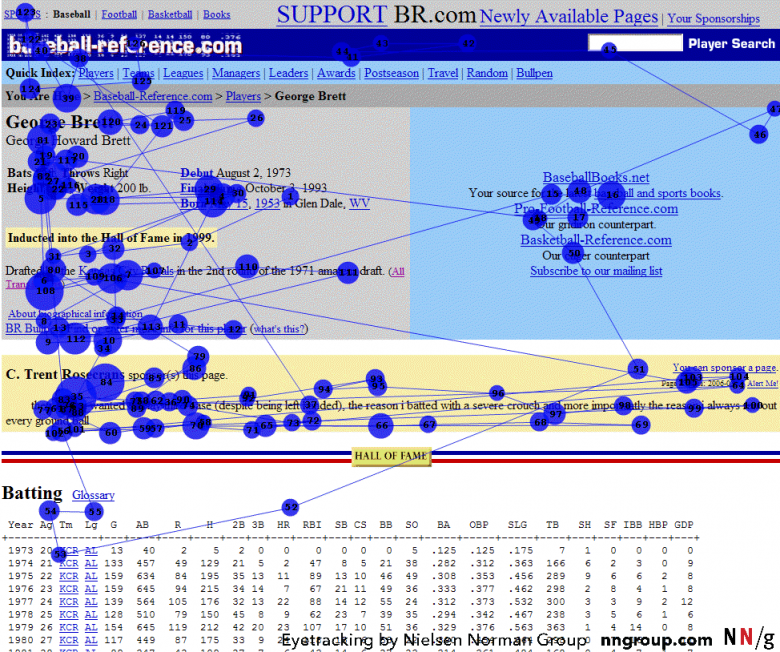
2005年に徹底的な見返しの深刻な事例を初めて目の当たりにしたときのことを覚えている。そのユーザーはGeorge Brettがプレーしたスポーツとポジションを見つけようとしていた。(1982年から1992年にかけて、私はこのアメリカンリーグの強打者に熱を上げていた。そのため、私のユーザビリティテストのタスクには、オマージュとして、時々、彼が登場する)。
そのユーザーはGoogle検索をして、最初にヒットした検索結果の中から、Baseball ReferenceというサイトのGeorge Brettのページを選んだ。彼女はすぐにGeorge Brettがプレーしていたのは野球だと判断した。次に彼女は彼のポジションを見つける必要があった。
まず彼女はメインコンテンツエリアで、ナビゲーションのすぐ下のページの左上に位置する、テキストの入ったグレーの長方形を見た。そこには彼のフルネームが出ていて、右打ち左投げで、体重が200ポンド(約91kg)、身長が6フィート(約183cm)とあった。そして、誕生日やメジャーリーグデビューの日、野球殿堂入りを果たした時期といった重要な年月日も載っていた。しかし、このグレーの長方形部分には彼の守備位置は出ていなかった。
ユーザーはグレーの部分をすべて読んでから、その右にある青い部分を見た。そこにもBrettの守備位置は載っていないことがわかったので、彼女はもう一度グレー部分をじっと見た。その部分はすでにもう全部読んでいたのだが。今回も見つけることはできなかったので、彼女は移動して、下にある黄色の部分に行った。そこでも、ポジションは確認できなかったので、その下の「Batting」(:打撃成績)の表を見てから、また、青い部分に戻り、その後、ふたたび左のグレーの部分に行った。そこで、彼女はかなり大量の内容を読んだ。もう一度だ。

我々は初めてこのパターンに気づいたとき、それは単なる例外だろうと思っていた。しかし、その後も、このタスクを試みる何人ものユーザーの視線が同じ経路をたどり、ページのグレーのエリアに何度も何度も引き寄せられていた。それはなぜだろうか。
- コンテキストがそうなっている。ユーザーたちは野球ファンであるかどうかに関係なく、選手のポジションというのは選手についての最も基本的な情報の1つであると考えていた。そして、選手の基本的情報はすべて、そのグレーの長方形に集約されていたため、守備位置もそこに出ているはずだった。
- さらに、その長方形はページのコンテンツエリアの左上にあった。この場所はWebページのレイアウトの最重要スポットであることが多く、ユーザーがまず注目し、細かいところまで注意を払う場所である。
徹底的な見返しの最中に最初のエリアに戻ってきたときの、「ここにあるはずなのに」というユーザーの声が聞こえてくるようである。
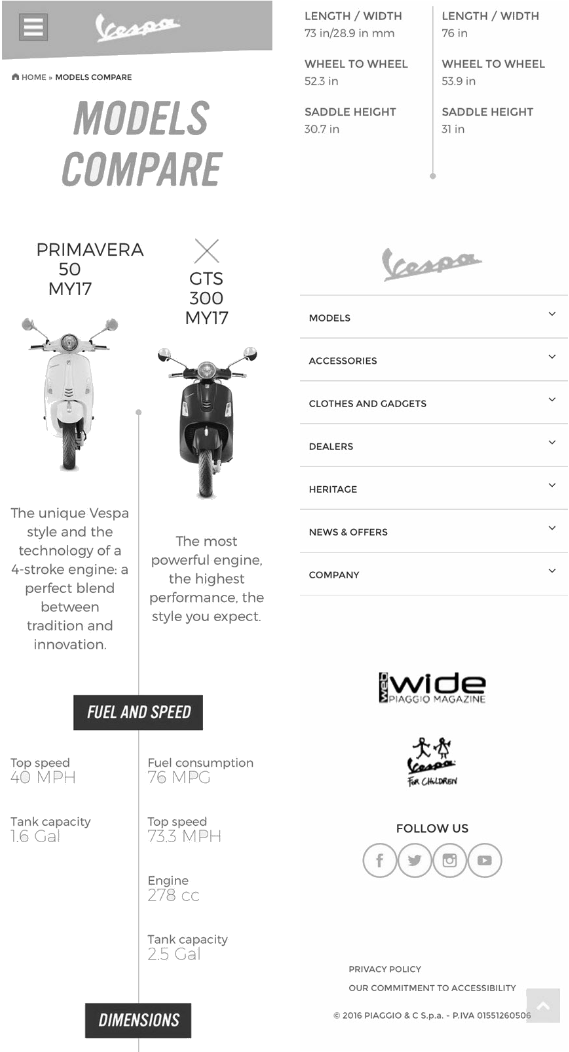
我々がつい最近実施したアイトラッキング調査に話を進めたい。その調査では、デスクトップとモバイルの両方のWebサイトをテスト対象とした。モバイルのタスクの1つは、最高時速が50マイル(約80km)以上で、価格が5000ドル(約53万円)以下のVespaを購入することだった。
ある参加者が、VespaのWebサイトで、このスクーターの2つのモデルを比較していた。彼は、燃費や最高速度、エンジン、タンク容量といった、「Fuel and Speed」(:燃料とスピード)の詳細情報をモデルごとにすべて読んだ。それから、「Dimensions 」(:諸元)のエリアに移動して、流し読みをし、さらに下にスクロールした。その下の表示がリンクのリストのままになっているところをみると、彼はそれ以降はVespaのこの2モデルの詳細情報は見なかったようだ。一番下までスクロールして、ソーシャルアイコンが出てくると、彼は即、ページの一番上までスクロールで戻り、こう言っている。「うーん、価格はどこだ?」。
そこで、彼はモデルの1つをタップしようとした。そのモデルの詳細情報がさらに得られるのではないかと思ったからだ。しかし、画面は変わらなかった。彼はスクロールしながら、ページに出ているセクションのタイトルをもう一度流し読みした。そして、その下にあるメニューをさらに念入りに読んだ。その後、彼はページの一番下までスクロールし、「ない」と頭を振って、また、ページの一番上までスクロールし、さらにもう一度、詳細情報を流し読みした。このセクションはすでに十分に見ていたのだが。そして言った。「価格もあると思うのですが」。

アイトラッキング調査中のこのユーザーのインタラクションを動画で見てみよう:
よくあるWebデザインのパターン
Webデザインの真の標準規格を文書にしたものは存在しない。しかし、一部の要素に関しては、よく置かれる位置やよく使われるデザインというのがある。ではここでこうした要素の1つを使って、ちょっとした実験をしてみたい:「Nielsen Norman Groupのグローバルナビゲーションを探してみよう」。
あなた方は、即、ページトップを見たのではないだろうか。そうしたとしてもおかしくはない。なぜならば、デスクトップのメインナビゲーションというのは、伝統的に、ページトップを横切る、水平方向のリンクのリストの形で表示されるものだからだ。モバイルでも、メインナビゲーションは一般に一番上に出ている。とはいえ、(アイコンかテキスト、あるいはその両方の付いた)ボタンの下に折り畳まれていることが多いが。
我々は200人以上のユーザーとアイトラッキング技術を使って、この実験の別バージョンを実施した。40以上のデスクトップサイトをテスト対象とし、ユーザーにさまざまなUI要素を見つけてほしいと依頼した。そして、そうしたサイトを立ち上げ、ユーザーがどこを探すかを観察したのである。バイアスがかからないように、各ユーザーにはタスクのうちの一部をランダムに割り当て、また、彼らがそうしたタスクを実行する順番もランダム化をした。
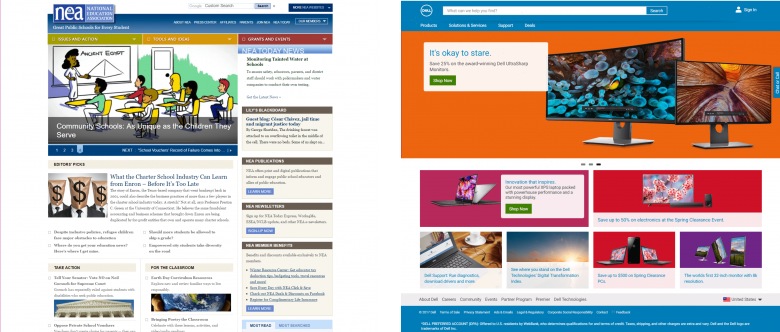
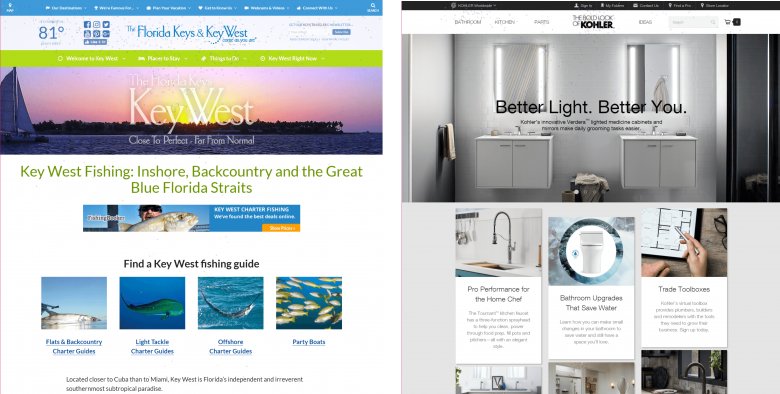
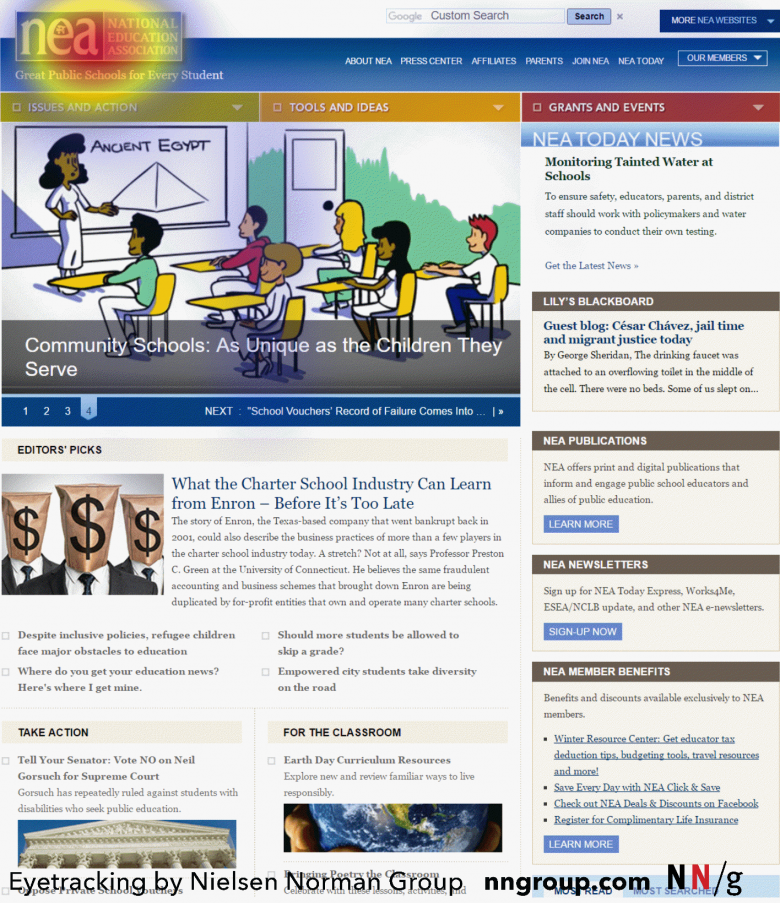
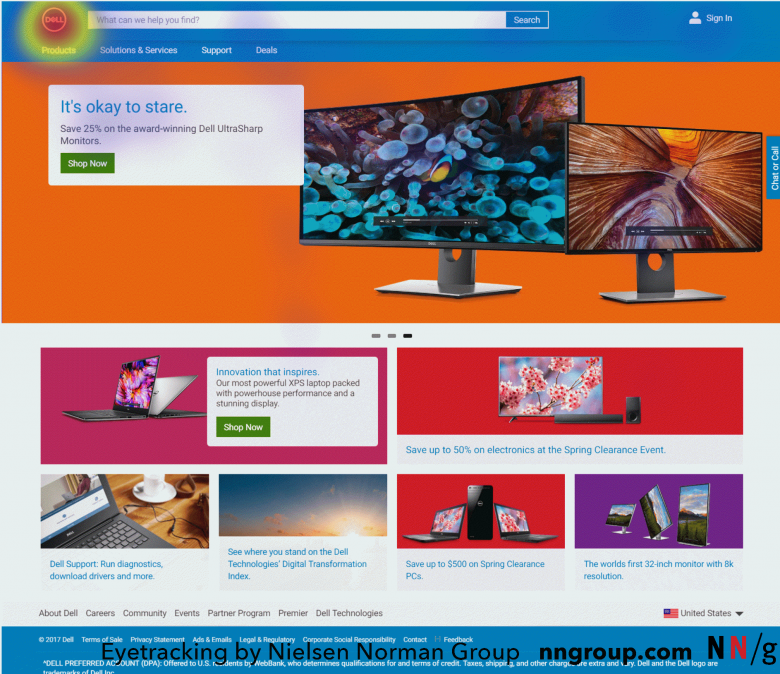
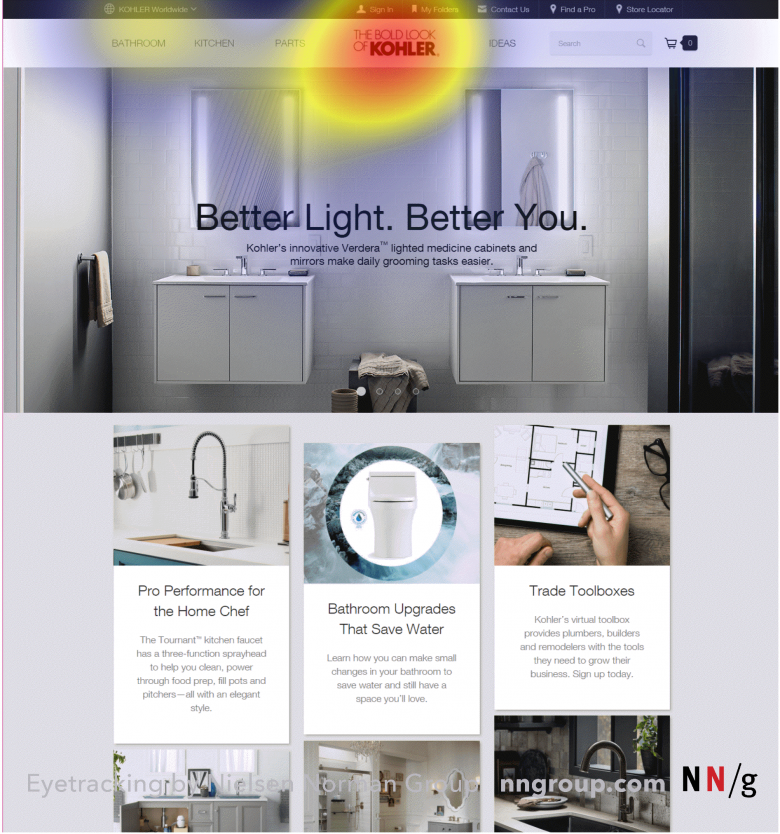
企業ロゴの位置は我々が調査した要素の1つだ。ロゴというのはたいていのWebページに表示されており、デスクトップのデザインでは左上隅に配置されていることが多い。ではここで我々が調査した、National Education Association、Dell、Florida Keys & Key West、Kohlerという4つのサイトについて考えてみよう。最初の2つでは、ロゴは左上に表示されている。そして、他の2つでは、ページ上部の中央に出ている。


NEAやDellのサイトでロゴを探すように依頼されたユーザーは、すぐにロゴを見つけていた。まず彼らはロゴがよく置かれる左上端に目を向けたが、一瞬で見つけることができていた。ロゴのある場所を見つけると、それを解析し、また、求めている答えであるかを確認するために、彼らは長く注視していた。これは必要な見返しの一例といえよう。


しかし、ロゴが中央に配置されたサイトでは、ユーザーはロゴを見つけるのに最低でも1秒、中には数秒かかる人もいて、時間と注視の効率が悪かった。
Florida Keysのサイトでは、左上端にある地図アイコン(=MAPというラベルがついているアイコン)を最初に見てしまったユーザーが何人もいた。その後、彼らの目は温度に移動した。地図アイコンから一番近いコンテンツで、これもページの左上のエリアに出ているからだろう。次に、彼らはまた地図ラベルに戻っていた。これは徹底的な見返しの例といえる。なぜならば、左上端にあるアイテムはロゴではないとすでに判断済みなのに、第二候補もロゴではないとわかると、また、最初の要素を見ているからである。
その後、参加者の目は温度の右にあるグリッド状のソーシャルアイコンに向かった。そして、それもロゴではないと判断すると、一部のユーザーは温度にまた戻った。「81度」(摂氏27度)と書かれていることがすでにわかってはいたが、それがロゴだったらいいのに、という思いからだ。そして、最後に、「Florida Keys and Key West」(:フロリダキーズとキーウエスト)という中央にあるテキストを見て、ロゴを見つけたと判断し、終わりにしたのである。

Kohlerのサイトでは、参加者の目は「KOHLER Worldwide」(:Kohlerのグローバルサイト)というアイコン(ドロップダウン)のある左上エリアと、「BATHROOM」(:バスルーム)というメニューに引き寄せられていた。参加者の中には、こうしたアイテムをそれぞれ交互に数回見てから(これも徹底的な見返しの例といえる)、視線を右に動かして、中央にある、「The Bold Look of KOHLER」(:Kohlerの大胆なデザイン)というキャッチフレーズの上に落ち着く人もいた。何人かの参加者はこの要素を調べてもそれを「ロゴ」と見なしてよいか確信がもてず、その左にあるアイテムにまた戻っていた。

企業の名前やキャッチフレーズがロゴなのか、ということに関しては別途議論したほうがいいだろう。この例の重要な点は、ユーザーはアイテムがある特定の場所にあると期待すると、最初にそこを見るし、求めているアイテムがそこにないとわかった後でもその場所を見に戻ってくることがあるということだ。
徹底的な見返しが起こらないようにする方法
徹底的な見返しが起こらないようにするというのは、求めているものが見つかるとユーザーが期待している場所と彼らの求めているものを理解するということだ。したがって、広く受け入れられているUXデザインや調査のやり方に従うことが徹底的な見返しに立ち向かう最善の方法といえよう。
特に:
- 関連のあるコンテンツは同じページに一緒に配置しよう。ユーザーがどの情報やリンク、コマンドが関連があると考えているかを確認するためにカードソーティングの実施を検討しよう。
- できる限り明快に書こう。
- リンクやメニューコマンドのラベルには自然でわかりやすい言葉を使おう。
Webの慣例から逸脱したデザインを考えているなら、十分にテストをしよう。そして、標準的なデザインよりも格段に良いことがユーザビリティ調査で示された場合にのみ、そのデザインを使おう。(提案したデザインのほうがほんの少しましという場合には、そのデザインは使ってはならない。そこから得られるメリットよりもデメリットのほうが大きいからだ)。
要約
はっきり言っておくが、徹底的な見返しは防がなければならないユーザー行動といえる。徹底的に見るというのはかなり疲れることだからだ。
見返しがおこなわれている様子はアイトラッキング調査で目撃することができる。そして、アナリティクスのデータやユーザビリティテストから、ユーザーがページで長く過ごしているとわかった場合には、コンテンツに没頭しているからかもしれないし、コンテンツに戸惑っているからかもしれない。そこで、徹底的な見返しがその原因かどうかを判断するには、以下の質問を自問してみよう:
- 非標準的な位置に何かを配置していないか。
- そこにあるだろうとユーザーが期待する情報を削除していないか。
- 関連の高いコンテンツを別々の場所に配置していないか。
- コンテンツの配置にコンテンツの重要度を反映しているか。
- (ユーザビリテストやご意見・ご要望フォーム、サポートでのやりとりで)あると期待していたものや、あると思って探したものが見つけられない、とユーザーが言っていないか。
これらの質問に対する決定的な答えが得られない場合は、思考発話法や(リモート形式または対面の)モデレーターが進行するユーザビリティテストの実施を検討するか、自分たちでアイトラッキングによるユーザビリティ調査に乗り出してみるといいだろう。
この記事で論じてきたユーザーの行動について、さらに詳しくは、我々の著書、『Eyetracking Web Usability』や『How People Read on the Web: The Eyetracking Evidence』(ユーザーのWebでの読み方:アイトラッキング調査による証拠)というレポートを参考にしてほしい。