大型タッチスクリーン:他との違い
大型のタッチスクリーン向けのデザインでは、入力とフォーカス、プライバシーに特に注意を払う必要がある。
いろいろなサイズや寸法の画面のためにデザインするときには、最も小さな画面に重点を置くのが一般的である。デザインやインタラクティブな要素をスマートフォンやスマートウォッチのような小画面のデバイスに適合させて、機能させる必要があるからである。多数のデザインチームが、こうした小型デバイスでうまく機能するよう、メニューやインタラクション、コンテンツ、エクスペリエンスのサイズ変更や最適化を重視している。
ところが、この他のタイプのデバイスでは画面の大型化とタッチ対応が進んでいる。ノートブックやデスクトップのモニターにもタッチ対応になっているものがあるし、24インチタッチスクリーンの付いたNabi Big Tabのような大型Androidタブレットも出てきている。また、Teslaの車では17インチタッチスクリーンを利用して、ほとんどのコントロールをおこなう。画面サイズというのは対角寸法をいうので、Teslaの画面は9.7インチのiPad画面の3倍、そして、Nabi Big TabはiPadの6倍の面積を持つことになる。
小型画面向けデザインがデスクトップ向けのデザインとは異なるように、こうした大型の画面向けのデザインにもそれ独自の検討事項がある。大画面デバイスでマウスを使えばうまくいくことも、大型タッチスクリーンではうまくいかないかもしれないし、小型タブレットでうまくいくことも大型タブレットには応用できないかもしれないからだ。
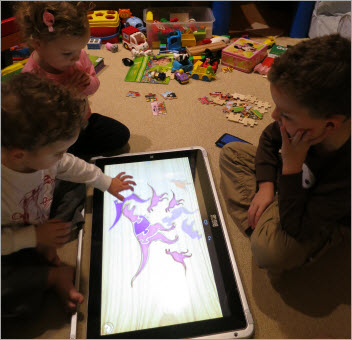
では、大型タッチスクリーンデバイス向けのデザインをするときにはどんなことを考慮する必要があるだろうか。下記の見解は、ファミリー向けの24インチタブレットであるNabi Big Tabを我が家で使った時の様子から導き出したものだ(ユーザーエクスペリエンスやインタラクションのデザインに携わっていることの役得の1つは、「調査」のためと称して時折りガジェットを買えることである)。今回はデバイスのレビュー、あるいは特定のアプリやゲームのユーザビリティの分析ではない。代わりに、このデバイスのサイズや大きさがどのように我々のエクスペリエンスに影響を与えるかついて、重点的に取り上げることにする。
入力: タイピング、フォーム、ジェスチャー
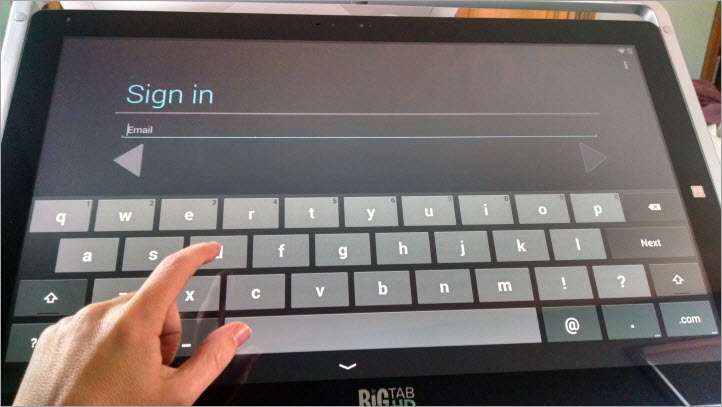
画面上のキーボードというのは入力の仕方がしばしばぎこちなくなる。しかし、デバイスのサイズに合わせて、キーボードが対角24インチもの大きさになると、そうしたやりにくさはさらに増幅される。BigTabではキーを押すたびに腕ごと動かさなければならず、指や手の動きだけでは済まない。親指による入力はおろか、標準的なポジションでのキーボード入力すら不可能であった。画面上のキーボードのサイズがその理由だ。単純に、腕ごと動かさなければ、1つ1つのキーを押さえられなかったからである。
その上、画面が大きいということは入力されたテキストの表示位置がキーボードから遠くなるということでもある。画面の小さなデバイスなら、画面上のキーボードの位置が選択中の入力欄に近いので、ちらっと見ればスペルをチェックすることが可能だ。しかし、大型の画面では入力した結果が出るところがキーボードから離れているため、次のキーを押す前にあちこち見ることになってしまう。視覚的注意の分裂や腕の動きにおいて、キーを1回押すたびにそれが1回1回独立した行動であるかのように、つまり、気に留まらないというよりは、注目に値するものであるかのように感じられた。1つ1つのキーにたどり着くのに労力を要したからである。
入力フォームのページでは、BigTabの巨大なキーボードによって、入力欄のほとんどが覆われ、ユーザーに見えるのは一度に1つの欄だけということも多かった。次に何の欄があるのかはもちろん、他にも欄があるのかどうかもわかりづらかった。画面のサイズからすると、一度に見られるコンテンツの量は通常より多いはずなのだが。
(骨が折れるほどではないが、相当な量の)肉体的な労力が追加で必要とされ、入力欄が一度に1つしか見えないという回りくどさがそれに組み合わさることで、デバイスのセットアップといった比較的短時間できるプロセスも、長くて、面倒くさいもののように感じられた。
ジェスチャーに関しても大型の画面では違いがあった。幅が数インチもあるボタン(訳注:1インチ=2.54cm)を押すのは1本の指では不十分なように感じたし、スワイプやドラッグにも通常以上の労力と体の動きが求められた。このデバイスの利用は、小型タッチスクリーンの利用時よりも、身体を使ったエクスペリエンスになるといえよう。
だが、身体的能力が求められるようになるというのは必ずしも悪いことではない。我が家の6歳児はFruit Ninjaを嬉々としてプレイし、巨大な果物が画面上に表れるたびに、その1つ1つを夢中になってスワイプしていた。
デザインとして必要なのは、キーボードを適切なサイズにして、疲労を最小限に抑えることであり、また、大型画面という、一度にたくさんのものを表示できるというメリットを活かして、ユーザーがデバイスのそうした物理的特徴を有効に利用できる方法も検討すべきである。たとえば、複雑なリストあるいはデータのソートや構造化は、大きな画面スペースとアイテムがリスト間を「物理的」に移動するというフィードバックにより、かなり満足できるものになるのではないか。

タッチ
我が家の2歳児は大きな画面に完全に夢中になった一方、娘にとってはタッチスクリーンのサイズがあだとなった。画面の逆側に手を伸ばすために、彼女は画面に片手をついて、身体を乗りだしていたのだが、その結果、動かそうとしていたパズルのピースが違う手のほうに飛んでいってしまっていた。仮に動かせた場合の話ではあるが。
大きな画面の利用が彼女にはとりわけ難しかったわけだが、その理由はデバイスと比べたときの彼女の体の大きさにある。実際、ほとんどの人は自分と同じくらいの大きさのデバイスを利用することなどないだろう。しかし、彼女がこのデバイスを利用しようとしたことで、大型タッチスクリーンが遭遇する可能性の高そうな課題、つまり、両手による意図してないタッチ等、偶然のタッチという課題があることも明らかになった。
こうしたタッチは我々のモバイルデバイステストの最中にも起きている。画面への意図しないタッチやフリックは、スマホ利用時よりも標準サイズのタブレット操作時に多く見られた。
デザインとしては、意図してないタッチを事前に予測し、対応して、大きなジェスチャーや、ハンドプレス(手によるプレス)あるいはフィンガータッチ、マルチハンドインタラクション(両手を使えるインタラクション)をどう実現するかを検討する必要があるだろう。
フォーカス
画面が大きくなればなるほど、一度に見ることのできるものは増えると考えられる。しかしながら、見えるものが増えれば、ユーザーの視覚的注意を引こうと競い合うものも増えてしまう。通常、大きな画面を見る場合には、ある程度離れたところに座るものだ。デスクトップのモニターは約60cm離れた机の上にあるものだし、TVなら部屋の真ん中に置かれることもある。そうすることで、我々は画面の内容を概観できるようになるのである。
しかし、タッチスクリーンデバイスはユーザーにより近い距離にある必要があり、それは必然である。実際、私も画面にタッチできるだけの距離まで画面に近づく必要があった。しかし、そうした物理的近さは、ある1つのことに集中してしまうと、「全体像」を見えにくくした。たとえば、画面の上のほうに出るエラーメッセージは見過ごされがちだった。画面最下部での行動に集中していたからである。
加えて、単にインタフェースを拡大して、大きな画面サイズを満たそうとすると、画面上のものは見えづらくなる。画像がぼやけることがあるからだ。そうなると、画面上での選択肢は限定される。また、拡大されたインタフェースと、ユーザーとの距離の近さ(画面に届く近さということ)とが相まって、こういう画面上にあるものはすべて、特大サイズになってしまう。その結果、見ているものが何であるか、理解しづらい。

ポータビリティ
Nabi Big Tabは持ち運ぶことができた。部屋から部屋に、たとえば、デスクトップコンピュータよりは容易に運べるだろう。しかし、その運搬は小型デバイスを部屋の中で持ち運ぶこととはかけ離れていた。さして驚きはしないが、そのサイズと形により、小型で軽いデバイスのような持ち運びやすさはないからだ。一方で、我々がこの持ち運び可能なアイテムをほとんど移動させなかったということには注目すべきだ。あまりにも大きかったのがその理由である。
このタブレットは重さが約4.8kgあった。そのため、それを持って部屋を横切り、私に何かを見せにくるということが息子には不可能だった。彼は小型タブレットではよくそうしているのだが。このことはまた、我々がこのタブレットをほとんどデスクトップであるかのように利用していたということ、つまり、家の中に主な利用場所という「居場所」があるデバイスとして使っていたということでもある。この点が小型タブレットとの大きな違いである。部屋から部屋へ、時には利用中でも、よく移動させられているからである。
使用環境
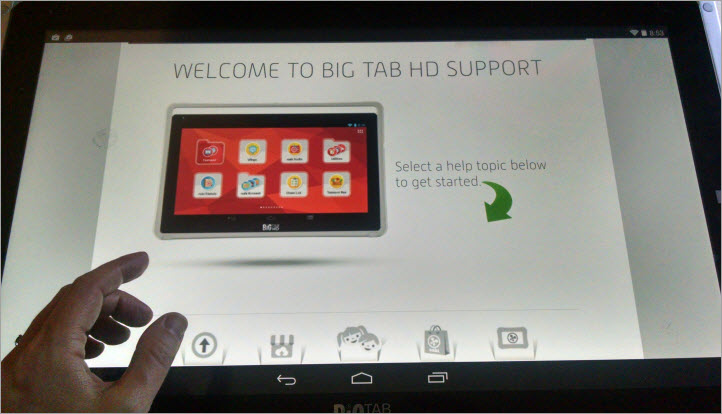
BigTabが大きいため、どこにどうやって置いたらいいかの判断が難しかった。うちの6歳児は自分の膝の上やテーブルでiPadを使うことには慣れているのだが、このデバイスをどう置いて座ろうかと迷っていた。タブレットにはスタンドが付いているのだが、デバイスがあまりに大きく重いので、ゲームに熱中しすぎてしまうと、そのスタンドをへし折ってしまわないかと心配したのである。とはいえ、コンテンツを視聴するだけで、活発なインタラクションをしない分には、付属スタンドは十分であり、座った姿勢からの快適な視聴が可能だった。インタラクションしようと近づかなければ、エクスペリエンスがぎこちなくなることはなかったのである。
我々が見つけた最も快適なポジションとは、デバイスをベッド(あるいは床)に寝かせて置き、その隣に座るというものである。こうすれば画面を上から見ることができ、目指すターゲットにタッチしやすくなった。対照的に、テーブルにタブレットを平らに置いてしまうと、テーブルの高さとタブレットのサイズのせいで、インタラクションがぎこちなくなった。椅子に座ったままではデバイスの隅のほうまでの距離がありすぎて、なかなか手が届かなかったからである。ユーザーが小さな子どもの場合は特にそうだった。
それだけに、このタブレットでの長時間にわたるインタラクションは難しかった。快適な場所に持っていける小型タブレットと違い、膝にずっと置いたままにしたり、利用しながらポジションを変更できるようなアイテムではなかったからである。
共有とプライバシー
Big Tabは共有されることが前提になっているし、そうした利用方法に適している。大きなサイズとマルチタッチスクリーンは複数参加型のゲームにはうまく機能した。味方と敵で画面を取り囲んで、一緒にプレイしたり、対戦したりできたからである。皆で一緒にこのデバイスでプレイするのは楽しく、魅力的だった。

小型デバイスで画面上のエクスペリエンスを共有していると、人のスペースに侵入しているように感じることがある。そのデバイスの元々の所有者のほうに身を乗り出している人がいたりするからだ。しかし、大型画面では、デバイスの周りに集まることで、ある程度のパーソナルスペースができていた。我が家の2歳児も邪魔になることもなく、6歳のお兄ちゃんが恐竜のパズルを次々と解いていくのを楽しそうに見ていた。
それだけに、この大きな画面で個人的なことをおこなうのは難しかった。1人用ゲームや自分1人でのインタラクション用には、大きな画面サイズというのは子どもの小さな手にとって恐ろしく魅惑的なようで、プレイに割り込まれてしまうからである。また、クレジットカード情報のような個人情報が高さ数インチもあるような字で表示され、部屋の反対側からも見えるのには少しがっくりきた。
デバイスが変わればエクスペリエンスも変わる
当然のことではあるが、あるデザインを大型タッチスクリーンのデバイスで利用するときと、その同じデザインを小型デバイス、あるいはタッチ非対応の大型モニターで利用するときのエクスペリエンスは異なる。我々のトレーニングコース「ユーザーインタフェースのスケーリング」で論じるが、さまざまな画面サイズ向けのデザインでは、画面寸法だけでなく、他にもいろいろなことを考慮する必要があるのである。
入力方法やポータビリティ、デバイスのプライバシーのような多数の要素が、デバイスの利用方法だけでなく、そのデバイス向けのデザインをどうすべきか、ということにも影響を与える。さまざまな画面サイズにデザインを適合させるときの検討事項が画面のサイズだけであるはずがないのだ。制約やデメリットの観点からいろいろなデバイスについて検討するのではなく、それぞれのデバイスの特徴を活かしたエクスペリエンスをデザインする可能性に集中しよう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。