ローカルナビゲーションは位置確認や道案内の重要な支援ツールである
ローカルナビゲーションは、情報階層の中で、ユーザーがどこにいて、近くに他にどんなコンテンツがあるのかを示すものである。
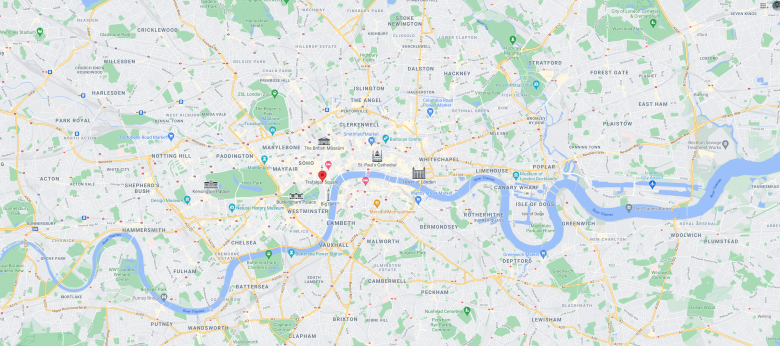
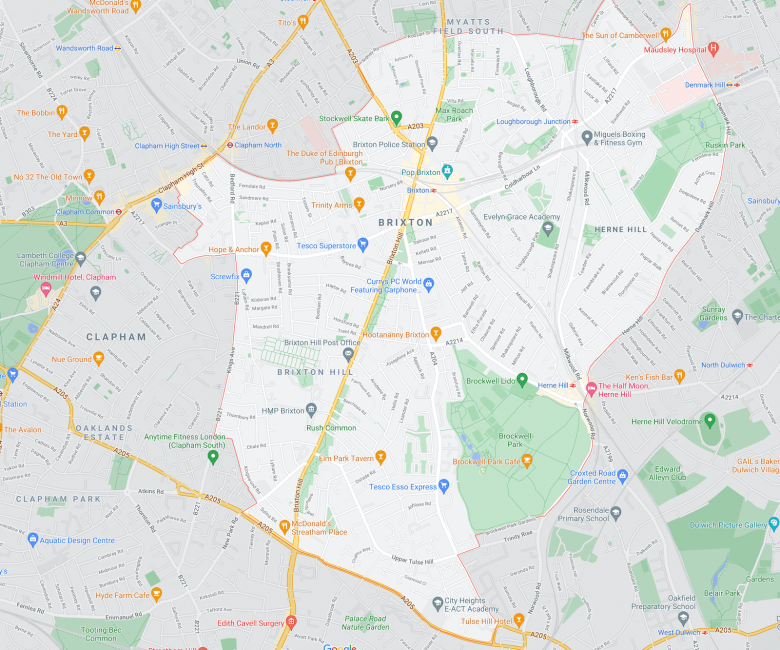
紙の地図を使って知らない街を歩いたことがある人なら、私がいつも使う2種類の道の探し方についてはおなじみだと思う。それは、(博物館のような)特定の名所にたどりつくには、それがある街の全体像を把握して、そこに最も容易に行ける道を見つけようとするが、具体的な目的地を決めていない場合は、たいてい近くに何があるのかを調べて、ちょっとした探検をする。そうすると、興味をそそられるようなカフェや公園が見つかるだろう、というものだ。


特定のランドマークを探すのと、近所を探索するのとでは、その街の情報について必要とする詳細度が異なる。街のまったく別のエリアに行きたい場合は、街全体の地理と主要なエリア間の経路を調べるし、近所を探索するのなら、近くにある選択肢を知りたいからだ。
こうした位置確認や目的地探索のような行動は、Webサイトのユーザーにも存在するが、先ほどの市街地での道の探し方の例と同じく、どのような手がかりがユーザーの助けになるかは、そのユーザーの情報探索ニーズによる。ほとんどのWebサイトには、目立つグローバルナビゲーション(近郊まで入るようにズームアウトした地図に類似)がある。さらに、ページ数が多いサイトの中には、ローカルナビゲーションを置いて、ユーザーが自分のいる位置を確認したり、そのカテゴリー内を探索したりすることができるようなものもある。
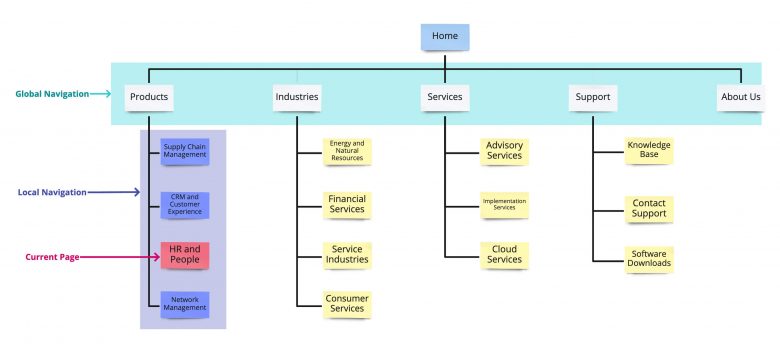
定義:ローカルナビゲーションとは、ユーザーの現在地に応じて表示されるナビゲーションのことで、現在のカテゴリー内の兄弟ページや、該当するものがある場合は現在のページの子ページや兄弟の子ページを表示する。
ほとんどのWebサイトのIA構造は階層になっているが、そうした階層を視覚化するためによく使われる方法がツリーである。サイトのグローバルナビゲーションには、その時点でユーザーがIA構造内のどこにいようとも、ツリーの最上位階層が表示される。グローバルナビゲーションは不変だということだ。したがって、サイト全体を通して同じものが表示されると期待できるので、ユーザーはグローバルナビゲーションを主要なカテゴリー間の移動に利用することができる。一方、ローカルナビゲーションは、現在表示されているノードに関する情報を表示するもので、ツリーの同じ枝にある他のノードもあわせて表示する。その結果、ローカルナビゲーションはカテゴリーごとに異なり、現在のページに関連した(あるいは少なくともサイトの情報アーキテクチャにおいてすぐ近くにある)コンテンツを表示する。ただし、ローカルナビゲーションは、ユーザーごとやセッションごとに変化するわけではない。

ローカルナビゲーションは、以下の複数の目的を同時に果たす:
- 現在のページのカテゴリーを示すことで、地図上の「現在地」表示のような位置確認要素として機能する。
- 情報アーキテクチャ(IA)の同カテゴリー内の他のページ(または情報)へのリンクを示すことで、ユーザーが現在いる地点からどこへ行くことができるかを伝える道案内要素としての役割を果たす。
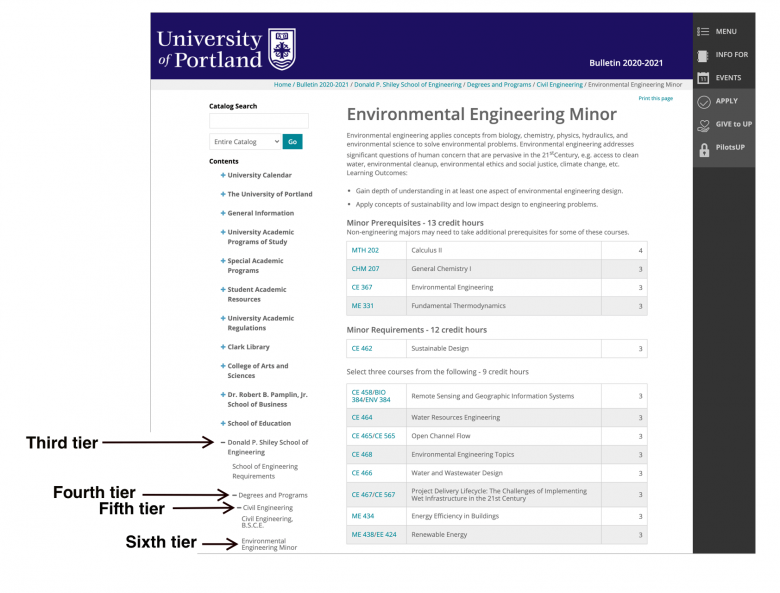
- 本来なら高いインタラクションコストを必要とするIAの深い部分(たとえば、第2階層や第3階層のサブカテゴリーなど)にアクセスしやすくする。

ローカルナビゲーション:探索的なブラウジング行動に適している
ローカルナビゲーションは、すべてのサイトやアプリに適しているわけではない。画面のかなりの面積を取ってしまうからだ。情報空間が比較的小さい(つまり、全体のページ数が少ない)製品は、ローカルナビゲーションを表示してもあまり効果が期待できない。一方、その対極にある情報アーキテクチャが深いサイトも、ローカルナビゲーションのUIが画面上でスペースを取りすぎてしまうことが多いので、(関連コンテンツへのコンテキストリンクなどの)簡略的なナビゲーション支援ツールのほうが有効かもしれない。
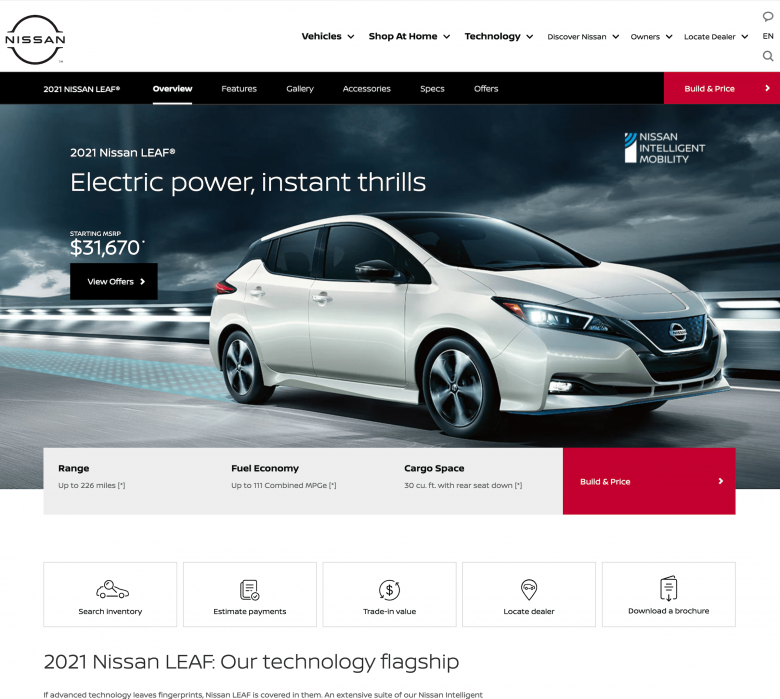
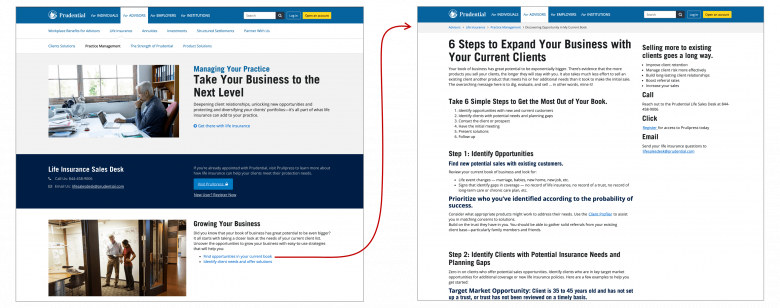
一般に、ローカルナビゲーションの表示が有益なのは、ユーザーが既知のアイテムを検索するのではなく、探索的なブラウジングをおこなう場合である。こうした状況では、ユーザーは、1つのカテゴリーの中で複数のページにアクセスする可能性があるからだ。このあたりのカテゴリーだろうという感覚はあっても必要とするのがどのカテゴリーなのかを「正確には」わかっていなかったり、複数のカテゴリーの情報を組み合わせたり、比較したりすることが必要になるからである。たとえば、大学のサイトで学位について調べている入学希望者は、ある専攻について時間をかけて詳細に調べてから、その後、別の専攻に移動するかもしれない。また、自動車や家電を購入する人は、仕様、ギャラリー、概要ページの間を頻繁に行き来するだろう。

ローカルナビゲーションUIがサイトの1つのセクションに必要なのか、それともすべてのセクションに必要なのかを判断するには、ユーザーのデータ(定性的または分析ベースのもの)に以下の傾向を示すものがないかを確認するとよい:
- 1回のセッションで、1つのカテゴリー内の複数のサブページを閲覧する傾向がある。
- 複数のページに表示される情報(たとえば、製品情報など)を比較したり、組み合わせたりする傾向がある。
- サイトへのアクセスを(トップページではなく)サイト内部のページから始める傾向があるので、そのセッションの間、自分がどこにいるかをずっと把握している必要がある。
ローカルナビゲーションのUIをデザインする際には、以下の目標を達成できているかどうかを確認しよう:
- 発見されやすく、認識されやすいか。ユーザーがローカルナビゲーションの存在に気づき、さらにグローバルナビゲーションと区別できるか。
- コンテンツ間の典型的な経路をサポートしているか。ローカルナビゲーションによって、ユーザーが最重要タスクをおこなう際、必要とされるコンテンツに1回のセッションでアクセスできるようになっているか。
- 最小限のインタラクションコストで済むか。ユーザーがローカルナビゲーションにすぐにアクセスできるか。
記事の残りの部分では、デスクトップのローカルナビゲーションに焦点を当てる。なお、モバイルのローカルサブナビゲーションについては別の記事で取り上げる。
ローカルナビゲーションの配置
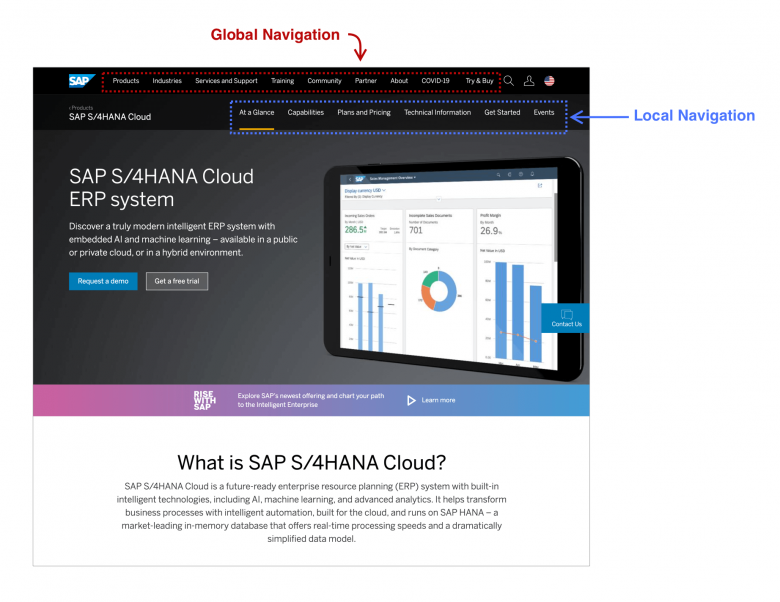
デスクトップでは、ローカルナビゲーションは、ページ上部のグローバルナビゲーションのすぐ下に水平に置かれるか、ページの左側に(グローバルナビゲーションと一緒に)逆L図形に置かれる、という2つのうちのどちらかの配置になるのが一般的だ。デスクトップでグローバルナビゲーションをどこに配置するのかと同様、ローカルナビゲーションをどこに配置するかは、そのサイトで扱う情報の詳細さやIAの第2階層の幅による。たとえば、(最上位階層の「商品」という1つの項目の下に多数の商品カテゴリーがあるという偏ったIA構造を採用している大規模ECサイトでよく見られるように)サイトの最上位階層の幅が狭く、第2階層に多くのカテゴリーがある場合は、ローカルナビゲーションを水平に配置してもほとんど意味がない。
水平方向のローカルナビゲーションの利点は、そのコンパクトさにあるからだ。一般的に、垂直方向のナビゲーションデザインほどにはメインコンテンツの領域に干渉しないのである。とはいえ、水平方向のローカルナビゲーションも垂直方向のローカルナビゲーションも、深いIA構造への対応には苦労する。垂直型の場合は、階層が下がっていくほど深いインデントが必要になり、非常に貴重なメインコンテンツのスペースを徐々に侵食していってしまう。一方、水平型では、2段階目以降のローカル階層は表示しないことにするか、積み重ねて表示することになる。

あまり目にすることはないが、コンテンツ領域をむやみに侵食することなく、ナビゲーションの第3階層まで含まれるような、水平方向のローカルナビゲーションをデザインすることは可能だ。とはいえ、メインコンテンツのスペースを侵食せずに対応できるのは、現実的には2〜3層までだろう。サイトのコンテンツ空間がもっと深い場合は、ローカルナビゲーションの階層を複数にしたり切り詰めたりするのではなく、パンくずリストを使うことを検討するとよい。パンくずリストは兄弟ページを表示することはできないが、レイアウトがかなりコンパクトになる(通常は1行)。このトレードオフを判断するための深さは、IAの全体的な深さや同一セッション内で閲覧されることの多いコンテンツ領域によって、サイトごとに異なってくる。ユーザーが移動できるようになっていなければならない特定のページに配慮し、そうしたページ間を彼らができるだけ楽に移動できることを常に目指そう。

ローカルナビゲーションは目に見えるが、グローバルナビゲーションより目立ってはならない
常に表示されているローカルナビゲーションの大きな利点は、アクセスするのにインタラクションコストがかからないので(たとえば、グローバルナビゲーションにマウスオーバーしたり、クリックしたりする必要がない)、関連するページをより発見しやすいということだ。ローカルナビゲーションは目立つ必要がある。ユーザーがローカルナビゲーションを探し求める可能性は低いからだ(それどころか、その存在自体をまったく期待していないこともありうる)。
しかし、ローカルナビゲーションがどの程度目立つべきかについては微妙な部分がある。具体的に言うと、ローカルナビゲーションはグローバルナビゲーションよりも目立ってはならない。そうなってしまうと、ユーザーがローカルナビゲーションをグローバルナビゲーションと勘違いする可能性があるからである。視覚的な階層は情報の階層を反映していなければならない。
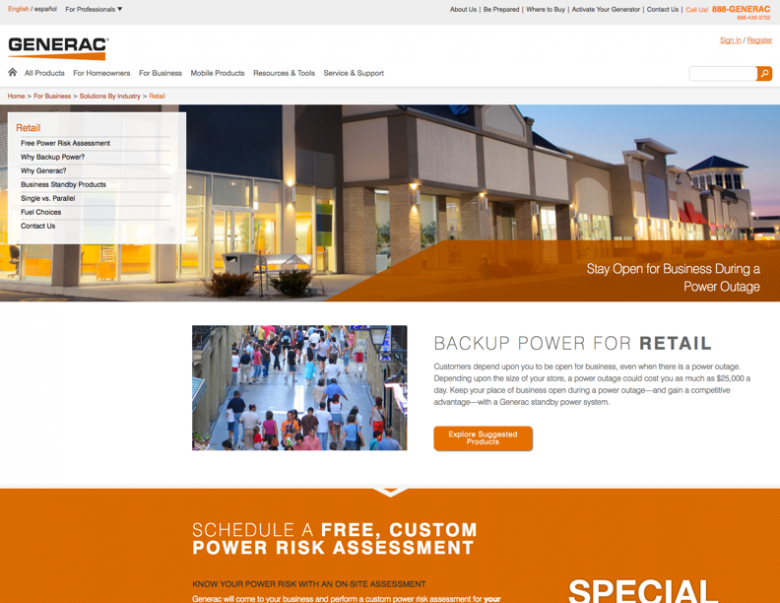
たとえば、Generacのサイトの以前のデザインでは、ローカルナビゲーションが非常に目立っていた。その高コントラストのテキストと白い背景が、ページ上部の大きなメインビジュアルに重ね合わされて、浮かび上がっていたからだ。一方、グローバルナビゲーションは、それほど目立たなかった。白い背景の上に低コントラストのグレーのテキストが置かれていたからである。我々のテストでも、ユーザーはグローバルナビゲーションを完全に見逃し、このサイトの選択肢はローカルナビゲーションに表示されているカテゴリーだけだと思い込んでいた。


要約
ローカルナビゲーションは、コンテキストに応じて変化するナビゲーションUIで、サイトのIA内でのユーザーの現在地を兄弟ページや子ページと一緒に表示するために用いられる。ローカルナビゲーションは、典型的な閲覧経路をうまく活かしたデザインになっていること、目に見えるがメインナビゲーションよりも注意を引かないこと、そして、最小限のインタラクションコストでアクセスできるようになっていることを心がけよう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。



