Webサイトでの適切な商品説明のための3つのヒント
商品ページのコンテンツの重要な要件とは、ユーザーの疑問に答えていること、単刀直入であること、商品比較に役立つこと、である。
以前から言っているように、eコマースの第一法則は、「商品は、ユーザーに見つけてもらえないと買ってもらえない」である。しかし、関連商品のページを探すというのは、購買ファネルを1段降りるだけのことにすぎない。ところが、多くのサイトでは、情報アーキテクチャやナビゲーションが改善されてきているにもかかわらず、多くの商品ページがいまだ悲惨な状態のままである。
商品ページがしなければならないことは、画像や通りいっぺんの商品説明、カートに入れるボタンの提供だけではない。つまり、そこでは、商品を売らなければならないのだ。そのためには、商品ページで、この商品こそが自分のニーズに合っている、とユーザーを納得、あるいは確信させる必要がある。にもかかわらず、多数の商品ページでこれはうまくいってない。
Webサイトの商品情報をユーザーが頼りにするのは、買う前に商品を手に取ったり、パッケージを読んだり、実際に試したり、店員に質問したりすることができない場合だ。したがって、商品ページは明快かつ説明的であることが非常に重要である。
我々が実施したeコマース調査では、調査のタスクの失敗全体の20%(我々の依頼に対して、ユーザーが購入完了まで進めなかった割合)が、不十分あるいは曖昧な商品情報が原因と考えられるものであった。買い物客の疑問をそのままにしておくと、販売にまで行き着かないこともある。しかし、さらにひどい場合には、買い物客に購入をあきらめさせるだけではなく、そのサイト自体をあきらめさせてしまうことにもなりかねない。先日の調査で、ある参加者は必要としていた情報を商品説明で見つけられなかったので、詳しい商品説明を求めて、そのサイトを離れ、Google検索に行ってしまった。検索の結果、同じ商品に、説明が十分にあり、値段もより安いという別サイトを彼は見つけた。
一般に、ユーザビリティ調査実施時にテストユーザーから、「では、Googleに行こうと思います」という言葉を聞くようなら、自分たちのサイトは本来可能な額の半分も稼げてないと思ったほうがいい。ユーザーをGoogleに取られるというのは、注文を取り損なったということにほぼ等しいからである。
貧弱な商品ページによってもたらされる結末は主に2種類だが、その両者とも、ユーザーのサイトとの関係に以下のような損害を与える:
- その商品が自分の要件を満たしているかを判断できず、ユーザーが買い物をあきらめてしまう。
- その商品についていろいろと想像を巡らせたあと、買ってみたら、必要だったものではなかったということに、ユーザーが気づいてしまう。この顧客が満足しないのは間違いない。ひょっとすると、コストのかかる返品手続きによって、あなた方の利潤は徐々に奪われていくかもしれない。
では、以下がどの商品ページも必ず満たさなければならない3つの基本的要件である。
要件1: 疑問に答えよう
調査では、購入決定を行うに足る情報を単に入手できていなかったユーザーが多かった。買い物客の商品に対する疑問のすべてを予測することは不可能だが、サイトの中には必要最低限の商品情報の提供以上について、やる気のないところもある。
買い物客が知りたがるのは商品の詳細だ。たとえば、洋服のポイントになっている部分や家具の寸法、衣類の取り扱い方法、おもちゃのサイズ、食品の適切な貯蔵方法、ホテルの屋外プールが一年中泳げるように温水になっているか、等々。しかしながら、多くのサイトで取り上げられているのは基本的情報のみあり、そうでなければ、情報が不適切だったりする。買い物客が知りたいのは、どのようにその商品が自分のニーズを満たしてくれるかであり、彼らがサイトに期待しているのは、それに対する答えを提供することなのである。
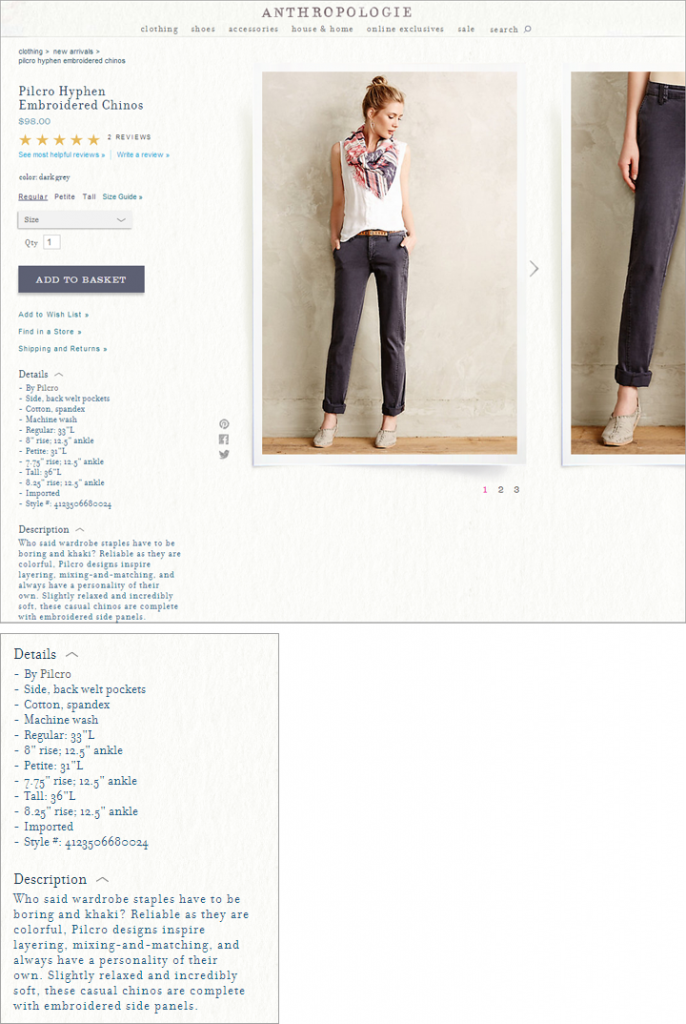
たとえば、Anthropologie.comの提供している商品にPilcro Hyphen Embroidered Chinosという名前のものがある。その商品では商品名に入るほど、刺繍(embroidery)が目立った特徴となっている。しかしながら、Details(:詳細)の下にリストの形で添付されている商品についてのテキストには、刺繍についての言及は何もない。買い物客がクリックで、Description(:説明)というラベルの下に隠されたテキストを表示させて初めて、4文からなる段落の最後に刺繍についての次のような言及が出てくるのである: 「このカジュアルなチノパンツには刺繍の入った飾り布が脇に付いています」。このあと、ユーザーは刺繍がどんな感じのものかを調べようと、商品画像を見ようとするだろう。しかしながら、3枚ある商品画像に刺繍がはっきり写っているものは1枚もない。ここでは提供する説明や画像で特徴を明確にするということがまるで軽視されているのである。

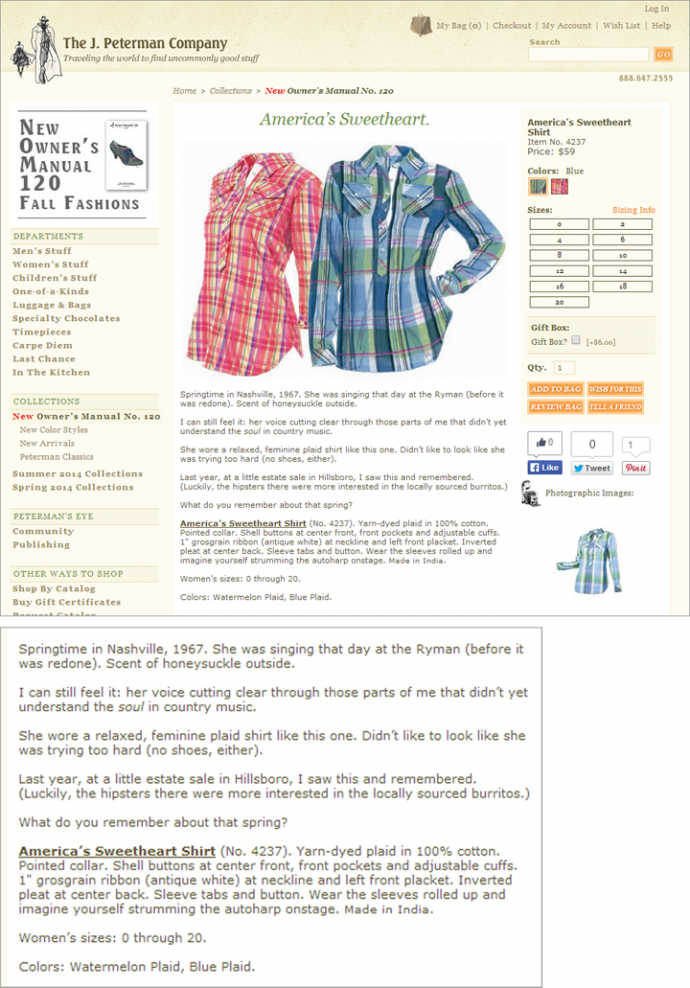
The J. Peterman Companyは紙のカタログだけでなく、オンラインの商品説明にも、冗長な、くどいストーリーを使う会社として有名である。たとえば、あるシャツについての説明はサイトでは次のように始まっている。「1967年の春の日、ナッシュビル。彼女はその日、(改修前の)Ryman公会堂で歌っていた。外ではスイカズラの香りがしていた」。この企業にとっては、こうした説明のやり方が歴史やブランドの一部になっている。しかしながら、J. Petermanでさえ、かなり雄弁な散文の後には、販売中の商品についての一般的な事実を続けている。たとえば、「pointed collar(:先の尖った襟)」、「shell buttons at center front(:前中心の貝ボタン)」、「1-inch grosgrain ribbon (antique white) at neckline and left front placket(:襟ぐりと左前立てには2.5cm幅のグログランリボン(アンティークホワイト色))」、「adjustable cuffs(:折り返し可能な袖)」等。

要件2: 結論を言おう
商品説明は必要な要素はすべて含んでいなければならないが、冗長である必要はない。(前述の)J. Petermanとは違い、ほとんどの企業ではくどい文章を使うことは許されない。ユーザーが探しているのはマーケティング臭の強いテキストではなく、その商品についての信頼できる説明であり、それはどういうふうに利用可能で、どんな見た目で、何をしてくれるか、だからである。
ユーザーはオンラインで読むときにはテキストは流し読みするのが一般的で、説明の最後のほうよりは冒頭を、1行の中でも最後のほうよりは冒頭を読みがちである。したがって、ユーザーの商品理解につながらないような商品説明のテキストによって、最初の数行を無駄にしてはならない。
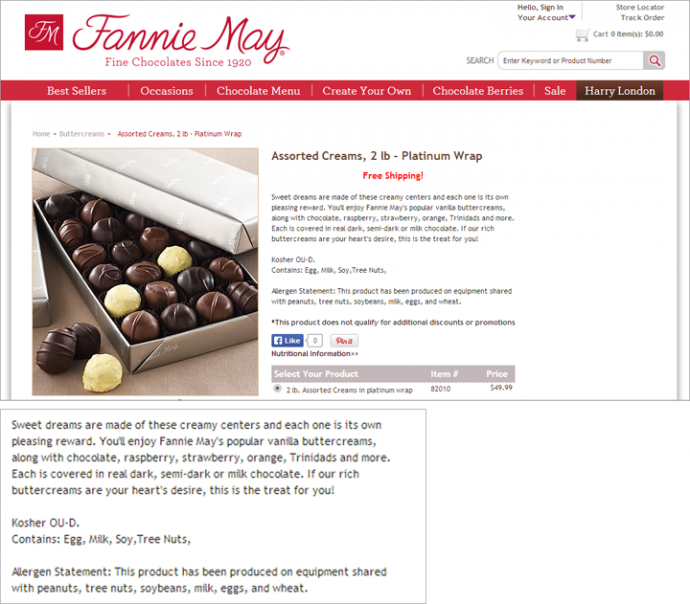
商品への疑問の回答にならないようなテキストが1行でもあると、ユーザーはくじけたり、気が散ってしまいかねない。以下の例で、Fannie Mayはチョコレートの詰め合わせの説明を次のようなテキストで始めている。「真ん中がクリームになっているこのお菓子は楽しい夢を見させてくれます。1個1個が楽しいご褒美です」。ここからわかるのは、そのチョコレート菓子の中心部がクリーム状ということだけである。説明はこう終わっている。「私どものリッチなバタークリームをご所望なら、このお菓子がそれです!」。そして、この商品を正確に説明した、箱の中に入っているチョコレートの種類を列挙した1文は、残念なことに次のように終わっている。「…チョコレート、ラズベリー、ストロベリー、オレンジ、トリニダードなど」。ここでは2つの疑問への答えがうやむやのままだ。つまり、トリニダードとは何か。そして、「など」は何をさしているのだろうか。

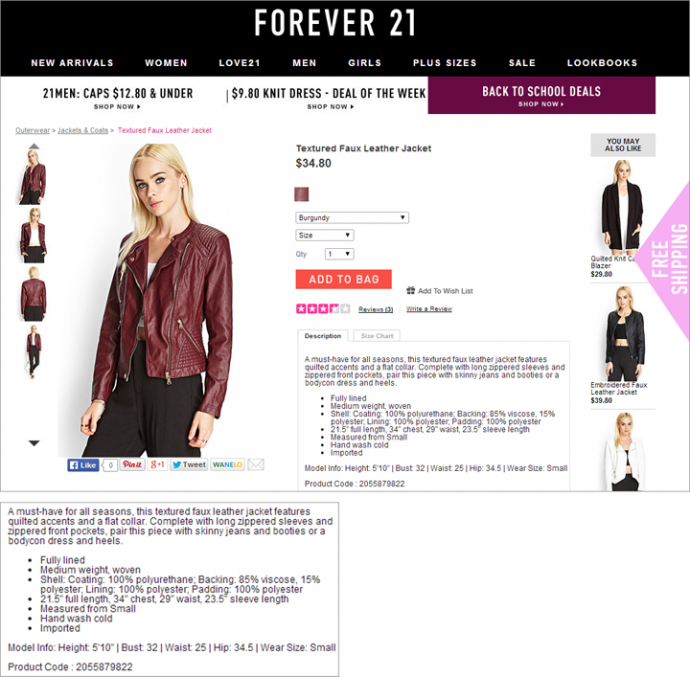
対照的に、Forever 21のサイトの商品説明では即、結論が出てくる。フェイクレザーのジャケットの説明は次のようなものである。「オールシーズンのマストアイテム。この風合いのいいフェイクレザージャケットはキルティングのアクセントとフラットカラーが特徴。ジッパー付きの長袖とジッパー付きの前ポケットがデザインの仕上げに。このアイテムはスキニージーンズとブーティーや、ボディコンシャスなワンピースとヒールに組み合わせて」。この簡潔な説明が扱う情報にはこのジャケットを着るのにふさわしい季節から、デザインの詳細、さらには、この服を何に合わせるべきかのアドバイスまで入っている。この箇条書きのリストのあとには、サイズや素材、取り扱い表示などの詳細情報がさらに続く。また、4枚の画像でさまざまな角度からそのジャケットが見られるようにもなっていて、商品の狙いをより完全な形で伝えている。

さまざまなカテゴリーで、商品の写真は商品の仕様を伝える素晴らしい方法であることが多い。とりわけ、大きく詳細な画像をユーザーが実際に見られるようになっている場合にはそうだ。なのに、多くのサイトで、ユーザーがいまだに詳細がよく見えない小さな画像しか見られないのは驚きだ。とはいえ、「写真の不適切な拡大」は2005年というかなり前からWebデザインの間違い・トップ10の10番に入っていたが。つまり、この先何年もユーザーエクスペリエンスの専門家というのは、仕事として悪くないだろう。
要件3: 比較しやすくしよう
複数の販売商品の比較はユーザーにとって最も重要なタスクの1つだ。選択肢同士を比較しないと、いろいろな商品のうち、どれが自分に一番良いのかわからないのは当然だろう。商品ラインをシンプルにすることで、比較の必要性を減らすことも可能ではある。基本にあるコンセプトがシンプルなら、ユーザーインタフェースはシンプルにしやすいものだ。しかし、どんな顧客にも選択肢が1つしかないところまで商品ラインをシンプルにできる企業はそうはない。eコマースサイトが複数のベンダーを抱えていれば、これは絶対に不可能といえる。したがって、我々がしなければならないのは、ユーザーの比較を支援することである。
サイトの中には比較ツールをユーザーに提供して、買い物客が商品を並べて見られるようにしているところもある。デザインやそこに含まれる情報によって、こうしたツールは悲惨なものから非常に有効なものまでさまざまだ。けれども、ユーザーが買い物をするときの商品比較にもっとも役立つやり方は、類似の商品について、比較可能な情報を、比較可能なように表示することである。サイト内で、ある商品についてはしっかりとした詳細情報が提供されているのに、別の商品についてはぱらぱらとしか情報がないと、買い物客は苦労する。どちらの商品のほうが自分のニーズに合っているか、推測するしかなくなるからである。
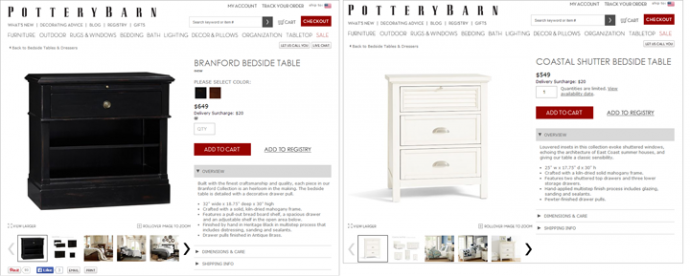
Pottery Barnが引き出し付きの家具類に関して載せている情報は、一貫性があり、説明としてもわかりやすい。2種類のベッドサイドテーブルの説明は概要から始まり、そのあと、箇条書きのリストが来て、商品についての比較可能な詳細が提供されている。リストの項目の順番は揃えられている。つまり、どちらのリストにもまず寸法があり、材質、特徴、仕上げ、金物類の詳細情報と続いているのだ。

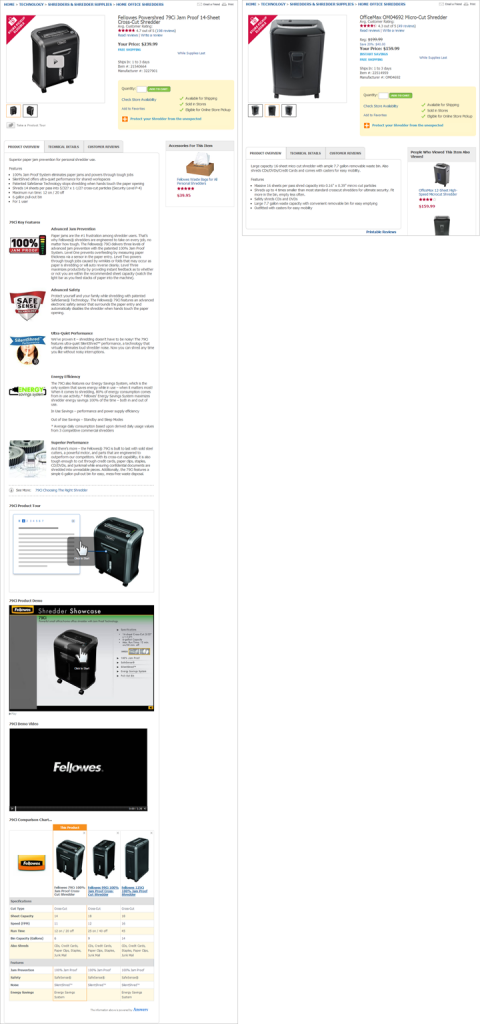
サイト内の商品情報のばらつきが大きいと、比較するのは極めて困難になる。OfficeMax.comで買える2種類のシュレッダーは、サイトで閲覧可能な情報の量が大きく異なる。片方は5個の箇条書きのまとめのみだが、もう片方では同様の箇条書きのあとに主な特徴についてのリスト、さまざまなビューで特徴が見られる商品ツアー、利用イメージのアニメーションによる商品デモ、同ブランド内での比較表が提供されている。

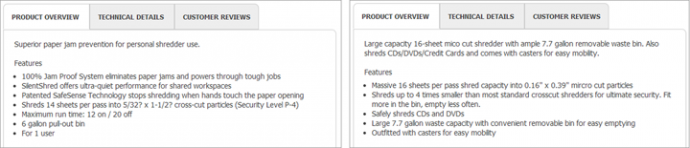
どちらの商品説明も箇条書きで始まってはいる。しかし、それすらも、リスト同士の一貫性はない。説明されている機能が同じでなかったり、比較不可能だったりするからだ。詳細情報として、一度に細断できる枚数や細断サイズが同じように挙がってはいる。しかし、リストとしての書き方やリスト内の順番は違っている。

ここでちょっとしたミニユーザーテストをしてみたい。家庭用として買うなら、上の2つのシュレッダーのうち、どちらがお宅のニーズに合うだろうか。
商品説明の微調整をしよう
買い物客は商品説明を頼りにして、自分のしている買い物が正しい判断なのかどうかを確かめる。説明は明快で詳細にわたり、一貫性があって、簡潔であると、最も有効だ。商品説明は容易に売上を左右しかねないものなのである。さらに詳しいヒントについては、我々のレポート、「有効な商品ページの作り方」、あるいはトレーニングコース、「Web向けのライティング」を参照のこと。