ユーザーインタフェース要素:用語集
この用語集を活用して、主要なグラフィカルユーザーインタフェース要素やコントロールの定義をすばやく確認しよう。
UXの調査とデザインには、さまざまなUIコンポーネントやコントロールを表す専門用語の知識と理解が必要だ。
リストからそれぞれの定義にジャンプするか、用語集全体を確認してほしい。
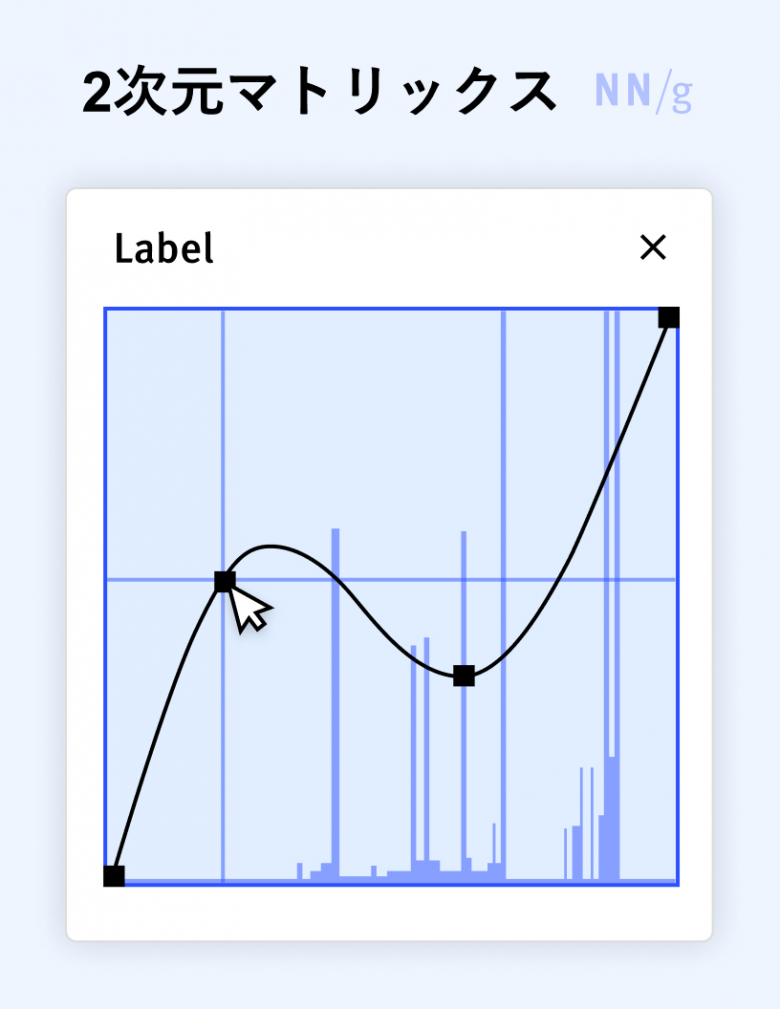
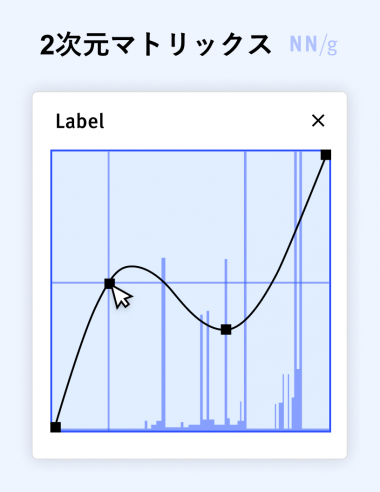
2次元マトリックス入力コントロール
複雑なアプリケーションにおいて、複雑な曲線を描くことで、関連する複数のパラメータを同時に変更するために主に使用される特殊な入力コントロール。操作は、通常、既存の曲線上の点をクリックしてから、その点を新しい位置までドラッグすることで行われる。2次元マトリックスは、互いに依存する2つのパラメータ(たとえば、写真編集アプリケーションにおける輝度とRGBカーブなど)があり、通常それらが一緒に変更される場合に有用である。

- 関連項目:レンジコントロール、スライダー、ノブ、入力コントロール、コントロール
- 関連記事:Input Controls for Parameters: Balancing Exploration and Precision with Sliders, Knobs, and Matrices
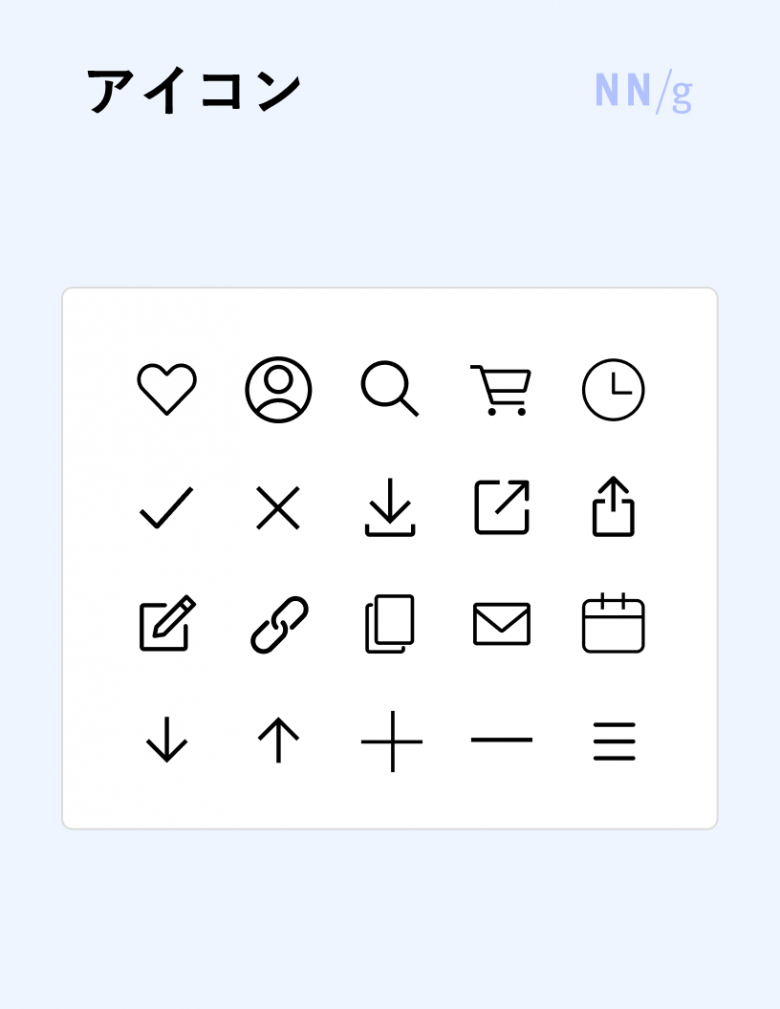
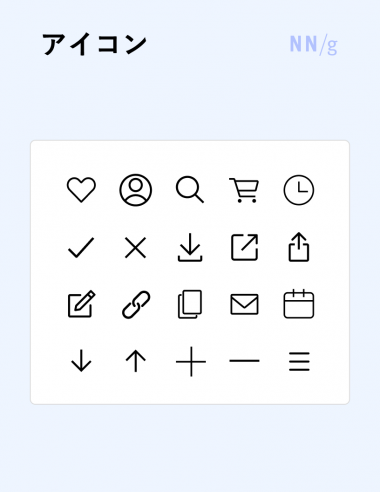
アイコン
ユーザーインタフェースにおいて、オブジェクト、アクション、概念を視覚的に伝えるために使用される小さなグラフィック要素。一般的な物体(たとえば、ゴミ箱、ペン、虫眼鏡など)を描いたものが多く、通常はそのインタフェースで利用可能なアクションやツールを表すために使われる(たとえば、ゴミ箱のアイコンは削除、ペンのアイコンは編集を表す)。アイコンには情報を強調したり(たとえば、エラーメッセージの横に感嘆符のアイコンが表示される場合など)、注意を引くために使用されるものもある。ユーザーがその意味を確実に認識できるように、ほとんどのアイコンはテキストと組み合わせて使用すべきである。

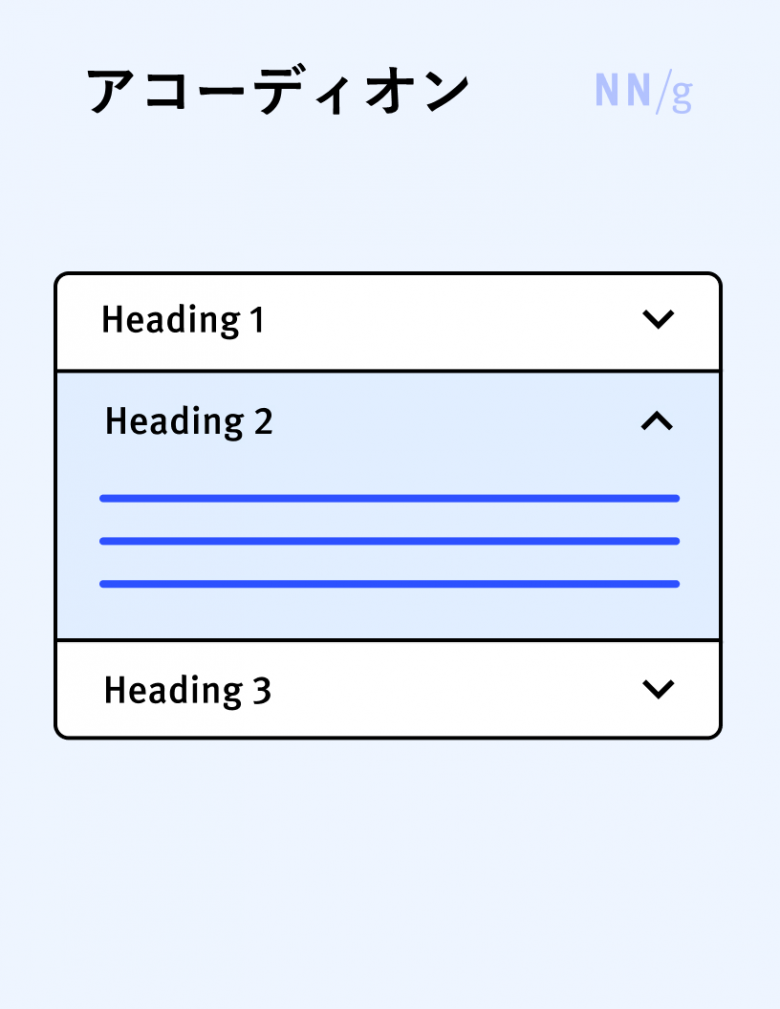
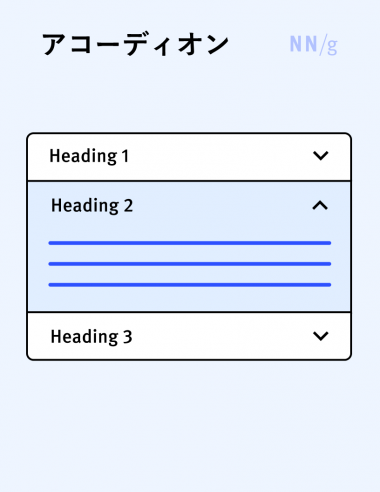
アコーディオン
その場で展開して、非表示になっている情報を表示させるUI要素。アコーディオンは長いページのコンテンツを圧縮するためによく使われ、モバイルでは特に有用である。通常、アコーディオンはラベルと矢印またはプラス記号で表される。

- 関連項目:タブバー
- 関連記事:デスクトップ上のアコーディオン:利用すべき場合と方法
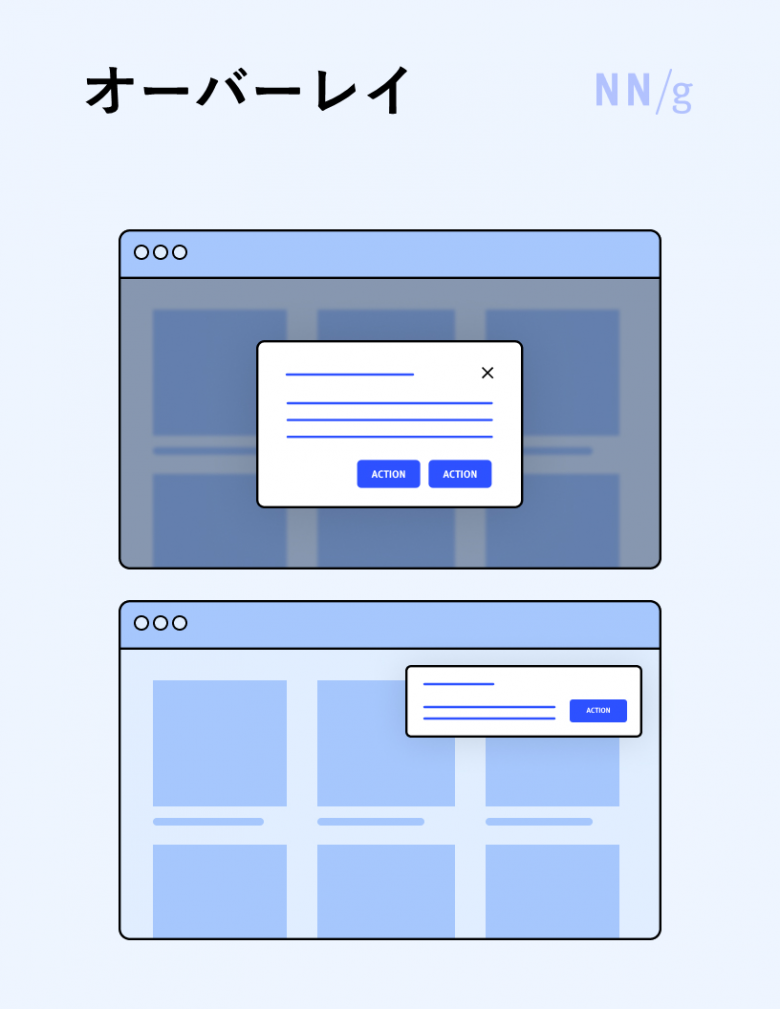
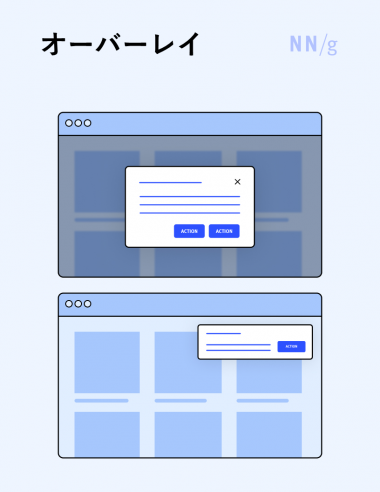
オーバーレイ
既存のページコンテンツの上に別のコンテンツを表示するために用いられるUI要素。モーダルなものと非モーダルなものとがあり、画面全体を覆う場合もあれば、一部のみを覆う場合もある(この場合は背景が暗く表示されることが多い)。ページ全体を占める場合、オーバーレイは通常のウェブページやアプリケーションページと見分けがつきにくく、ユーザーに迷子になったような感覚を与えることがある。この用語はしばしば「ポップアップ」や「ライトボックス」と同じ意味で用いられる。

- 関連項目:ライトボックス、ポップアップ
- 関連記事:オーバーレイ過多:ポップアップの競合でより厄介になっている
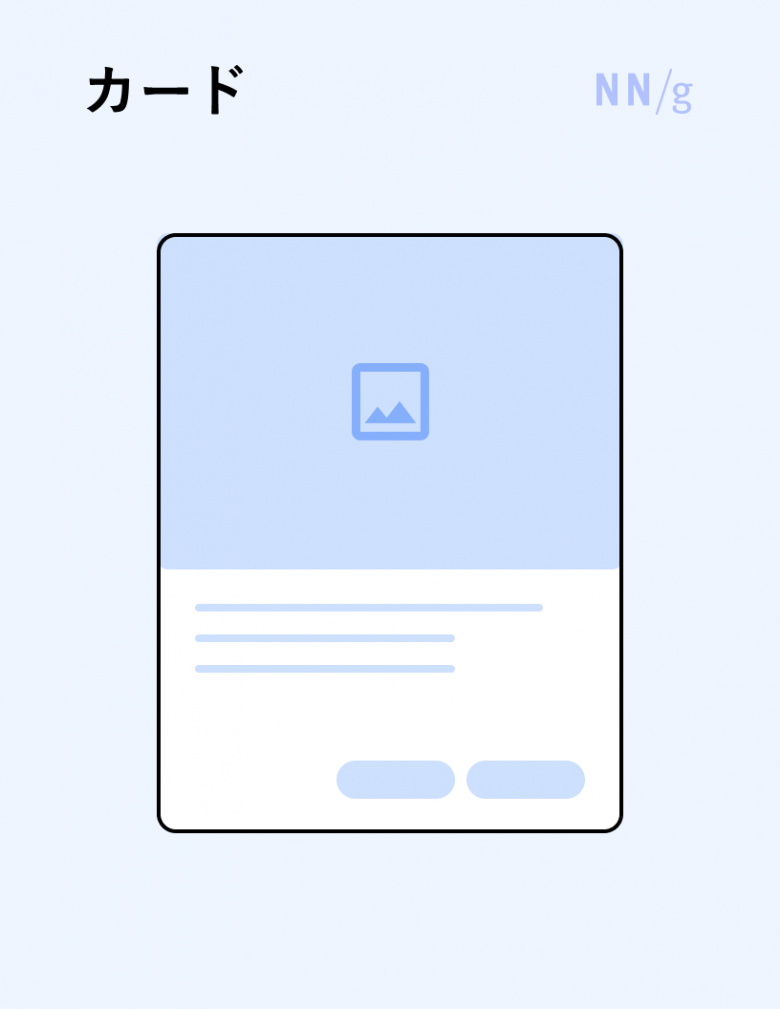
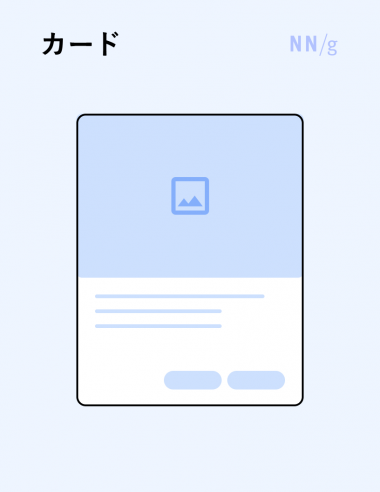
カード
関連のある少量の情報を収めるためのコンテナ。おおよそトランプのようなサイズ感と形で、概念的な単位を簡潔に表現することを目的としている。

- 関連項目:コンテナ
- 関連記事:カード:UIコンポーネントとしての定義
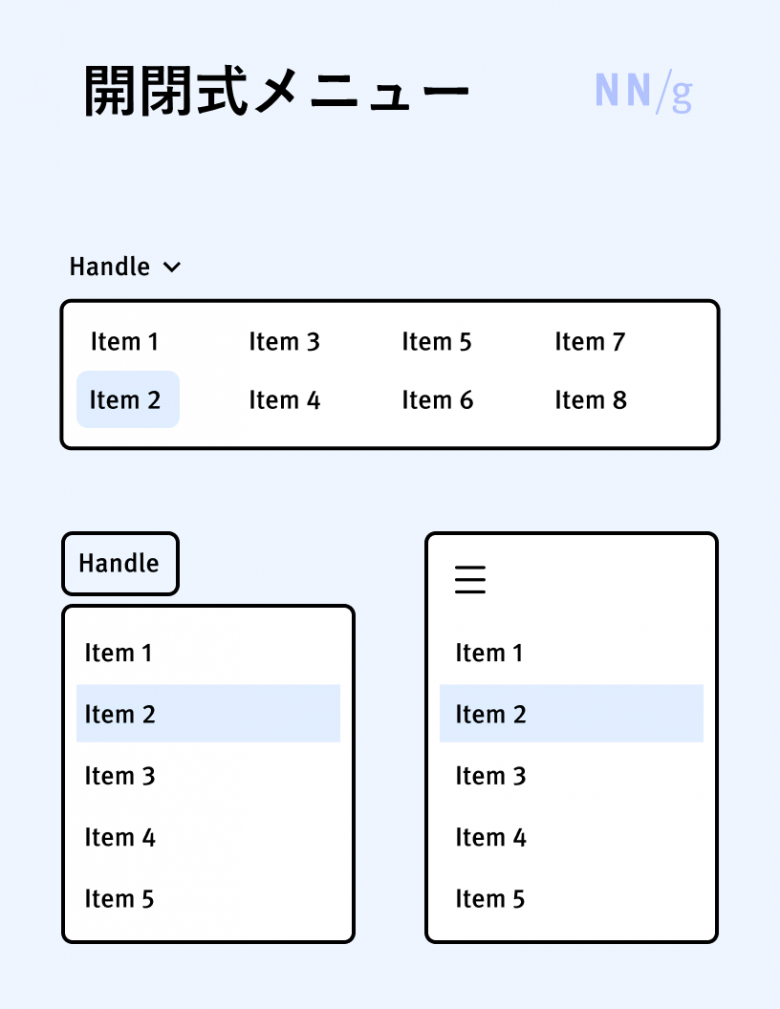
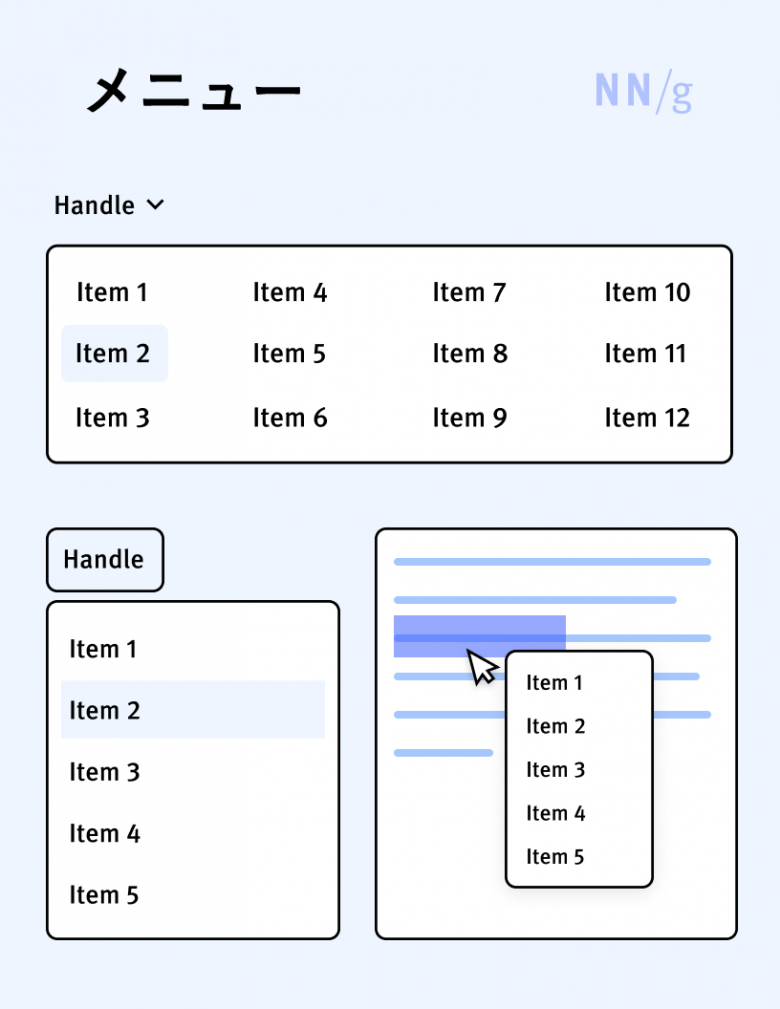
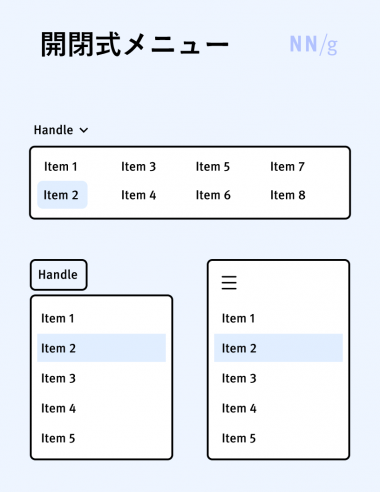
開閉式メニュー
選択肢の一覧を展開して表示するメニュー。メニューハンドル(通常はアイコンかラベル、またはその両方)をクリックまたはタップすると選択肢が表示される。開閉式メニューは選択肢一覧の表示方法によって分類できる(たとえば、ドロップダウンメニュー、メガメニュー、パイメニュー、ドロワーメニューなど)。

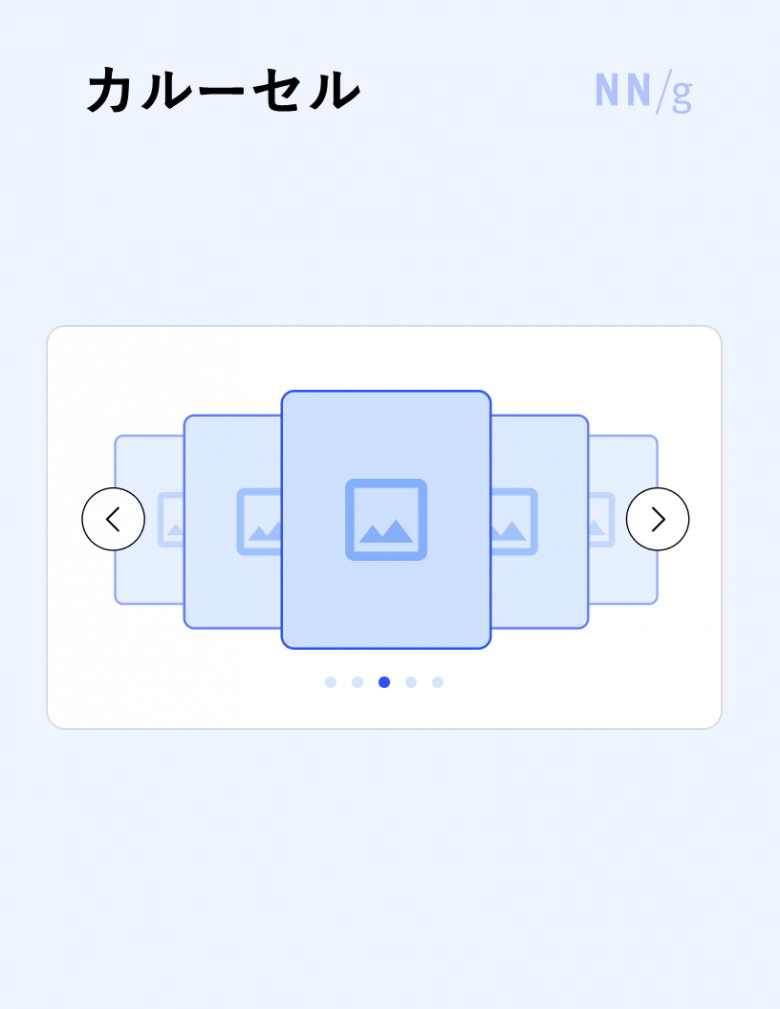
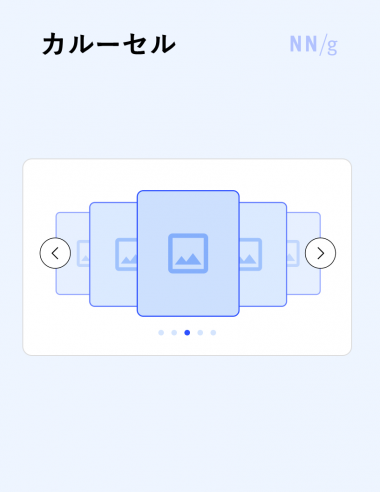
カルーセル
回転式で項目(通常は画像)を表示するデザイン要素。ユーザーが矢印やボタン、水平スクロールを使って、手動でカルーセル項目を切り替えられるものもあれば、自動で画像が切り替わっていくカルーセルもある。カルーセルは小さな領域に多数の項目を収めることができるため、画面スペースの節約が可能である。

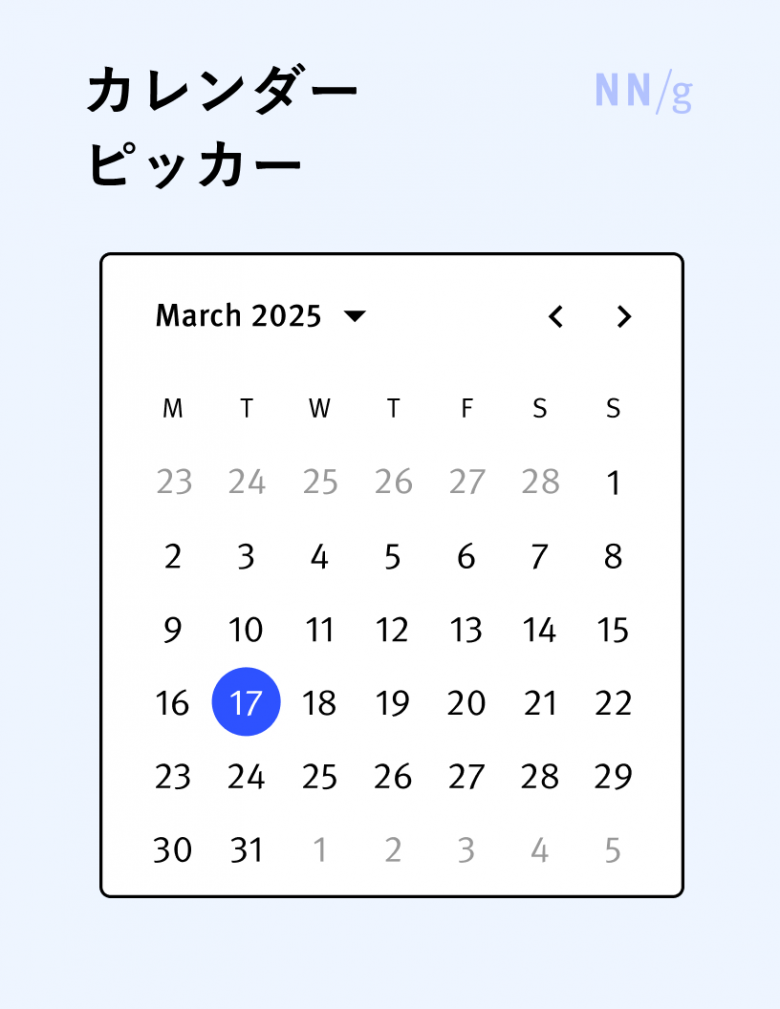
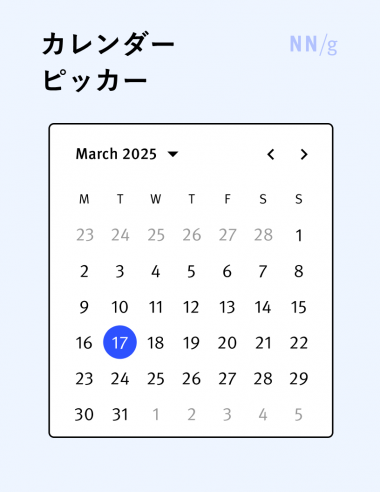
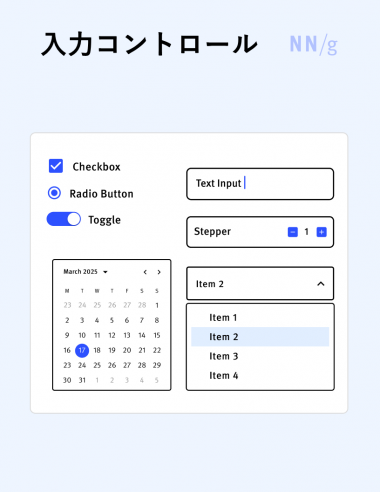
カレンダーピッカー
カレンダー形式の表示から日付を選択できる、日付入力用の特別なコントロール。表示されると、アクティベートされると、通常は月のビューのカレンダーが表示されて、ユーザーは年月日を選択できる。

- 関連項目:日付ピッカー、ホイール型日付ピッカー、入力コントロール
- 関連記事:日付入力フォームのUXデザインガイドライン
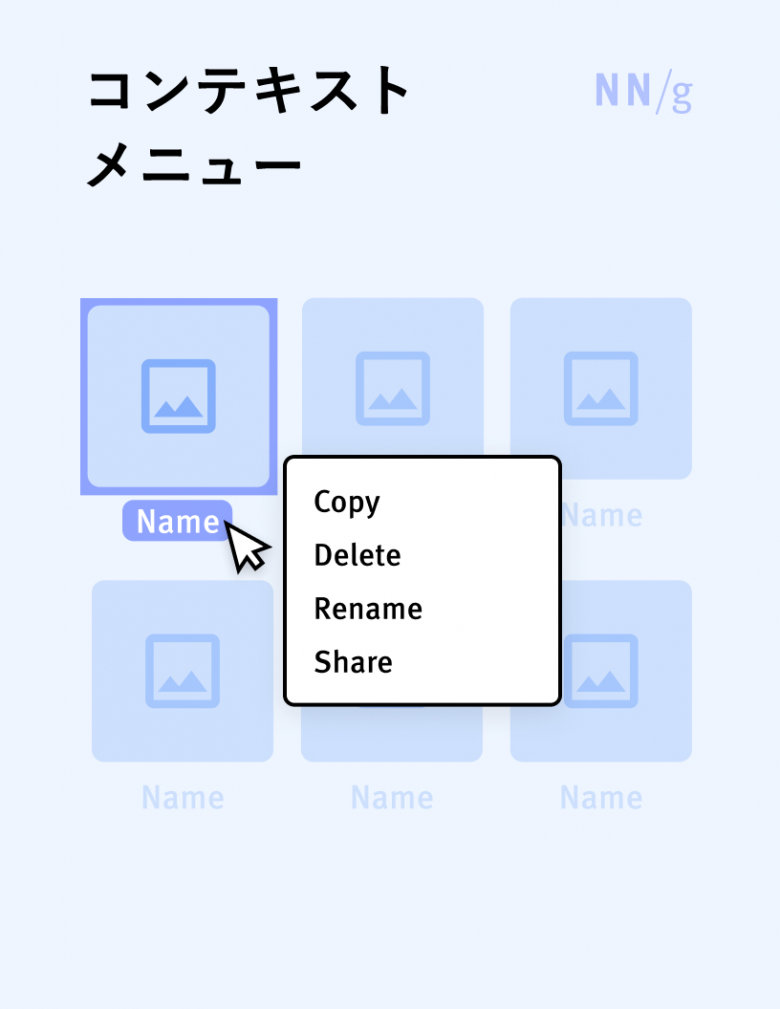
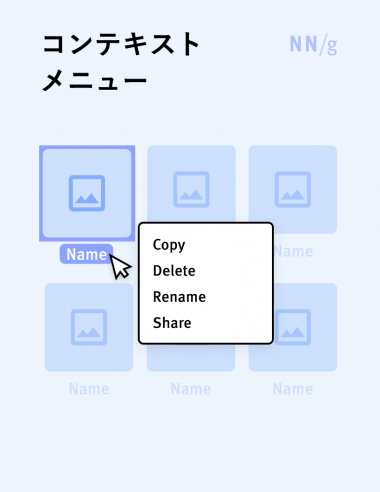
コンテキストメニュー
要求に応じて表示されるメニューの一種で、コントロール、インタフェースの領域、アプリケーション内のデータ、あるいはビューなど、それぞれに関するアクションをいくつか表示する。マウス駆動型のインタフェースでは、コンテキストメニューは、関心のある項目を右クリックすることで起動されることが多い。

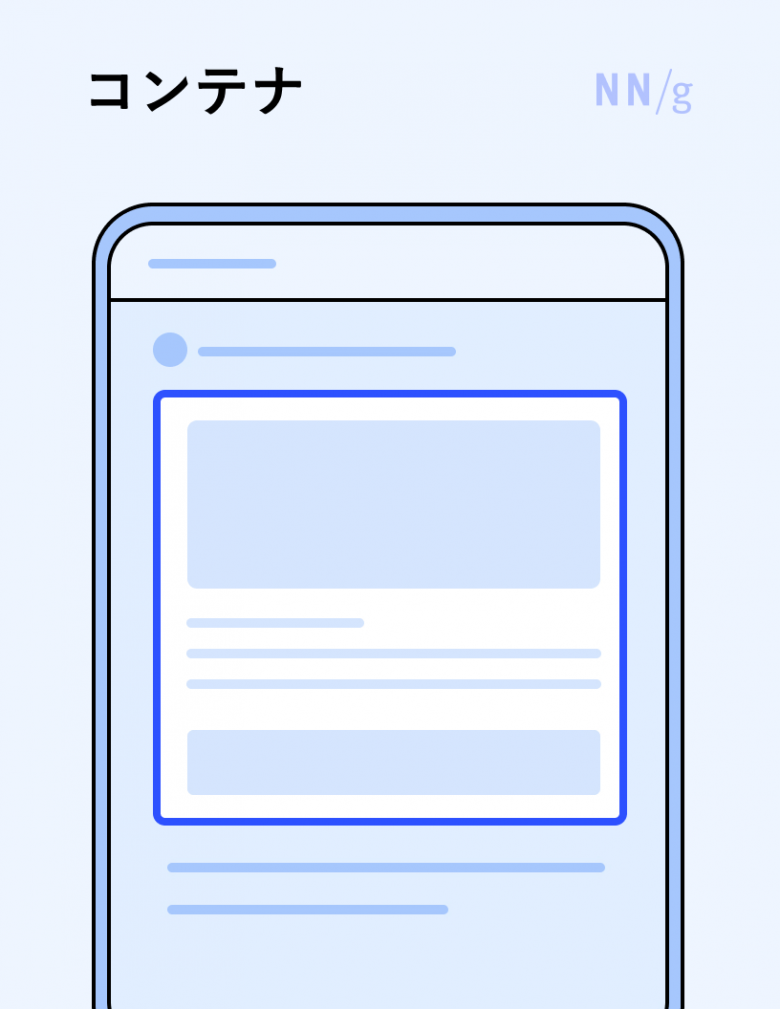
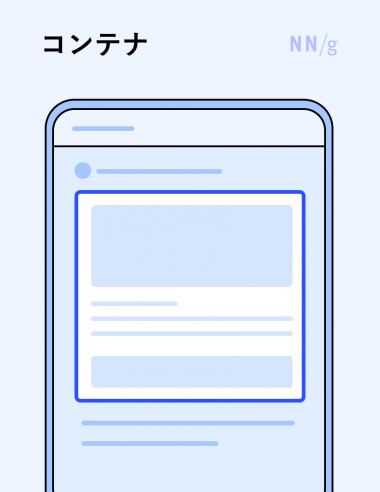
コンテナ
関連するUI要素を保持・整理するためのグラフィカル要素。コンテナには、ボタン、テキスト、テキストボックス、アイコンなどの要素を入れることができる。通常、コンテナは、境界線、影、余白によって視覚的に定義される。

- 関連項目:カード
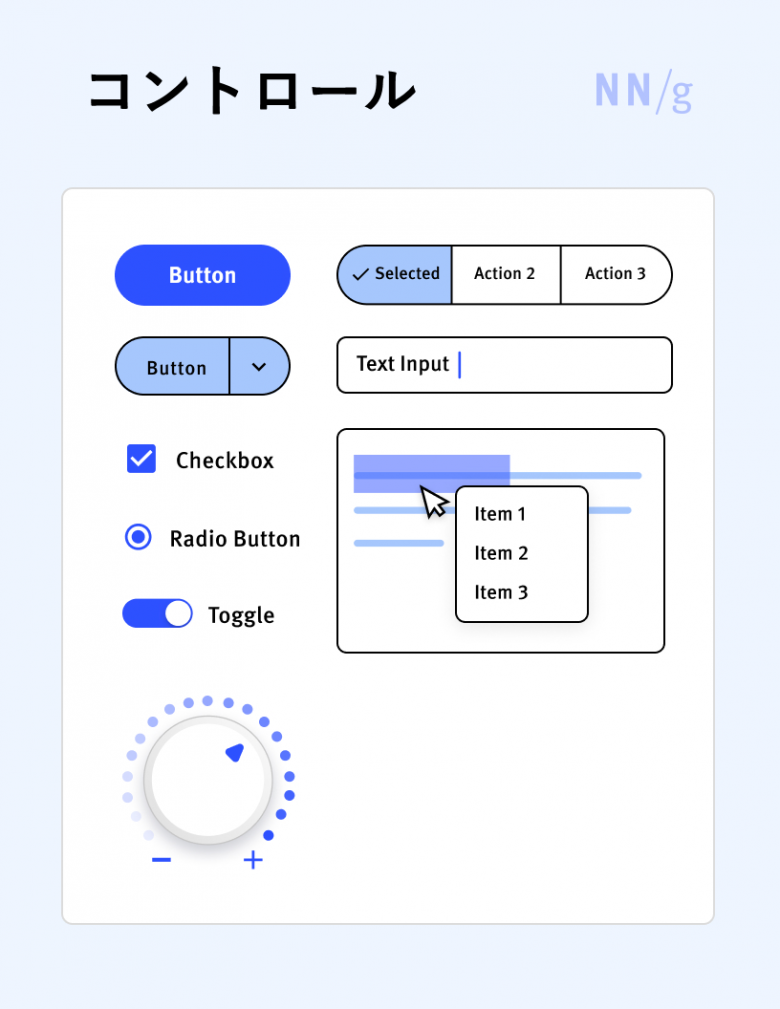
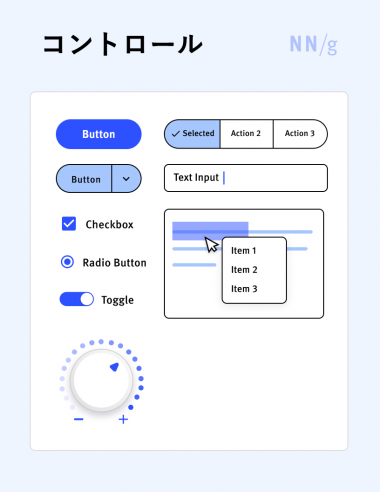
コントロール
ユーザーがアプリケーションやウェブサイト内で操作を実行したり、データを入力したりできるようにする、インタラクティブなUI要素の総称。ボタン、テキストボックス、メニューはいずれもコントロールの一例である。

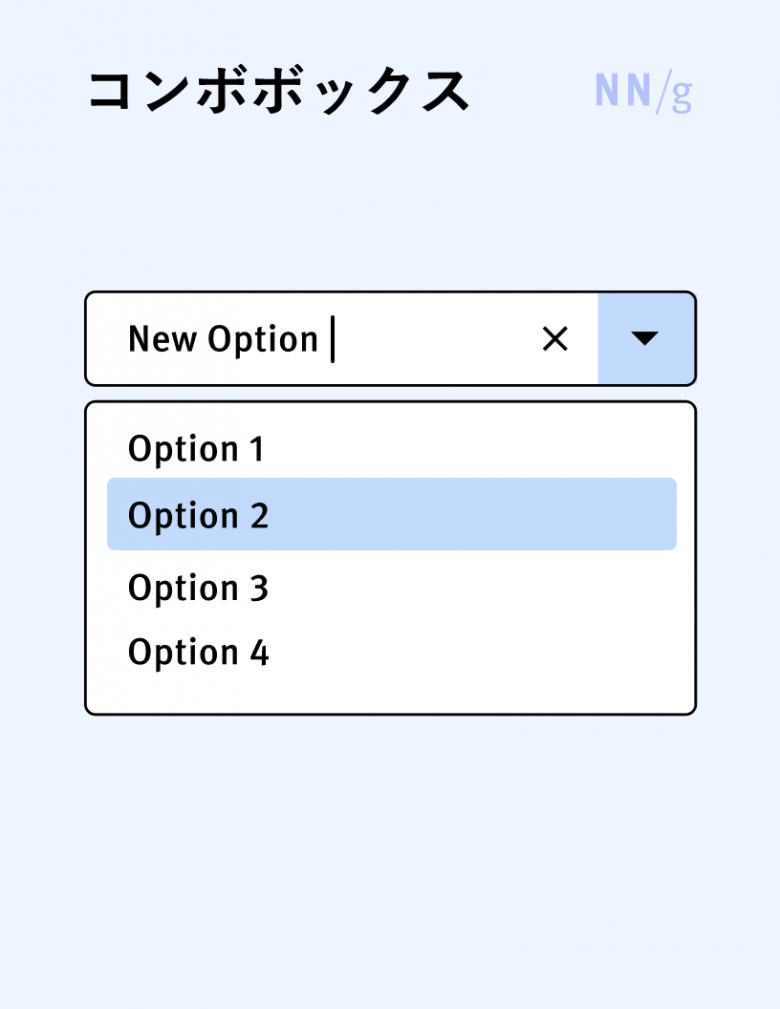
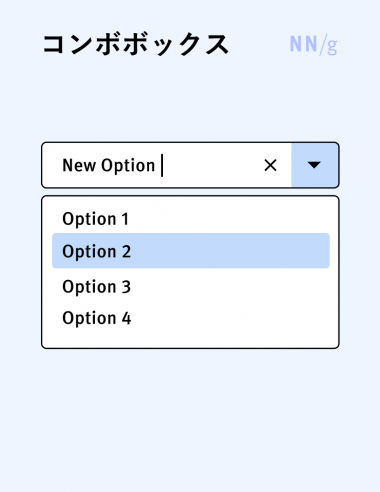
コンボボックス
ドロップダウンリストとテキストボックスの機能を組み合わせた入力コントロール。ユーザーが入力できるテキストボックスと、クリックすると選択肢のリストが表示される矢印ボタンで構成されている。ユーザーはリストから選択肢を選び、それをテキストボックスに表示させることもできるし、直接テキストボックスに入力することも可能である。コンボボックスは、ユーザーがリストから項目を選べるようにも、リストにない値を入力できるようにもしておきたい場合に有用である。

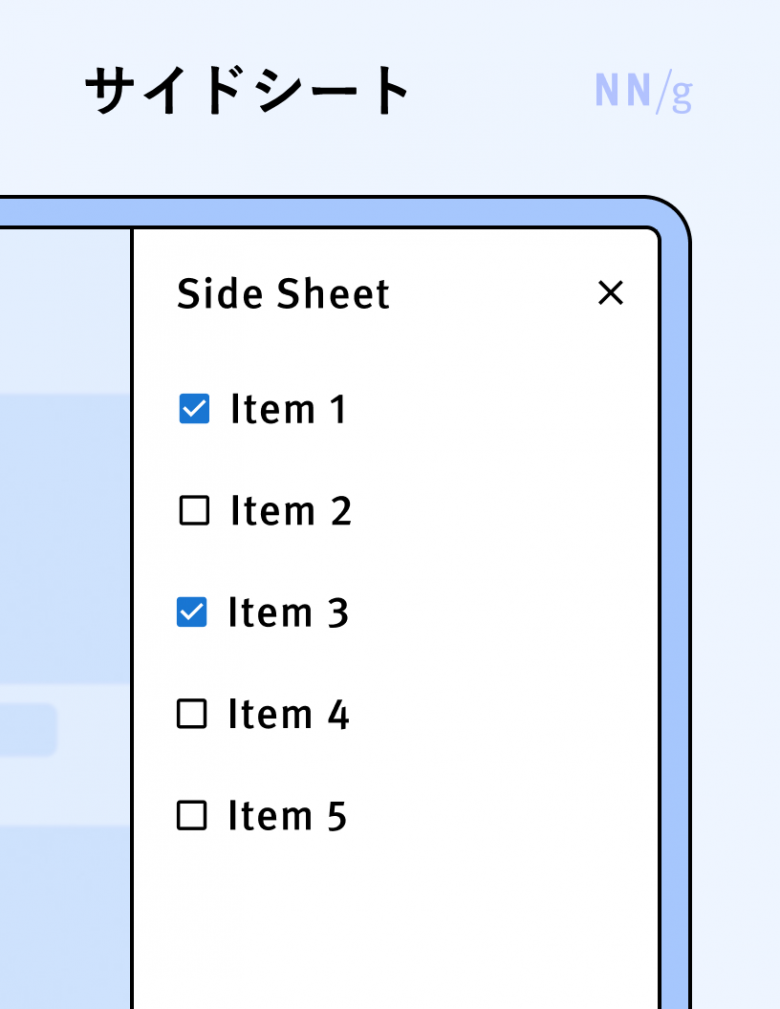
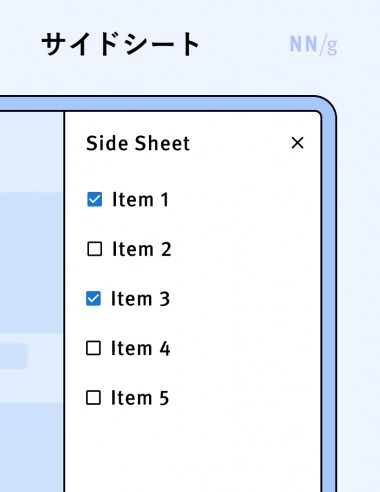
サイドシート(ドロワー、フライアウト)
画面の左端または右端からスライドして表示され、通常、画面のかなりの部分を覆うオーバーレイの一種。(画面の下端から現れる)ボトムシートと同様に、サイドシートはモーダル(つまり、閉じるまで背景の要素とのインタラクションを制限する)にも非モーダルにもできる。サイドシートには、ナビゲーション要素、コマンド、コンテンツを含めることが可能である。「ドロワー」や「フライアウト」という用語は、「サイドシート」の同義語として使われることが多い。

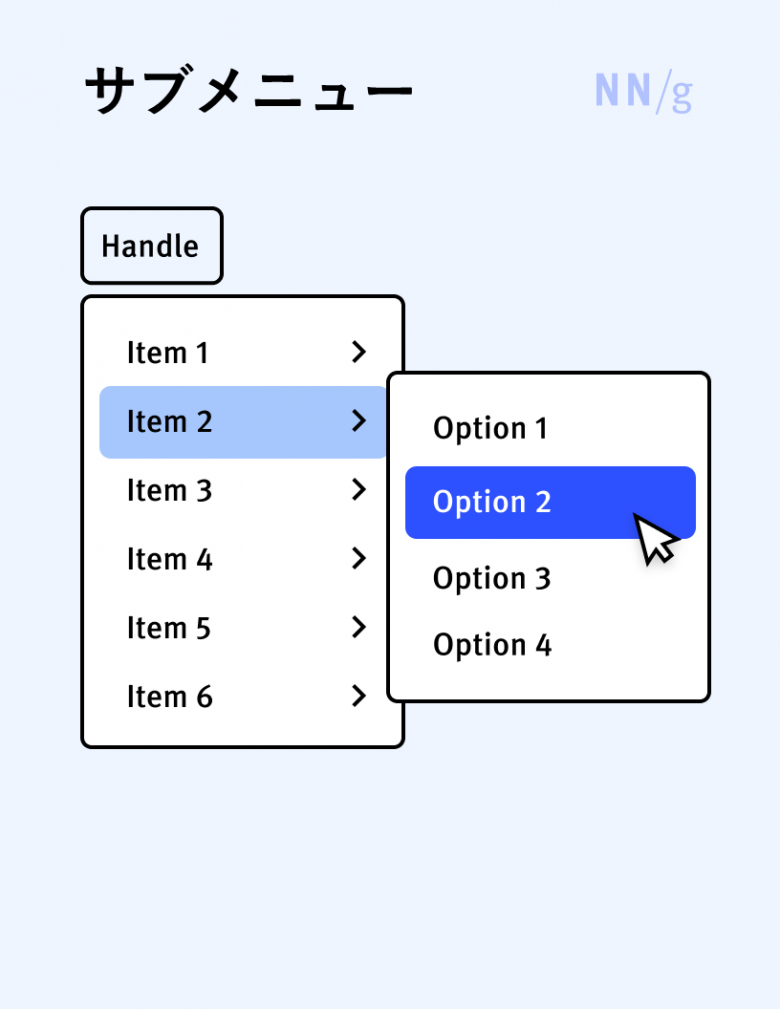
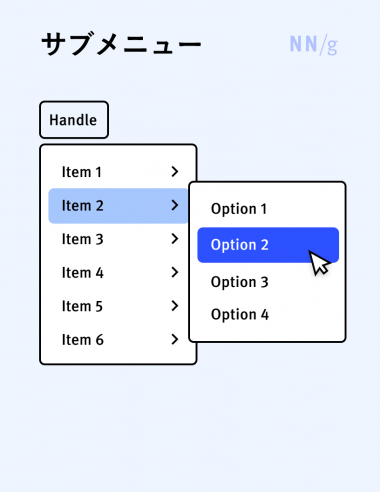
サブメニュー
ユーザーがメニュー内の項目にマウスオーバーしたり、クリックしたりすると、大きなメニューの一部として表示される下位のメニュー。サブメニューは、追加の選択肢や階層構造を提供することでメインメニュー項目の機能を拡張し、メインメニューの選択肢の数を過度に増やすことなく、ユーザーが大量の選択肢を効率的に見て回れるようにする。

- 関連項目:メニュー
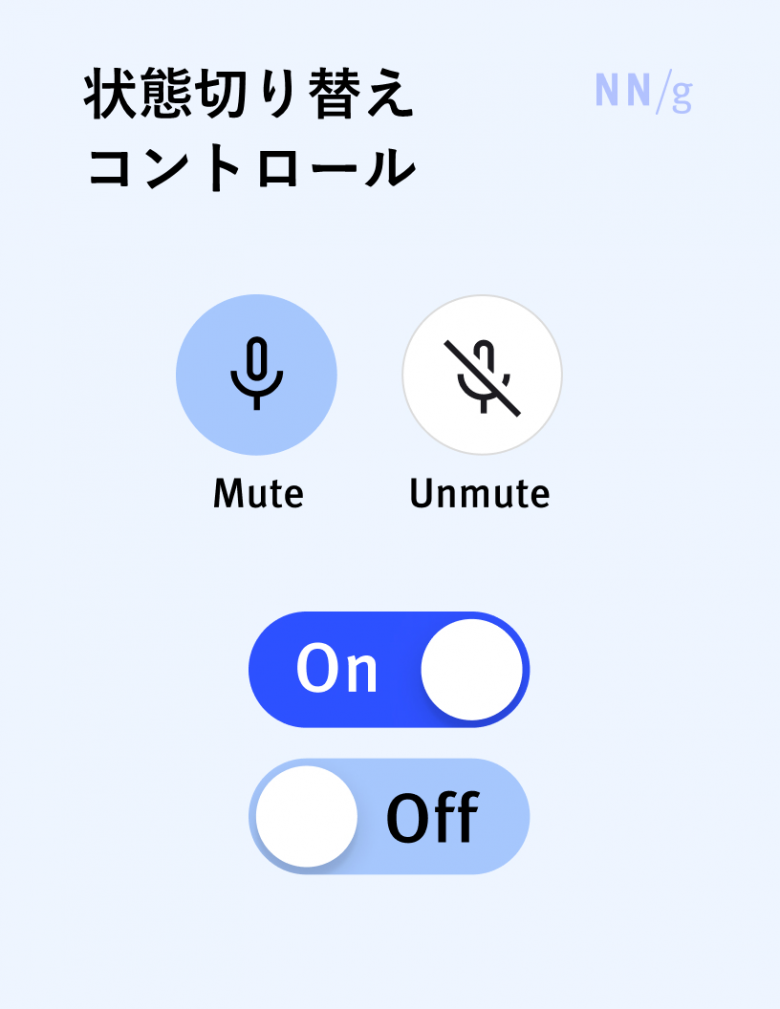
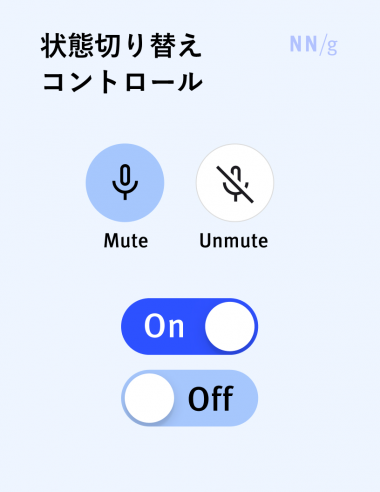
状態切り替えコントロール
システムを相互に排他的な2つの状態(たとえば、オン/オフ、ミュート/ミュート解除など)間で切り替えるためのコントロール。トグル(訳注:2つの位置の間をスライドして切り替えるもの)は状態切り替えコントロールの一種だが、すべての状態切り替えコントロールがトグルである必要はない(たとえば、「ミュート」ボタンはミュート状態とミュート解除状態を切り替えることができる)。

- 関連項目:トグル
- 関連記事:状態切り替えコントロール:悪名高い「ミュート」ボタンの事例
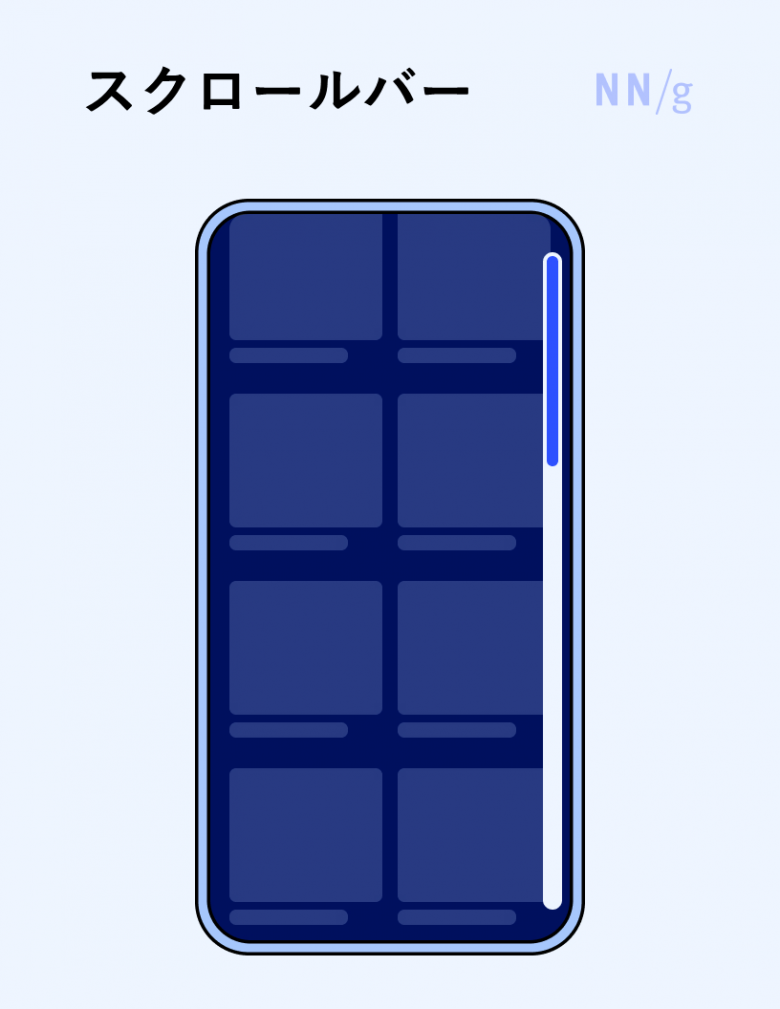
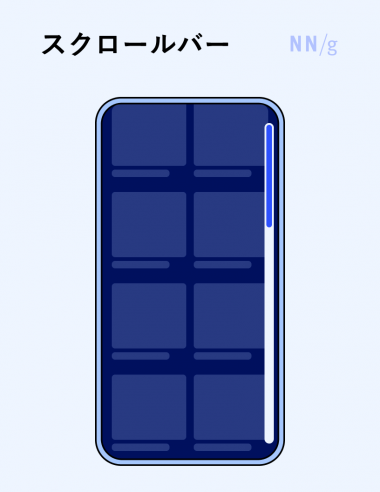
スクロールバー
画面上に表示されるコンテナやページの一部分を示し、制御するための要素。典型的なスクロールバーは、トラック(スクロールバーをスライドする領域)とハンドル(コンテンツをスクロールするためにドラッグできる)とで構成される。最近のユーザーインタフェースでは、スクロールバーは必要な場合、つまりコンテンツが現在の表示領域を超えるときにのみ表示され、ユーザーがページを操作しないときは非表示になることが多い。ユーザーは、ハンドルをクリックしてドラッグしたり、トラックをクリックして特定の位置にジャンプしたり、バーの端にある矢印ボタンを使用して段階的に移動したりして、スクロールバーを操作できる。
スクロールバーは、コンテンツが表示領域を超えて広がる方向(訳注)に応じて水平または垂直方向になる。垂直スクロールバーは、ウェブページや長いドキュメントを上下に移動するために用いられ、水平スクロールバーは、通常、幅の広いテーブルや画像を左右に移動するのに用いられる。
訳注:原文では“the context extends past the viewable area”(文脈が表示領域を超えて広がる方向)だが、文脈的に“content”ではないかと推測されたため、そのように訳した。

スケルトンスクリーン
ページ全体の読み込み用のプログレスインジケーターで、ユーザーにページレイアウトを模したワイヤーフレームのようなビジュアルを提供する。

- 関連項目:プログレスインジケーター
- 関連記事:Skeleton Screens 101
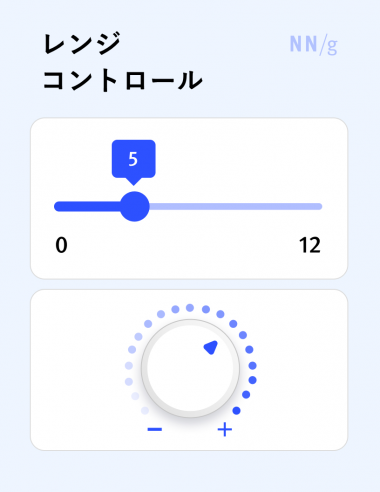
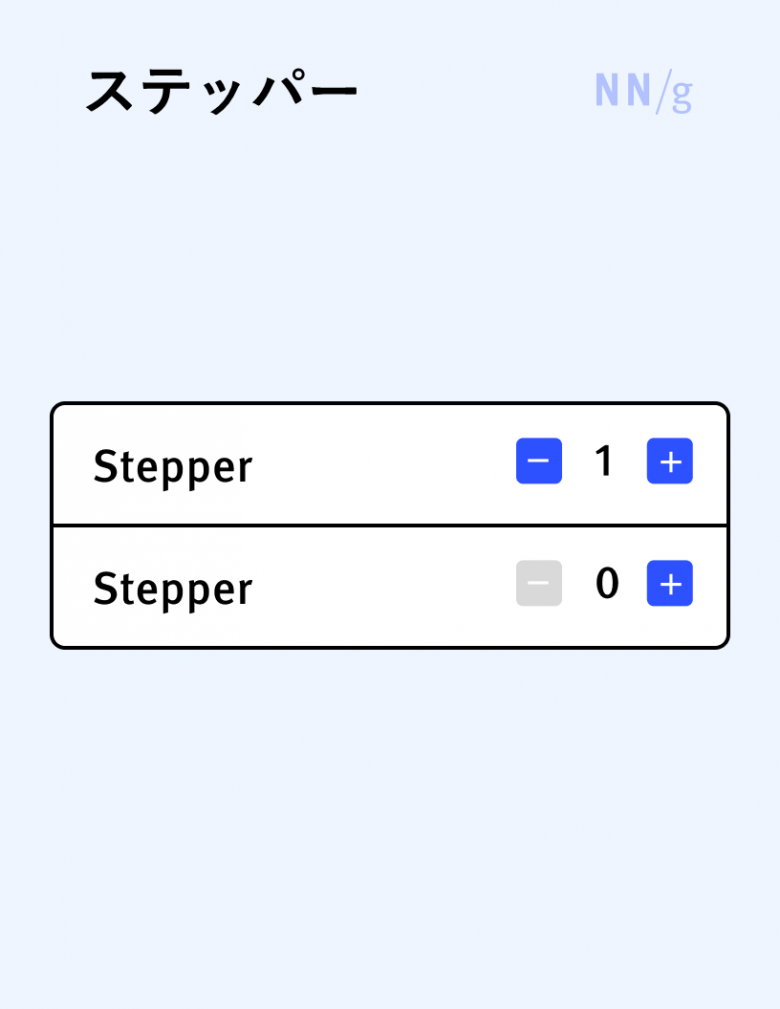
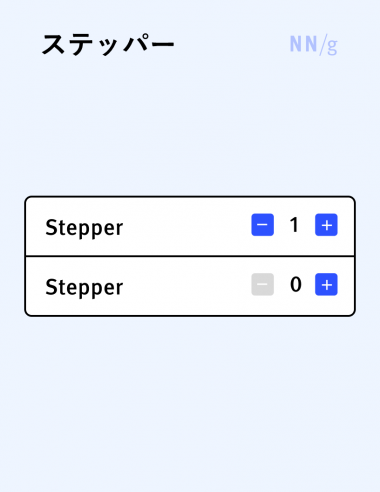
ステッパー
デフォルトの数値の値を、あらかじめ定義された小さい単位で段階的に増減させるためのUI入力コントロール。通常、数値の左右に配置された2つのボタン(「+」と「-」、または上向き矢印と下向き矢印)で構成されている。一部のステッパーコントロールでは、この2つのボタンに加えて、数値を編集可能なテキストボックスで表示し、希望する値がデフォルト値から大きく外れている場合に、ユーザーがデフォルト値を直接変更できるようになっている。

- 関連項目:入力コントロール
- 関連記事:Design Guidelines for Input Steppers
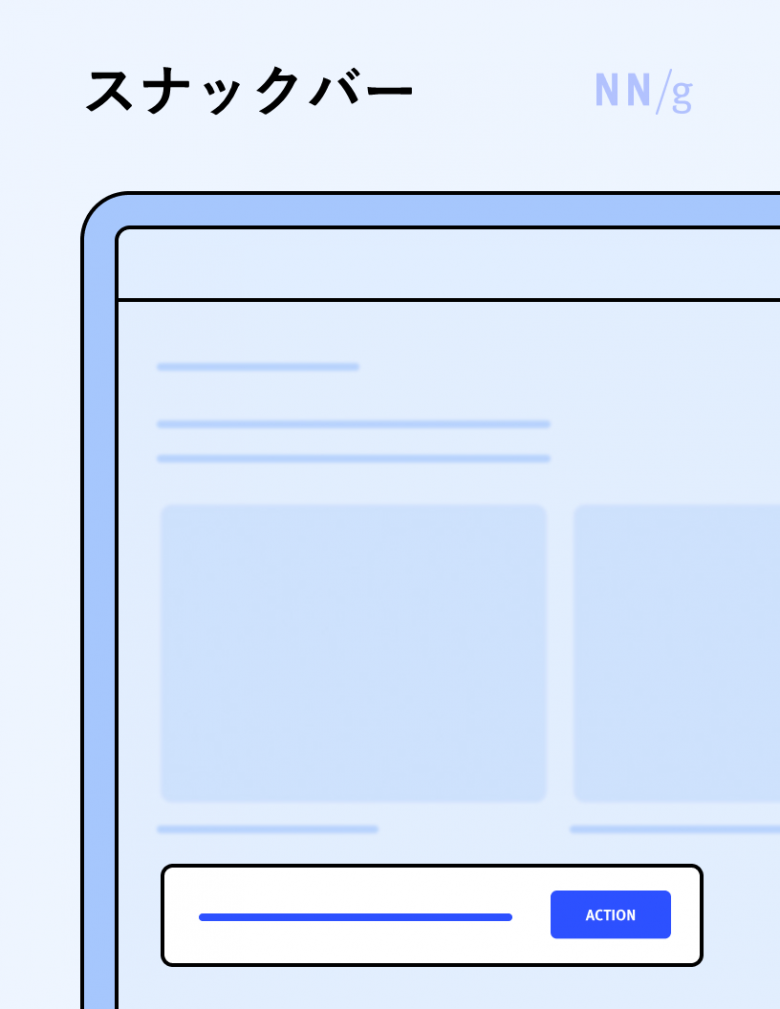
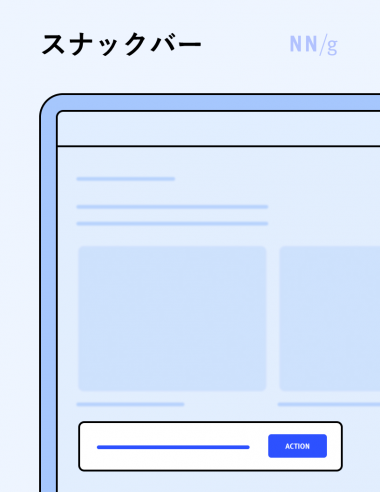
スナックバー(トースト)
通常、プロセスの状態をユーザーに知らせるために使われ、しばらくすると自動的に消えて、ユーザーの操作を必要としない一時的な非モーダルダイアログ。スナックバーは、プロセスの完了(たとえば、ファイルの削除など)を確認するためによく使われる。一部のスナックバーには「元に戻す」などの動作を実行するボタンが含まれるものがある。

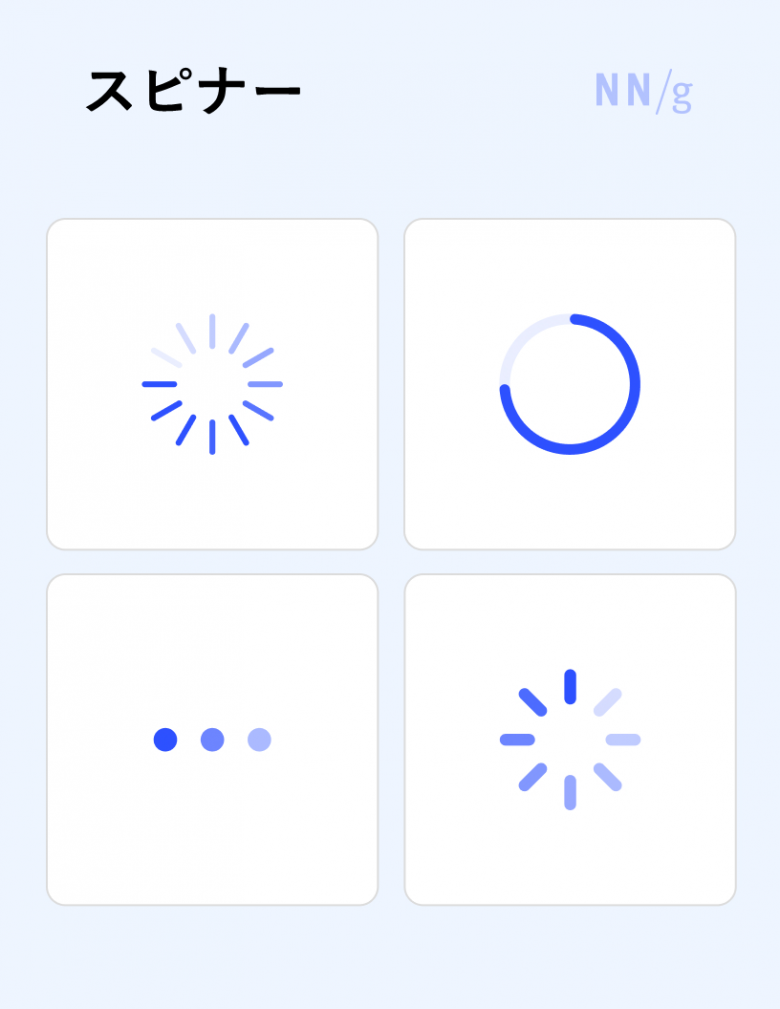
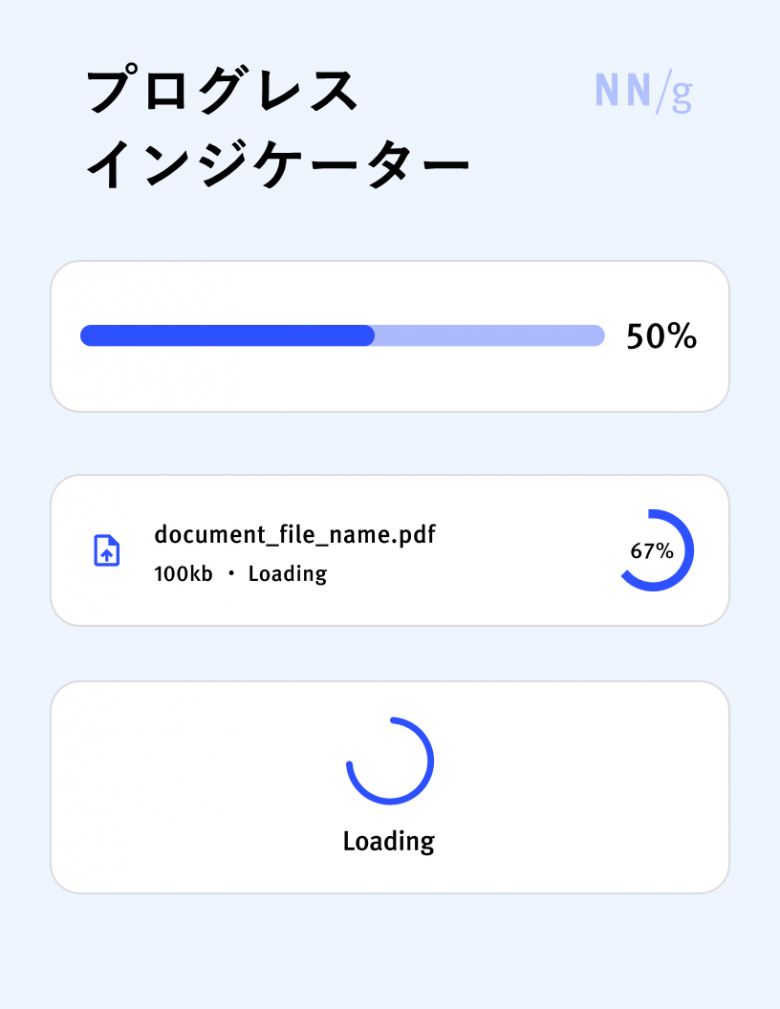
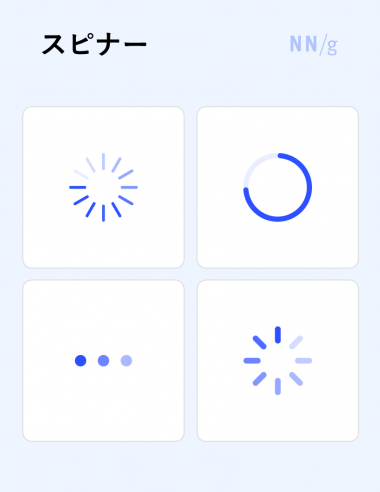
スピナー(待機アニメーション、ローディングスピナー、アクティビティインジケーター)
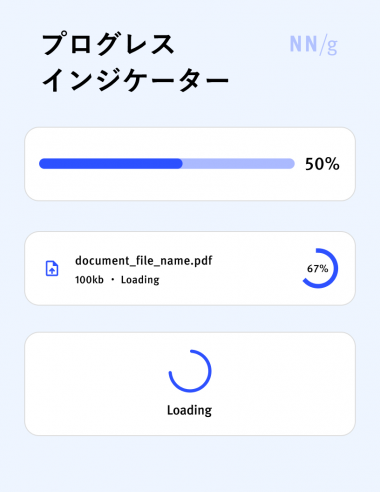
プロセスが進行中であることを示すプログレスインジケーターの一種。通常、回転する円などのシンプルなアニメーションで表現される。スピナーは、プロセスがどのくらい完了し、あとどれくらいの時間を待つ必要があるかといった情報をユーザーに提供しないため、非常に短いプロセス(推定所要時間が3秒未満)にのみ使用すべきである。

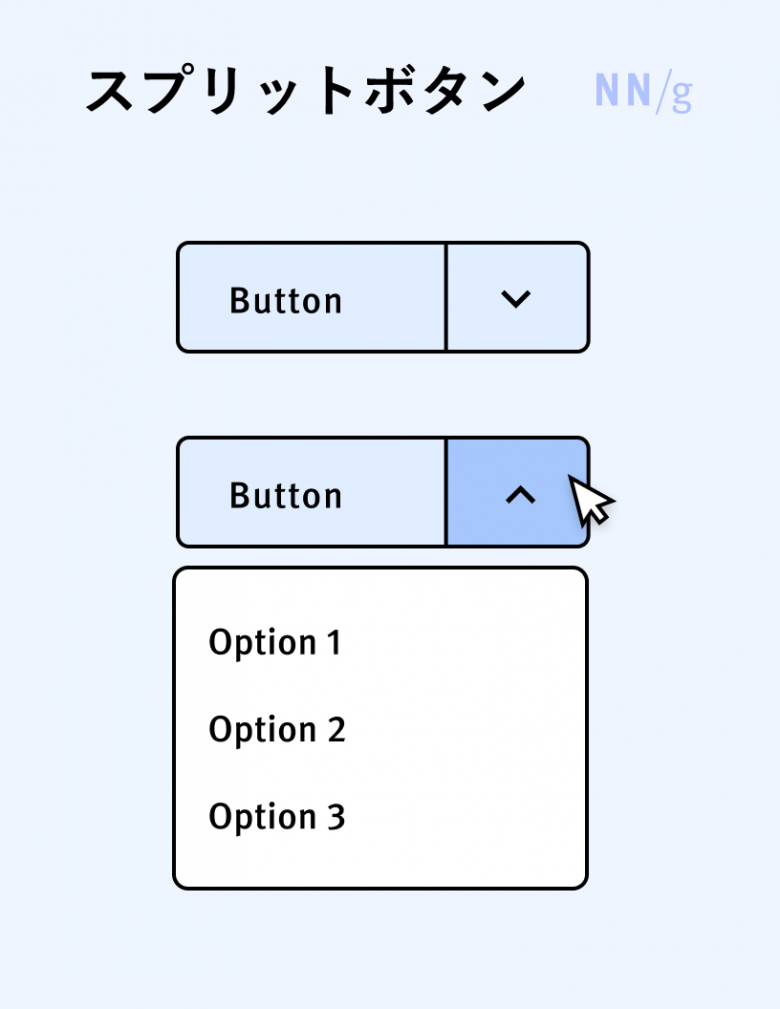
スプリットボタン
メニューとボタンを組み合わせたUI要素。通常、ラベルと矢印の2つの要素で構成されるボタンとして表現される。ラベルをクリックするとデフォルトアクションが実行され、矢印をクリックすると他の選択可能な動作のリストが表示される。

- 関連項目:メニュー、ボタン
- 関連記事:Split Buttons: Definition
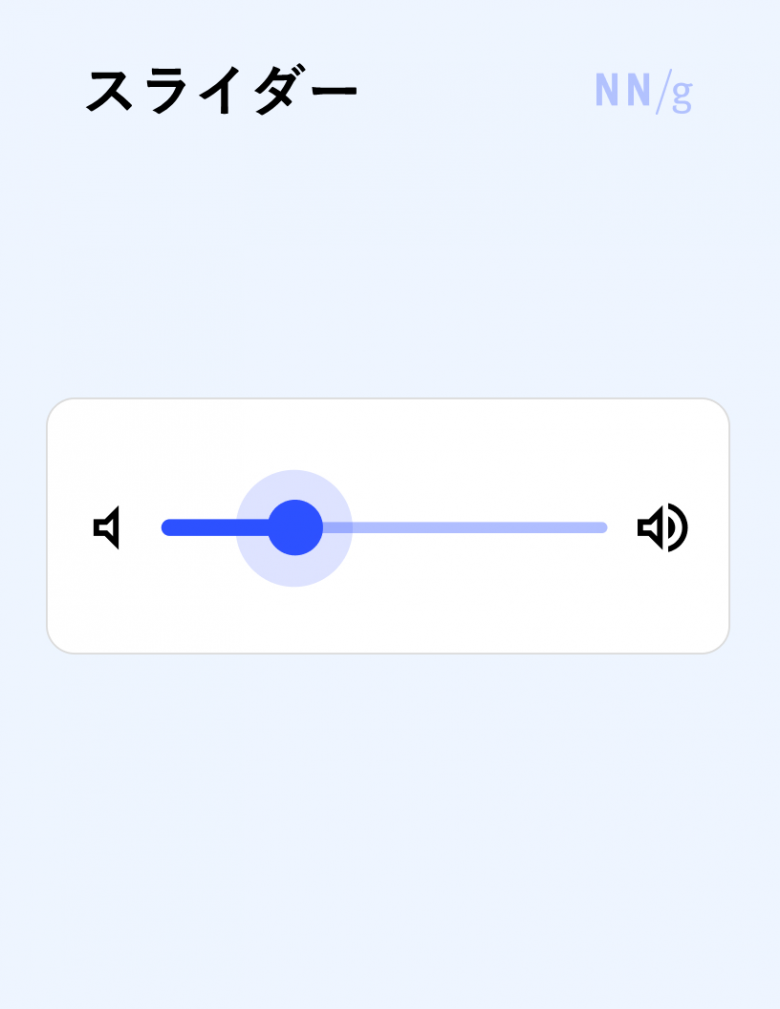
スライダー
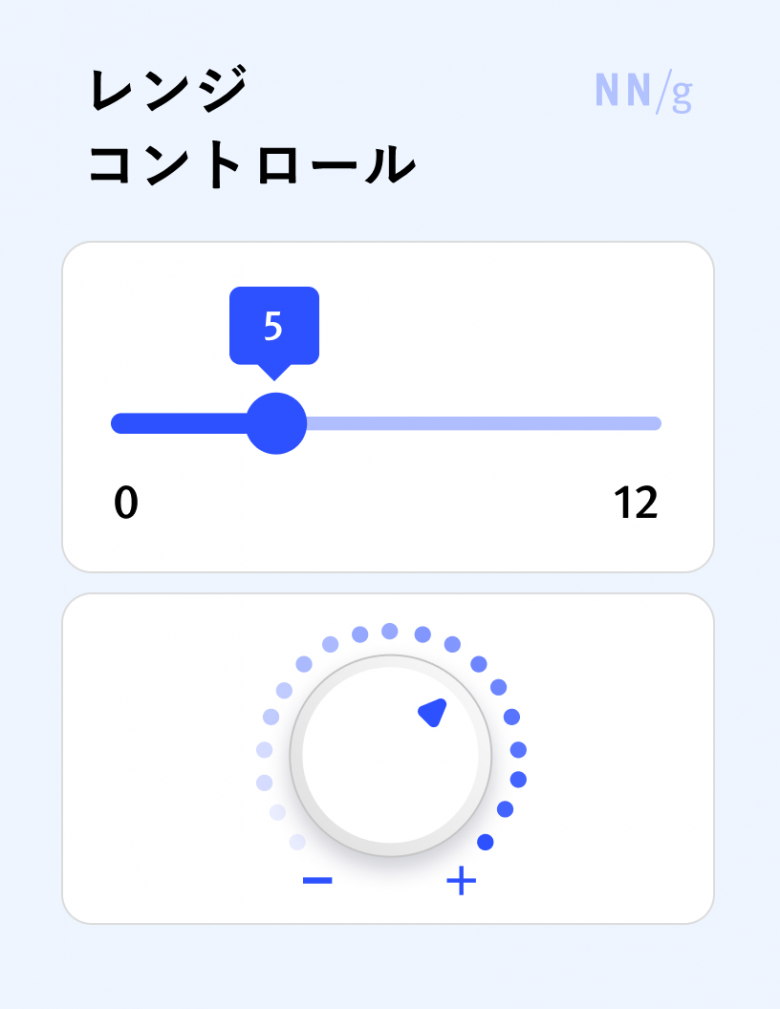
ハンドルと呼ばれるインジケーターを水平または垂直方向のトラックに沿って動かすことで、値を調整したり、範囲内を移動したりできるUI要素。スライダーはレンジコントロールの一種で、ユーザーが正確な数値で表すのが難しい状況(たとえば、音量や明るさの調整など)に適している。

- 関連項目:レンジコントロール、ノブ
- 関連記事:Slider Design: Rules of Thumb
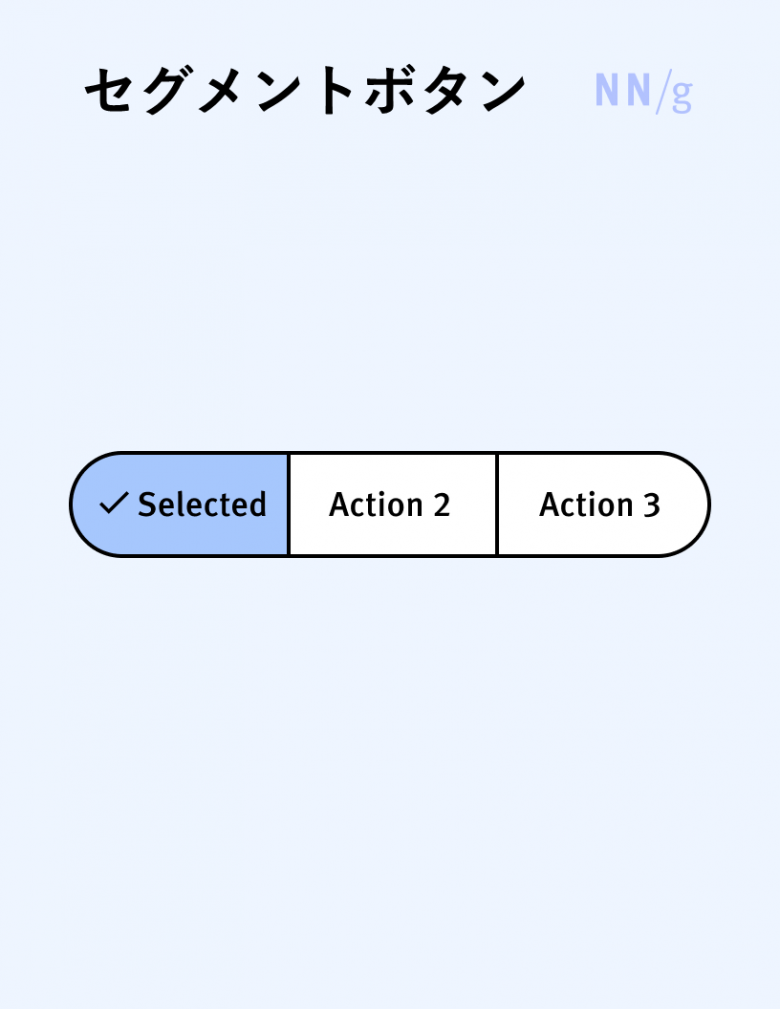
セグメントボタン(セグメントコントロール)
水平方向に並んだ一連のボタンを表示するユーザーインタフェース要素。それぞれがボタンとして機能する、分割(=セグメント)された選択肢の中から、ユーザーは1つまたは複数を選択できる。この要素は、同じデータのビューを切り替えたり、コンテンツをフィルタリングしたりするためによく用いられる。

- 関連項目:ボタン
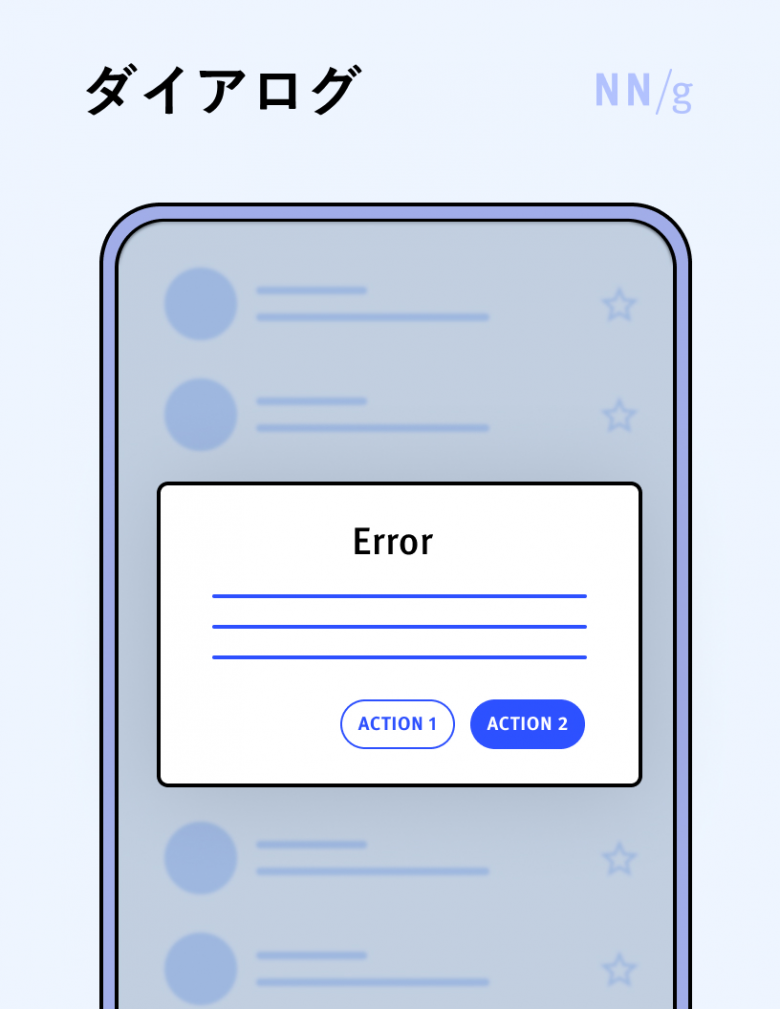
ダイアログ
ユーザーに重要な情報を提示したり、入力を求めたり、操作を促したりするために、メインアプリケーションウィンドウの前面に表示される小さなウィンドウ。ダイアログは、ユーザーが操作を続行する前に即座の判断やアクションが求められる場面(たとえば、ファイルの削除確認が必要な場合や、エラーが発生した場合など)では、ユーザーの作業の流れを中断するように設計されている。ダイアログには、テキストやボタン、場合によっては入力フィールドなどのインタラクティブなコントロールが含まれることがある。また、ダイアログには、モーダルなもの(ダイアログを閉じるまで背後のコンテンツとインタラクトできない)も非モーダルなものもある。

- 関連項目:オーバーレイ、ポップアップ、ライトボックス
- 関連記事:モーダルと非モーダルダイアログ:用いるべき場合とそうでない場合
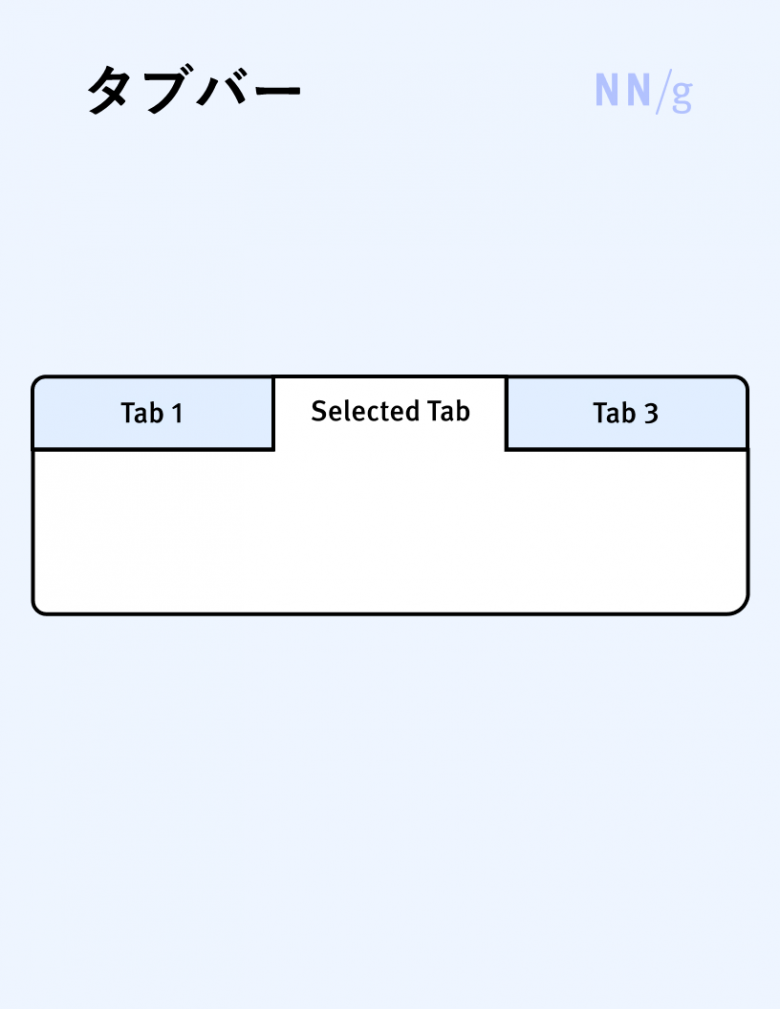
タブバー(タブ)
ユーザーが、利用可能な選択肢(タブ)のリストから 1つのコンテンツパネルを選択して表示できるユーザーインタフェース要素。選択肢(タブ)のリストは通常、水平方向に表示され、各選択肢はそのタブにあるコンテンツの簡潔な説明になっている。ユーザーがタブをクリックすると、選択したタブのコンテンツがタブバーの下(モバイルでは上)に表示される。タブバーはリボンに似ているが、リボンは主にアプリケーションのコマンドを整理するのに用いられるのに対し、タブバーはウェブページやアプリケーションのコンテンツを整理するために用いられる。

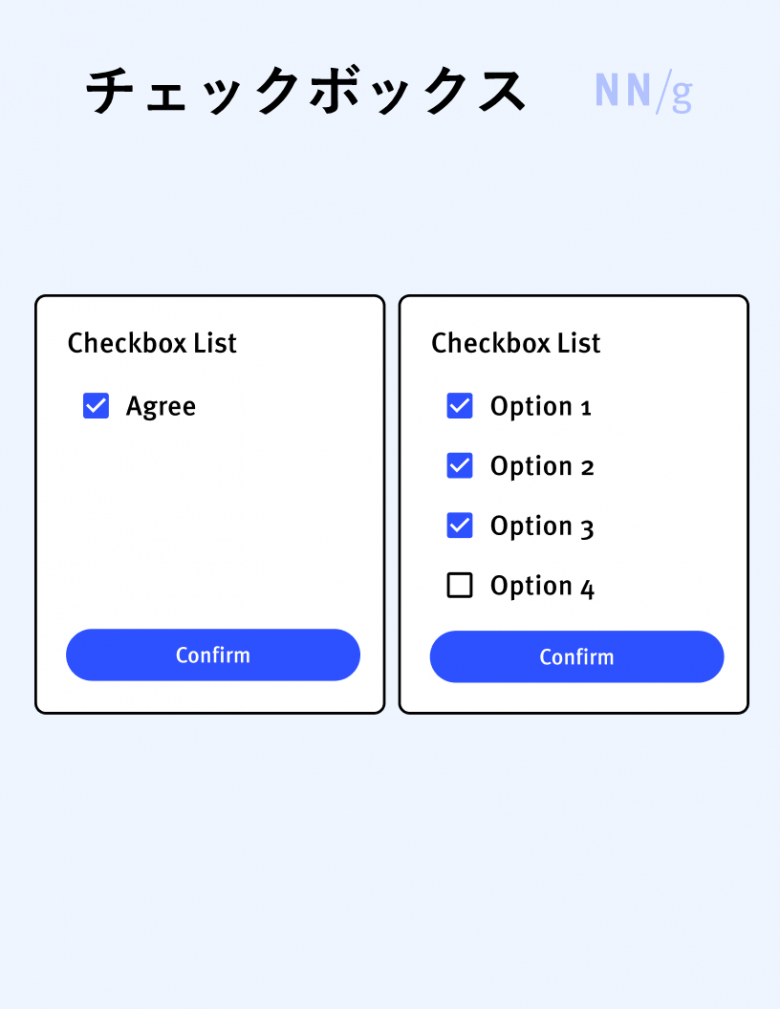
チェックボックス
単体としても、チェックボックスのリストとしても表示できる入力コントロール。チェックボックスが1つの場合、ユーザーはチェックありとチェックなしの2つの状態を選択できる。一方、複数のチェックボックスからなるリストは、リストから一部の項目を選択するために用いられる。チェックボックスのリストでは、それぞれのボックスを個別に選択できるので、あるボックスを選択しても、リスト内の他のボックスの状態への影響はない。

- 関連項目:ラジオボタン、ピッカー、入力コントロール
- 関連記事:チェックボックス:デザインガイドライン
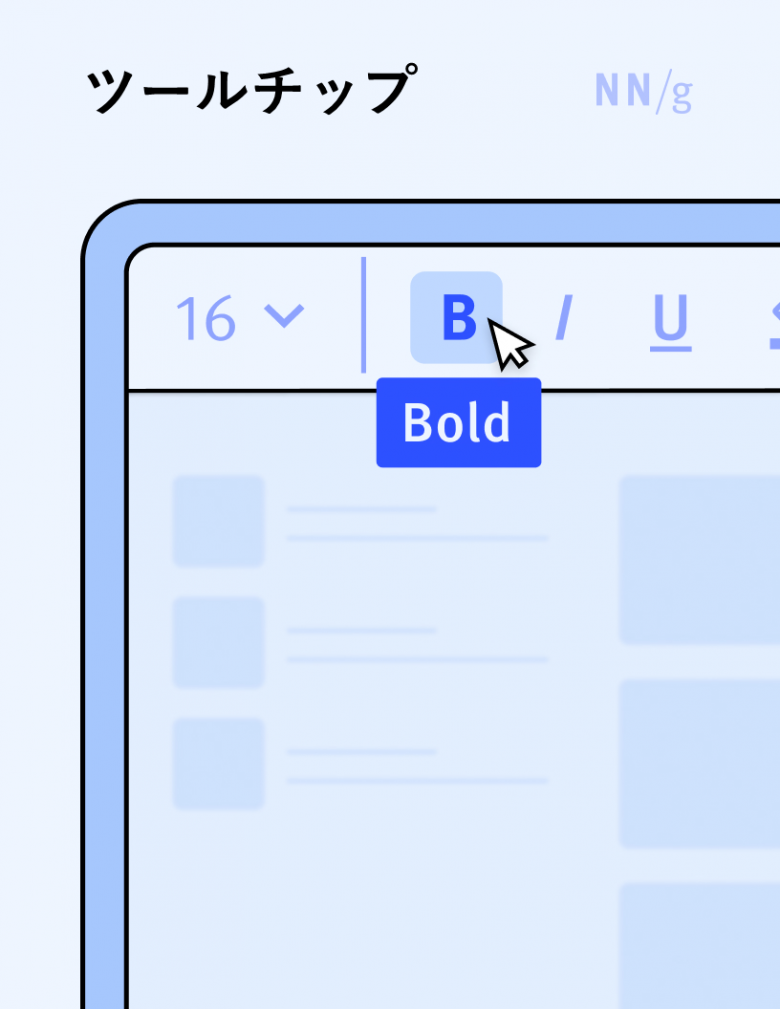
ツールチップ
グラフィカルユーザーインタフェース内の要素をユーザーが操作すると表示される、簡潔な情報メッセージを提供する小さなオーバーレイ。通常、ツールチップは、マウスオーバーしたり、キーボードフォーカスしたりすることで起動される。

- 関連項目:オーバーレイ、ポップアップヒント
- 関連記事:Tooltip Guidelines
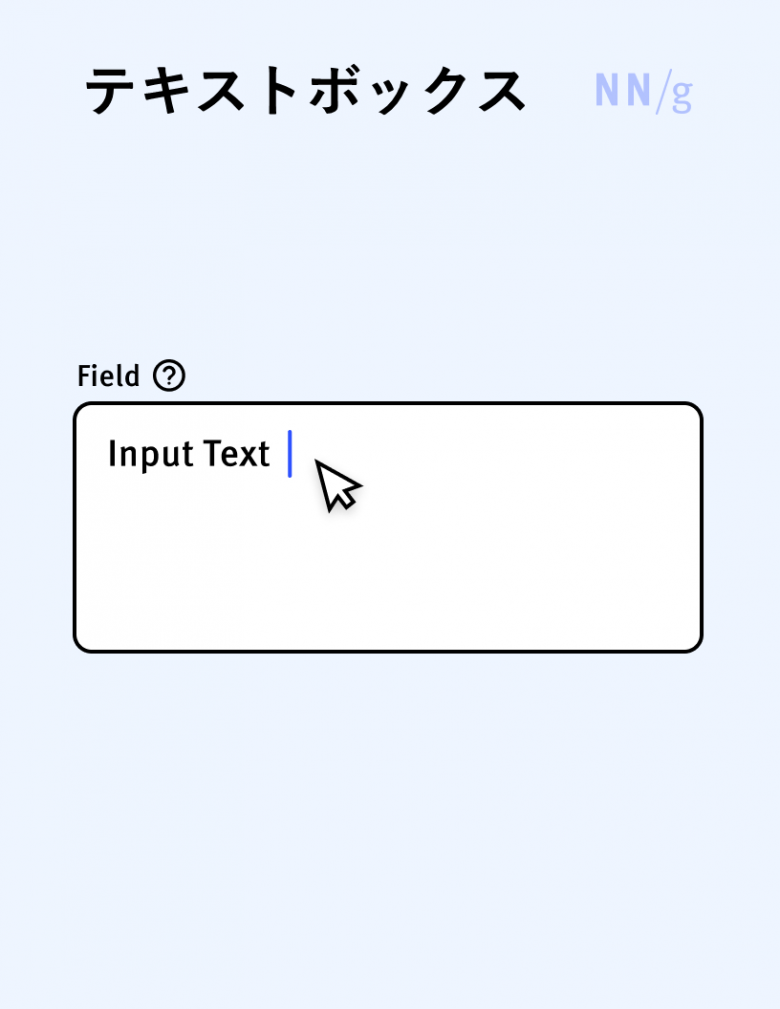
テキストボックス(テキストフィールド、入力フィールド)
定義された長方形の領域内にユーザーがテキストを入力できるようにする入力コントロール。テキストボックスはフォームの基本的な構成要素である。1行または複数行のテキストを入力できるように設定可能である。

- 関連項目:入力コントロール
- 関連記事:モバイルにおける入力フォームデザインのためのチェックリスト
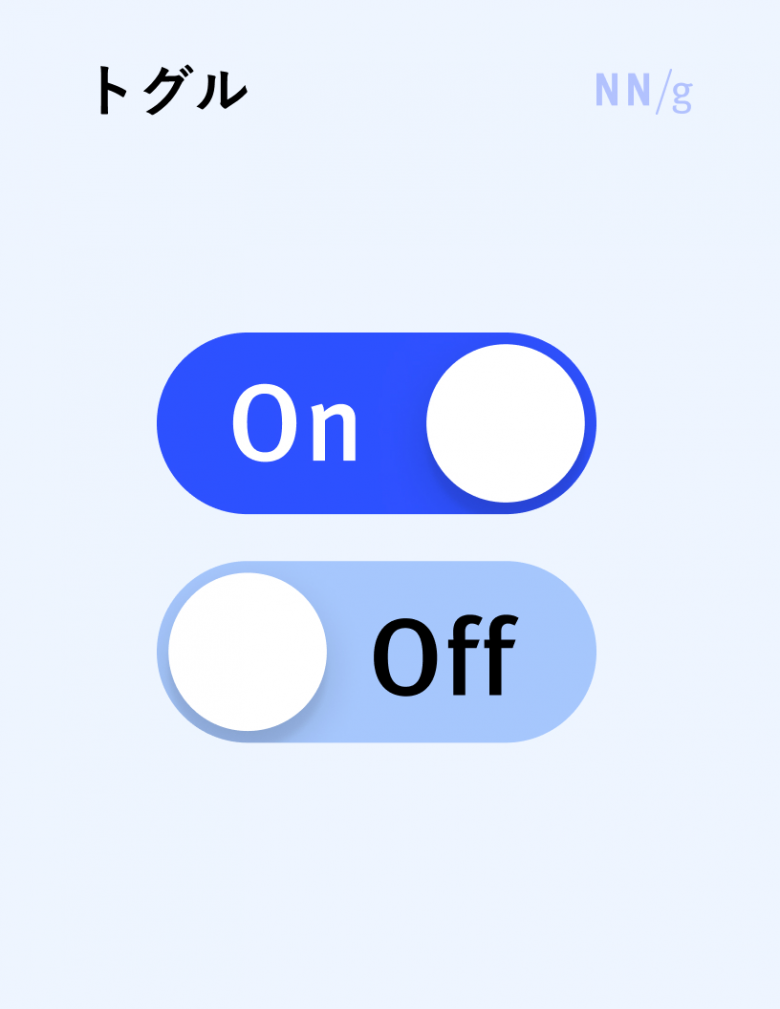
トグル(トグルスイッチ、スイッチ)
通常、オンとオフの2つの位置の間をスライドして切り替える形式で表される状態切り替えコントロール。これは物理的なオン/オフの照明スイッチのデジタル版に相当する。トグルは、識別しやすい色や明示的なラベルで、現在の状態を明確に示す必要がある。

- 関連項目:状態切り替えコントロール
- 関連記事:トグルスイッチのガイドライン
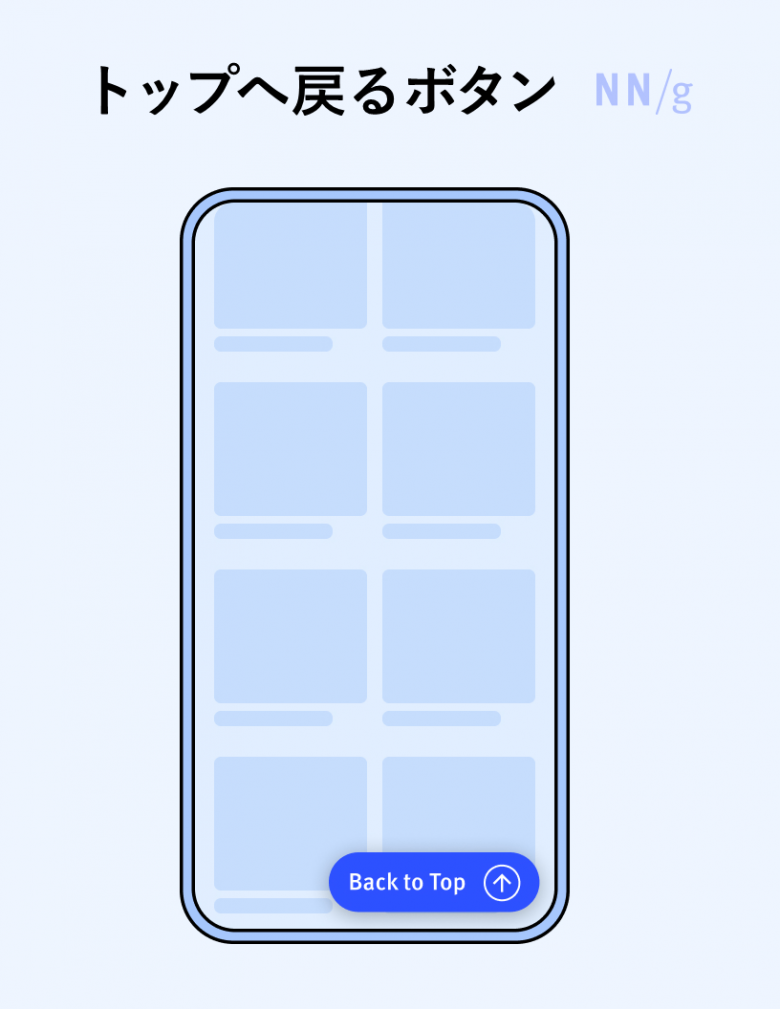
トップへ戻るボタン
ユーザーをページの最上部(通常、ナビゲーションUIなどの重要なコントロールが配置されている)に戻すボタン。ページの右下にあるフローティングボタンとして実装されることが多く、特に長いモバイルページで有用である。

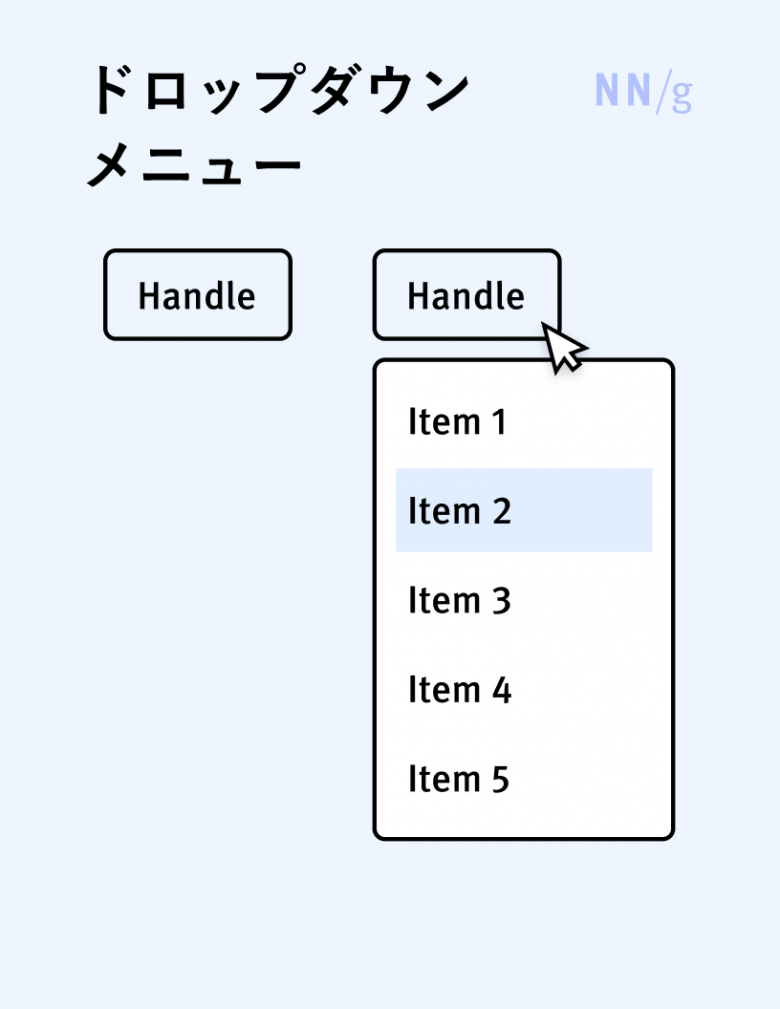
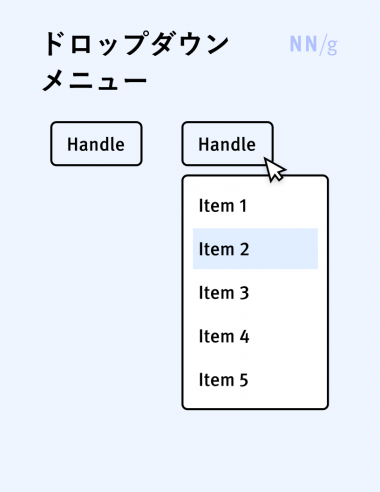
ドロップダウンメニュー(プルダウンメニュー、リニアメニュー)
メニューのハンドルの下にリスト形式で選択肢が表示される、開閉式メニューの一種。このタイプのメニューは「リニアメニュー」(選択肢がリスト状に表示されることから)や「プルダウンメニュー」とも呼ばれる。

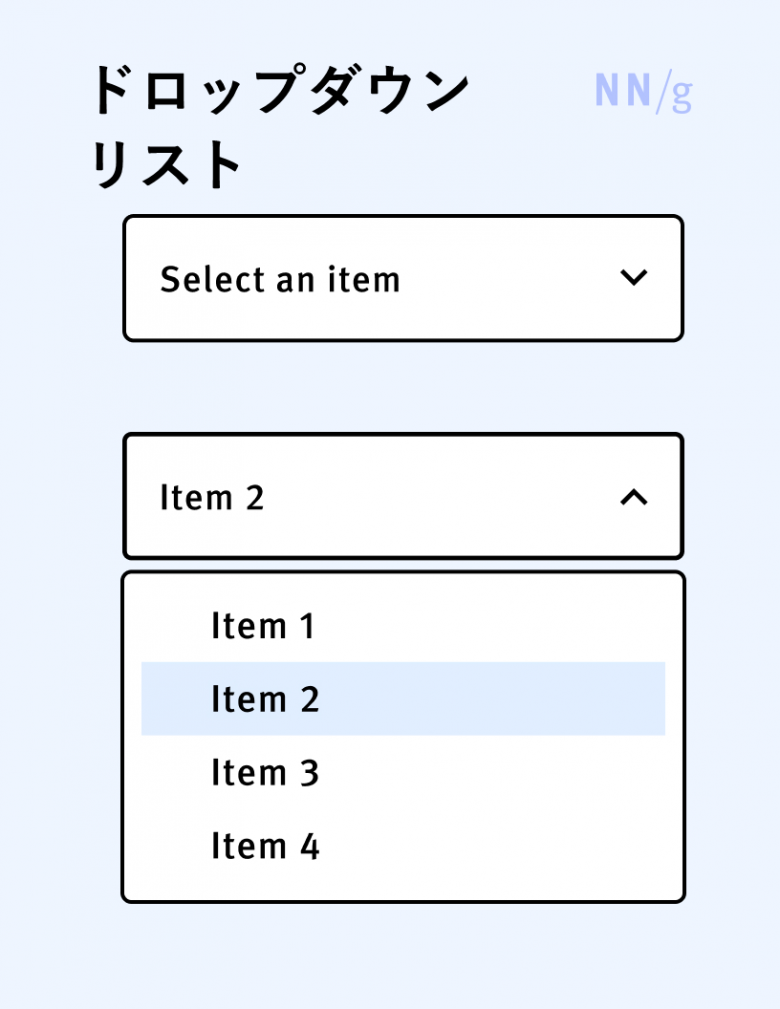
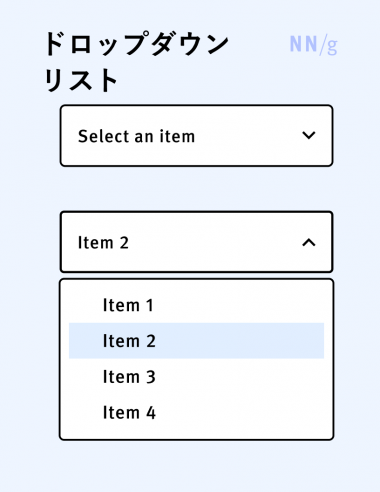
ドロップダウンリスト
ユーザーが選択肢のリストから1つを選択できるようにするピッカーの一種。ラベル、矢印ボタン、選択肢のリストの3つの構成要素からなる。デフォルトではリストは非表示だが、矢印をクリックするとリストが表示されて、ユーザーが選べる選択肢が現れる。ユーザーが項目を選択すると、リストは折りたたまれ、ラベルは選択された項目に置き換わる。リストボックスとは異なり、ドロップダウンリストではユーザーがリストから選択できるのは1項目だけである。

- 関連項目:リストボックス、ピッカー
- 関連記事: Listboxes vs. Dropdown Lists
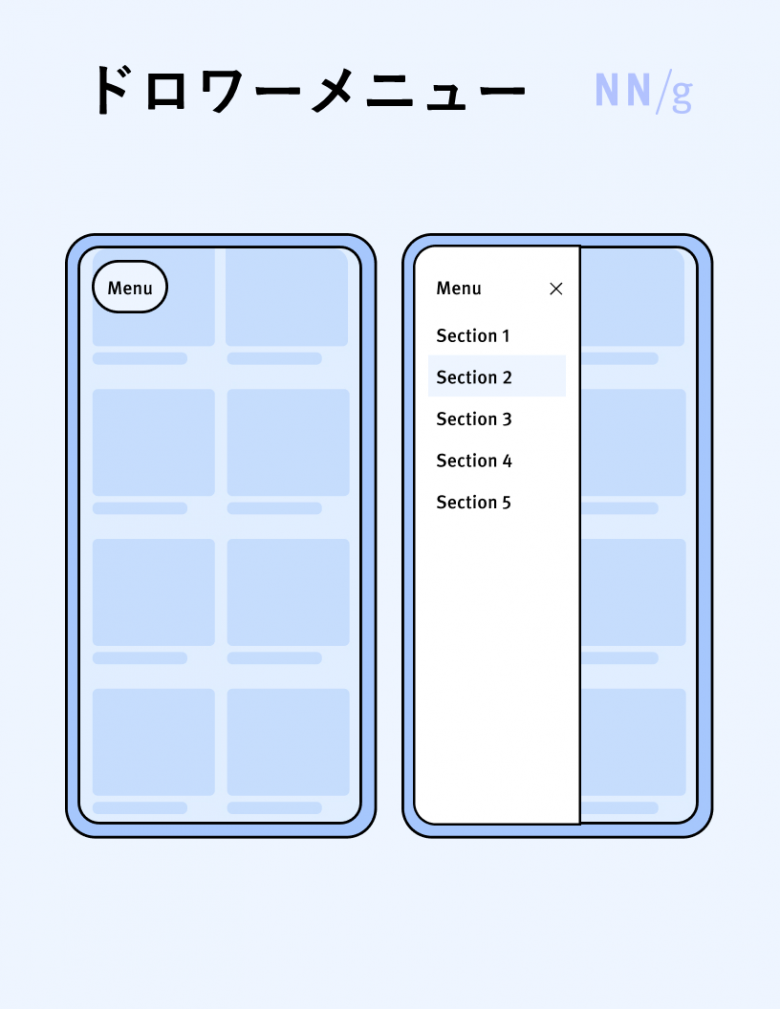
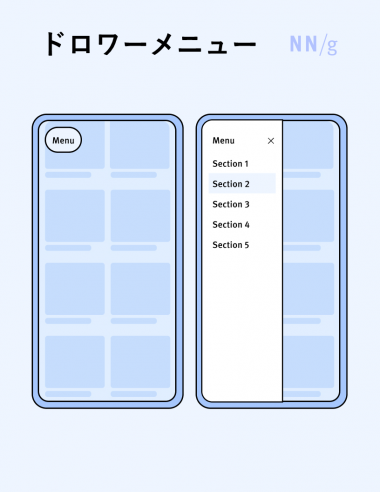
ドロワーメニュー
サイドシート内に表示されるメニューで、画面の左側または右側からスライドして現れる。ドロワーメニューは、モバイルアプリケーションにおいてナビゲーションメニューとして広く用いられている。

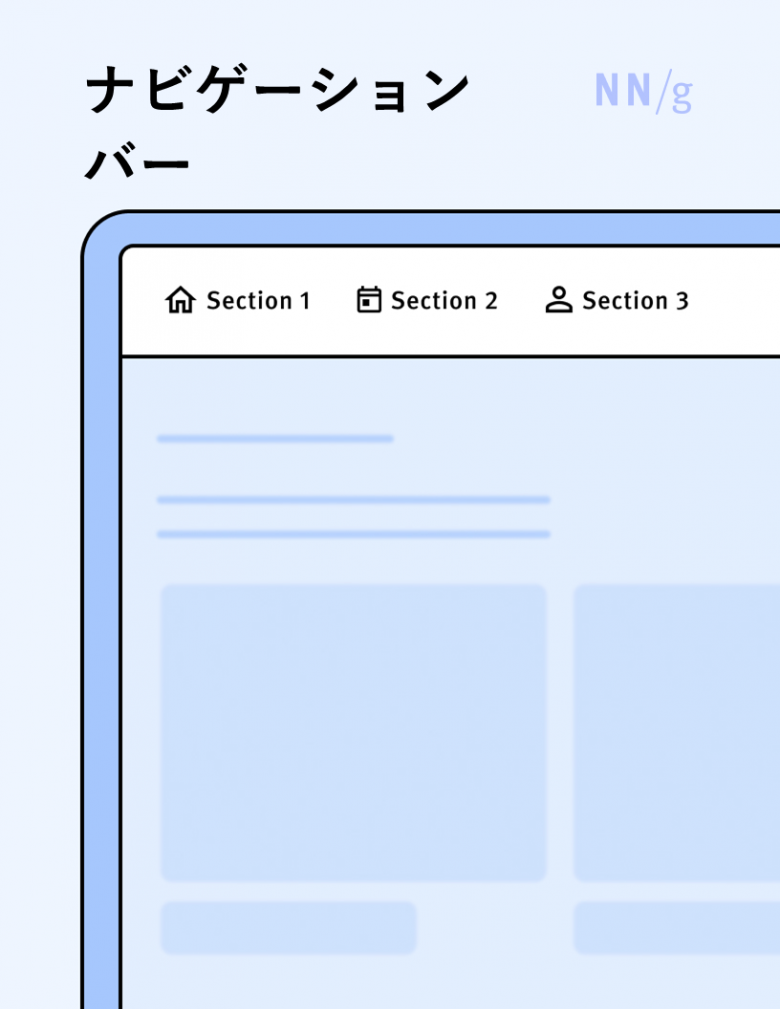
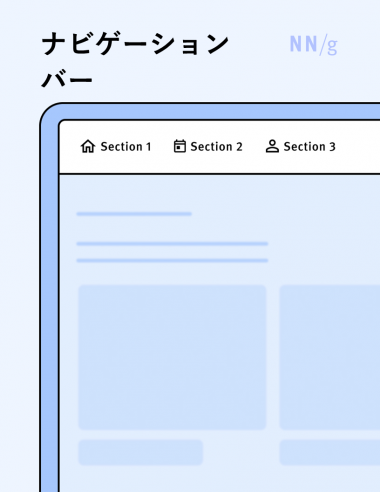
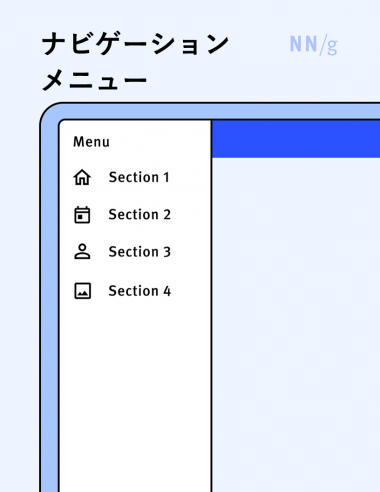
ナビゲーションバー
ナビゲーションカテゴリーを格納するメニューバーとして実装されるナビゲーションメニューの一種。ナビゲーションバーは最も一般的なナビゲーションUIの1つであり、モバイルおよびデスクトップの両プラットフォーム上で表示可能である。

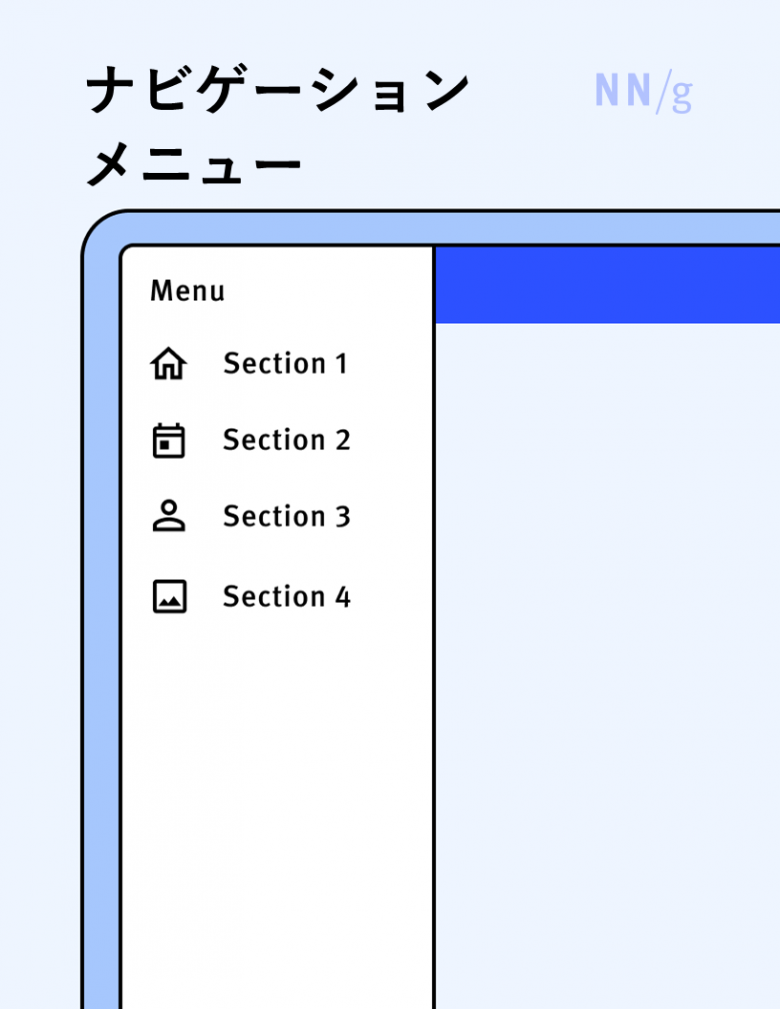
ナビゲーションメニュー
ナビゲーションの選択肢を格納するメニュー。ナビゲーションメニューには、表示されているもの(ナビゲーションバー)と、展開されるものがある。

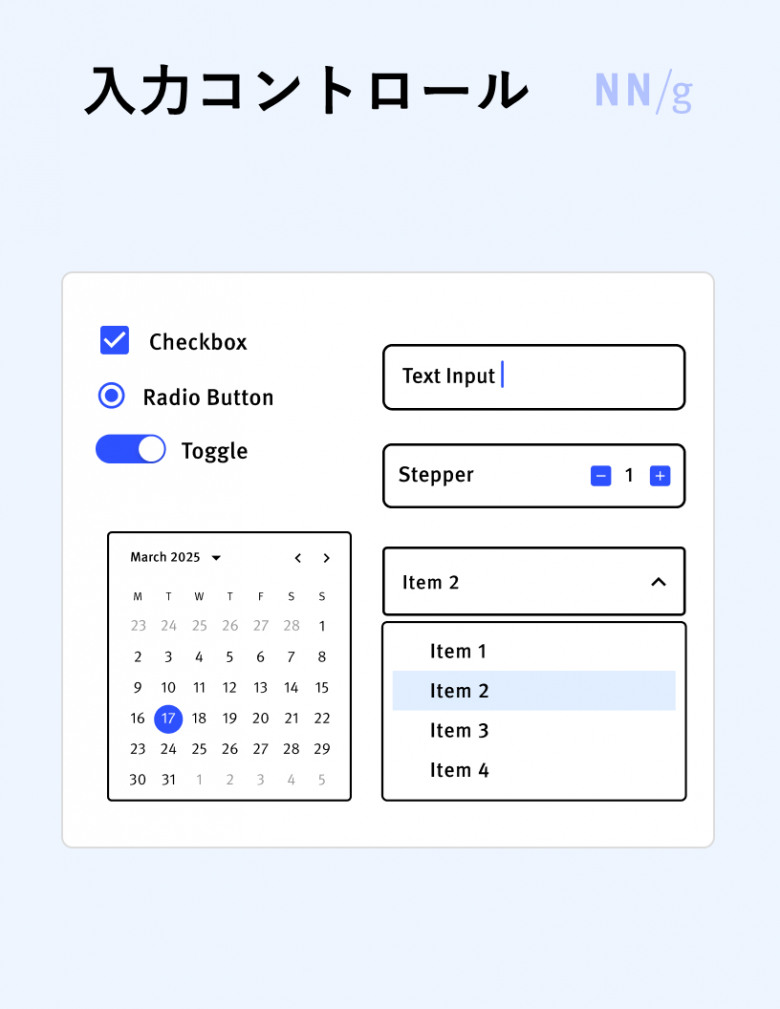
入力コントロール
ユーザーがシステムに情報を入力できるようにするUIコンポーネント。テキストボックス、チェックボックス、ラジオボタン、スライダー、トグル、ピッカーなどがある。

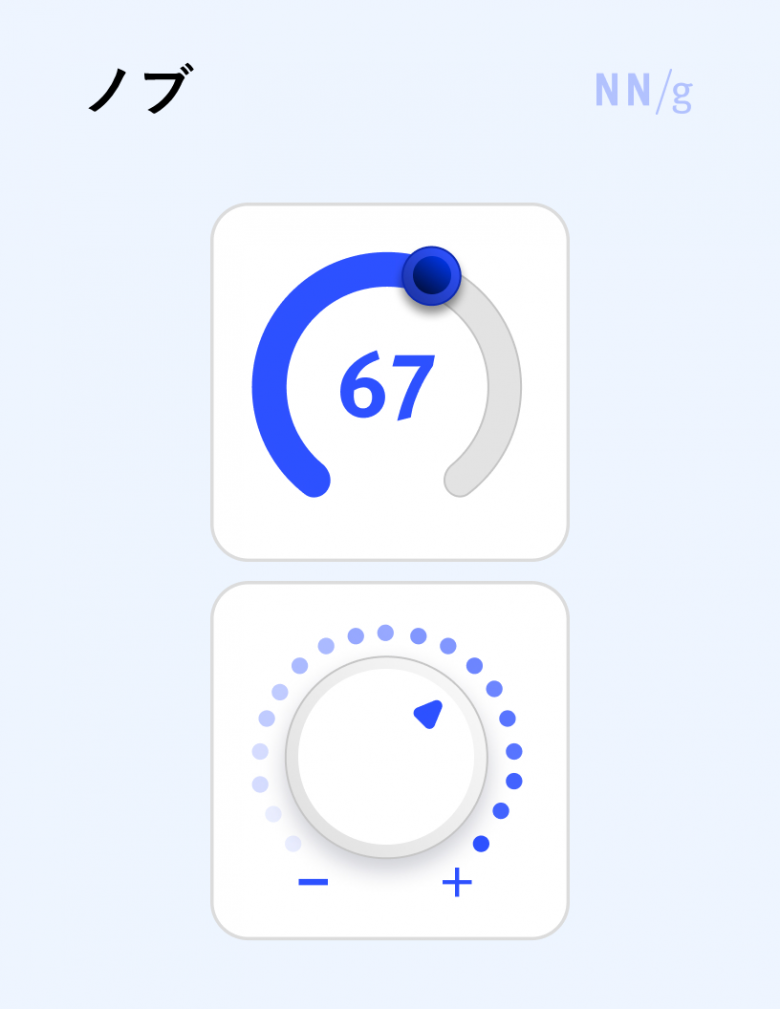
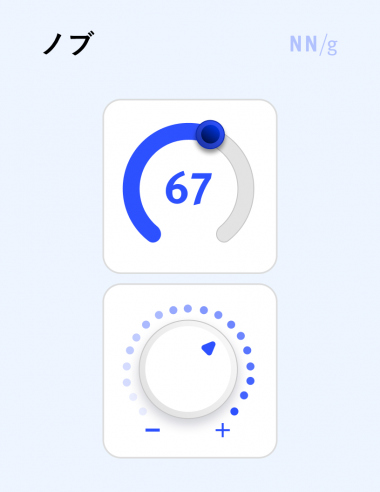
ノブ(バーチャルノブ)
利用可能な値が円形(または円弧状)に表示されるレンジコントロールの一種。このタイプのコントロールは、もともとは物理的なオーディオ機器(ラジオやアンプの音量調節など)で用いられていたノブ(つまみ)から着想を得たものである。

- 関連項目:レンジコントロール
- 関連記事:Input Controls for Parameters: Balancing Exploration and Precision with Sliders, Knobs, and Matrices
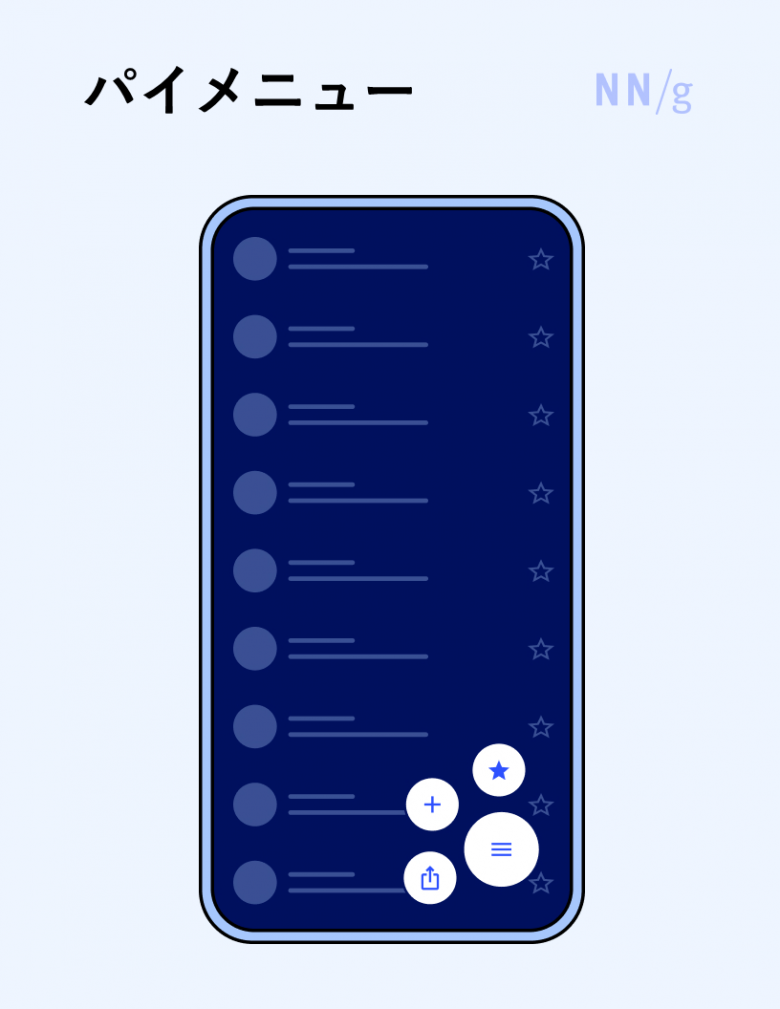
パイメニュー(ラジアルメニュー)
メニューのすべての選択肢が、メニューハンドルを中心とした円形に配置される開閉式メニューの一種。このタイプのメニューは、すべての選択肢がハンドルから等距離にあるため、どの選択肢にも同じ時間でアクセスできるという利点がある。パイメニューは1980年代後半に導入され、モバイルアプリでの採用も試みられてきたにもかかわらず、広く普及はしていない。

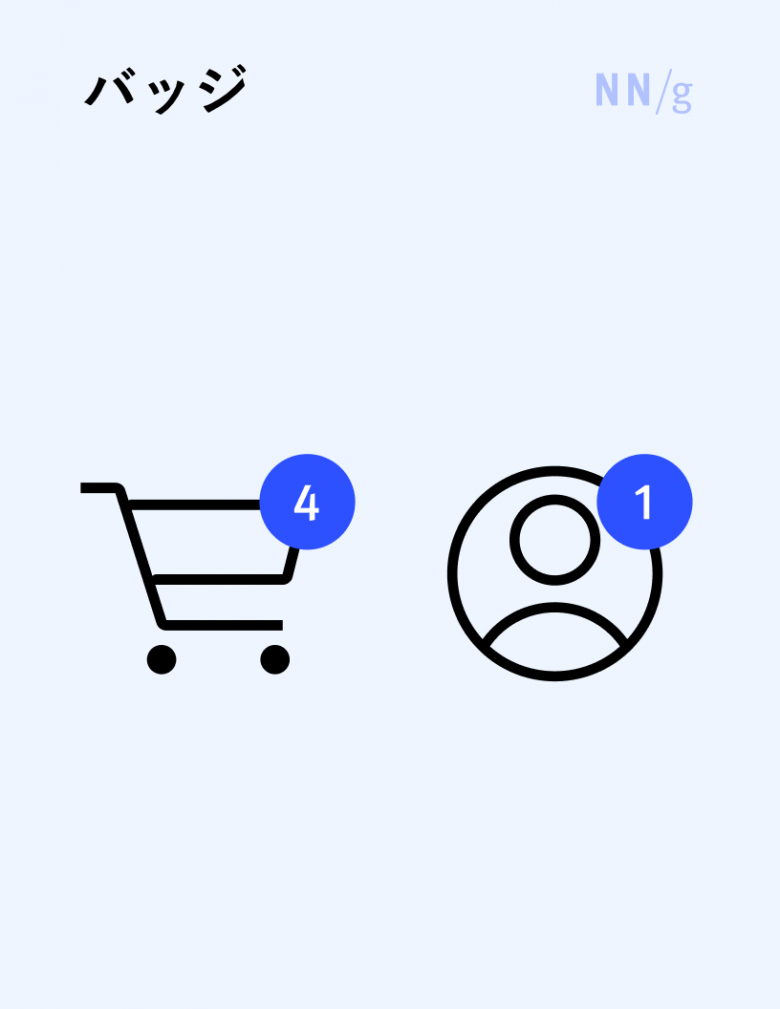
バッジ
通知(通常はドットで表示)やアイテム数(通常は数字で表示)を示す。一般に、バッジはアイコン(ショッピングカートやメッセージのアイコンなど)の上に表示され、その要素に注意を引くために用いられる。

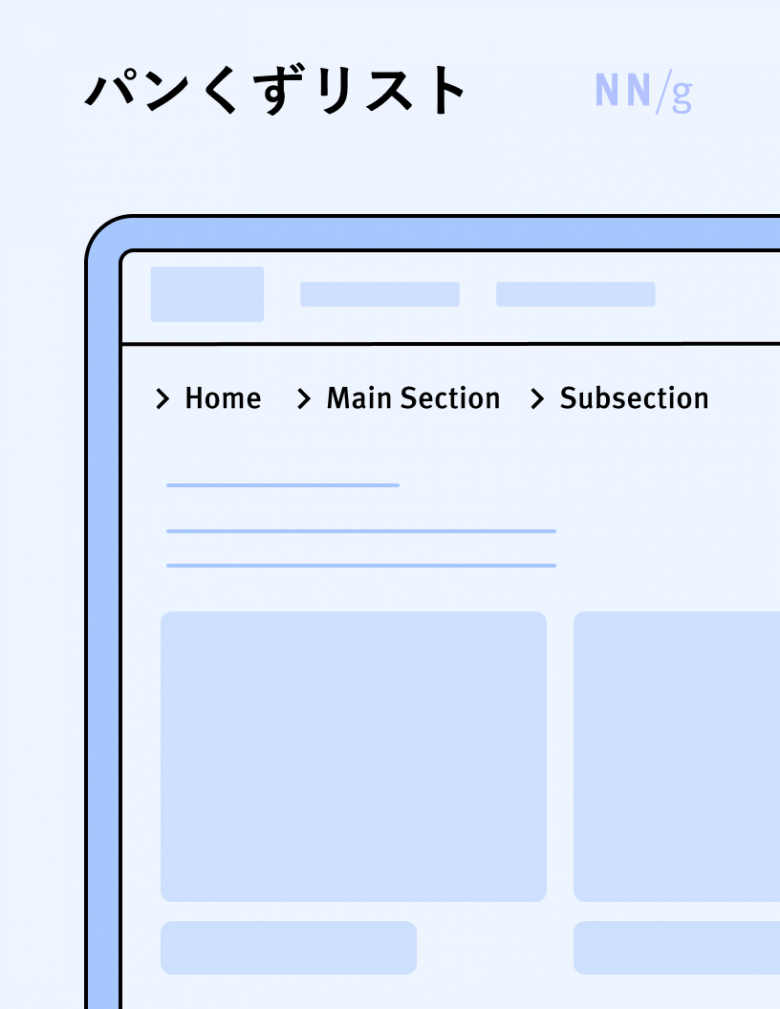
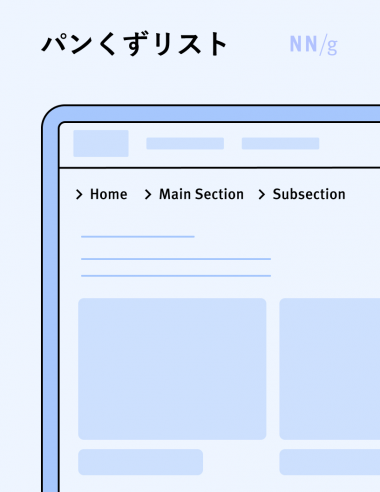
パンくずリスト
サイトの情報アーキテクチャの中で現在のページが属するカテゴリーを(最も一般的なものから最も具体的なものへと)階層的に表示するナビゲーション要素。ファイルシステムにおけるパスに似ている。

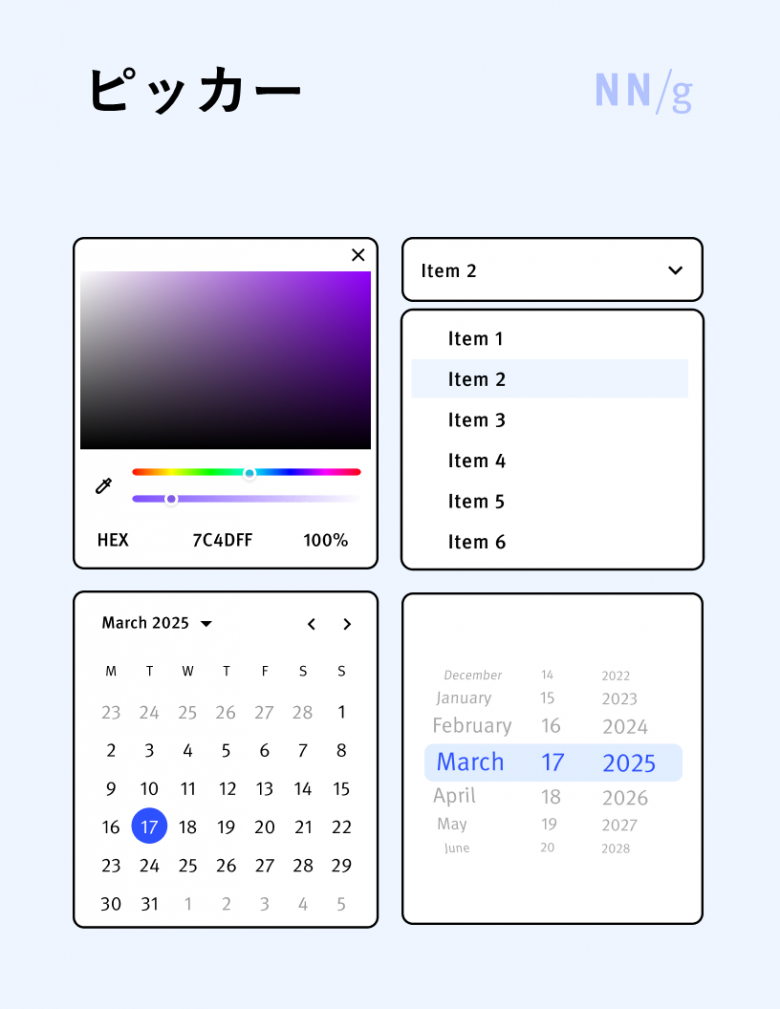
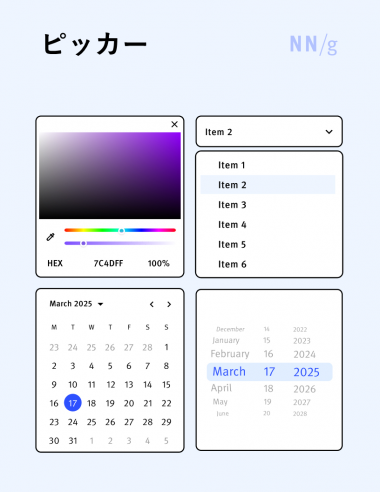
ピッカー
ユーザーが一連の選択肢の中から1つの値を選択できるようにするユーザーインタフェース要素。ピッカーにはさまざまな種類がある(たとえば、ドロップダウンリスト、ラジオボタンリスト、ホイールピッカーなど)。ピッカーの中には、表示するデータの種類に特化したものもある(たとえば、カレンダーピッカー、カラーピッカーなど)。

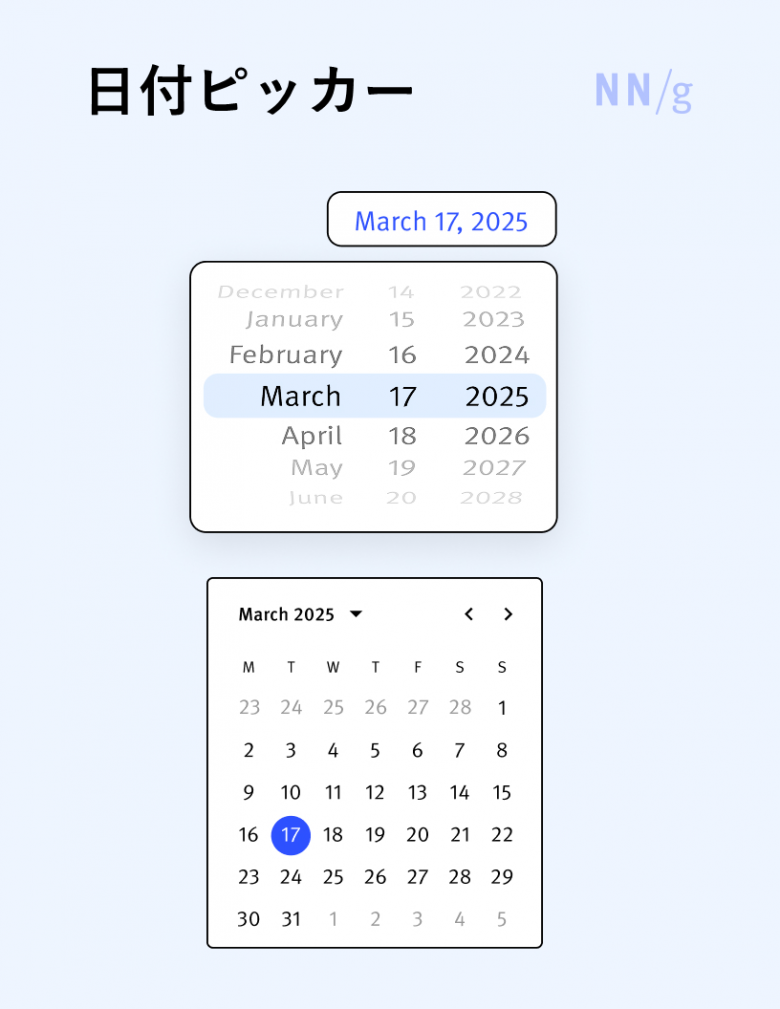
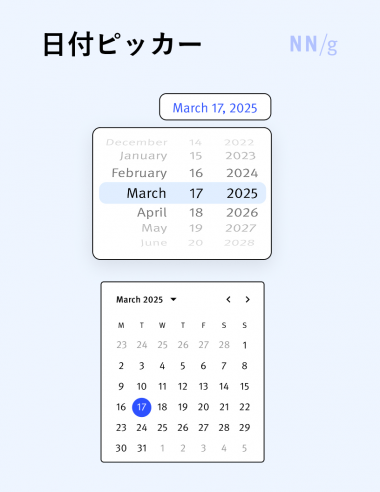
日付ピッカー
ユーザーが日付を選択できるようにする日付入力用のコントロール。日付ピッカーの中には、テキストフィールドから日付を手入力できたり、日付に加えて時刻も選択できるオプションがあるものもある。カレンダーピッカーとホイール型日付ピッカーは異なる種類の日付ピッカーである。

- 関連項目:カレンダーピッカー、ホイール型日付ピッカー、入力コントロール
- 関連記事:日付入力フォームのUXデザインガイドライン
プログレスインジケーター
ファイルのダウンロード、ウェブページの読み込み、ソフトウェアのインストールなど、進行中のプロセスの完了状況について視覚的フィードバックを提供するUI要素。プログレスインジケーターは処理の完了までに必要な時間やシステムの状態をユーザーが予測できるよう支援し、不安を軽減する。プログレスバーとスピナーは異なる種類のプログレスインジケーターである。

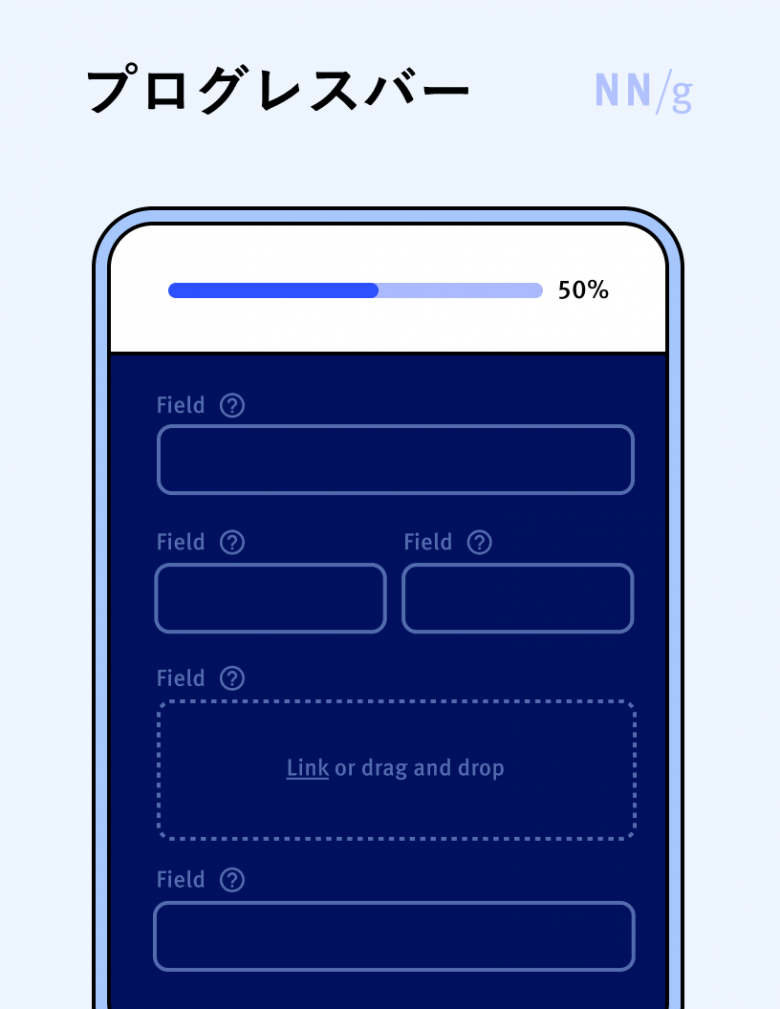
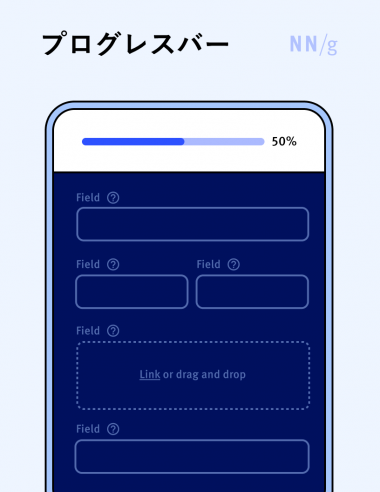
プログレスバー
プロセスの完了までの進行状況を表示する特別なタイプのプログレスインジケーターで、通常、プロセスの進行にしたがって左から右に塗りつぶされていく横向きのバーとして表示される。バーの塗りつぶされた部分は、タスクの完了率に相当する。通常、プログレスバーの使用は10秒以上かかると見込まれる処理において推奨される。

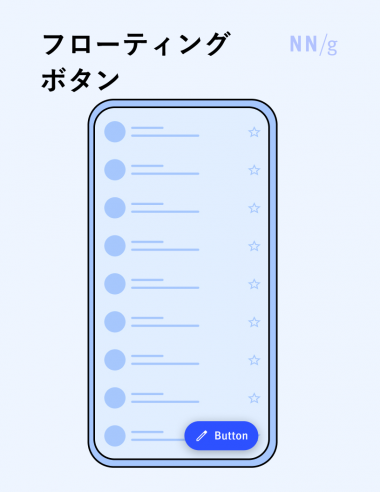
フローティングボタン(フローティングアクションボタン、FAB)
ページコンテンツの上に浮かんでいるボタン。フローティングボタンは画面上で最もよく行われる重要なアクションに用いられることが多く、コンテンツをスクロールしても画面上に表示されたままである。フローティングボタンは、不可欠なアクションにすばやくアクセスできるように、モバイルデバイスでよく用いられる。

- 関連項目:ボタン
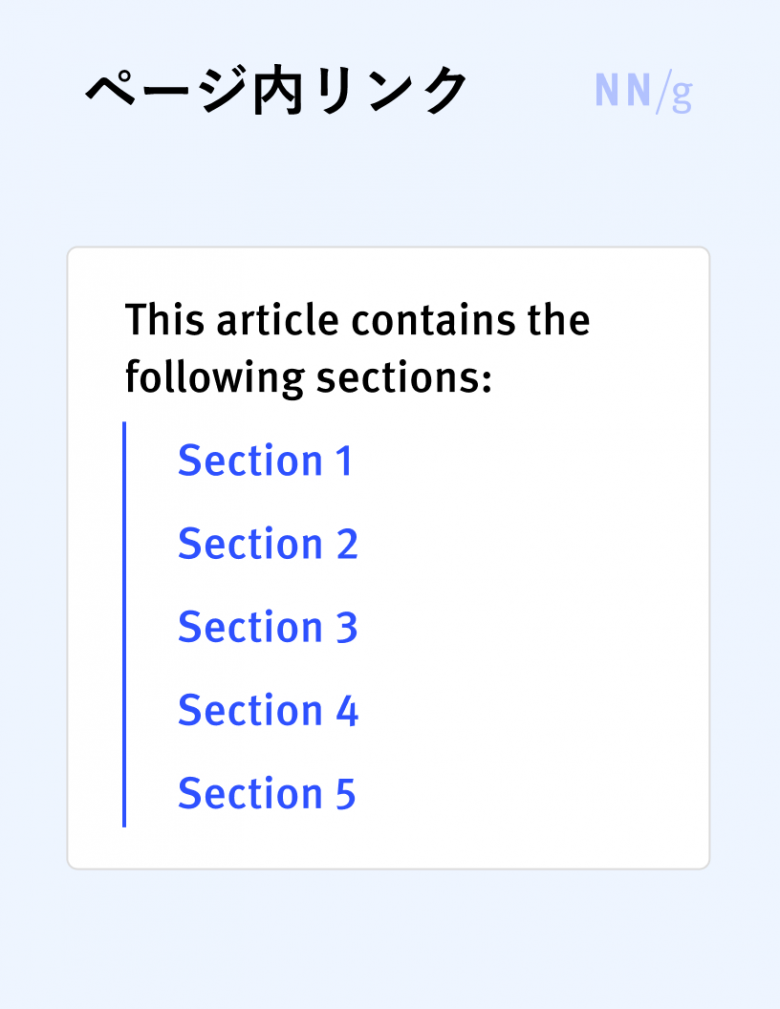
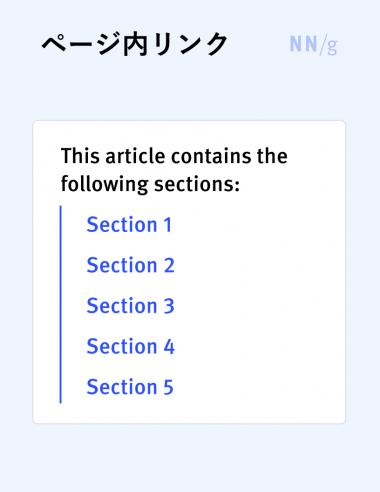
ページ内リンク
同一ページ内のある場所から別の場所へユーザーが移動できるようにするリンク。ページ内リンクはページ内目次を実装するのによく用いられる。

- 関連項目:リンク
- 関連記事:In-Page Links for Content Navigation
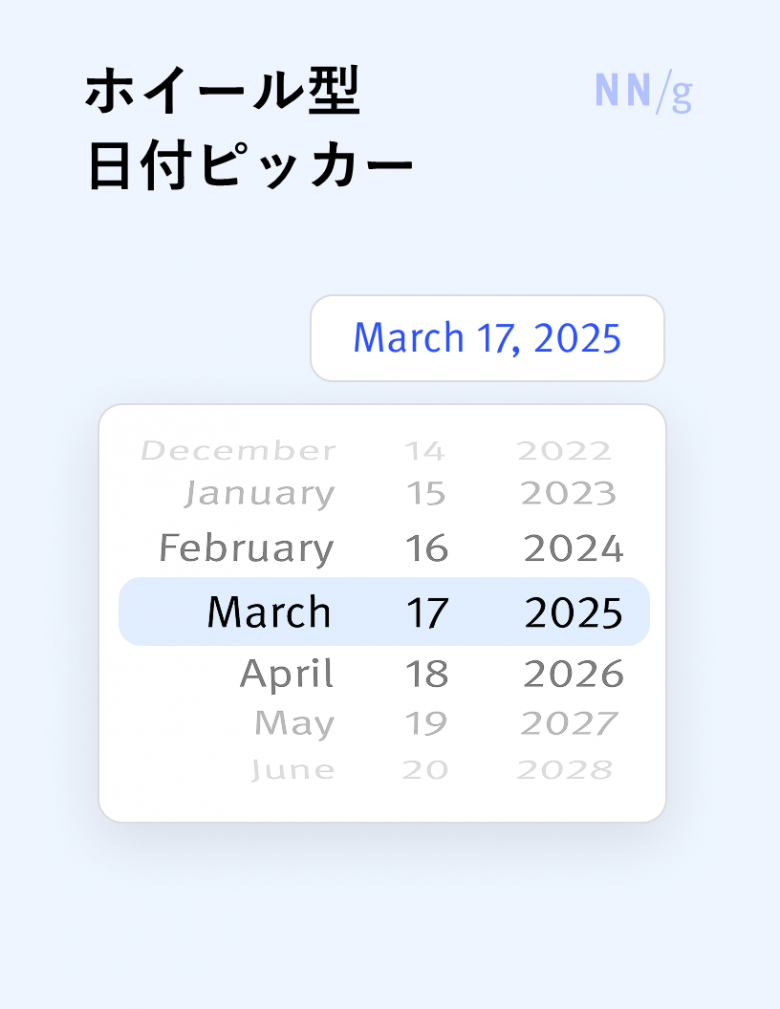
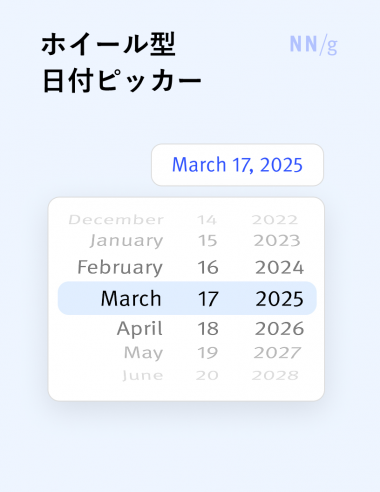
ホイール型日付ピッカー
回転するホイール状のインタフェースを使って、日付や時刻の値を選択できるiOS特有の日付ピッカー。日付の各要素(日、月、年)や、場合によっては時刻が、それぞれ個別の「ホイール」に表示され、ユーザーはホイールを縦に回転させて値を選択する。ホイール型日付ピッカーは、入力したい日付に到達するまでスクロールする回数が多くなることもあるため、カレンダーピッカーに比べるとユーザビリティが低い。

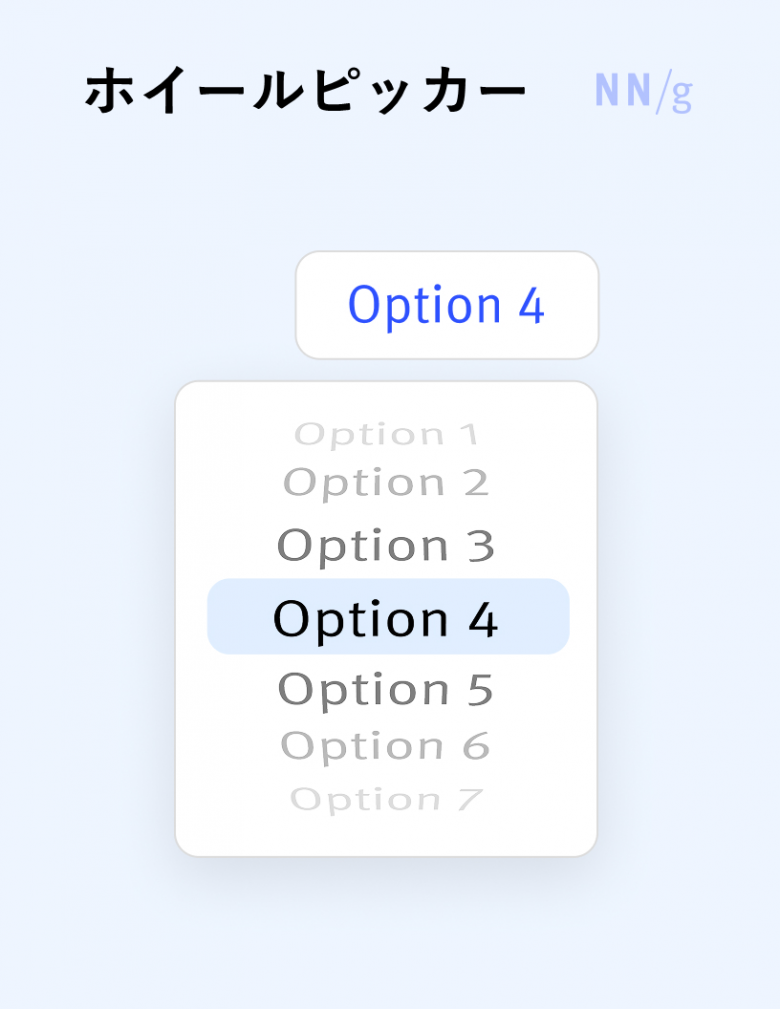
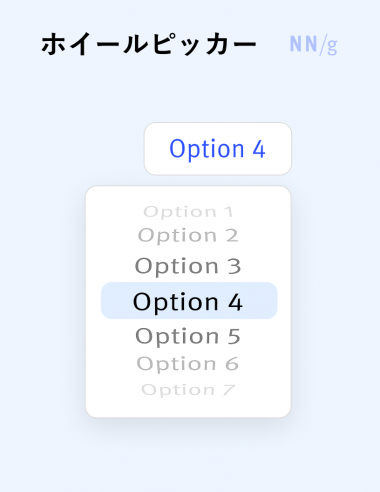
ホイールピッカー
選べる選択肢をホイール状のインタフェースで表示するiOS特有のピッカー。

- 関連項目:ホイール型日付ピッカー、ピッカー
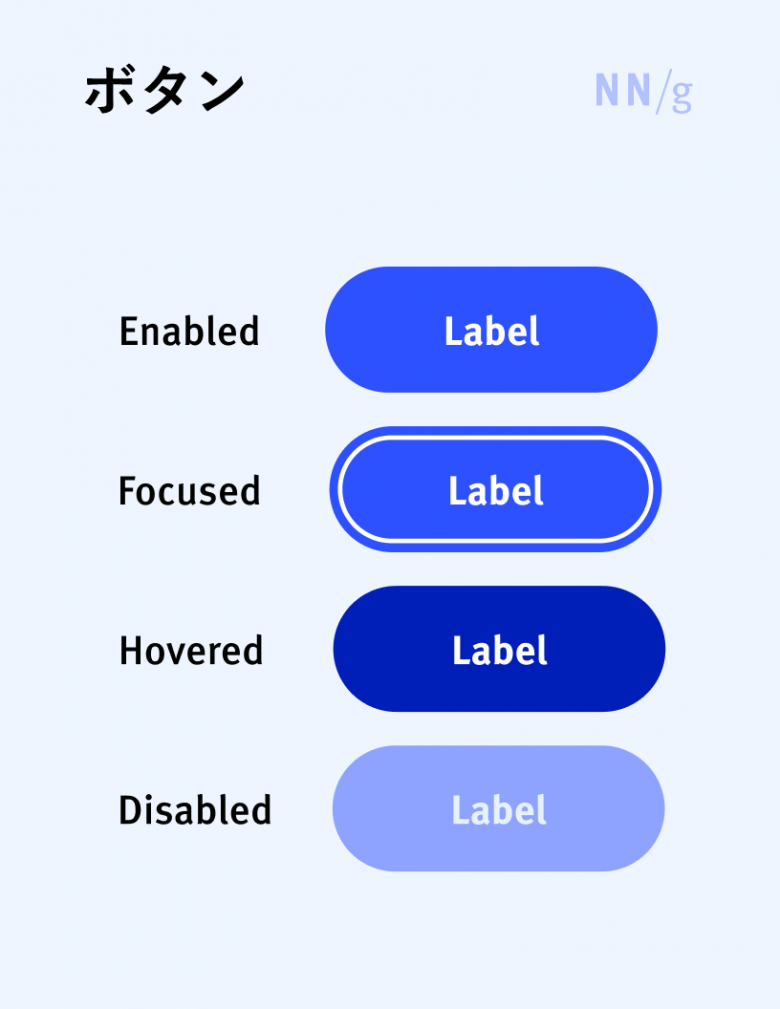
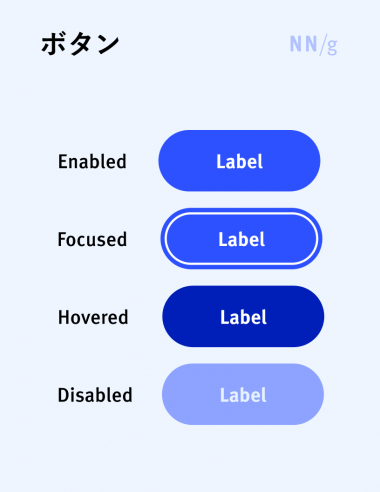
ボタン
ユーザーがクリックまたはタップすることで、特定のアクション(たとえば、フォームの送信やプロセスの開始など)を実行するUI要素。クリック可能なターゲットエリアと、通常は実行されるアクションを説明するラベルで構成されている。デジタルなボタンは、物理的なボタンに似せて作られていることが多い。

- 関連項目:フローティングボタン、トップへ戻るボタン
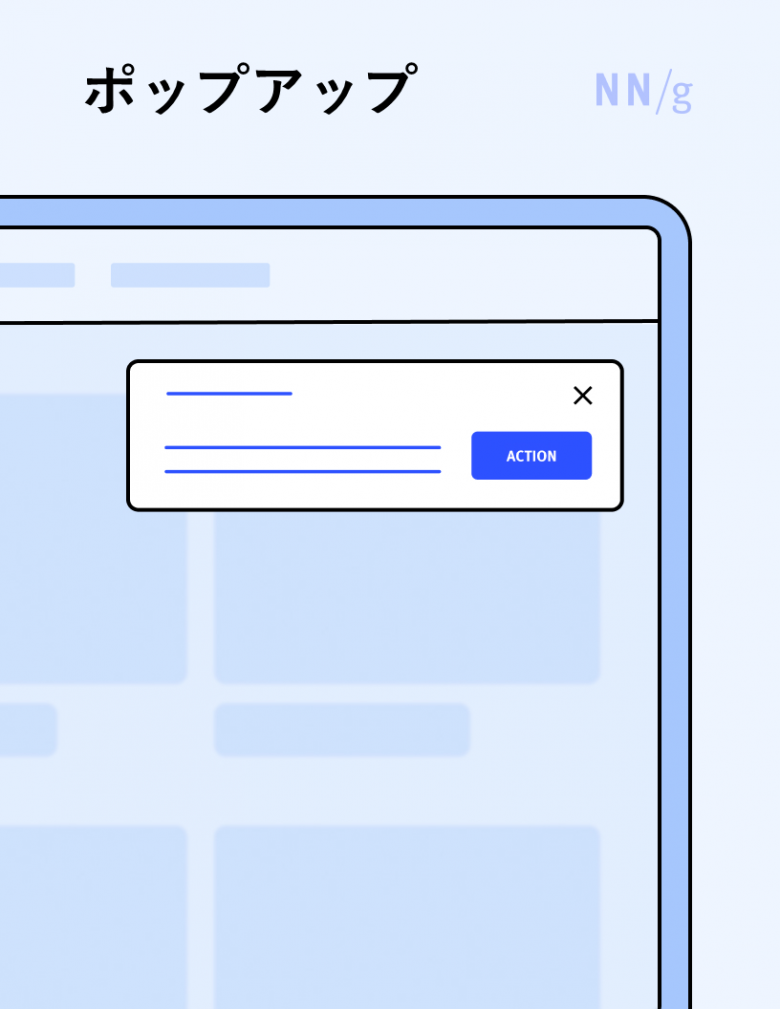
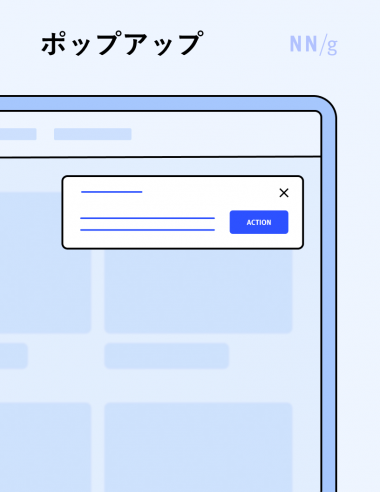
ポップアップ(ポップオーバー)
画面全体を占有しないオーバーレイ。「ポップアップ」という用語はしばしば「オーバーレイ」や「ライトボックス」と同じ意味で用いられる。Appleは、iOS、iPadOS、macOSのアプリケーションでポップアップを指す用語として「ポップオーバー」を用いている。

- 関連項目:ライトボックス、オーバーレイ
- 関連記事:オーバーレイ過多:ポップアップの競合でより厄介になっている
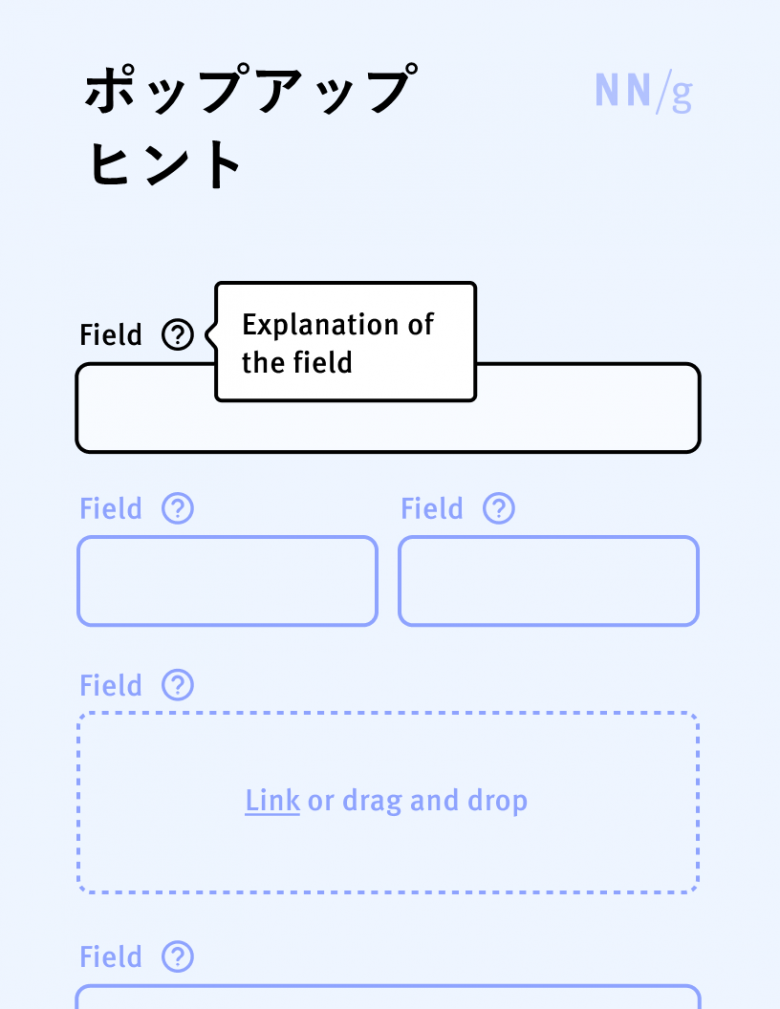
ポップアップヒント
ユーザーがタッチインタフェースにおいて、「i」や「?」のアイコンをタップすると表示される、簡潔で情報的なメッセージを表示する小さなオーバーレイ。ポップアップヒントは、マウスオーバージェスチャーをサポートしないインタフェース(通常はタッチスクリーンデバイス)における、ツールチップの代替機能である。

- 関連項目:オーバーレイ、ツールチップ
- 関連記事:Tooltip Guidelines
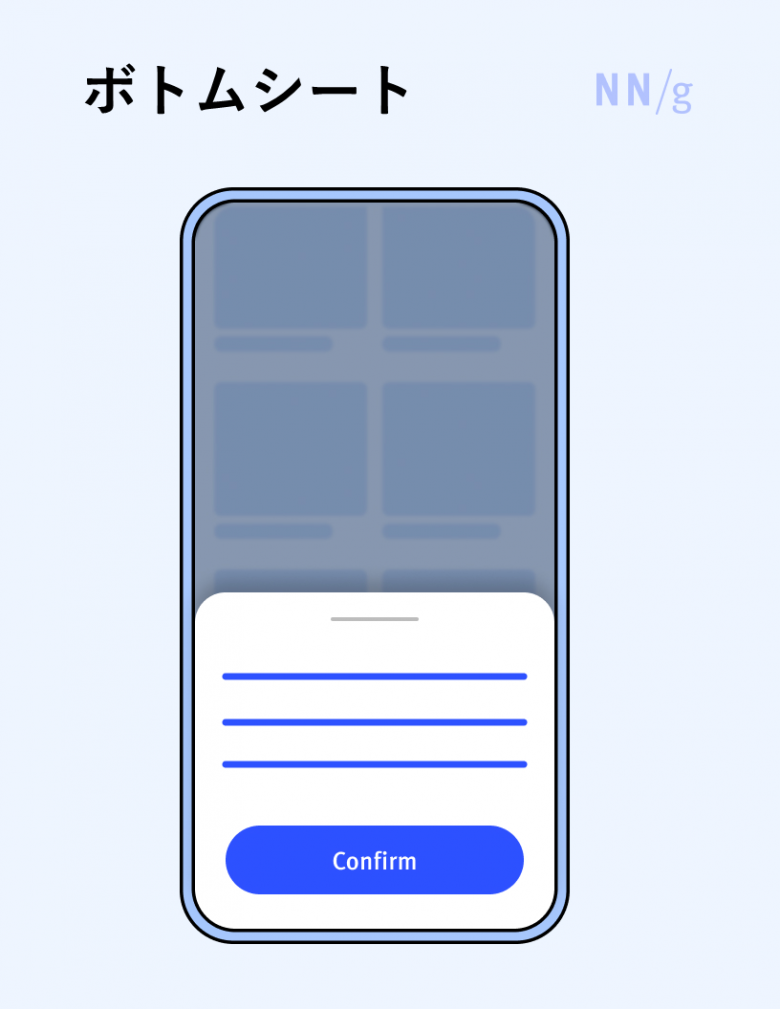
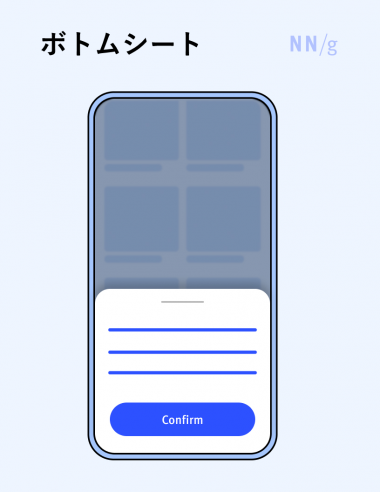
ボトムシート
追加の詳細情報やアクションを表示する、モバイルデバイスの画面下端に固定されたオーバーレイ。

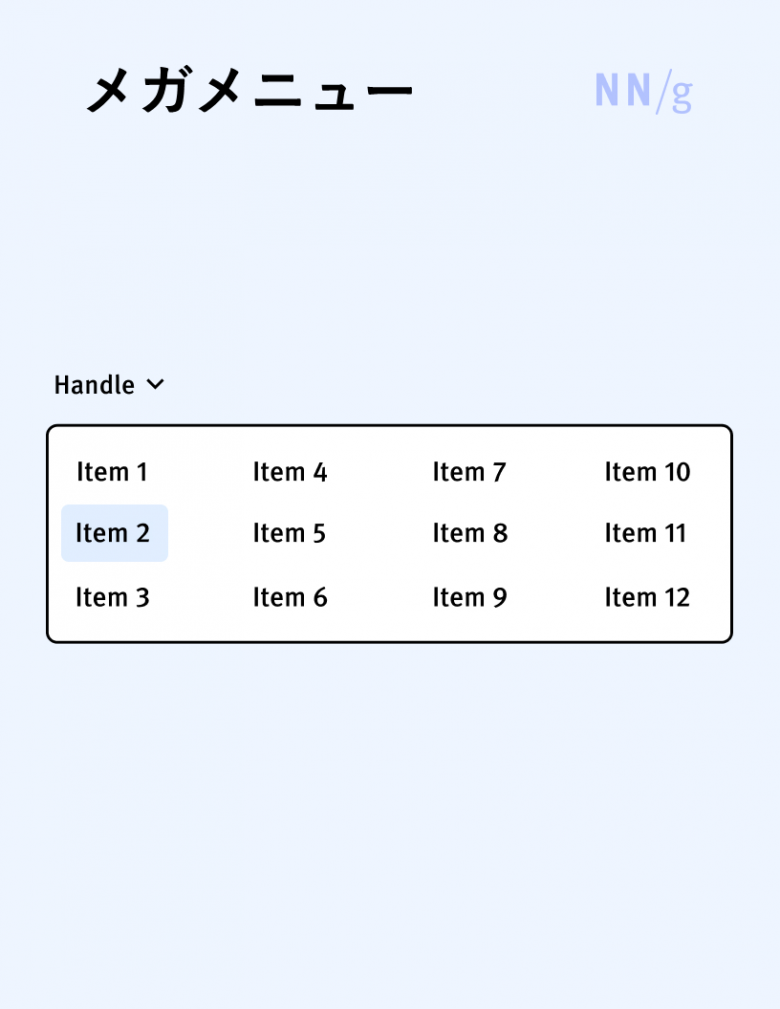
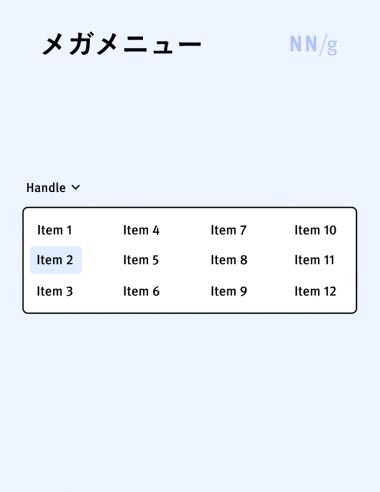
メガメニュー(レクタングルメニュー、スクエアメニュー)
ハンドル下に表示される長方形の中に選択肢の一覧が表示される、開閉式メニュー。メガメニューは主にナビゲーションメニューとして使用される。

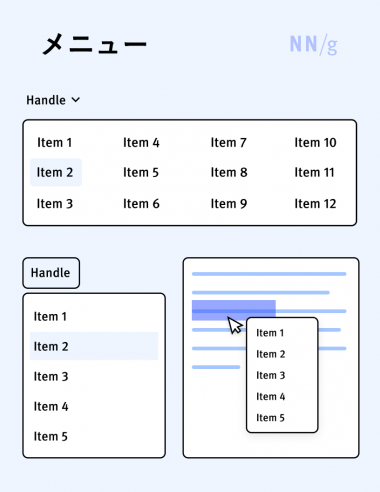
メニュー
ユーザーに選択肢やコマンドの一覧を提示するUI要素で、通常、アプリケーションやウェブサイト内でアクションを実行したり、移動したりするために用いられる。選択肢一式が常に表示されているもの(メニューバー)もあれば、開閉式のものもある。

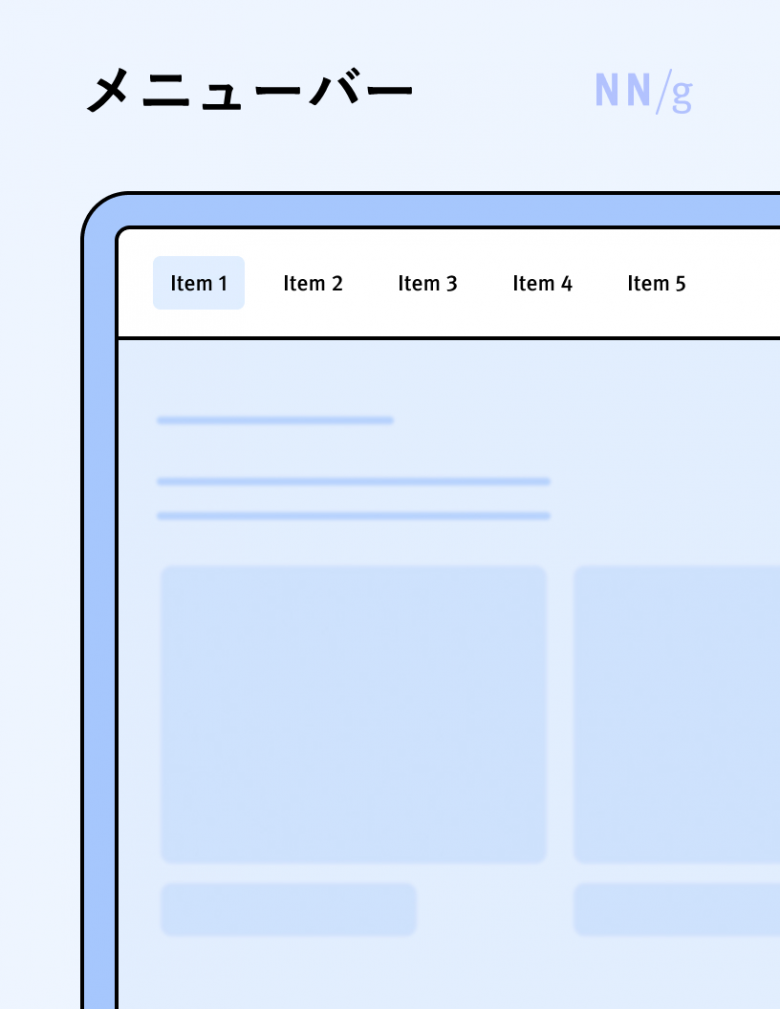
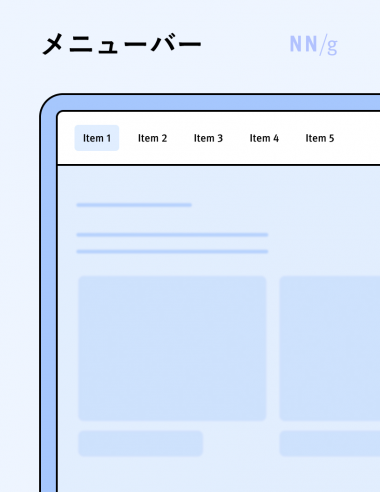
メニューバー
選択肢の一覧が横または縦のリスト(バー)形式で常時表示されるメニューの一種。ツールバーやナビゲーションバーはその一例である。

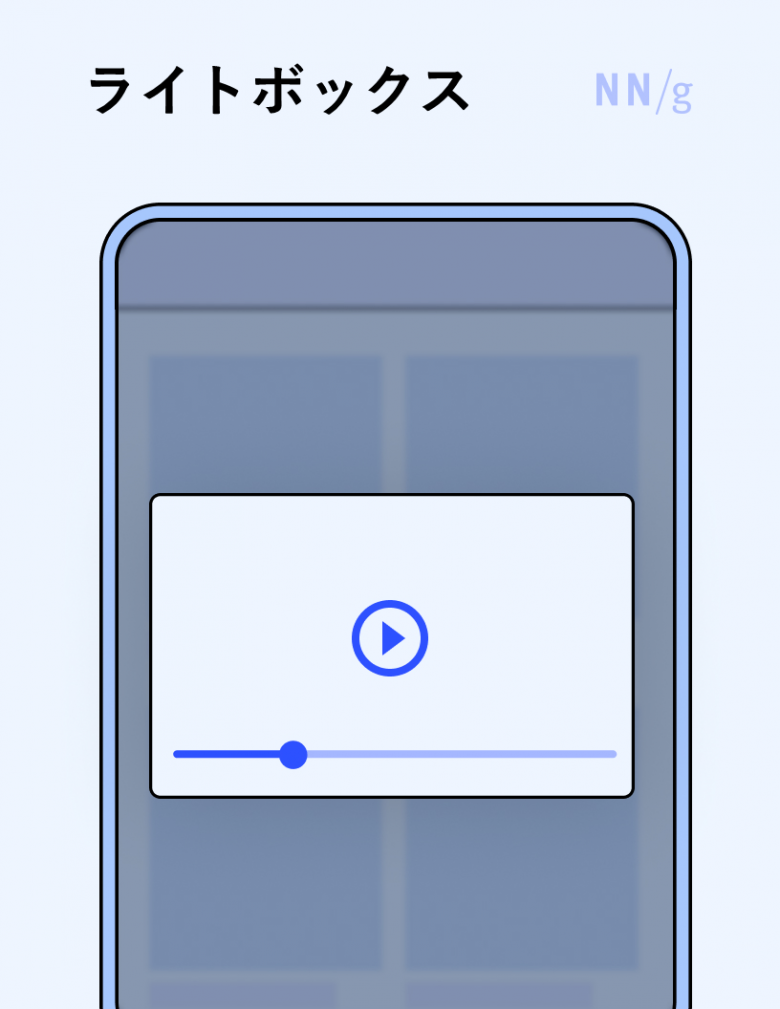
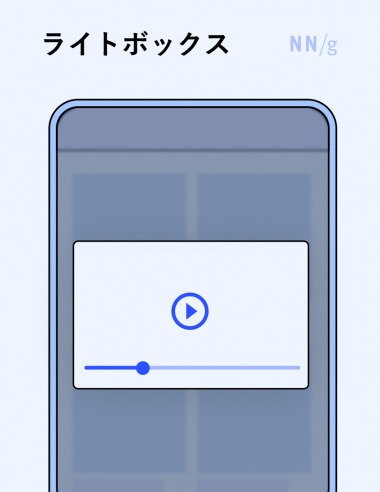
ライトボックス
画面全体を占有しないオーバーレイ。マルチメディアコンテンツ(画像や動画など)を表示するオーバーレイを指すこともある。この用語は「オーバーレイ」や「ポップアップ」と同じ意味で用いられることが多い。

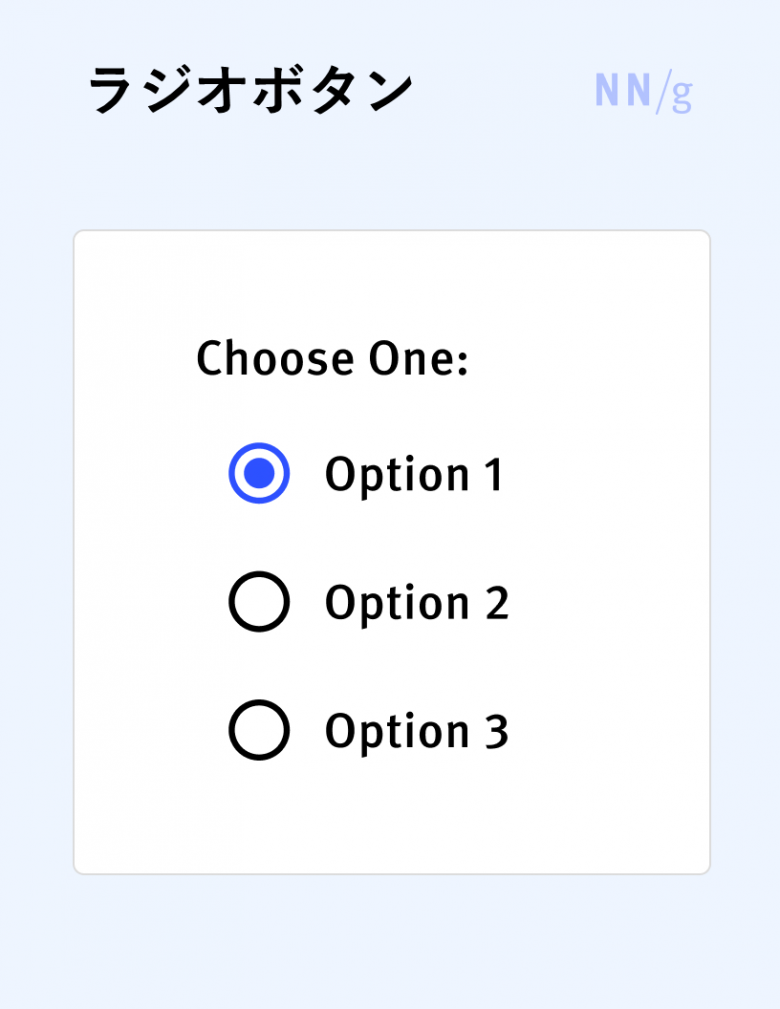
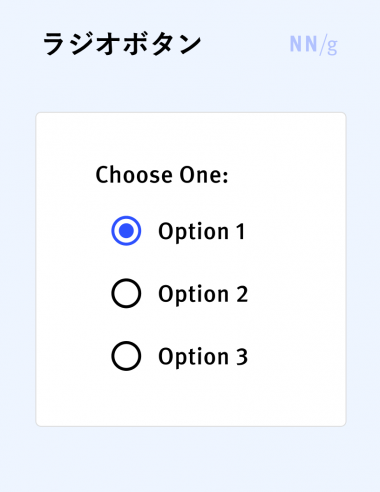
ラジオボタン
あらかじめ定義された相互排他的な選択肢一式の中から、ユーザーが1つの選択肢だけを選べるようにするピッカーの一種。各選択肢は、小さな円と、その後に続く説明ラベルで表示される。ユーザーがラジオボタンを1つ選択すると、そのグループで以前に選択されていたボタンの選択は解除され、一度に1つしか選択できないようになっている。

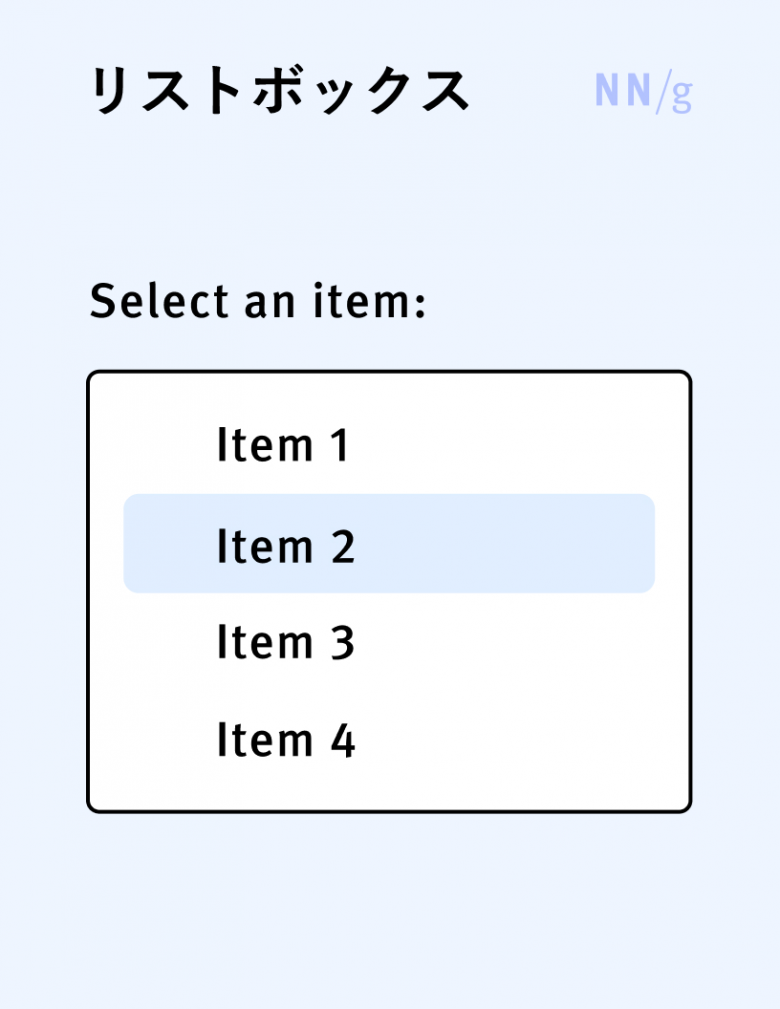
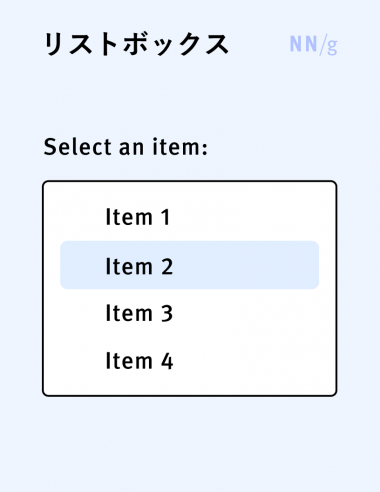
リストボックス
選択可能な項目のリストをコンテナ内に表示する入力コントロールの一種。ユーザーはリストボックスをスクロールして、通常は縦に1つずつ並んでいる利用可能な選択肢をすべて確認できる。リストボックスは、ユーザーがリストから選択できる選択肢の数に応じて、単一選択または複数選択のどちらかになる。

- 関連項目:コンテナ、ドロップダウンリスト、ピッカー、入力コントロール
- 関連記事:Listboxes vs. Dropdown Lists
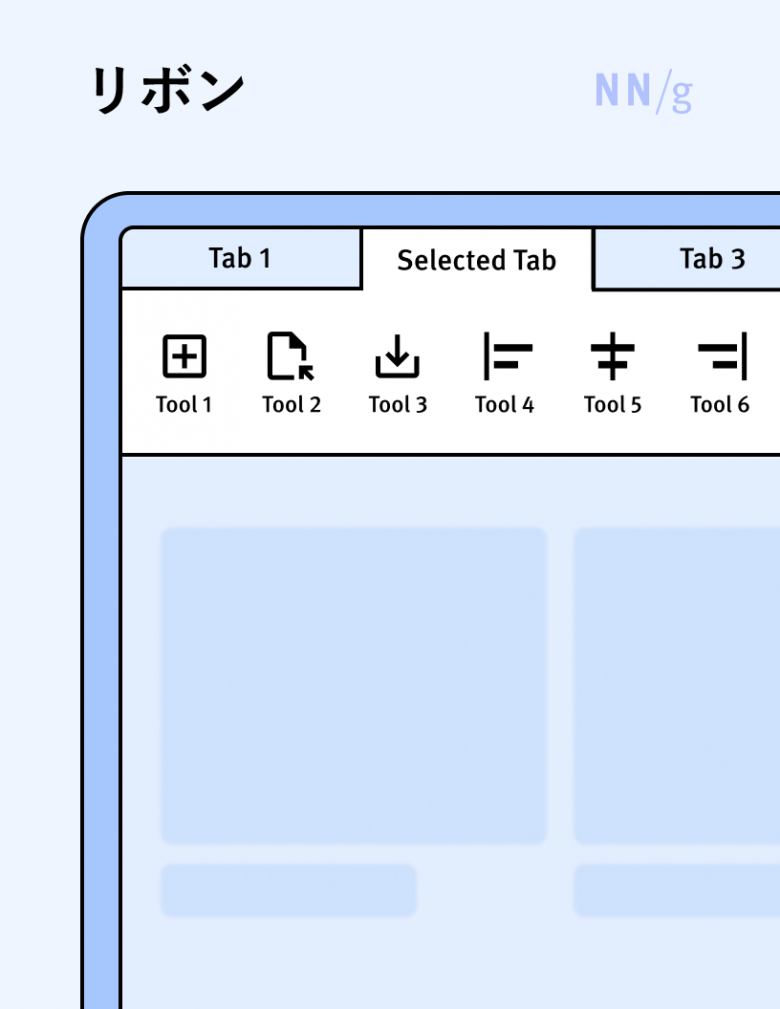
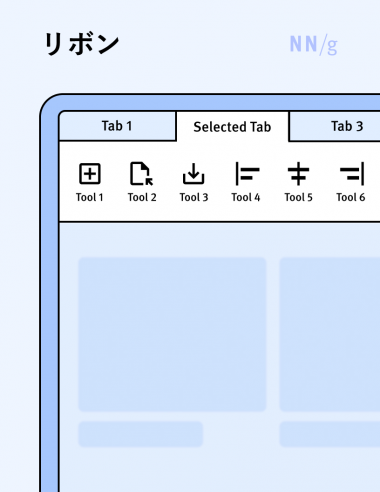
リボン
さまざまなコントロールやツールを複数のタブにまとめて提示するUI要素。各タブには、特定のアクティビティに固有のコマンドが含まれる(たとえば、「ホーム」タブには基本機能が含まれ、「挿入」タブには他のオブジェクトの追加に関連するコマンドが含まれる)。コマンドは、通常、タブ内に横方向のリストとして表示される。このタイプのインタフェースは主にアプリケーションで用いられ、MicrosoftのOfficeスイートによって普及した。ウェブでは、タブバーがこれに相当する。

- 関連項目:タブバー
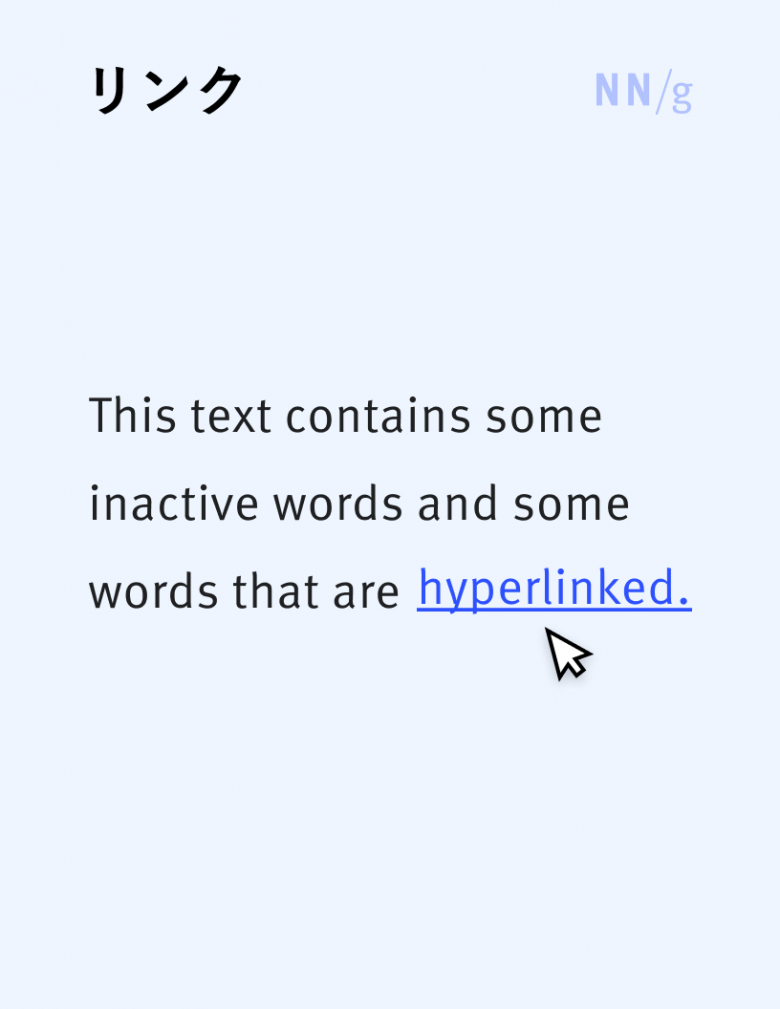
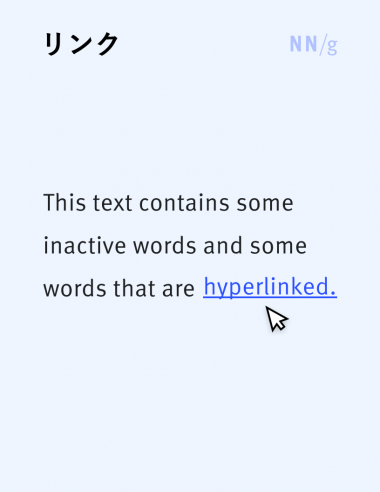
リンク(ハイパーリンク)
同じウェブページ内の別の場所や別のウェブページ、またはまったく別のウェブサイトへ移動できるようにするUI要素。リンクテキストは、他のコンテンツから目立たせ、クリック可能だと示すため、(通常は色や下線など)特別な書式で表示される。

レンジコントロール(連続コントロール)
あらかじめ定義された範囲内で、(ほぼ)あらゆる値を選択できるようにするピッカーの一種。スライダーやノブはレンジコントロールの一例である。