入力フォームにおけるユーザビリティの再確認
ユーザー登録などに必要な入力フォームですが、今もなお使いにくいフォームを見かけることがあります。U-Siteでは入力フォームについて何度も取り上げてきましたので、ここで、これまでの記事を引用して基本をおさらいします。
イードではHCD関連の調査業務を多数請け負っております。最近ではユーザー理解のための調査が増えていますが、一方で、基本的なユーザビリティ評価業務も日々行っております。その主な内容としては、ユーザビリティテストやヒューリスティック評価によって現状のサイトやアプリの問題点を明らかにし、改善方針を提案するというものがあります。
サイトやアプリの規模、サービスの種類、運用体制などにより、存在するユーザビリティ上の問題点は様々で、新しいデバイスやデザインパターンの出現によっても変化していますが、共通した問題点もあります。その一つが、ユーザー登録やECサイトでの注文などに欠かせない、「入力フォーム」です。イードでは、15年以上ユーザビリティ評価をしていますが、入力フォームから発見される問題点は、以前と同様のものがいくつもあります。
入力フォームに関する話題はU-Siteでも何度も取り上げています。ここでは、その中から4つの記事を振り返ります。開発されているサイトのユーザビリティ向上のために、再度チェックしてみてください。
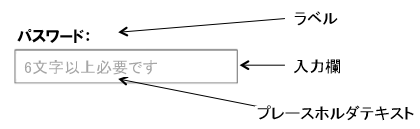
説明をプレースホルダで表示しない
入力フォームに記載する内容に対して、適切なヒントや入力例を明示することは大切です。しかしながら、プレースホルダ(入力フォーム内に表示される説明)によってのみヒントや入力例を提供すると、ユーザビリティを損なうことが多くあります。
ヒントや入力例は、ユーザーが困ったり迷った時点で初めて注視するため、普段は何が記載されていたか記憶に残らないことも多いのです。実際のユーザビリティテストの観察では、例えば電話番号を入力する場面で、入力フォームにはハイフン無しで入力例が記載されていても、特に注視することなくクリックして入力を開始し、ハイフンを入れて入力してしまうといったケースがあります。
プレースホルダを使ってはいけない理由として、この記事では以下の7つが挙げられています。
- 消えるプレースホルダテキストはユーザーの短期記憶に負荷をかける
- ラベルがないと、フォームの送信前にユーザーが自分の入力内容をチェックできない
- エラーメッセージが出たときに、問題の解決方法がわからない
- 入力フォーム内にカーソルが入るとプレースホルダテキストが消えるのは、キーボードで移動するユーザーをイライラさせる
- 入力済みの入力欄が目につきにくい
- ユーザーがプレースホルダを自動入力されたデータだと勘違いする恐れがある
- プレースホルダテキストを手動で削除しなければならない場合がある
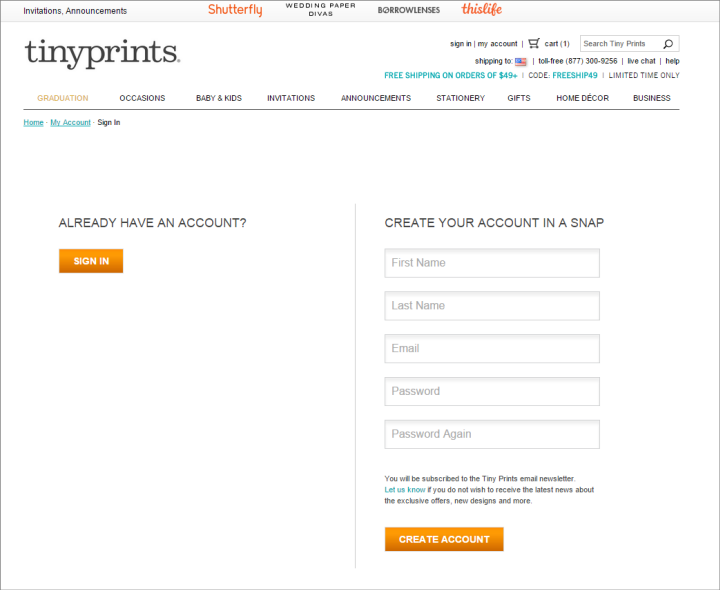
必須でない情報入力を強制しない
この記事ではECサイトについて述べられていますが、ECサイト以外でも、例えばサービスの操作画面の手前でユーザー登録が必要なケースはよく見られます。
実際には、運用上の制約や顧客情報を取得するため、事前のユーザー登録を完全に撤廃することは難しい面もありますが、必須でない情報まで入力を求めてはいないでしょうか。ユーザーの負担を減らすため、せめて必要最低限の入力で登録できるようにすることが望ましいです。
記事では、事前のユーザー登録があることによる問題点を以下のように述べています。
何よりもまず、登録のおかげで、(ユーザーのエラーによるものかサイトのエラーによるものかは別としても)ステップも、手間も、事態を悪化させ、ユーザーをトラブルに巻き込んで動けなくする可能性をも増やすことになる。インタラクションコストが高くなるほど、プロセスを完了できるユーザーは減るものだ。このことはユーザーインタフェースのすべてのステップに当てはまる。しかし、ECサイトの決済について言うと、ユーザーの手間と売上の低下の間にはとりわけ直接的な因果関係がある。
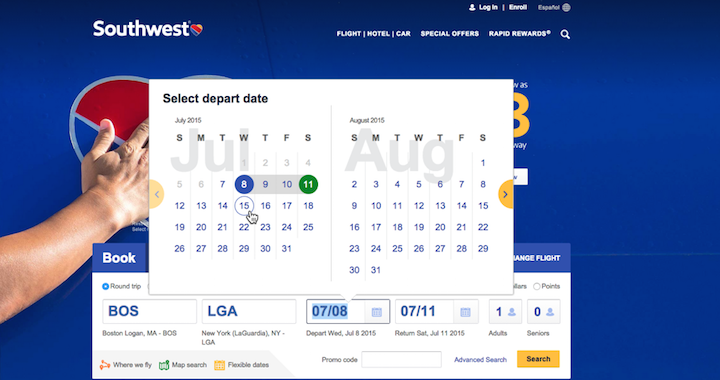
スリップの発生を回避し、多少のミスはシステム側で吸収する
ユーザーは様々な「操作ミス」を起こします。そのひとつに「自分ではそのつもりはないのに手元の狂いなどによってつい発生してしまうミス(=スリップ)」があります。
スリップの原因はユーザー側にあることが多いため、システム側としては対策する必要はない、と捉えている人もいるかもしれません。ユーザビリティテストをしっかり行えば、どこでどういったスリップが発生しやすいか推測することができます。それによって、スリップが発生しないように工夫したり、ある程度のミスはシステム側で吸収するといった対策が可能となります。
この記事では、スリップ対策の重要性について以下のように述べています。
あなた方のWebサイトのデータベースには数字以外の文字を電話番号として保存できないかもしれない。とはいえ、あなた方もユーザーの電話番号入力時に、彼らに自分の入力ミスに気づいてほしいと思っているはずだ。この解決策は、ユーザーに彼らにとっての自然なやり方で入力してもらい、自分たちのアプリケーションが期待するフォーマットの利用を強制しないことである。
(中略)
このタイプのエラーの防止には、ユーザーの負荷を減らすこと、そして、正確さが必要な場面では彼らを誘導することが主として重要である。
モバイル用入力フォームを改善する、14個のチェック項目

過去記事:モバイルにおける入力フォームデザインのためのチェックリスト
モバイルにおける入力フォームは、画面が小さいことによる情報量の少なさ、利用環境の違いによるユーザーの集中力の減少、スリップの発生しやすさなど、ユーザビリティへの配慮がより重要です。
ユーザー調査をすると、会員登録やサービス申込みなどの操作は自宅でパソコンから行いたいという声も多く聞かれますが、流入導線を考えると、モバイルでサービスを認知しそのまま申込むケースも少なくありません。
この記事では、モバイルの入力フォームのユーザビリティを改善するポイントとして以下の項目が挙げられています。
- (入力欄の中でも下でもなく)上にラベルがあるか
- この入力欄の入力に適したキーボードになっているか
- タイプミスや略語に寛容か
- ユーザーが自分の好きなフォーマットで入力できるようになっているか
この他、全部で14項目のチェックリストがあります。是非ご参照ください。
ユーザビリティ評価ならイード
イードには、ユーザビリティ評価の15年以上の実績があります。ユーザビリティテストやヒューリスティック評価によって、現状のサイトやアプリの問題点を明らかにし、改善方針を提案いたします。
イードへのお問い合わせ
イード(iid.co.jp)へ移動します