EC商品ページのUXガイドライン
オンラインショッピングをしている顧客は、商品ページを利用して買うものを決める。彼らの疑問に答え、比較を可能にし、レビューを提供して、購入プロセスを促進することで、顧客を支援しよう。
eコマースでは、商品ページは、サイトの成功に非常に重要だ。顧客は十分な情報に基づいた購買決定をおこなうために、十分な情報を得る必要があるからだ。商品ページ(商品詳細ページ)は、ユーザーが、買うかどうか、そして、何を買うのか、を決める場所である。このページには、商品に関する必要な情報をすべて入れて、ユーザーがわかりやすく商品について学んだり、情報を得られるようにしなければならない。
オンラインの顧客は、商品に触れたり、販売員に質問したり、試着したり、使ってみてから、購入するということができない。もちろん、買い物客にやる気があれば、素材の感触を確かめるために見本を注文することもできるし、ライブチャットで(通常は最後の手段として)質問をすることも可能だ。買い物客のうちの最も恐れ知らずの人たちは、バーチャルの試着ツールさえ進んで試そうとするかもしれない。しかし、こうした行動はどれもインタラクションコストが高く、アプリやサイト上で大量の時間を費やすための強い動機と意欲が必要だ。多くの場合、顧客は商品の情報を得るためにそこまで長い時間をかける気はない。したがって、商品ページは、顧客ができるだけ早く情報を入手できるようになっている必要がある。つまり、きちんとユーザーの疑問に答えられ、商品が正確に表現されていることが、店側にとっても最善なのである。
不適切な商品ページは主に2つの結果をもたらし、そのどちらも顧客とサイトとの関係に悪影響を及ぼす:
- 買い物客が、その商品が自分の求める条件を満たしているかどうかを判断できず、購入を断念する。(用心するに越したことはない、ということで)。
- 買い物客が、不正確な仮定に基づいて間違った商品を購入し、結果的に不満を抱えたり、返品したりする。(顧客はこのようなひどい目に遭えば遭うほど懐疑的になり、貧弱な商品ページに遭遇した場合に、シナリオ1に沿った反応をするようになる)。
最近、実施した49のECサイトにわたる調査での数百件の事例を分析して、我々は有効な商品詳細ページをデザインする方法に関するガイドラインを導き出した。この記事では、その調査結果と提言の概要を示す。
商品ページに記載する内容
商品ページは、顧客の疑問に答えて、買い物客に購入の準備をさせるという、多くの責任と片づけるべきジョブをもつ、サイトの主力ページだ。そのため、サイトやアプリは、商品ページとはどういうものか、ということを正しく理解することが非常に重要である。適切にデザインされた商品ページは、以下に示すような特徴があるが、我々はそうした特徴を、「なくてはならない要素」、「あるといい要素」、「凝った機能」に分類した。(「凝った」機能、という名前にだまされてはならない。こうした要素は、本当に必要でない場合や、うまく実行できなかった場合には、ユーザーの気を散らしたり、期待外れなものになる可能性がある)。
| なくてはならない要素 必要最小限の要素として、商品ページにはこれらのコアコンポーネントが必要である。 |
|
| あるといい要素 買い物客は、こうした要素が商品ページに記載されていることを期待しているので、記載されていれば高く評価する。しかし、すべてのサイトとアプリがこれらの要素をどれも必要としているわけではない。 |
|
| 凝った機能 こうした機能は一部の商品には価値があるが、それらの機能が価値をもつのは、ユーザーにとって高いユーザビリティ「および」ユーティリティを備えた状態で、完璧に実行される場合「のみ」である。 |
|
商品に関する疑問を予測し、回答を提供しよう
買い物客は、商品ページを見れば、商品に関するすべての疑問への回答が得られると思っている。調査で、商品ページにほとんど注意を払わなかった参加者というのは、すでに自分が欲しい商品を正確にわかっている人だけだった。しかし、そうした商品集中型の買い物客でさえ、見つけた商品が買うつもりのものであることを確認するために商品ページを必要とした。
それにもかかわらず、多くのサイトでは、十分な商品情報が提供されていない。その結果、ユーザーは疑問への回答が得られず、購入の意思決定に十分な情報が得られない状態になっている。商品に関するユーザーのすべての疑問を知ることは不可能だが、サイトの中には、基本的な商品情報を提供することさえ、怠っているところもあった。
オンラインショッピングでの心配として多かったのが、返品しなければならなくなることだ。しかし、サイトに商品についての説明が十分にあれば、ユーザーは正しい品物を買えるだろうと考え、自信をもって購入できていたし、返品しなければならなくなることを心配することもなかった。有効な商品ページで、商品を説明するためのテキストと画像とは以下のようなものである:
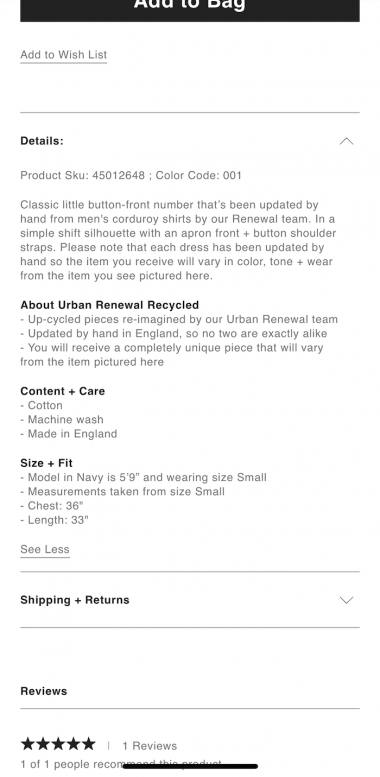
- 必要な情報をすべて入れよう。しかし、冗長になったり、余計なものを入れたりしないようにしよう。ユーザーはどうでもいいマーケティング上のうたい文句ではなく、商品そのものやそれがどのように使えて、どんな見た目で、どう機能するかについてのしっかりとした説明を求めている。ユーザーは通常、オンラインでテキストを読むときはざっと目を通し、説明の先頭のほうを末尾よりも多く、また、行の先頭のほうを行の終わりよりも多く読む。商品の説明では、最初の数行を無駄にしてはならない。つまり、要点から書くようにしよう。商品説明では、ユーザーが知らない可能性のある用語についても解説する必要がある。たとえば、Urban Outfittersのサイトには、「Urban Renewal Recycled」というラベルの付いている商品があり、商品の詳細情報には、このラベルの意味するところの説明として、「各アイテムは人の手によってリフォームされたものなので、お手元に届く商品はここに写っているものとは色や濃淡、ダメージ度が異なる可能性があります」といったことが書かれていた。

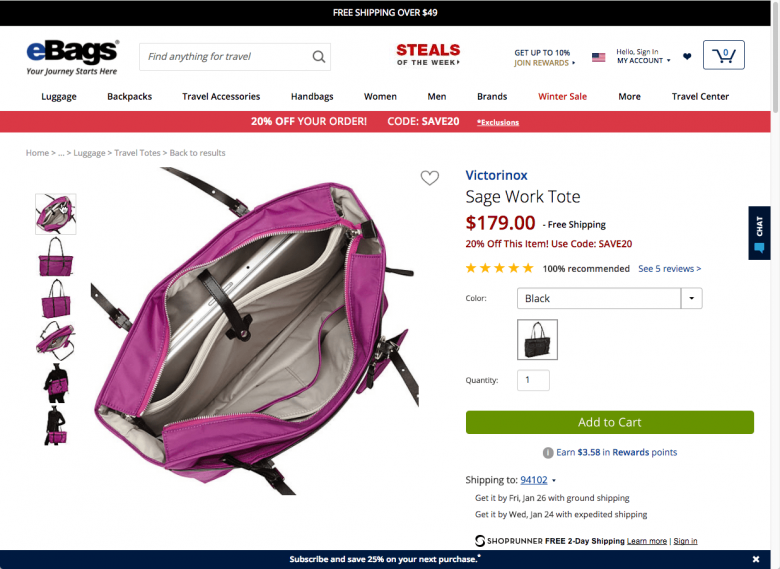
- 画像や動画を利用して疑問に答えよう。商品画像を入れることで、ユーザーに、選択し、購入しようとしている商品に対する期待感を抱かせることができる。商品を完全に理解してもらうには、画像と動画は説明と連動している必要がある。とはいえ、1つの商品ビューでユーザーの疑問に答えられることはほとんどない。ユーザーは、回転画像や詳細画像、拡大画像、利用中または特定の状況での商品の画像など、複数のビューまたはアニメーションビューを提供するサイトを高く評価していた。eBagsで、ユーザーがカテゴリーページの写真をもとに、あるトートバッグを検討していた。彼女は写真をクリックしてその商品のページに移動しながら、「中がどんな感じになっているのかを知りたいのです」と言った。商品ページにたどり着くと、彼女は言った。「ああ、これ(=バッグ内部の写真)だ!とても良さそうですね!サイドポケットが2つあるのですね」。それから、彼女はカテゴリーページに戻り、気に入っていた他のバッグを選択して、そのまま、クリックで商品ページにいき、バッグ内部の様子や詳細な写真を眺めた。彼女は別のバッグについて、「裏地もきれいだし、便利なサイドジッパーもあります」と言った。結局、彼女は商品の説明を一言も読まずに、そのバッグを選んだ。

ユーザーが商品を比較できるようにしよう
ユーザーはサイト上の商品を頻繁に比較し、検討している各商品について同様の情報を見たがっていた。鍵となるのは、比較される商品同士の情報の一貫性である。そして、情報の表示方法も商品の比較しやすさに影響を与えていた。一部のサイトでは、ページのデザインや商品によって閲覧できる情報が異なるため、ユーザーは必要な情報を探し回らなければならなかった。
買い物客は、以下の4つのレベルで信頼性の高い情報を必要としていた:
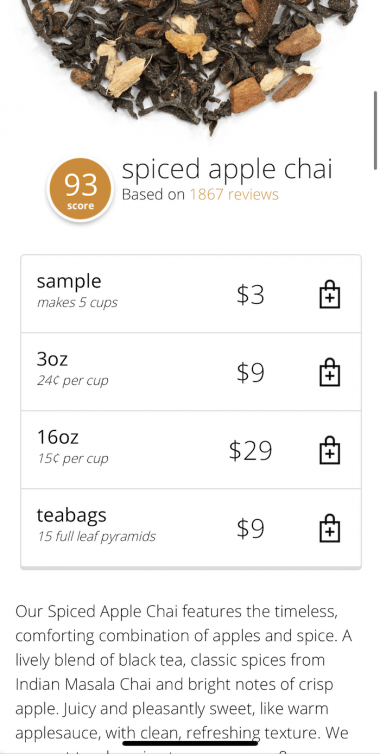
- 商品のバリエーション。商品のサイズや色、風味などの選択肢を検討している買い物客は、すべてのバリエーションで同じ情報を閲覧できることを期待していた。ある調査参加者は、Adagio.comで、商品サイズの情報に一貫性がないことに不満を感じていた。このサイトは、サンプルについてはその大きさからおよそ何杯のお茶を入れられるか、ということをユーザーにわかりやすく伝えていた(:「5杯分」(makes 5 cups))。しかし、もっと量が多いサイズの説明はわかりにくかった。何杯分かということではなく、一杯あたりのコストを記載して、ユーザーが価格を基にして選択肢を検討できるようにしているからだ(:「一杯あたり24セント」(24¢ per cup))。この表示も参考にはなる。しかし、表示の仕方が一貫していないことにユーザーはイライラしていた。彼女は言った。「注文時のカートに入れるページで、サンプルサイズの下に出ているように、その量だと何杯のお茶が入れられるかが書かれていると参考になるのですが。でも、他のサイズでは、量のラベルの下に何杯にあたるかという記載はないですね。推測するしかないということです。でも、何杯にあたるかが実際にわかれば助かります。そこには出ていませんが。サンプルサイズの下にはあるのに、他のサイズのところには表示がないのです」。

- 商品カテゴリー。ある種の商品を購入する顧客は、サイトが表示する詳細情報の種類がブランドやモデル間で同じであることを期待していた。たとえば、洗濯機を見ていた買い物客は、容量、洗濯機が占めるスペース、利用可能な洗濯コース(デリケート、エコ、クイックなど)に関する情報が比較できるようになっていることを望んでいた。仕様書のデータが多い場合には、この種の情報の提示には比較表を用いるといいだろう。
- サイト全体の商品ページ。一般に、ユーザーはサイト内のページを移動するとき、ページのルックアンドフィールが一貫していることを期待している。これは、ユーザーインタフェースデザインの10のヒューリスティックスの1つで、商品ページの場合、顧客は掃除機の商品ページはホームスピーカーのページと見た目が似ているはずだと思っている。各ページの情報の量や種類が商品の種類ごとに異なるのは問題ない。しかし、ルックアンドフィールやサイト全体のナビゲーションへのアクセス、検索はどれも一貫している必要がある。
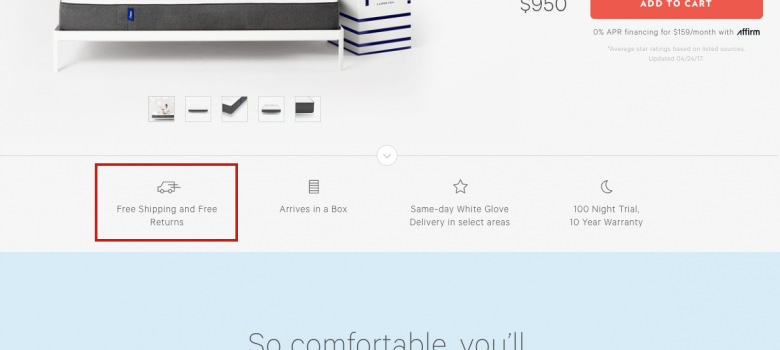
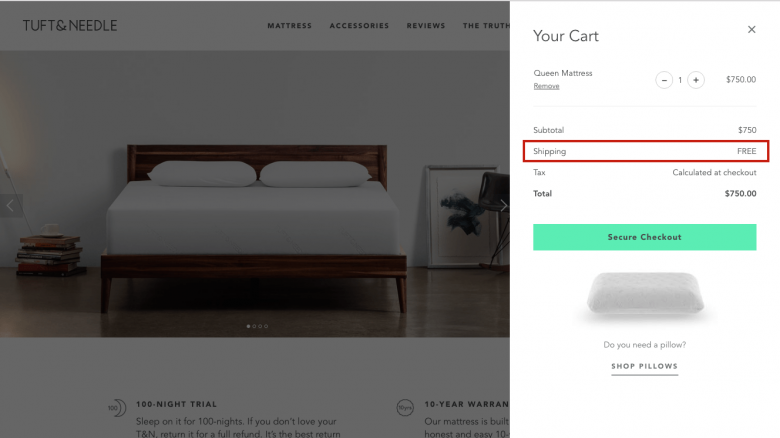
- 競合他社の商品ページ。ユーザーが競合他社のサイトでどのような情報を見ているかを理解し、自社の商品ページでも同じ情報を提供するように努力するというのは価値があることだ。たとえば、ある顧客はTuftAndNeedle.comとCasper.comでマットレスを比較していたが、商品ページで送料無料が強調されていたのはCasperのほうだけだった。彼は説明した。「Casperは100日間のトライアルがついていますし、返品受け取りは無料、送料も無料です。つまり、Tuft & NeedleとCasperとの価格の差は送料であるとも考えられます」。それから、彼はブラウザで、Tuft & Needleのサイトが開いているタブにいった。「私はTuft & Needleで購入プロセスをさらに進み、送料が無料でないかどうかを確認する必要があります。さて、では、「クイーンサイズ」(Queen)を選択し、カートに追加しました。そうすると、ああ、送料は無料でした」。


最後に、商品ページでは、関連商品のおすすめが表示されていると、買い物客の参考になっていた。こうしたサジェストがあると、ユーザーは自分では探そうと思っていなかった、商品の別の選択肢を発見できるからだ。「これもおすすめ」のような該当カテゴリー内の関連性の高いおすすめや、「この商品を買った人はこんな商品も買っています」のようなソーシャルな情報に基づいたおすすめも高く評価されていた。ただし、提示するのは関連性の高いおすすめ商品のみにするように気をつけたい。商品ページに表示されるサジェストが多すぎると、重要な商品情報からユーザーの気が逸れてしまったり、そうした情報が目立たなくなる可能性がある。
カスタマーエクスペリエンスは、悪いものも表示しよう
商品の説明を可能な限り完全なものにしたところで、一部のユーザーの疑問は残る。しかし、他の顧客や専門家からの商品レビューがあれば、サイトに別の意見が導入されることになり、商品についての知見をさらに追加することが可能である。
ユーザーは、しばしば、商品レビューを利用して、購入を考えている商品の情報をより多く収集しようしていた。そして、こうしたレビューから、ユーザーが疑問への回答を得られることも多かったが、そうした疑問とはたいてい商品の利用に関するものだった。商品に関する説明によって、商品の特性を説明することはできるが、商品レビューは、商品の利用に関する知見を提供してくれる。
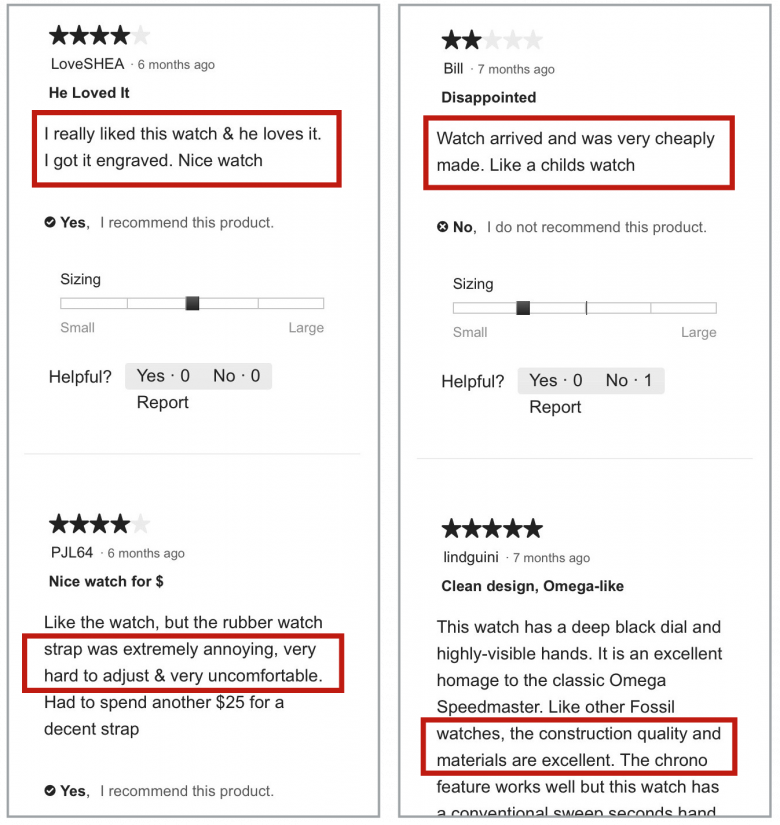
Fossil.comの買い物客は、あるスマートウォッチについての矛盾したレビューを読んで、言った。「ある人はゴム製のストラップが非常に使いにくいと言っています。別の人はストラップの作りが安っぽく、子どもの時計のようだと言っています。しかし、その一方で、素材がすばらしいと言っている人もいます」。この時計には否定的なコメントもあったが、結局のところ、彼にとっては、肯定的なレビューのほうにこの時計を検討し続けるだけの説得力があった。彼はレビューを離れて、商品の特徴や仕様、商品画像をまた見はじめた。

赤枠内のコメント:
左上:この時計がとても気に入りました。彼も喜んでくれました。刻印もしてもらいました。いい時計です。
左下:ストラップが極めて厄介です。非常に調整しにくいし、とても付け心地が悪いです。
右上:時計が届きましたが、作りがとても安っぽく、子ども用の時計のようです。
右下:精巧に作られていて、素材もすばらしいです。
買い物客は、肯定的なコメントと否定的なコメントが含まれていて、さっと目を通すことができる堅牢なレビューを期待するようになっている。とはいえ、「この商品の最悪なところは何か」を確認するために、まず否定的なレビューを見たいというユーザーも一貫して存在する。以下は、商品ページのカスタマーレビューセクションを成功させるための主要なガイドラインである:
- 肯定的なレビューと否定的なレビューを明確に区別しよう。単にレビューを提供するだけでは十分ではない。ユーザーは、商品の全体的な質の感じを知るために、レビューの要約を見たいと思っているし、必要としているからだ。好意的なレビューと否定的なレビューの両方を迅速に見つけられて、他の顧客が言わずにはいられなかったその商品の最良の部分と最悪の部分を確認できるようになっていることをユーザーは希望している。レビューをソートしたり、フィルタリングしたりするツールが頻繁に利用されていた。
- レビュアーに関する詳細情報を提供しよう。また、レビューを投稿している人に関するちょっとした情報(たとえば、レビュアーの年齢、サイズ、商品の用途などの関連する詳細情報)を提供するとユーザーの参考になる。レビュアーのプロフィール全体を表示する必要はない。しかし、基本的な情報があると、ユーザーがそのレビューが自分の状況に関連性があり、適用可能かどうかを判断する際に役に立っていた。Macys.comで、ある買い物客はサイトで買うものを決めるのに商品レビューを活用していた。彼女はバッグのレビューについて、以下のように語っていた。
「このサイトはレビューの書き手の年齢が出ているので好きです。同年代の人が商品についてどう思っているのかを知りたいのです。なぜならば、彼女たちのライフスタイルは私と似ているのではないかと思うからです。たとえば、23歳の人がこのバッグを使ったり、いいねと評価する理由は私とは全然違うでしょう」。レビュアーがうそを書いているのではないかと疑っている買い物客もいるので、サイトでレビューを認証して、それを表示すると、信頼を確立する役に立つ。
購入プロセスを開始させよう
商品ページは、ユーザーが商品を購入するかどうかを決めて、その品物をショッピングカートに移すという重要なエリアだ。そうしたことをしてもらうには、検討中の商品にはどんな選択肢があり、その選択肢はどうやって選択するのかが、ユーザーにわかるようになっていなければならない。
ユーザーが購入プロセスを開始できるようにするには、商品ページは以下のことをおこなう必要がある:
- 各商品のバリエーションを説明しよう。色、サイズ、メモリの容量、その他の商品特性など、それぞれの選択肢が何を意味しているかがユーザーにわかるようになっていなければならない。また、選択肢はシンプルに選択できる必要がある。そうなっていれば、ユーザーは自分の希望通りの商品をすぐに選択できる。
- 商品の在庫状況を伝えよう。これは商品の色やサイズによって在庫状況が異なる場合には特に重要だ。在庫がない場合はそれがユーザーにわかるようになっているべきであり、ユーザーがカートに商品を追加して初めて、その商品が入荷待ちだったり、売り切れだったりすることがわかる、といったデザインにしてはならない。
- カートに商品が追加されたら、明確なフィードバックを提供しよう。ユーザーを購入プロセスに向かわせるための最後のステップが、商品をカートに入れるということだ。しかし、驚くべきことに、商品がカートに入っているかどうかがわからないために、買い物客は多くの問題に遭遇していた。
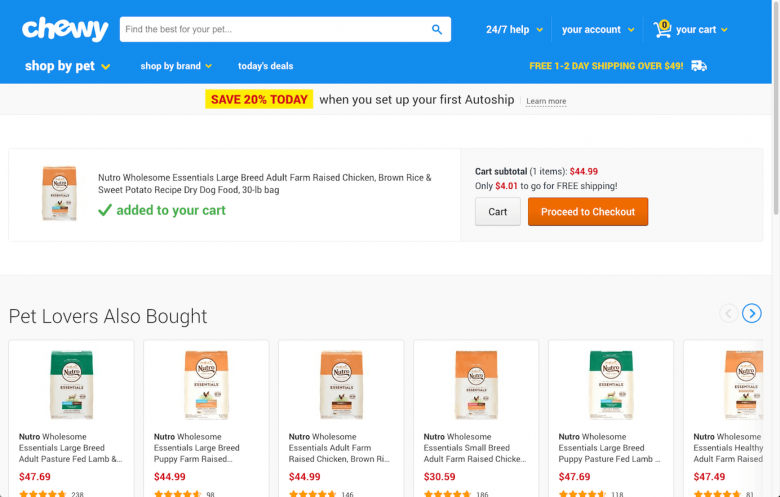
フィードバックが不十分なことによって生じた問題にはさまざまなものがあった。カートに商品を追加していないのに追加したと思っていたユーザーもいれば、商品を追加済みであることにユーザーが気づかず、何度も何度も追加した結果、ショッピングカートに複数の商品が入っていたという事例もあった。さらに、希望の商品でいっぱいだと思ってカートにいったのに、カートが空だったり、同じ商品が2個入っていたり、希望する商品の一部しか入っていなかったというユーザーもいた。効果的だったのは、目立つ永続的なウィンドウやレイヤーを表示して、カートに商品が追加されたことをユーザーに通知したり、商品が正常に追加されたことを確認する別の画面にユーザーを誘導することだ。Chewy.comは、ユーザーがカートに商品を追加すると、以下のようなインタースティシャルページを表示した。このページから、ユーザーは、自分が追加した商品が正しいものであることを確認したり、決済に進んだり、カートを見たりすることができた。

結論
商品ページは、買い物客が商品が自分のニーズに合っているかどうかを判断するために訪れる場所である。ECサイトが成功するには、まず調査をおこない、顧客が自社商品についてどのような疑問をもっているかを判断する必要がある。デザイナーは、説明と画像を用いて、ユーザーの疑問に答え、商品を比較しやすくして、彼らが可能な限りすばやく容易に購入プロセスを開始できるようにするといいだろう。
EC商品ページのデザイン方法に関する詳しいヒントについては、商品ページに関する85のUXガイドラインが入ったフルレポートを参照してほしい。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


