ヒューリスティック評価を実施する方法
プロダクトを体系的にレビューし、ユーザビリティと体験に関する潜在的な問題を見つける方法をステップごとに説明する。ヒューリスティック評価のテンプレートを無料でダウンロードしよう。
ヒューリスティック評価は、ユーザーインタフェースのデザインに関する問題を特定するための手法である。評価者は、システムを利用しやすくするための一連のガイドライン(これをヒューリスティックスという)に照らしてデザインを評価する。(このツールが開発された経緯や理由について、さらに詳しくは、ヤコブ・ニールセンによる1994年の記事「The Theory Behind Heuristic Evaluations」(ヒューリスティック評価の理論的背景)を参照のこと)
ヒューリスティック評価は、どんなヒューリスティックスを用いても実施可能だが、ユーザビリティを評価するには、人間の行動、⼼理学、情報処理に関する理解に基づく包括的なガイドラインである、ヤコブ・ニールセンの10ユーザビリティヒューリスティックスを推奨する。専門的なドメインやタイプのユーザビリティ評価では、これに加えて、そのドメイン固有のヒューリスティックスの利用を検討してもよい。
ヒューリスティック評価を行うタイミング
ヒューリスティック評価は、インタフェースにおける目立つ問題を特定するのに有用だ。そのインタフェースは、プロトタイプ、ハードウェア、ゲーム、バーチャルリアリティ、音声インタフェースなど、ユーザーがインタラクトするものであれば何でも対象になる。この手法は、デザインプロセスの初期に特に役立つ。
ヒューリスティック評価は、UX調査の限られた予算を最大限に活用したい場合にも便利だ。なぜならば、参加者を集めてテストを行わなくても、起こりそうな問題を見つけ出せるからだ。
しかし、ヒューリスティック評価はユーザー参加型調査に取って代わることはできない。ユーザーエクスペリエンスデザインは、コンテキストに大きく左右される。そのため、優れた体験をデザインするためには、やはり実際のユーザーによるテストが必要だからだ。とはいえ、ヒューリスティック評価は、チームの調査作業を補完することが可能である。たとえば、次のユーザビリティテストに備えてヒューリスティック評価を実施すれば、テストで調査対象にするとよいデザイン要素の特定に役立つだろう。
ヒューリスティック評価の実施は、UXに関する強い直感を養う良い方法でもある。UXを始めたばかりの人は、一般的なユーザビリティの問題を発見する訓練の手段として、ヒューリスティック評価を活用することを検討してみよう。さまざまな種類のプロダクトについて、実際にそのプロダクトの業務に携わっているかどうかにかかわらず、この評価をする練習をしよう。
ステップ1:ヒューリスティック評価の準備
チームを選び、トレーニングをする
ヒューリスティック評価は、1人の評価者のみで行うのではなく、複数人で実行すると非常に効果的だ。これは、(経験があったり熟練していたとしても)ユーザビリティの潜在的な問題を見落とす恐れは誰にでもあるからだ。理想的には、同じインタフェースを3~5人で別々に評価することが望ましい。
初めてヒューリスティック評価を行うチームは、開始前に多少のトレーニングと準備が必要だ。まず、各自でヒューリスティックスを読んで、理解してもらうことから始めよう。
次に、グループで、シンプルなデザインを使って評価の練習をすることを検討しよう。たとえば、天気予報アプリの評価をグループで行ってみるといいだろう。この練習のポイントは、評価で期待されていることをチーム全員がしっかりと理解することにある(これについてはステップ2で詳しく説明する)。
評価の記録方法を決める
評価者は、観察結果を記録する場所が必要だ。以下のようなものを利用することもできる:
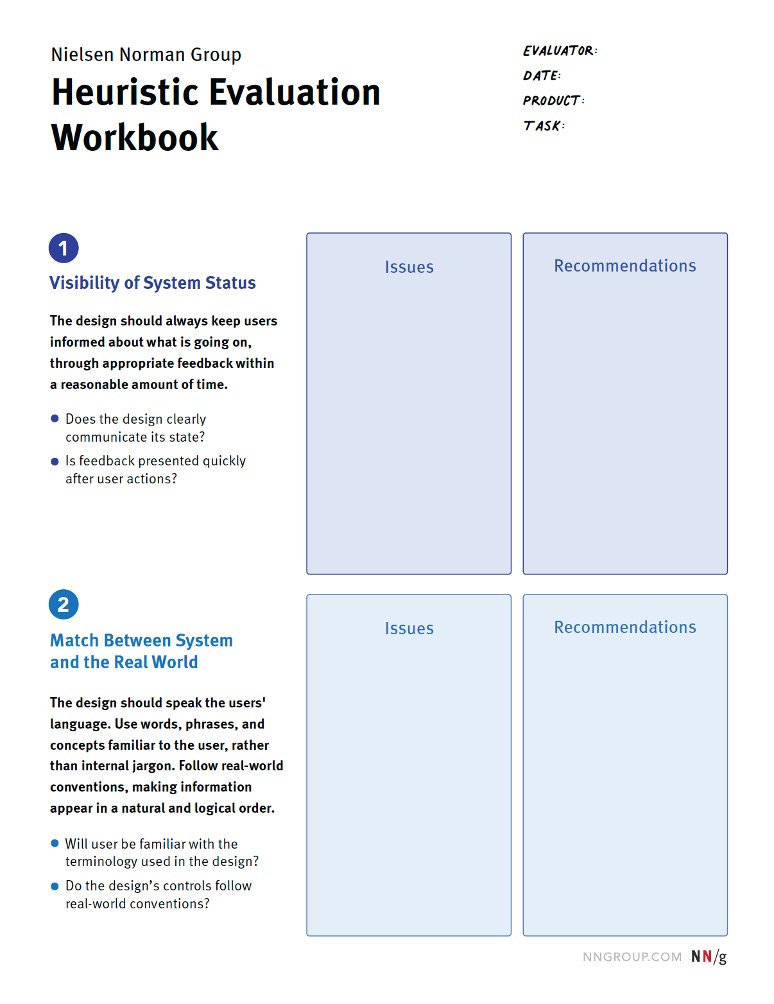
- 我々のヒューリスティック評価ワークブック:各チームメンバーは、印刷版またはそのデジタル版のインタラクティブなPDFに記録を記入することが可能だ。このワークブック(無料)をダウンロードして、評価に活用してほしい。
- スプレッドシート:評価者は、1行につき1つの評価を、対応するヒューリスティックとともに記録することができる。
- デジタルホワイトボード:MiroやMuralのようなツールで、評価者ごとにそれぞれのワークスペースを作ろう。インタフェースのスクリーンショットを載せ、評価者には分析している要素に直接付箋を貼れってもらおう。
共有のドキュメントやスペース(Googleスプレッドシートやデジタルホワイトボードツールなど)を利用する場合は、自分の評価が完了するまで、チームメンバーは互いの評価を見るべきではない。評価者が複数いることの意義は、それぞれの独立した観察結果を記録することにあるのだから、チームメンバーが互いに影響し合うようなことはあってはならない。

範囲を設定する
評価する範囲が狭ければ狭いほど、評価はより容易にかつ詳細になる。チームで初めてヒューリスティック評価を行う場合や、対象物が大規模で複雑な場合は、範囲を絞って評価しやすくすることを検討してみよう。
以下のようなやり方で範囲を絞ろう:
- 1回に1つのタスクのみ
- サイトやアプリの1つのセクション
- 多様なニーズを持つユーザーが多数いる場合は、1つのユーザーグループ
- 1つのデバイスタイプ(デスクトップ、タブレット、モバイル)
ステップ2:各自で評価
次に、メンバーそれぞれが各自でインタフェースを評価する。
ここで重要なのは、時間を決めてこの作業を管理しやすくすることだ。確保する時間は1~2時間程度を推奨する。
対象物について詳しく知る
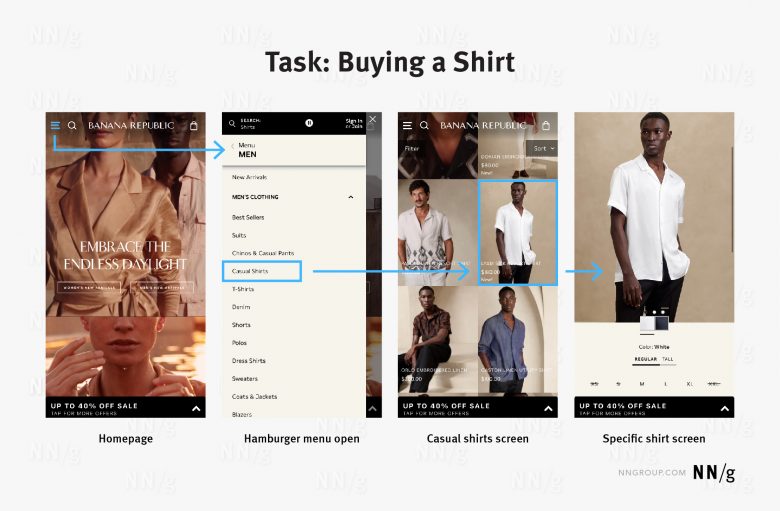
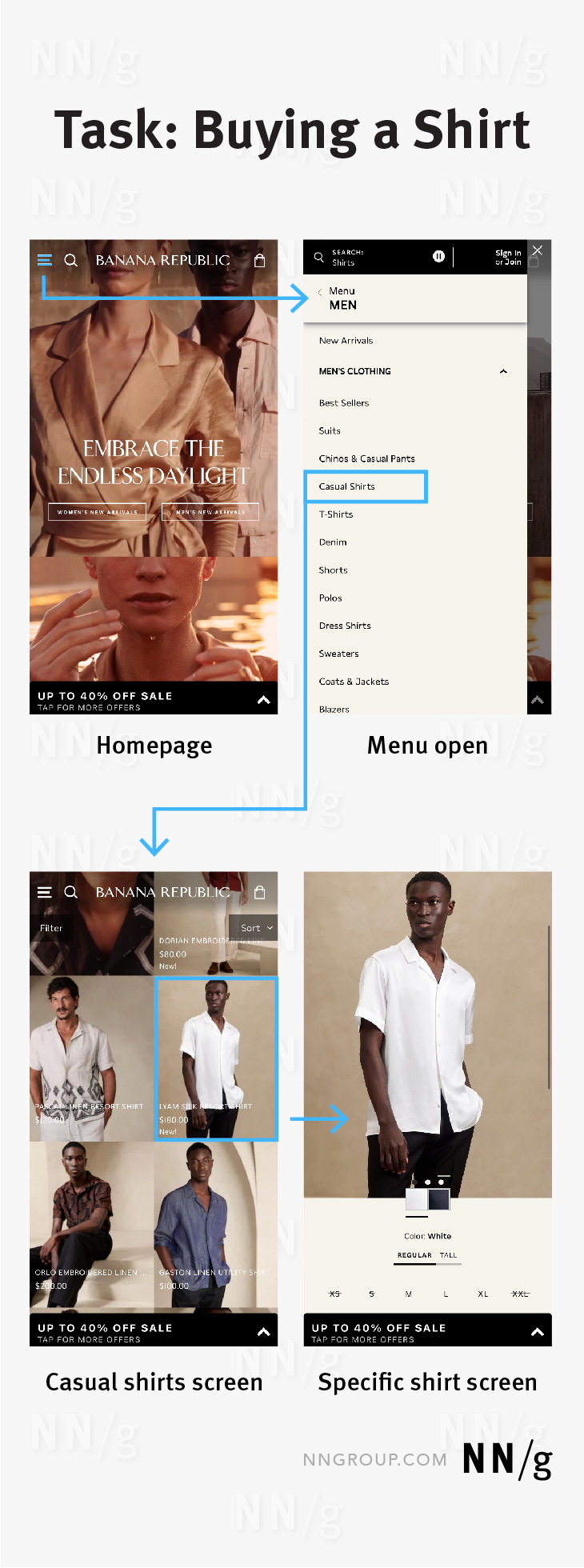
以下のシンプルなeコマースを例に、評価の進め方を説明しよう。
対象物:Banana Republicのサイト
ユーザーグループ:買い物客
タスク:シャツの購入
デバイス:モバイル


タスクを完了しようとするユーザーになったつもりで、インタフェースを移動して評価を開始しよう。この対象物についてまだよく知らないのであれば、何も評価しようとせずに、システムを理解するためだけに一通りタスクに取り組んでほしい。
問題点を探す
対象物に慣れ、詳しく知ったところで、2度目のタスクを実行しよう。この2度目では、10ヒューリスティックスのどれかに違反している、言い換えれば、その目標を達成していない、また、そのガイドラインに従っていないデザイン要素、機能や決定を探す。我々のヒューリスティック評価テンプレートを利用している場合は、該当する「問題点」欄にそれらを書き込むことになる。
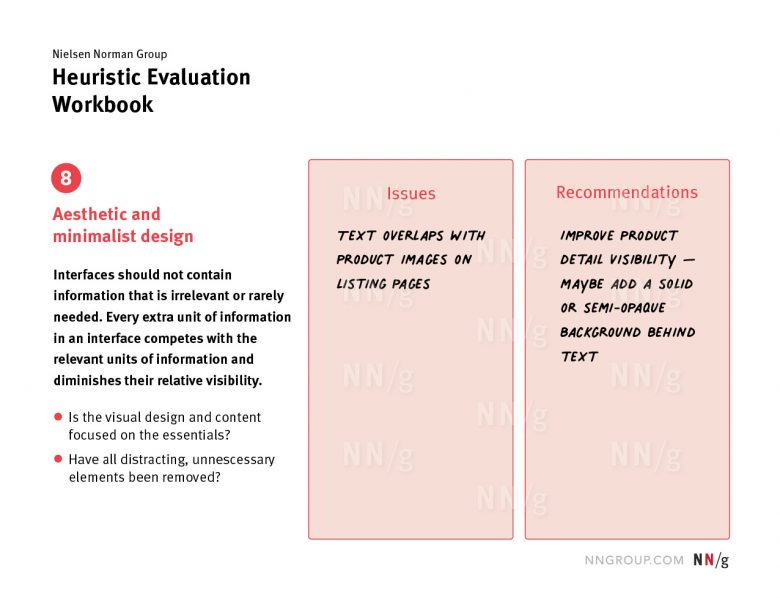
たとえば、10ヒューリスティックスの1つに、美的で最小限のデザイン(No.8)があるが、このヒューリスティックはインタフェースのビジュアルデザインはユーザーの注意を引きつけて、彼らの目標達成を助けるものであるべきだとしている。プロダクトは、視覚的に圧迫感を与えたり、気を散らせるものであってはならない。
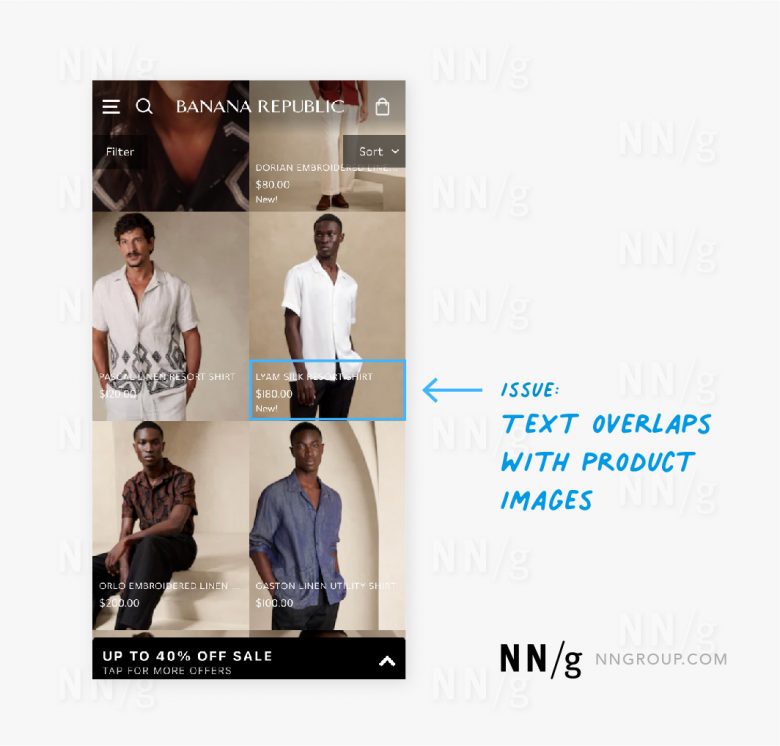
Banana Republicの商品一覧ページは、白いテキストの商品詳細(商品名、価格、割引情報)を商品画像の上に直接重ねている。その結果、ページが乱雑に感じられ、テキストは読みづらい。これは、ビジュアルデザインがユーザーのタスク(シャツを選んで買うこと)をサポートできていないことを示す例といえる。

ヒューリスティック評価ワークブックのヒューリスティックNo.8の「問題点」欄には、「商品一覧ページでテキストが商品画像と重なっている」と記入するかもしれない。そして、修正のための改善案が思い浮かんだら、2列目の「改善案」欄に、「商品詳細の視認性を向上させる。たとえば、テキストの後ろに無地か半透明の背景を追加する」などと記入することができる。

また、ヒューリスティックには、再生より再認(No.6)というものもある。デザインでは、重要な情報を画面上に表示するようにしておくことで、ユーザーの短期記憶への負担をできるだけ減らすべきである。
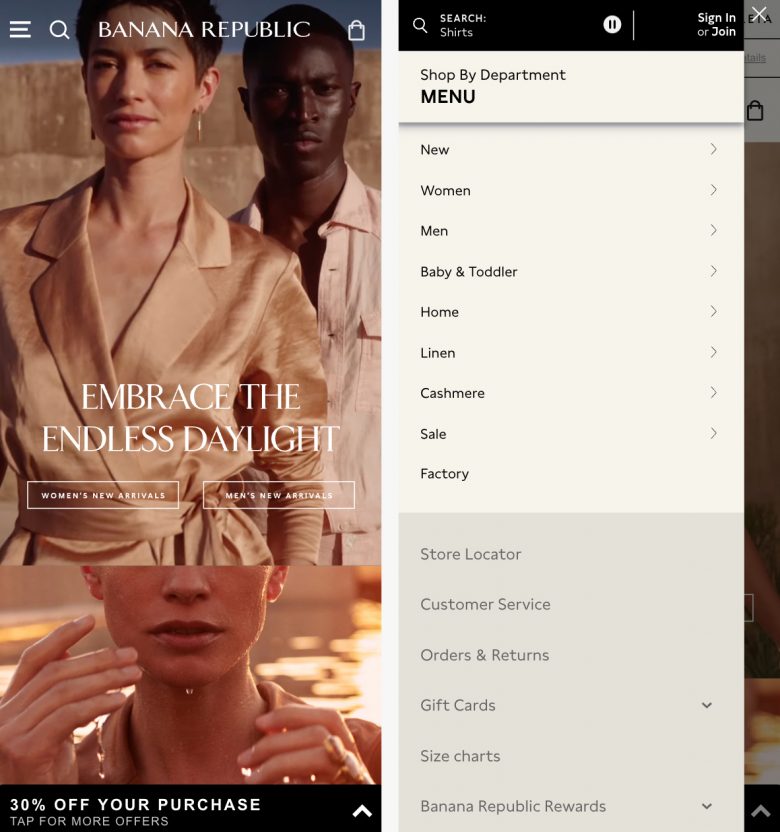
そこで、Banana Republicがグローバルナビゲーションとしてハンバーガーメニューを採用していること、つまり、ナビゲーションのカテゴリーが左上隅のメニューアイコンの後ろに隠れていることに気づく人もいるかもしれない。我々はそれについてヒューリスティックNo.6への違反として記録することになる。

この例は、留意すべき重要なことを提起している。それは、デザインの選択がヒューリスティックに違反しているからといって、それが必ずしも修正すべき問題だとは限らない、ということだ。具体的なコンテキストと可能な代替手段という状況次第だからだ。ハンバーガーメニューがヒューリスティックNo.6に違反しているのは間違いない。しかし、モバイルデザインでは、画面スペースが小さいため、そうしたトレードオフが必要になることはよくあることだからだ。
これは、ヒューリスティック評価がユーザー参加型調査の代わりにはならない理由を示す良い例だ。デザイン上の問題を完全に理解するためには、ユーザーがそのプロダクトを利用しているところを観察することが依然として必要なのである。
ステップ3:特定した問題点の整理
チームメンバー全員が各自で評価を行った後は、問題点をまとめる時間だ。それには物理的または仮想的なホワイトボード上で親和図法(類似している問題点のグループ化)を行うと効果的である。
チームで、以下の点について議論しよう:
- 同意できる問題点はどれで、同意できないのはどれか。
- 体験全体にとって最も有害と思われる問題点はどれか。
- 自分たちの組織やビジネス目標にとって最も問題になりそうなのはどの点か。
- さらにデータが必要な問題点はどれか。次のユーザビリティテストでは、どの問題を優先すべきか。
- これらの問題に対処するために、短期的および長期的にどのような手段を取ることができるか。
例外
これらのヒューリスティックスに対する例外はあるが、それは一般的にはまれであり、コンテキストに由来するものだ。ヒューリスティックスはガイドラインであり、法律ではないため、(Banana Republicのハンバーガーメニューがそうであったように)他の目標を達成するためにヒューリスティックに違反しなければならない場合もある。
しかし、ヤコブ・ニールセンが言うように、「自分のデザインが数少ない例外だ、ということに賭けるべきではない」。意図的に、あるユーザビリティヒューリスティックに違反することを決める前に、ユーザー参加型調査を行い、ルールを破ることが妥当かどうかを確認しよう。
結論
ヒューリスティック評価は、実施すればするほど簡単にできるようになっていく。練習を重ねることで、実際のヒューリスティックスに頼る必要が少なくなっていく。UXに関する直感が働くようになり、潜在的なユーザビリティの問題をすばやく認識できるようになる。
参考文献
- Nielsen, J., and Molich, R. (1990). Heuristic evaluation of user interfaces, Proc. ACM CHI’90 Conf. (Seattle, WA, 1-5 April), 249-256.
- Nielsen, J. (1994). Heuristic evaluation. In Nielsen, J., and Mack, R.L. (Eds.), Usability Inspection Methods. John Wiley & Sons, New York, NY.
- Nielsen, J., and Landauer, T. K. 1993. A mathematical model of the finding of usability problems. Proceedings ACM/IFIP INTERCHI’93 Conference (Amsterdam, The Netherlands, April 24-29), 206-213.
ダウンロード
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。