ファーストビューに関するマニフェスト:
ページの折り目が今も大事な理由
ページ上部に何を表示し、何を非表示にするかは、画面サイズにかかわらず、常にユーザーエクスペリエンスに影響するものだ。ファーストビュー内に表示されているかどうかで、ユーザーの情報の取り扱い方には平均84%もの差が出る。
画面のサイズというのは絶えず変化していくものだが、一定のサイズに合わせるのではなく、デザインによってこうした複数のサイズに対応することは可能である。では、クライアントやデザイナー、開発者、マーケターが「ファーストビュー(:above the fold=折り目の上)」(紙媒体の新聞から借用した用語で、Webページ上でスクロールをしなくても見える内容を指すのに使われる)にあるコンテンツについての話をするというのは、今でも意味があるのだろうか。
もちろん、その意味はある。折り目というのは今も存在しているし、そして今も適用されるものだからだ。そうした折り目の正確な位置はデバイスによって異なってくるが、あらゆるユーザーのあらゆる画面に対してそれは存在している。技術的観点から言うと、一般的なデバイスサイズ用の折り目というのは、Webのトラフィックやデバイスやブラウザについての統計情報を検討することで決定することができる。1つのレスポンシブデザインの持つ折り目の数は2個のこともあるし、3個あるいは4個以上の可能性もあるが、それはデザインを最適化する対象だったデバイスや画面サイズの数による。ターゲットとするデバイスごとに検討すべき折り目が個別にあるのである。
しかし、サイズという以上に折り目というのはコンセプトなのだ。折り目は重要である。ページの上部に何が表示されるかというのは重要なことだからだ。もちろんユーザーもスクロールする。しかし、それはファーストビュー内に表示されているものによって、この後の内容に対してしっかり期待が持てそうな場合に限られる。何のアクションもしなくてもページ上に見えているものによって、我々はスクロールをしようという気になるのである。このことは、モバイルであれタブレットであれデスクトップであれ、どんな画面サイズにも当てはまる。すなわち、非表示になっていて、ユーザーが自分で見えるようにしなければならないものというのは、ユーザーがその手間をかける価値があると思うときにしか見られることはないのである。
これは単にインタラクションコストの問題だ:
- アクションを追加しなくても見える(すなわち、ファーストビュー内にある)=再度閲覧するためのインタラクションコストが低い
- 見えないので表示させるためのアクションが必要(すなわち、ファーストビューより下にある等、非表示の状態)=インタラクションコストが高い。これは次の要素によるコストがかかるからである。(a)何かが非表示であるということを推測し、そのコンテンツを表示させようという前向きな決断を下す精神的な努力。(b)コンテンツを見るのに必要な動作(たとえば、ページのスクロール等)をする肉体的な努力。
何か有益なものが5画面分、下がった先に隠れていそう、といったようなやみくもな見込みによって、我々はあるページに行ったり、自分には無関係な無用のコンテンツを見たり、スクロールしたりはしない。ページ上部で見出したものが、スクロールを継続するのか、別のページに移動するのか、別のサイトを試すのか、それともタスク自体をすべて放棄してしまうのかの判断の材料になるのだ。だからこそ、長いページの上部にリンクやコンテンツによる道しるべを置くことにはメリットがある。それによって、この後、何が来るのか、ユーザーに明らかになるからである。
画面が小さくなるにつれ、我々は必要に迫られ、より多くスクロールせざるをえなくなった。モバイルの小さな画面の上部にほとんど何も出てないと、下のほうで探さなければならないことはさらに増えてしまうだろう。しかし、我々は好きでスクロールをするわけではない。ファーストビューより下に自分にとってもっと価値のある情報があるだろう、と期待しているからこそ、スクロールをするのである。
スクロールを促がそう
Webページに必要なのはしっかりとしたストーリーの構築である。スクロールをするのに十分な理由を与えることで、ユーザーもスクロールしようという気になるからだ。ビジュアル要素によってページの下のほうに目を向けさせることは可能だし、コンテンツに説得力があれば、ユーザーは引き込める。また、とても興味深い情報がページ上部にあれば、ページの下のほうにも行ってみたいと思うかもしれない。
どんなサイズのページであれ、上部にほとんどコンテンツがなければ、そのページに他に何があるかはユーザーには判断しづらい。そうすることで見た目には感じのいいページになっているのかもしれないが、それはユーザーのスクロールしようという気をそぐ犠牲の上に成り立っている可能性もある。こうしたデザインはユーザーをページ全体のコンテンツを見終わった気にさせる「擬似的な下限」を作り出してしまうことがあるからだ。


価値のある情報が見当たらなければ、ユーザーはスクロールをやめてしまう。ユーザビリティテストでのそのときだけのユーザーは“状況把握用”にスクロールをして、ページに関与する前にそこに何がありそうかを知ろうとするが、これはけっして標準的な行動ではない。ユーザーは理由があるときにスクロールするのである。
折り目というのは今後もずっと重要だ。スクロールというのは、コンテンツにアクセスするためにユーザーがやらなければならない余分なアクションだからだ。ページがロードされるのを待つことやカルーセルのフリップ、テキストを閲覧するためにアコーディオンを開くことと同様、スクロールはユーザーが目的を達成するのに必要な余分のステップを追加してしまう。
とはいえ、ページの上部でほとんど何も提供せずに、スクロールしたいとうまくユーザーに思わせているデザインも確実にある。成功するデザインとはさらなる努力を促すものである。そこでは興味深いコンテンツをちらっと見せ、導入テキストが目に入るようにしてその気にさせ、画像で引きつけるということがされている。説得力があり、成功する長いページを作り出しているデザイナーたちは折り目の存在に気づいている。ページから移動するかわりに、探索しよう、とユーザーに思わせるページの作り方がわかっているのである。彼らが優先するのは、ユーザーをページの下のほうに導くコンテンツ、つまり、さらなる努力をすることへの見返りをもたらすコンテンツである。
ファーストビューの影響力に関する証拠
インタフェースのデザインでジレンマを抱えているときに、相反する主張があり、ユーザーエクスペリエンスのチームがどの主張が最も説得力があるかを判断しなければならないというのはよくあることだ。しかし、今回の場合、見解はいつになくはっきりしている。なぜならば、素材がファーストビュー内かそれより下かでインタラクションコストには大きな差がつくので、この2つのエリアはユーザーからの扱いが違ってくるからである。
とはいえ、理論の裏付けとなる実験データがあるというのはいいものだ。そして、ページの折り目に関していうと、そうした証拠はいくらでも手に入る。定性的なユーザビリティ調査で、折り目による影響、多くの場合は悪いほうへの影響を受けた行動をとるユーザーを数えきれないほど我々は見てきている。Webサイトでファーストビュー内のコンテンツの優先順位付けが適切に行われていなかったのが理由である。ユーザーは必要としていた情報を見つける以前にスクロールをやめていた。ファーストビューより下に自分たちを待っている情報がさらにあるとは思わなかったのである。

定量的な証拠もある。アイトラッキング調査による57,453回もの視線の滞留の分析から、ページの折り目にあたる位置で、ユーザーの注目が著しく減少することがわかっている。折り目より上の要素のほうが折り目より下の要素よりも見られている回数が多いということだ。具体的には、折り目の真上の100ピクセルのほうが、折り目の真下の100ピクセルよりも102%多く見られていた。
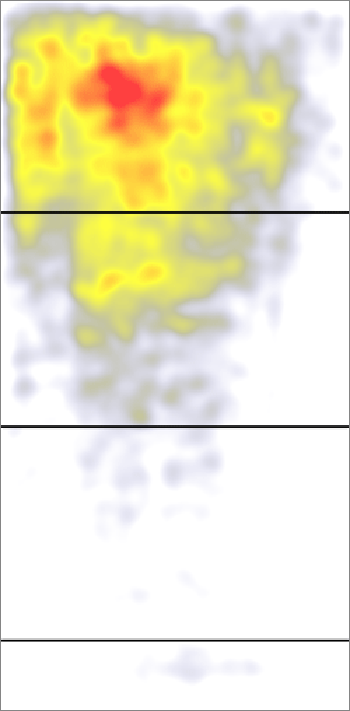
以下のヒートマップは我々が調査した全サイトのもの(検索エンジンや検索のページは除外)を統合したものである。ファーストビューより下のコンテンツにもある程度の注目は集まっている。しかし、それはファーストビュー内にあるコンテンツほどではない。
2つめのデータセットは、膨大な数のWebサイトをまたがって実施された、ディスプレイ広告に関するGoogleの最近の分析からのものである。この調査は広告がどのように「目視可能」(viewable)かを調べたもので、そこでは「目視可能性」(viewability)の定義として、その広告の50%のピクセルが1秒間画面に表示されていること、というのが用いられた。折り目のすぐ上にある広告の目視可能性は73%だったが、折り目のすぐ下の広告の目視可能性は44%だった。つまり、Googleの調査では、折り目によって、目視可能性が66%低下していた。それは折り目のすぐ下にある広告に比べると、折り目のすぐ上にある広告のほうが視認可能なものがずっと多いことが理由である。
我々の調査では折り目の影響は102%だったのに、なぜGoogleの調査では66%なのだろうか。これは用いられた測定指標が異なるというのが説明となる。Googleが調べたのは、広告が画面上に表示されているかどうかで、そうなっていれば広告がユーザーの目に入るだろうということが前提となっている。ユーザーがその場所をたまたま見れば、ではあるが。一方、我々はユーザーが画面で実際に見た場所と、そこを見るのに費やした時間を測定した。
2つの定量的調査によるユーザーエクスペリエンスに対する折り目の影響に関する推定値は微妙に異なっている。しかし、数字は共に大きなものだ。情報がファーストビュー内になるかそれより下になるかによる差が5%なのか、それとも10%なのか、といったような話ではないからだ。配列による差は66~102%もある。もし、最も正確な最新の推定値が1つだけ欲しいというのなら、この範囲の中間点を取ろうではないか。つまり、情報がファーストビュー内になるかそれより下になるかでユーザーからの扱われ方には平均84%も違いが出るということだ。これは大きな値である。折り目が存在していることを信じてほしい。それは存在していて、その場所においてユーザーエクスペリエンスは大幅に変化するのである。
ユーザーは楽しみのためにスクロールするのではない。目的があるからスクロールをするのである。よって、折り目に関していうと、ページの最初の方に何を置くかを重視しよう。そして、会話を続けていこう。
さらに学ぶ
調査レポート(英文)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。