ナビゲーションの3クリックルールは誤り
重要な情報にアクセスしやすくすることは重要だが、3クリックルールはデータの裏づけのない恣意的な目安である。
3クリックルール
どんなページもアクセスするのに3回以上のクリック(またはタッチスクリーンでのタップ)を必要としてはならない、という3クリックルールは、根強く残る、正式には認められていないヒューリスティックである。このバリエーションに、最も重要な情報には3クリック以下で到達しなければならない、というのもある。デザイナーはこのルールをWebサイトのナビゲーションや情報探索タスクによく適用するが、中には、(フォームやウィザードの入力など)他の種類のタスクにもこのルールを用いるデザイナーもいる。
タスクを完了するのに合計で3回より多くのクリックが必要だと、ユーザーが不満を感じ、そのタスクをあきらめてしまう可能性が高い、ということが3クリックルールの前提になっている。このルールを使うと、重要な情報探索タスクのインタラクションコストをシンプルに評価できる。しかし、表面的なシンプルさはこのルールの欠点でもある。
3クリックルールの大きな問題は、発表済みの調査データによる裏づけが今のところ「ない」ということだ。実際、Joshua Porterが実施した調査で、このルールは誤りであることが証明されている。この調査によると、タスクに3回より多くのクリックが必要な場合でも、ユーザーの離脱率(user dropoff)は増加しないし、満足度が低下することもなかった。インタラクションコストを抑えることは確かに重要ではある。しかし、単に、クリック数をカウントして許容される最大のクリック数を目安にすればよい、というよりも状況はもっと複雑なのである。
以下の理由から、クリック数だけをカウントしても意味のある指標にはならない:
- タスクの完了に必要なクリック数は、デザインだけでなく、タスクの複雑さにも左右される。したがって、すべてのタスクに適用できる絶対的なクリックの回数というのは存在しない。
- クリックはどれも同じわけではない。長い待機時間が生じるものもあれば(たとえば、新しいページが読み込まれる場合など)、一瞬のものもある。アコーディオンが展開される場合などがそうだ。
- クリック数からユーザビリティの全体像が説明できることはめったにない。タスクフローに必要なクリック数が2回であるか10回であるかにかかわらず、ユーザビリティに寄与するデザインの要素はいろいろとあるからだ。現実の世界では、ユーザーは途中で間違いもすれば、誤解もするし、混乱もする。プロセスのステップ数を数えるだけでは、ユーザーが実際におこなうことを見逃してしまうし、イライラしないエクスペリエンスを彼らに提供する機会も失う。
この記事では、なぜ3クリックルールをWebサイトのIAやナビゲーションのデザインにやみくもに使ってはいけないのか、ということを取り上げる。

3クリックルールの由来
3クリックルールについて言及している(この記事の著者が見つけることができた)最も古い出版物は、Jeffrey Zeldmanの2001年の著書、Taking Your Talent to the Web(あなたの才能をWebで活かす)だ。彼はその本の中で、当時のWebデザイナーのコミュニティにすでに広く浸透していた3クリックルールという概念について触れている。しかし、この本は、クリックは3回まで、という主張を裏づけるデータは提供していない。単に以下のような理由を示しているだけである。「すばやく満足感を得たい、という欲求にWebユーザーが突き動かされているということには、愚かではない人たちを含む、幅広い人の合意がある。ユーザーは探しているものが3回以内のクリックで見つからないと、他のサイトに移動する可能性がある」。
Webユーザーがすばやく満足感を得たいという欲求に確かに突き動かされているという実証可能な証拠を長年にわたり我々も目の当たりにしてきている。しかし、3クリックルールは最初に印刷物に登場したときには、証拠、つまり、調査による裏づけがなく、単にユーザーが他のサイトに移動する「可能性がある」という主張だけが根拠になっていたということは注目に値する。
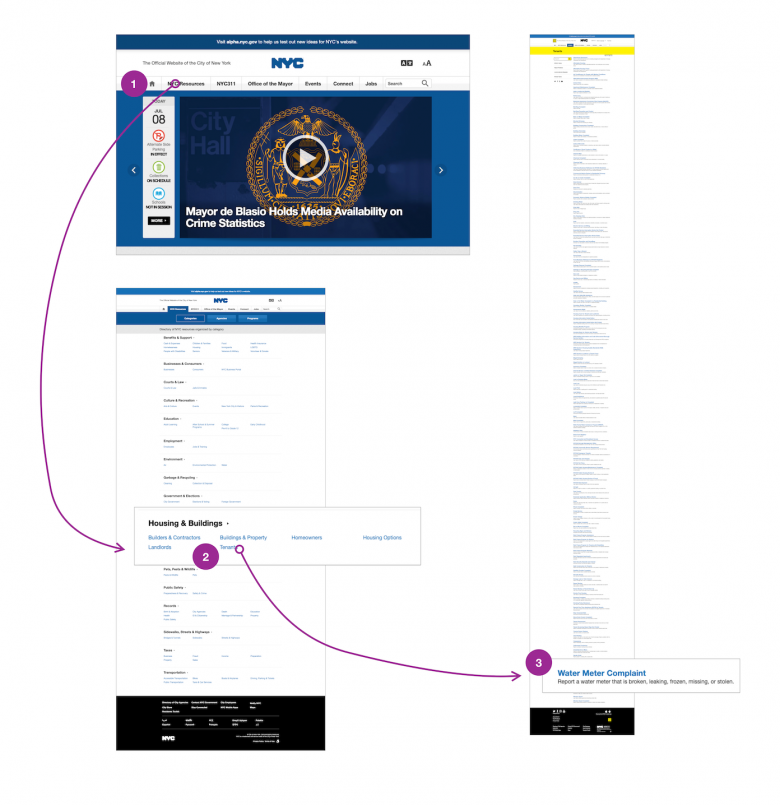
3クリックルールはナビゲーションUIの幅を広げすぎる
3クリックルールがデザインに及ぼす主な影響の1つに、ナビゲーションメニューでユーザーが関心のある情報を見つける際に、複数の階層でクリックを要求してはならない、というものがある。この考え方は理にかなっている。しかし、この考え方を徹底して追求すると、デザイナーは深さのあるIA(情報アーキテクチャ)よりも幅が広いIAを優先しなければならなくなることが多い。
トップレベル(最上位階層)の選択肢を減らして、ユーザーが圧倒されないようにするよりも、彼らがクリックを何度も続けておこなわないですむように、結局、メニューのトップレベルに具体的なカテゴリーを多数置くはめになるからだ。非常に幅の広いIA構造にも、非常に深いIA構造にも、ユーザビリティ上の問題がそれぞれある。トップレベルに多数のカテゴリーをもつ非常に幅の広いIAは、ユーザーが内容を判断するのにより労力が要るし、UIのために広い空間も必要だ。一方、トップレベルのカテゴリーが少なく、階層が大量にある非常に深い構造の場合、ユーザーは何度もメニューの奥まで潜って調べるか(しかし、こうした構造では、イライラさせられるマウスオーバーで表示されるメニューや紛らわしいシーケンシャルメニューが使われていることが多い)、あるいは下位のページにいく途中でカテゴリーランディングページが出てくるまでかなり待つ必要がある。
この結果、興味深いことに、多くのデザイナーが、3回以下のクリックか、7個以下のメインナビゲーションカテゴリー、というUXに関する2つの(どちらもデータの裏づけはない)俗説のどちらかを実際には選ばなければならない。したがって、こうしたシンプルな目安は、どんなに合理的に聞こえても有用ではない。調査による裏づけがないからだ。さらに、この2つは両立しないため、デザイナーは大差のない貧弱なユーザーエクスペリエンスのうちから1つを選ぶというトレードオフを決断せざるをえないのである。
クリック数のカウントより優れたプラクティス
クリック数のカウントというのは、インタラクションコストとタスクの効率を評価するには大雑把なやり方といえる。ユーザーが選択肢の長いリストを読んで理解したり、サイト構造内の自分の現在地を把握したり、目指す地点に到達するためにあとどのくらい作業をおこなう必要があるかという見通しを立てたりしなければならない場合に発生する、認知的な要素を考慮していないからだ。これらの要素は、少なくとも、特定のページに到達するために必要なクリック数と同じくらい重要なのである。
優れたナビゲーションにとって、より重要なのは以下の点である:
- メニューの項目には必ず、強く情報の匂いがする名前を付け、曖昧だったり、ユーザーになじみがなかったり、そのブランド固有のものだったりする用語は利用しないようにしよう。
- わかりやすい道案内機能(ウェイファインディング)を組み込み(たとえば、パンくずリスト、ローカルサブナビゲーションなど)、IA内でのユーザーの現在地を示そう。
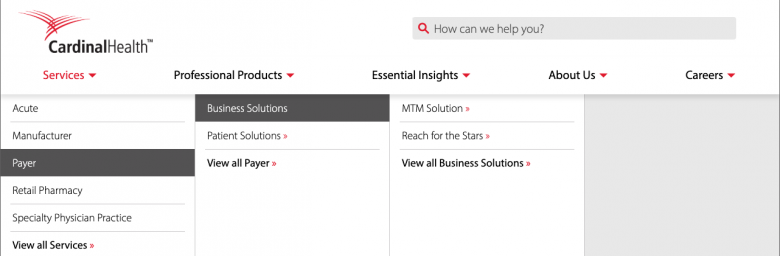
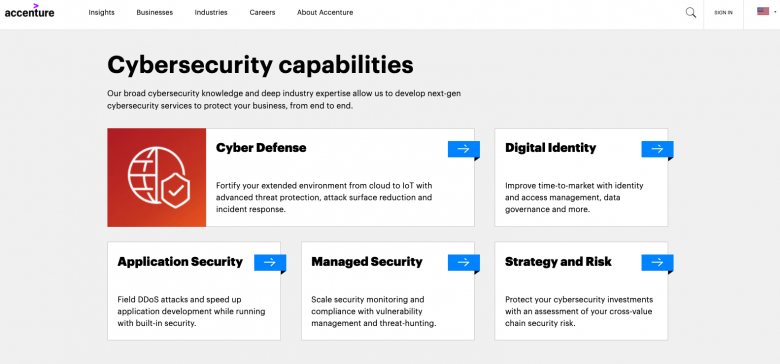
- (デスクトップでは)多階層ドロップダウンメニューではなく、メガメニューを選ぼう。多階層(カスケード型)ドロップダウンメニューはエラーが発生しやすく、緻密なマウスの動きが求められるし、一度にサイトIAの一部分しか表示できないからだ。メガメニューなら、通常、複数の情報階層が表示されるので、ユーザーは一目見ただけで、どの「界隈」を詳しく調べるべきかを知るためにいくつかの経路を比較することができる。また、ユーザーが途中で間違えても、エラーの修正が容易だ。間違ったものをクリックしたり、うっかりメニューを閉じてしまったために、インタラクションコストの高いプロセスを「もう一度」実行しなければならないことほどイライラすることはないのである。

- 最も重要な情報探索タスクを特定して、トップページなどの重要なページにそのタスクのリンクを表示しよう。
- 経路が複数のステップからなる場合は、途中の重要なポイントで、わかりやすいランディングページかナビゲーションハブを提供しよう。こうしたランディングページで、なじみがない専門用語の理解に役立つ画像などの要素入りのリンクのグループを置いたり、(「戻る」ボタンで跡をたどれる)途中の立ち寄り場所を提供したり、同じカテゴリーの兄弟ページに横方向への移動が楽にできるようにするとよい。ほとんどのIAでは、階層が上のレベルになるほどカテゴリーは一般的で、深い階層になるほど具体的であることを覚えておこう(その結果、途中で追加情報やあいまいさの回避が必要な場合もある)。

- クリックすると新しいページが表示される場合、ページの読み込み時間は最小限になるようにしよう。3回のクリックでも1回ごとの読み込みに時間がかかれば、読み込みの早い5回のクリックよりもエクスペリエンスは悪化する。
まとめ
重要な情報へのアクセスやタスクの達成に必要な労力を抑制することは重要だが、3クリックルールは恣意的なものだ。3回のクリックというのは、ユーザーが不満をもたない魔法のしきい値として元々決まっている値ではない。クリックの回数そのものに焦点を当てるよりも、ナビゲーションの構成が適切で経路がわかりやすく、ユーザーがサイト構造の深いレベルに進めば進むほどコンテンツが具体的になり、そして、サイト訪問者が自分の現在地と目的地への行き方を常に把握していることのほうがより重要なのである。
参考文献
Taking Your Talent to the Web:A Guide for the Transitioning Designer, Jeffrey Zeldman, 2001
Porter, Josh. (2003). Testing the Three-Click Rule.
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


