altテキスト:必ずしも必要ではない
ページの内容を繰り返さず、画像の目的を伝えるaltテキストを書こう。ビジュアルの説明よりも意味を重視しよう。
altテキスト(代替テキスト)とは、スクリーンリーダーのユーザーが画像の内容を理解できるようにするためのメタデータである。altテキストの書き方に関するガイドラインの多くは、ウェブ上の個々の画像をすべてのユーザーにとってアクセシブルで理解できるものにする方法について説明している。これは言うほど単純なことではない。というのも、ユーザーはページ上の多くの要素とインタラクトしながら複雑なタスクを実行する過程で、altテキストに遭遇するからだ。画像はタスク全体の一部にすぎないのである。
ユーザーがaltテキストに求めるもの
支援技術を利用するユーザーは、当然ながら個々のページ要素がアクセシブルであることを求める。しかし(他のユーザーと同様に)彼らが「最も」望んでいるのは、基本的なタスクを達成するための容易な経路である。つまり、アクセシビリティは、ユーザーが必要な目的を達成するための手段にすぎない。
たとえすべての画像に「完璧な」altテキストが用意されていたとしても、支援技術ユーザーが本来の目的を達成できるようにならない限り、我々の仕事は終わらない。これが我々が20年近く主張してきたことだ。重要なのは、ユーザビリティであり、アクセシビリティを追求するだけでは不十分なのである。
画像の見た目を説明するのはやめよう
altテキストを作成するとき、こんなふうに考えてしまいがちだ:
「この画像は私にとって本当に役立つ…では、この画像を見られないユーザーが、それを正確にイメ―ジできるようにするにはどうすればいいだろう。
altテキストでこの画像について説明すれば、スクリーンリーダーのユーザーも彼らに見えていないものを想像できるようになるはずだ」。
しかし、スクリーンリーダーのユーザーは我々とは異なる方法でデジタルデバイスを利用する。具体的には、彼らは視覚情報に頼らない。すなわち、デザイナーによる視覚的な体験の再現には関心がないのだ。
したがって、個々の画像だけに焦点を当てるのではなく、ページ全体のアクセシビリティとユーザビリティを考慮する必要がある。アイトラッキング調査によると、視覚ユーザーは、特に画像が現在おこなっているタスクと関連する場合に、その画像に強く注意を向ける傾向がある。しかし、スクリーンリーダーユーザーにとって、画像のaltテキストが同じ役割を果たすわけではない。彼らはまずページの構造を把握し、その構造に沿って順番に内容を理解していくからだ。
たとえば、スクリーンリーダーのユーザーが商品ページを利用する際には次のような手順を踏むかもしれない:
- ページのヘッダー間をジャンプして、ページの構造を把握する。
- 「商品説明」という見出しラベルが付いた特定のセクションの詳細を調べる。
- 画像に遭遇し、「この画像は、他の箇所では得られなかった、商品に関するどのような情報を伝えているのだろうか」と考える。
ほとんどの場合、スクリーンリーダーのユーザーは画像がどんな見た目なのかは気にしない。代わりに、彼らが知りたいのはその目的である。(この法則に対する例外としては、芸術作品のような純粋に視覚的な楽しみのために画像を表示するウェブサイトや、以前は目が見えていたが失明したユーザーの場合が挙げられる)。
altテキストが一般的なタスクを完了するのに役に立たなければ、画像はわかりやすさをもたらすどころか、かえって混乱を招くことになる。

altテキストだけがウェブページのアクセシビリティを向上させる鍵ではない
スクリーンリーダーのユーザーは、画像とインタラクトする必要がなければそれをスキップする。そのため、すべての画像にaltテキストを追加しても、ウェブページのコンテンツが自動的に移動しやすくなり、容易に理解できるようになるとは限らない。ウェブコンテンツを理解しやすくする上で重要なのは、質の高いページ内の文言であることが多い。altテキストは必要に応じてページ内の文言を補うものにすぎない。altテキストが最も価値を発揮するのは、タスクに関連する情報を他のページ内の文言と重複せずに提供する場合である(いくつかの例外を除く)。ページ上の他の箇所にある情報の繰り返しや、装飾的なビジュアルの説明は、スクリーンリーダーユーザーの時間と注意力を無駄にすることになる。
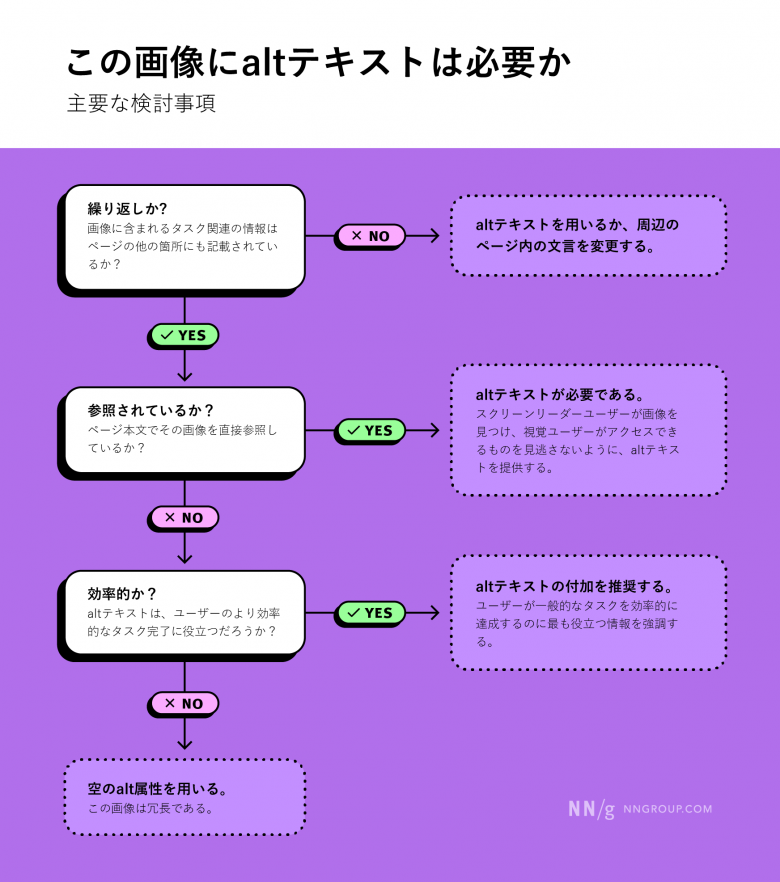
画像にaltテキストは必要か
すでに他の箇所でテキストで伝えられている情報を視覚化した画像は冗長である。冗長なビジュアルは視覚ユーザーにとっては有効だ。なぜなら、視覚情報は理解しやすく、記憶しやすいからである。
しかし、冗長な画像を説明するaltテキストは、画像を見ることができないユーザーにとっては必ずしも必要ではない。なぜなら、スクリーンリーダーユーザーは、タスクに役立つかどうかを判断するために、すべてのページ要素を同じように確認する必要があるからである。視覚的な階層やその他のゲシュタルトの法則に頼って、役に立ちそうにない情報を読み飛ばすことができないからだ。
つまり、すべての画像に対して自動的にaltテキストを生成すると謳うツールは、必ずしもユーザーの利便性を向上させるとは限らない。むしろ、不必要なインタラクションコストを追加してしまう可能性がある(さらに、自動生成されたaltテキストの質がひどいことは言うまでもない)。冗長な画像にaltテキストが必要かどうかを判断するには、以下の3つの質問に順番に答えてみるとよい:

1. 繰り返しか(Repetitive?)
画像に含まれるタスク関連の情報は、ページの他の箇所にも記載されているか?
記載されていない場合、その画像は冗長ではないため、altテキストが必要である。(あるいは、画像に含まれる情報をページ内の文言や他の要素に組み込むように修正してもよい。)
記載されている場合、その画像は冗長である可能性が高い。altテキストが必要かどうかを判断するには、質問2(参照されているか)に進もう。

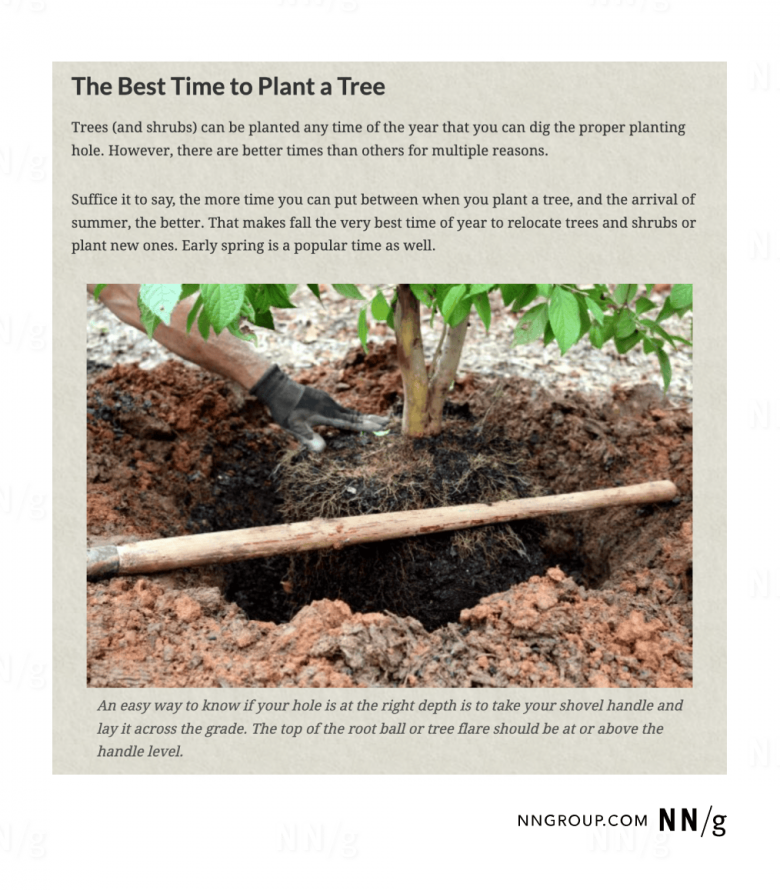
Growingagreenerworld.com:この画像のキャプションは、画像が伝える内容を正確に説明している。したがって、この画像のaltテキストは冗長であり、スクリーンリーダーユーザーにとっては時間の無駄となる。この例では、実際のaltテキストがキャプションと同じ内容だった。同じ情報を2回続けて提示されると、かえって混乱を招くし、ますます不要に感じられる。
HTML:alt=””

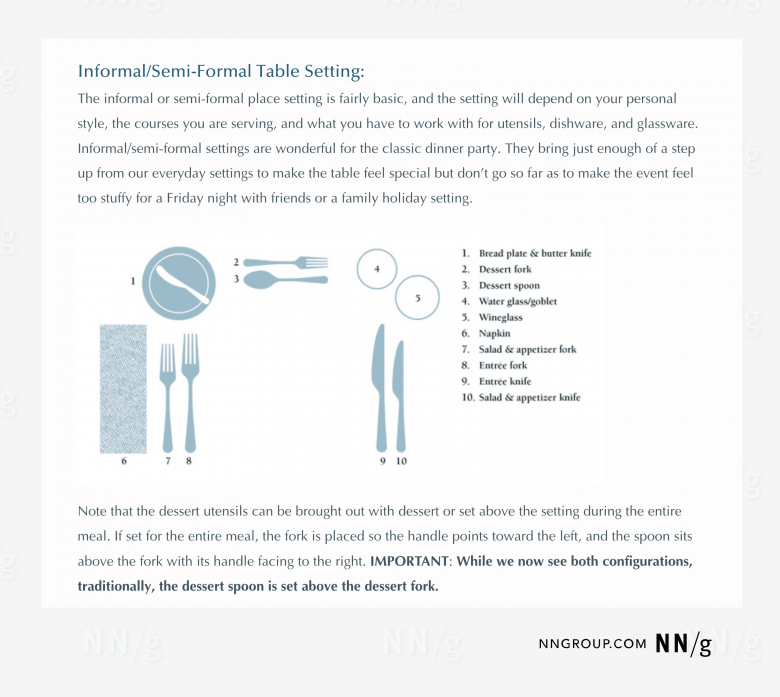
Emilypost.com:この画像は、標準的なテーブルセッティングの要素とその適切な配置を伝えている。この情報はページの他の箇所では説明されていないため、この画像にはaltテキストが必要である。おそらく、各要素とその正しい配置を順番に列挙するlong descriptionが適しているだろう。以下のようなaltテキストと、その下に非表示の詳細な説明を追加することを推奨する。
HTML:alt= “標準的なテーブルセッティングの要素とその適切な配置。”
(以下に追加のlong descriptionあり)
以下は、先ほどの画像に対して考えられる非表示の詳細な説明(long description)の一例である:
- パン皿とバターナイフ:左上隅に配置。
- デザートフォーク:中央上部に水平に配置。
- デザートスプーン:中央上部、デザートフォークの下に水平に配置。
- ウォーターグラス/ゴブレット:右上隅に配置。
- ワイングラス:右上隅、ウォーターグラス/ゴブレットのやや右下に配置。
- ナプキン:左下に配置。
- サラダ・前菜用フォーク:左下、ナプキンの右側に配置。
- メインディッシュ用フォーク:左下、サラダ・前菜用フォークの右側に配置。
- メインディッシュ用ナイフ:右下に配置。
- サラダ・前菜用ナイフ:右下、メインディッシュ用ナイフの左側に配置。
2. 参照されているか(Referential?)
ページ内の文言でその画像を直接参照しているか?
「この画像を見ればわかるように」や「下の画像」などの表現があれば、そのページでは画像が直接参照されていると判断できる。
その場合、そのページでは画像が直接参照されていることになる。したがって、スクリーンリーダーユーザーが画像を見つけ、視覚ユーザーがアクセスできるものを見逃さないように、altテキストを提供することが重要である。
ページ内で画像が直接参照されていない場合、質問3(効率的か)に進もう。

Kindle:このイラストでは、キャラクターのアルバス・ダンブルドアの外見が示されている。しかし、この画像のaltテキストはスクリーンリーダーユーザーにとって冗長である。なぜなら、著者がページ内の文言でダンブルドアの容姿を詳細に描写しており、さらに、この画像自体がページ内の文言で言及されていないためである。
HTML:alt=””

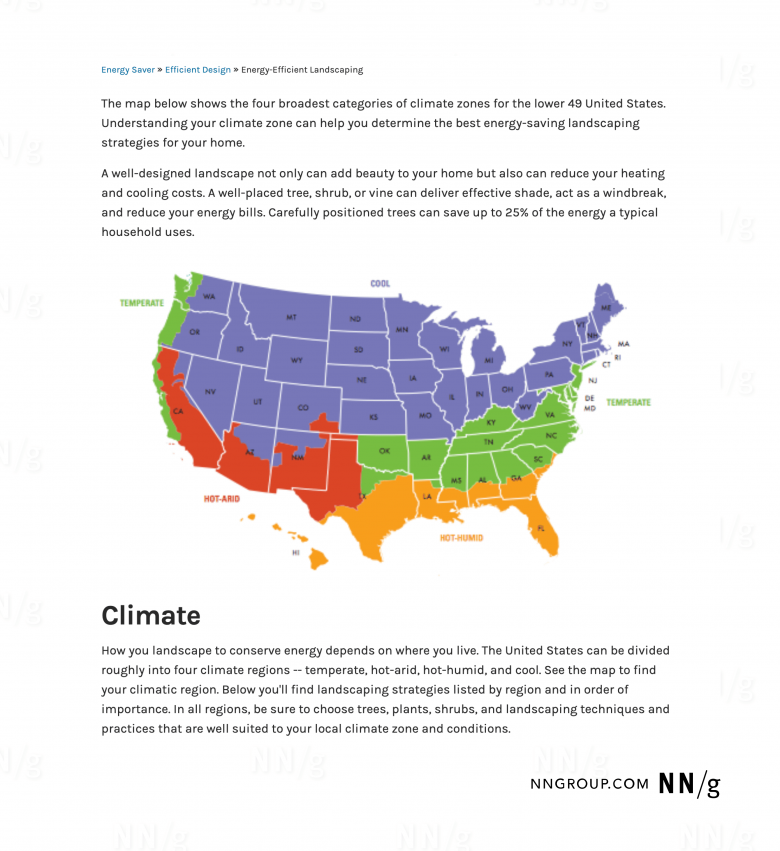
Energy.gov:画像の周囲のページ内の文言では次の2か所で画像について言及している:
「下記の地図は、気候区分の4つの大まかな分類を示しています」(The map below…)と「地図を参照して、お客様の気候地域をご確認ください」(See the map…)。この画像をアクセシブルにする最も簡単な方法は、ページ内の文言に主要な情報をまとめた表を追加することである(下記参照)。しかし、残念ながら、ページではそのような対応は行われていない。
HTML:alt=””
(同じ内容を伝えるページ内の文言に、以下の表を追加することが不可欠であることに注目)。
| 気候区分 | 州(アルファベット順) |
|---|---|
| 冷涼 | AZ, CO, CT, ID, IL, IN, IO, KS, MA, ME, MI, MN, MO, MT, ND, NE, NH, NM, NV, NY, OH, OR, PA, RI, SD, UT, VT, WA, WI, WV, WY |
| 高温乾燥 | AZ, CA, CO, NM, TX |
| 高温多湿 | AL, FL, GA, LA, MS, SC, TX |
| 温帯 | AL, AR, CA, DE, GA, KY, MD, MS, NC, NJ, OK, OR, SC, TN, VA, WA |
ページ内の文言で参照されている画像のaltテキストは、視覚ユーザーにとっても有用である。画像が適切に読み込まれず表示されないと(特に画像が参照箇所から離れているときに)、彼らも混乱したり、苛立ちを感じたりすることがあるからだ。しかし、一般的には、ページ内の文言での画像への参照は最小限に抑えることを検討するべきである。そうすることで、ユーザーがウェブページ内の文言を理解する際に、画像に過度に依存せずに済む。
3. 効率的か(Efficient?)
altテキストは、ユーザーのより効率的なタスク完了に役立つだろうか?
たとえば、商品の画像につけるaltテキストは、長く複雑なページに分散している商品の詳細情報を要約することができるため、ユーザーがすべての関連情報をすばやく確認することができる。その結果、ユーザーのワーキングメモリーの負荷が軽減される。つまり、情報が長いページ全体に散らばっている場合、altテキストに簡潔な要約を記載することで、ユーザーは以前に示された重要なポイントを思い出せるようになる。
altテキストがタスクの効率化に寄与できるなら、altテキストではユーザーが一般的なタスクを効率的に達成するのに最も役立つ情報を強調する必要がある。
一方、タスクの効率に寄与しないのであれば、その画像は本当に冗長であるため、alt属性は空にするのが適切だ。
ユーザーの効率を高めるaltテキストも、しばしば冗長である。ユーザーが最も頻繁に行うタスクやユースケースに役立つ場合に限り、効率のために冗長なaltテキストを含めるべきである。冗長なaltテキストは、一般的にスクリーンリーダーユーザーのスピードを落としてしまうことを忘れてはならない。

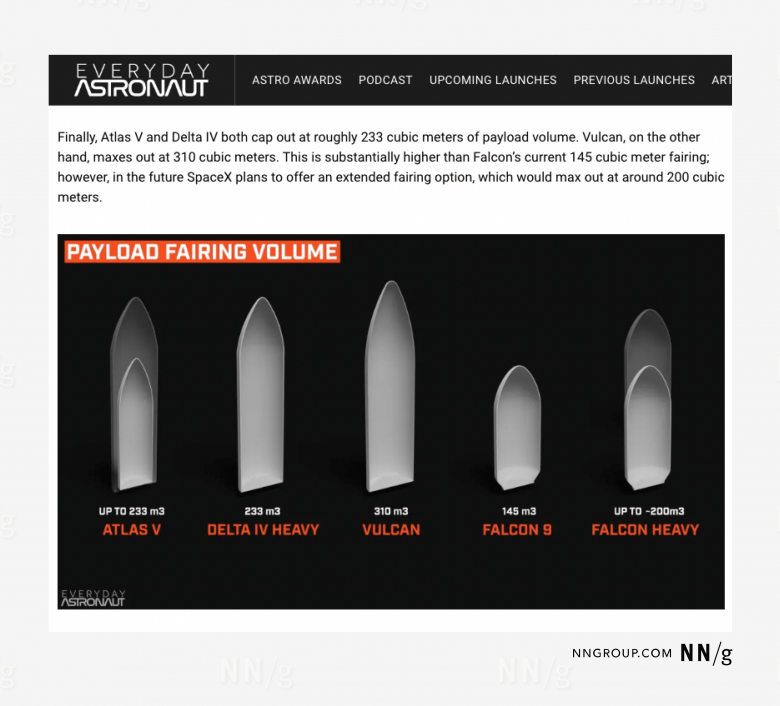
Everyday Astronaut:この図は、複数のロケットモデルのペイロード(貨物室)容量を比較したものである。しかし、画像の上にあるページ内の文言によって、タスクに関連しそうな情報すべてが簡潔に要約されているため、altテキストを提供しても、ユーザーがペイロード容積の比較をさらに効率的に理解できるようになるわけではないだろう。
HTML:alt=””

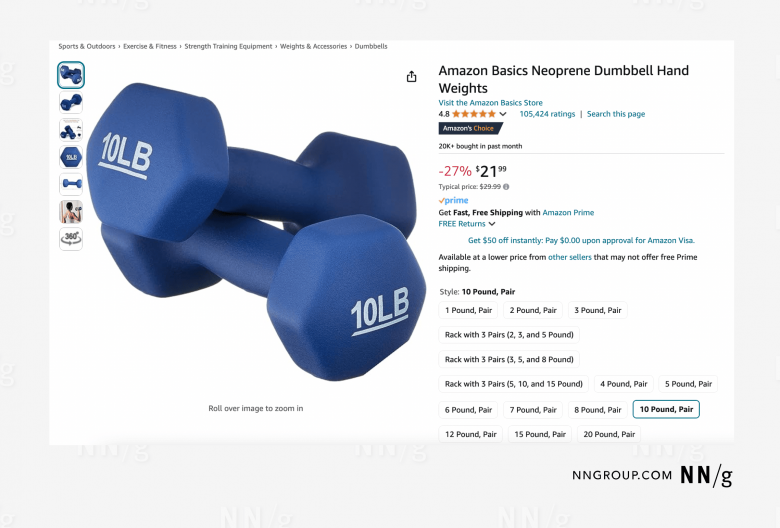
Amazon:ダンベルのこの商品画像は冗長である。なぜなら、画像が伝えるすべての情報を網羅した詳細な商品説明がすぐそばに記載されているからだ。しかし、商品の詳細情報がページ全体に分散しているため、画像のaltテキストで要約を提供すれば、ユーザーはこの商品がニーズを満たしているかどうかを効率的に判断できるだろう。
HTML:alt=”Amazonベーシックのネイビーのネオプレンコーティング10ポンドダンベル1組。”
弱視のユーザーの場合はどうか
視力に「制約がある」ユーザーは画像を見るのに苦労することから、冗長な画像にもすべてaltテキストを付けるべきだという意見もある。弱視には、以下のような問題がある:
- 視界の鮮明さ(はっきり見えない)
- 光に対する感受性(例:羞明)
- コントラストに対する感受性(例:白内障や黄斑変性症)
- 視野(例:中心視野や周辺視野の喪失)
- 色覚(色盲)
しかし、スクリーンリーダーの習得は難しいし、その使用にはストレスが伴うこともある。そのため、弱視のユーザーの多くは支援技術を使用しておらず、できるだけ使わずに済ませたいと考えている。また、読み込みに時間がかかっている画像の代わりに画面に表示されるaltテキストが、小さく、見にくいこともよくある。つまり、弱視のユーザーがスクリーンリーダーを使うかどうかにかかわらず、altテキストはあまり彼らの役には立たない。そのため、大きなフォントで表示された情報量のある画像キャプションや、ページ内の有益な文言のほうが、altテキストよりも彼らには有用である。
冗長な画像にaltテキストを記述する場合は、スクリーンリーダーユーザーを優先すべきである。
結論
altテキストは、ウェブのアクセシビリティを向上させる上で非常に重要な手段であるが、ユーザーがコンテンツと関わる際のより広い文脈を考慮することも不可欠である。冗長な画像に対するaltテキストが最も役立つのは、ページ内のテキストがその画像を直接参照している場合や、ユーザーがタスクをより効率的に完了できるようになる場合である。
補足資料
優れたaltテキストの作成に役立つ素晴らしい資料はいろいろとあるが、我々のお気に入りの2つを紹介しよう:
W3C Web-Accessibility Initiative (WAI)
WebAIM: Web Accessibility In Mind
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。

