アナリティクスにおけるユーザー経路の理解
ユーザージャーニーに関する情報源はアナリティクスだけではないが、パスレポートは、潜在的な問題、典型的な動線、重要な行動の直前にユーザーが接するコンテンツについての洞察を提供してくれる。
ユーザージャーニーについての理解は、UX実践者に必要な重要な知見の1つだ。ユーザーがWebサイトの中をどのように移動し、どのようなステップを踏んで目標を達成するのかがわかれば、彼らをより適切にサポートできるからだ。アナリティクスツールの多くは、ユーザージャーニーを明らかにするとして、ユーザーがWebサイト内をどのように移動するかを見せるための専用ツールを提供している。
しかし、アナリティクスだけでは得られないデータもユーザーのジャーニーを理解するには必要だ。アナリティクスでは、各ユーザーの具体的な目標や期待を知ることはできないし、ジャーニーマップの作成を意味のあるものにする思考や感情といった充実した定性情報はまず得られないからだ。しかし、ニンニクだけでは食事全体を作ることはできないが、ニンニクが重要な食材であることは間違いないのと同じように、アナリティクスは一般的なユーザージャーニーの理解には欠かせないものだ。
では、アナリティクスが提供する情報とはどのようなものか。アナリティクスは、ページ間の最も一般的な経路を明らかにする。言い換えれば、アナリティクスによって、ユーザーのほとんどが製品やアプリのどこから始めて、次にどのページや画面(あるいは機能)とインタラクトするのかがわかる。そして、こうした経路は、通常、サンキーダイアグラムで可視化される。
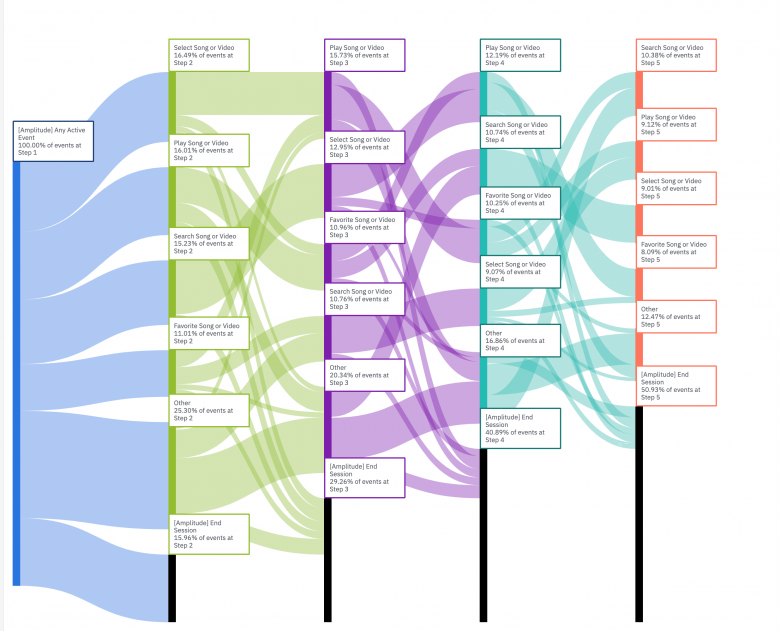
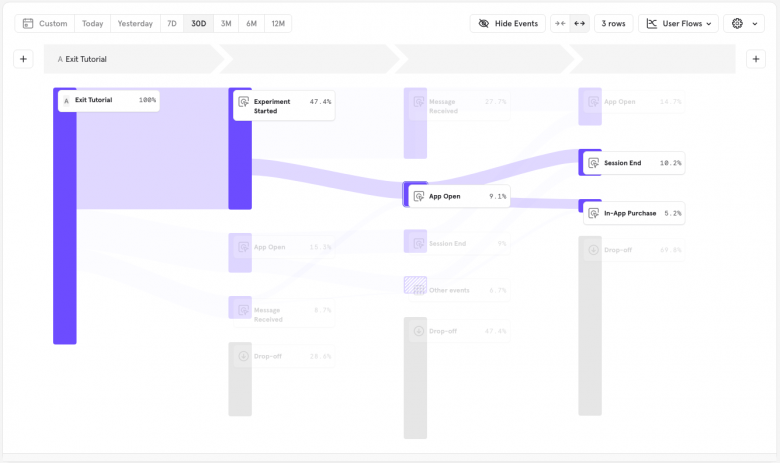
定義:サンキーダイアグラムは、複数のノード(通常は、ページ、画面、または機能の利用に対応)で構成されていて、ノード同士はその間をユーザーがどのように移動するかを示すリンクで結ばれている。リンクの幅は、それらのノード間を移動するトラフィックの量を示している。

サンキーダイアグラムは難しそうに見えるかもしれないが、その基本的な概念はシンプルだ。左から右に流れていて、一連のステップを列によって表し、連続している各列は、表示される1番目、2番目、3番目(以下同様)のノードを示している。
それぞれの列で、ノードは獲得したトラフィックの量の順に並んでいて、最も多かったものが一番上にくる。一方、列の一番下には、離脱数(サイトまたはアプリケーションを離脱したユーザー)が示される。各ノードからはユーザーが閲覧した次のノードにつながるリンクが出ていて、各リンクの幅は、そうしたノード間を移動したユーザーの数を視覚化したものだ。こうしたことから、一般的な経路をすばやく特定することが可能である。
アナリティクスに基づく経路分析の限界
ここでの重要なポイントは、こうしたユーザーフロー図は、(多くの場合、さまざまな)トラフィックデータを統合したものであるということだ。多くのアナリティクスプラットフォームは、ユーザーの個々のセッションにある程度入り込んで調べることを可能にしてくれる。しかし、これらのツールは大規模なデータを表示するために構築されている。つまり、傾向を示すものであって、サイトでのユーザー一人一人の動きを示すものではない、ということだ。それによって明らかにされるのは、最も一般的な最初のステップ、2番目のステップ、といったようなことになる。アナリティクスでは、意図や目標、情報ニーズが異なっていた可能性のあるユーザーが1つにまとめられる。したがって、それが表すものは、実際の「ユーザージャーニー」というわけではないのである。
アナリティクスでは、ユーザーの頭の中で何が起こっているかをそこから直接確認することは不可能だ。そのため、そのトラフィックはユーザーが興味を持っていることで的確にセグメントすることはできない。まったく同じ行動を取った2人のユーザーのエクスペリエンスが大きく異なっているという可能性もあるからだ。たとえば、2人のユーザーが検索結果ページで結果リンクをクリックすることなくサイトを離脱したとしよう。だが、1人は検索結果の関連性が低いことに不満を感じて離脱したが、もう1人は自分の疑問に対する答えがそこでもう得られたのでリンクをクリックする必要がなかったのかもしれない(良い離脱の例)。大きく異なるこの2つのエクスペリエンスは、パスレポートでは同じに見えてしまう。アナリティクスからはそれぞれのユーザーが達成しようとしていたことまではわからないからだ。
アナリティクスに基づく経路を解釈するためのヒント
サンキーダイアグラムは、解釈するのが難しいこともある。そこで、効果的な分析方法についてのアドバイスをいくつかしたい。
フローデータのフィルタリング
フロー図には大量のデータが表示されるため、何が起こっているのかを理解するのが大変な場合がある。そこで、そのデータをフィルタリングして、意味のある塊に分け、解釈しやすいようにすることを推奨したい。
ある都市の道路状況を一度に全部観察しようとすると、どれか1つの交通の流れに焦点を絞って細部にまで注意を払わない限り、パターンを見出すことは非常に難しい。たとえば、ラッシュアワーに、何台の車があるランプを経由して高速道路に入ってきたのか。彼らはどこから来て、その高速道路に合流したのか。仮に少し追跡してみると、彼らはどこで高速道路を降りるか。高速から降りようとしている大量の車と入ろうとしている大量の車が何か所かの出口で集まってしまった場合、大きな渋滞が発生したか。交通技術者は、こうした交通データを使用して、交通渋滞を解消する方法を探るのである。ユーザーエクスペリエンスの分野で、交通渋滞を扱うことはあまりないが、(認知負荷、ワーキングメモリーの負荷、インタラクションコストの観点から)我々も最小限の労力でユーザーを目的地に導くことに取り組んでいる。したがって、両者の共通点を知ることは不可欠であるといえよう。
こうしたダイアグラムでは、非常に多くのジャーニーが重なり合っているため、通常、その「すべて」のジャーニーを確認することは不可能だ。そこで、代わりに、重要なページや画面を分析の出発点にするとよい。特定のページを通過するトラフィック以外を非表示にできる機能を十分に活用しよう。この機能を利用すると、1つのノードだけを強調表示し、ユーザーがそのノードに到着したときにどこから来て、その後どこに行ったのかを確認することができる。

さらに、そうしたデータをユーザーセグメントでフィルタリングすることにも時間をかける価値がある。モバイルとデスクトップとで、一般的な経路に違いはあるだろうか。コンバージョン、購入、さらには重要な機能の利用など、主要な目標を達成したユーザーの場合はどうか。たとえば、検索機能を利用したユーザーの経路は、利用しなかったユーザーの経路と比べてどんな感じか。
主要なタッチポイントの確認
ユーザーが最初に遭遇するノードを確認しよう。多くのトラフィックはトップページから始まるが、ユーザーが初めて接して第一印象を持つのが内部ページであることも少なくない。そうしたよく見られている内部ページをチェックしてみよう。サイトの目的が明確に示され、わかりやすい位置確認やナビゲーション、他の重要なエリアへの道案内オプションを備えているか。これらのページは、主要な製品やコンテンツ、機能へのリンクを表示しているだろうか。また、こうしたランディングページの離脱率が他のページの離脱率よりも高くなっていないか。そうであれば、そのページのコンテンツは問題がある可能性があるということだ。
トップページ以外のよく使われているスタートページをそれぞれ調べて、ユーザーが次にどこに行ったのかも精査するとよい。この情報によって、ユーザーがどのような情報ニーズを持っているかについての仮説を立てることができる。とはいえ、この活動から得られる知見は、ほとんどのユーザーはページ上の目立つリンクをたどるという、ほぼわかりきったものになることが多いということも知っておこう。
ユーザーが2番目のステップでどのノードに遭遇するかを調べよう。そして、2回目のインタラクション後に離脱率が高い、といったパターンを探すとよい。このようなデータは、ログインページの次に閲覧されたページにディープリンクがないなどの問題を示す唯一の兆候になりうる。たとえば、あるミールキット配達サービスのユーザーは、配達される料理を選択するためのメールリマインダーを毎週、受け取っていた。そのユーザーがメールにあったリンクをクリックすると、アカウントにログインしてから、次に進むように求められた。そこで、アカウントにログインしたところ、あっさりとトップページにリダイレクトされてしまった上に、Eメールに出ていたカスタマイズされたコンテンツにアクセスする方法も不明だった。このユーザーは、イライラしてため息をつき、メールで提案されていたページを探すどころか、ブラウザのタブを閉じてしまった。
関連リンクと実際の次の経路を比較しよう。ユーザーが取った次のステップの一覧に目を通すことによって、アルゴリズムが生成した関連コンテンツのリンクやパーソナライズされた情報で、ユーザーにはあまり関係がないものがある箇所を特定することも可能だ。ただ、それには、トップページ以外のそれぞれのスタートページにある関連リンクを、ユーザーが「実際に」次にアクセスしたページと比較する必要がある。仮に大きな違いがある場合には、その理由を自問自答しなければならない。
ハブページを確認しよう。ハブページとは、大量のトラフィックの出入りがあるノードのことで、ナビゲーションのような機能を持つルーティングページであることが多い。ここでは、ユーザーが同じハブページに何度も戻ってくるような場所、つまり、ポゴスティッキングをしているところを探そう。こうした行動パターンは、ユーザーが既知のアイテムを見つけようとしながらイライラしていることを示していることもあれば、エンゲージメントが高く、サイトを楽しく見て回っている表れの場合もある。パスレポートを利用して、ポゴスティッキングの発生箇所を特定して、定性的なユーザーテストを実施し、ポゴスティッキングの理由を確認するようにしよう。
フローの終わりから始める
経路を調査する手法には、フローの先頭ではなく、最後を確認することから分析を開始するというものもある。(しかしながら、すべてのアナリティクスツールにこの機能があるわけではない)。サービスへの登録や何かの購入、見込み客獲得フォームへの記入、パワーユーザー向けの機能の操作など、ユーザーにとっての重要な目標から確認を始めるということだ。そして、前に戻って、ユーザーがその目標にどのように到達したかを確かめるのである。このやり方を取ることで、高度な機能の発見しやすさや、コンバージョンをサポートするコンテンツの説得力を明らかにできる。
この分析手法は、あまり望ましくない結果に対する事後分析をする際にも役に立つ。ユーザーがアカウントを削除する前に最後にインタラクトすることが多かった機能は何か。こうしたインタラクションを分析することで、サイトや製品に対する不満の兆候を特定することが可能だ。それから、その後で、(たとえば、インターセプトベースのリクルートを通じて(訳注:サイトを利用中のユーザーにポップアップ画面を見せて、その場で調査に呼ぶ))そうした兆候を示したユーザーのニーズをより詳しく調べ、彼らのニーズに対応すればよい。
まとめ
ユーザーパスレポートは、ユーザーがサイト内を移動する一般的な方法を理解するための探索ツールだ。このツールはユーザージャーニーの一部の側面を理解するのに役に立つ。ただし、製品を利用する際のユーザーの思考や感情、期待を理解しようとする定性調査の代わりにはならないだろう。
ユーザーパスレポートがUX業務に果たす役割についてさらに詳しくは、我々の1日セミナー「Analytics & User Experience」を受講してみてほしい。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。

