Webの読み方のF字型パターン:
誤解もあるが、今も(そしてモバイルでも)重要
アイトラッキング調査は、ユーザーがWebページやスマートフォンの画面をさまざまなパターンで流し読みすることを示している。その1つがF字型だ。F字型のパターンが発見されて11年が経った今、それがどんな意味をもつのかを再検討する。
NN/gによるUXの世界への貢献のうち、最もよく引用されるものの1つが、2006年に確認されたWebコンテンツの読み方のF字型パターンだろう。その後、この調査結果はいろいろなところで参照されてきたが、正確に用いられることもあれば、間違って解釈されていることも多かった。そこで、この記事では、Webの読み方に関して再検討した最近の調査について報告し、さらに、F字型のパターンに関わる誤解のなかでも、特に以下の点について説明したいと思う:
- Webでの流し読みのパターンは常にF字型になるわけではない。よくみられる流し読みのパターンは他にもある。
- F字型のパターンはユーザーにとってもビジネスにとっても好ましいものではない。
- 適切なデザインをすれば、F字型の流し読みは防ぐことができる。

F字型パターン
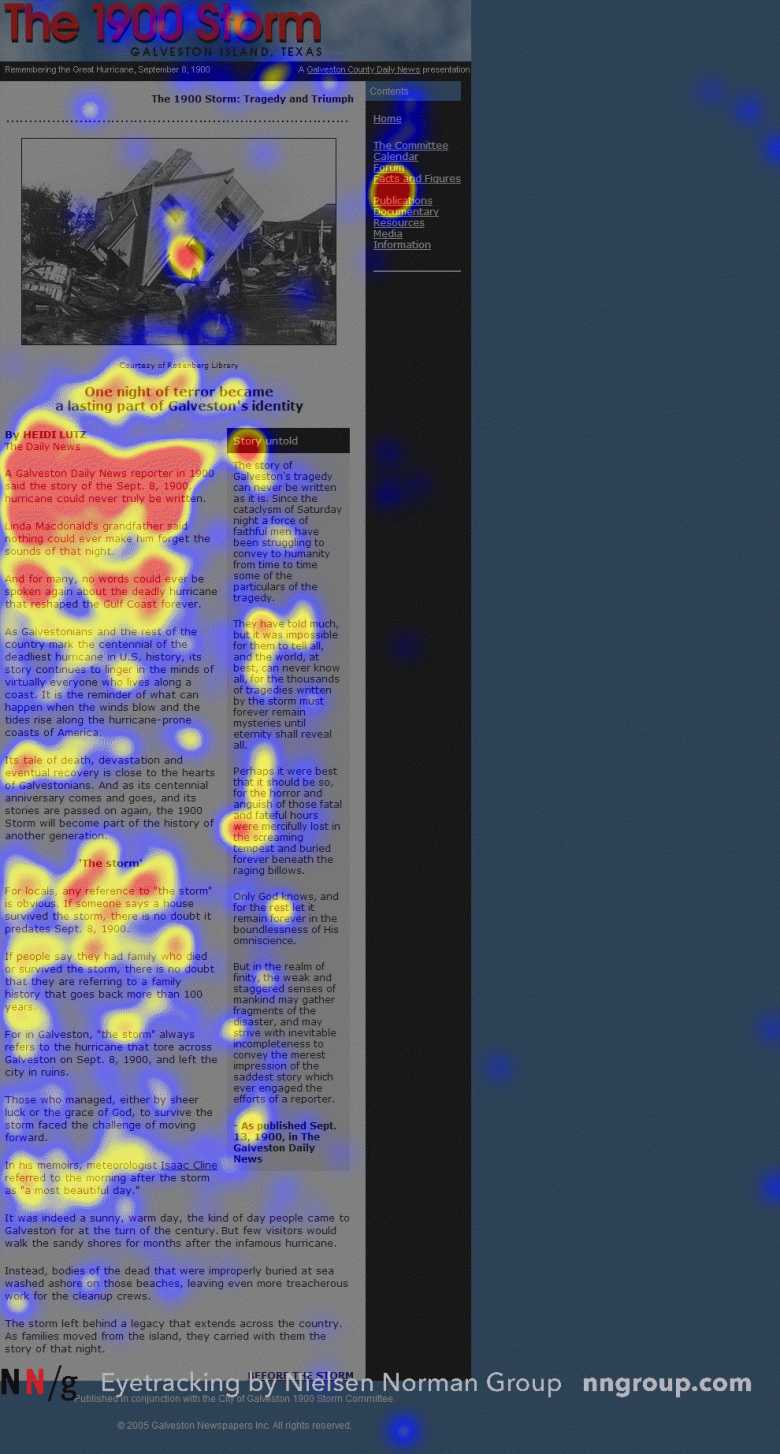
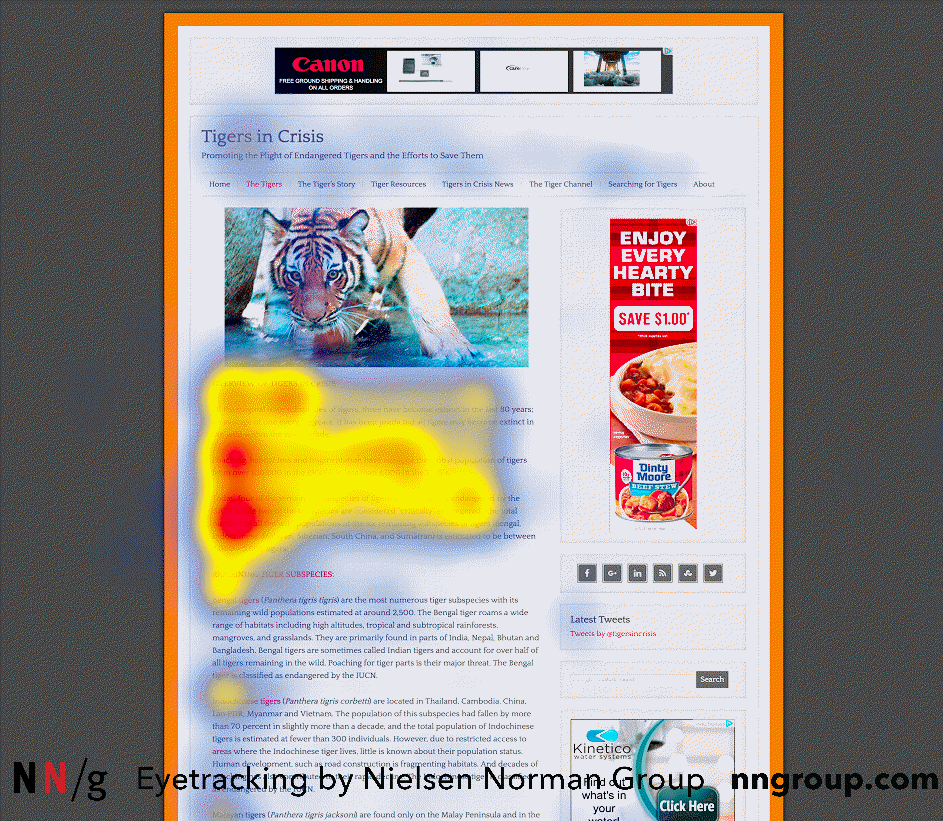
F字型の流し読みのパターンの特徴は、ページの上のほうと左側に注視が多く集まることにある。具体的には:
- まず、ユーザーは、通常はコンテンツの上部を水平方向に読み進む。この1つ目の要素がFの上の横棒を形作る。
- 次に、少しページを下ってから、再度、水平方向に読み進むが、ここで読まれる幅は最初よりは短いことが多い。この追加された要素がFの下の横棒となる。
- 最後に、ユーザーはコンテンツの左端部分を垂直方向に流し読みする。このとき、上から順にゆっくりと流し読みをした場合には、アイトラッキングのヒートマップには隙間のない縦線があらわれる。一方、素早く視線を降ろしていった場合には、その部分が斑点状のヒートマップとなる。この最後の要素が、Fの縦の棒を形成する。
このパターンは以下のことを示唆している:
- ページのテキストの最初の行に、同じページにあるその後の行よりも視線が集まっている。
- テキスト各行の左側にある最初の数語は、同じ行のその後の語よりも多く注視されている。
つまり、テキストの最初の行では、ユーザーはその後の行に比べると、右のほうにある語まで流し読みする。こうした流し読みのパターンがFという字に「似ている」ということなのだ。しかし、「完全な」F字型になることはめったにない。たとえば、ユーザーがページを読み進めていくうちにある段落に興味をもち、多くの語句を注視して、右のほうまでまた読み進めるということもあるだろう。その場合は、読み方のパターンはEのような形になる。
F字型のパターンが当てはまるのは、Webページのコンテンツエリアの読み方に対してである。したがって、このパターンによってあらわされるのは、Webページを訪問して、そのコンテンツを評価する際のユーザーの行動であって、Webサイトの新しいセクションに来て、次にどこに行くべきかを決めるために、(ページの最上部か左側にあることが多い)ナビゲーションバーをチェックしているときの行動ではない。そのため、F字型パターンでは、左カラムがナビゲーションレールになっている場合には、視線の向かう先は「コンテンツエリア」の左側であって、ページ全体の最も左端ではない。
最近、実施したアイトラッキング調査から、F字型の流し読みのパターンは、デスクトップとモバイルの両方で、今も健在であることがわかった。つまり、F字型パターンは、テクノロジーよりも人間の行動に依存するUXの調査結果の息の長さを示す典型的な例でもあるのだ。

また、最近実施したアイトラッキング調査では、アラビア語のような右から左に読む言語では、ユーザーは逆F字型に読むことが示された(この結果は我々の予想通りではあるが、この調査で初めて確認された)。
流し読みのパターンはF字型だけではない
流し読みのパターンは、F字型以外にも、以下に挙げたようにいろいろとある:
- レイヤーケーキ型パターンが発生するのは、見出しや小見出しだけが流し読みされ、その下にある通常のテキストが飛ばされる場合だ。この行動のゲイズプロットやヒートマップには、水平方向の線が複数本あらわれることになり、スポンジとフロスティング(訳注:砂糖、バター、チーズなどからなるクリーム状のもの)を交互に重ねたケーキを連想させるパターンとなる。
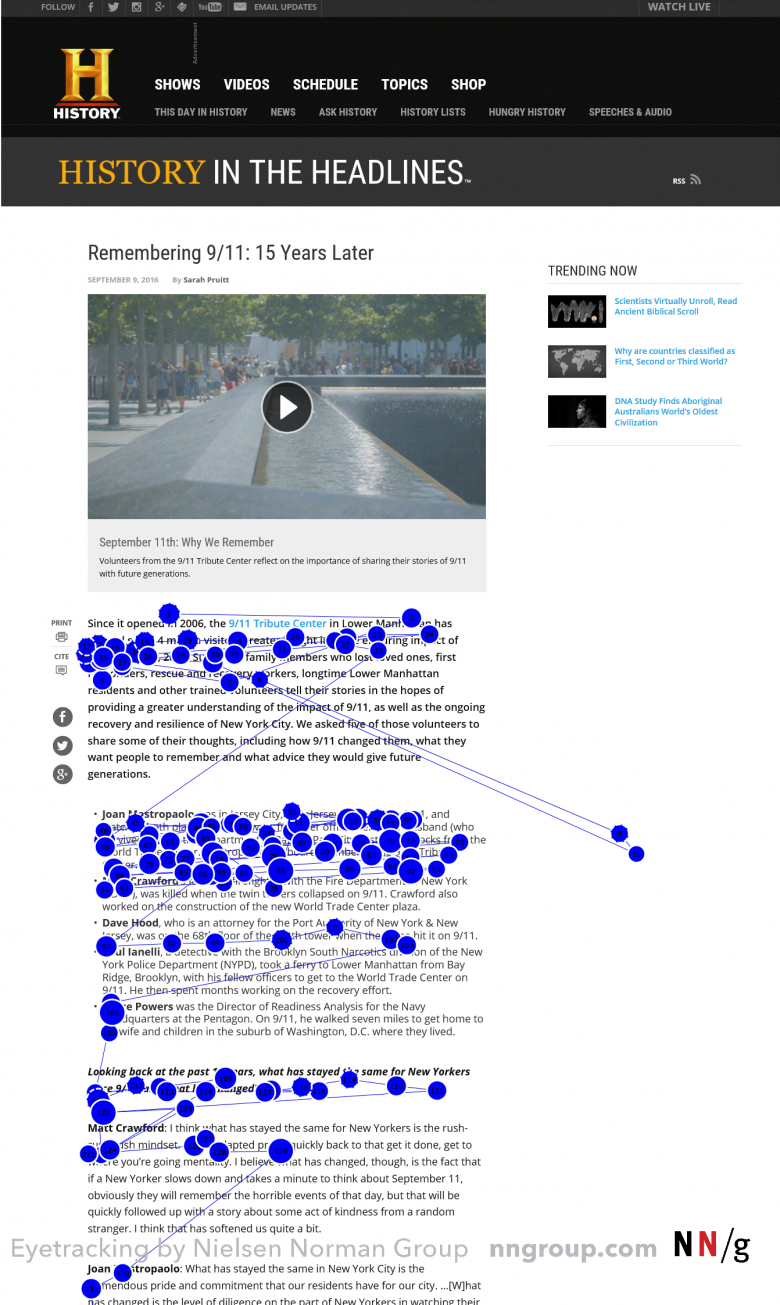
- 斑点型パターンとは、テキストの大きな塊が飛び飛びにある形で、リンクや数字、特定の単語、(住所やサインのような)特徴的な形をしている語句など、何か具体的なものを探しているかのような流し読みの軌跡を取る。
- 目印型パターンは、ページをマウスでスクロールしたり、指でスワイプしながら、視線はある一箇所にずっと向いているというもので、回転するダンサーがバランスを保つために1つのものを注視する様子に似ている。目印型パターンはデスクトップよりもモバイルでよく見られる。
- バイパス型パターンは、まったく同じ語句で始まっている行がリスト内に何行もあるとき、ユーザーがそうした最初の語句を意図的に飛ばす場合に発生する。
- コミット型パターンでは、ページのほぼすべての要素が注視される。ユーザーにやる気があり、コンテンツに関心があれば、彼らは段落内はもちろん、ページ全体のテキストをすべて読むからだ(とはいえ、このパターンが頻繁に起こることを期待してはならない。ほとんどのユーザーは流し読みをすると思ったほうがよい)。
F字型パターンで流し読みする理由
ユーザーは、以下の3つの要素が揃った場合に、F字型に流し読みをする:
- ページやページのセクションが、ほとんどあるいはまったくWeb向けの書式になっていない。たとえば、ページが「テキストの壁」のようになっていて、太字になっている部分もなければ、箇条書きにもなっていないし、小見出しもない、など。
- そのユーザーは、ページを最も効率的に読もうとしている。
- そのユーザーは、すべての語を読みたいと思うほど、そのページに対して熱意があるわけでもなければ、興味があるわけでもない。
後半の2つの要素は、Webで見られるユーザーの行動をほぼ要約したような内容といえる。すなわち、Webユーザーの大半はできるだけ早く、なるべく労力をかけずに、タスクを終わらせたいと思っている。つまり、彼らがページを訪問するのは、さっさと答えを知りたいからであって、そのテーマに関する論文を読んで、知識を深めたいからではないのである。
最も関連度が高かったり、興味深かったり、有益な情報にユーザーがアクセスできるような手段を、Webのライターやデザイナーが講じていない場合には、ユーザーはその経路を自分で探すことになる。視線を誘導するための合図がないと、彼らは労力が一番かからない経路を選び、読み始めの場所(通常は、ページのテキストの中で最も左上にある語)の近くばかりを注視するというわけだ。しかし、だからといって、常にユーザーがページをF字型に流し読みするというわけではない。長年、Webページを読んできたことで、重要なコンテンツはそうではないコンテンツよりも前に置かれていると思うようにユーザーが訓練されてきている可能性はあるだろう。だが、コンテンツ内の最も重要な内容はF字型に配置されている、と本当に思っているユーザーはいないはずだ。つまり、Fというパターンは、重要な情報に視線を引きつけるための強力な手がかりがない場合のデフォルトのパターンなのである。
ユーザーは、インタラクションコストを最小限に抑えつつ、自分のおこなう作業から最大限の利益を得ようとするものだ。これをユーザーの視線に当てはめると、必要とする情報を集めながらも注視は減らす、ということになる。つまり、ユーザーはそうした限られた注視から得た情報を活用し、処理して、結果を出そうとしているのだ。時間を節約しようとすれば、注視は減る。そして、見る語の数も少なくなる。
また、ユーザーがテキストの流し読みをしていて、飽きたり、疲れてしまう場合もあるだろう。読んだ単語がどれも情報の匂いが弱く、流し読みを続ける分には足りるが、さらにテキストを読むには十分ではない場合もある。
F字型は、ユーザーとビジネスのどちらにも良くない
F字型に流し読みをするとき、ユーザーはカラム内のテキストの表示の仕方だけを根拠に、コンテンツの大部分を読み飛ばす。そうした飛ばされた語句が、読まれた単語と同じくらい、あるいはもっと重要なことはよくある。しかし、ユーザーがこの点について認識することはない。当然のことだが、見ていないものの内容を知ることはできないからだ。

さらにいうなら、レスポンシブデザインやリキッドテキストレイアウトだと、ウィンドウの大きさによってテキストの表示内容は変わってしまう。そのため、たとえば、スマートフォンでF字型に流し読みしていたユーザーが、同じページをデスクトップでF字型に流し読みする場合に、同じ単語を注視しないこともありうる。だが、それは表示域の大きさによって、コンテンツの表示方法が変わったからにすぎないのである。
F字型の流し読みのパターンが、ユーザーにとってもビジネスにとっても良いことではないのは間違いない。ページの右側に表示されているというだけで、ユーザーが重要な情報を飛ばしてしまう可能性があるということだからだ。Web向けの適切な書式にすれば、F字型の流し読みの影響は軽減される。しかし、あなた方のページにWeb向けの書式になっていないテキストの大きな塊があると、ユーザーはそれをF字型に流し読みするだろう。
では、F字型パターンの流し読みはユーザーにとって良いことではないというなら、なぜユーザーは、それがWebの主流になるほど、よくこの読み方をするのだろうか。それは、F字型パターンが実際に「良くない」のは、「あなた方の」Webサイトを訪問したことによる利益を最大限に得られないという意味に限っての話だからだ。しかしながら、ユーザーは1つのWebサイトから得られる利益を最大にすることを狙っているわけではなく、「Web全体」を利用したときの費用便益比を最大にすることを目指している。あなた方のWebサイトはインターネット全体と比べると、海岸にある砂の一粒のようなものなのである。そして、このたとえで続けると、素敵な砂の城を作ろうと思えば、特にさらさらの砂粒を探しだすことのために、無駄な時間はかけられないはずだ。砂はバケツ単位ですくい集める必要があるからだ。同じように、ユーザーは複数のWebサイトを拾い読みして、個別のサイトにはあまり労力をかけずにWebから価値を得る。そのため、多数のサイトを同時に開いておけるように、ページパーキングがよくおこなわれるのである。
F字型パターンに対するベストな対応策
ユーザーに努力を強いて、良くないショートカットをさせるのではなく、自分たちがユーザーのために作業をしよう。テキストに優先順位を付けて、Web向けの書式にし、あなた方がユーザーに見てほしいと思っているもの、また、彼らが見たいと思っているであろうものに誘導しよう。以下にそのためのシンプルなヒントを挙げる:
- ページの最も重要なポイントは冒頭の2段落に入れよう。
- 見出しや小見出しを活用しよう。また、そうした要素は、ユーザーがすぐ識別できるように、通常のテキストよりも重要に見えるようにし、目につきやすくしよう。
- 見出しや小見出しは最も重要な情報を伝える語で始めよう。すなわち、ユーザーは最初の2語しか見なくても、その後のセクションの要点を理解できるべきである。
- 関連のあるコンテンツ同士は少量ずつ、たとえば、枠線で囲んだり、背景の色を変えたりして、グループに見えるようにしよう。
- 重要な語句は太字にしよう。
- さまざまなリンクの書式を活用しよう。そして、(「進む」や「ここをクリック」、「詳しくは」などの汎用コマンドを使うのではなく)リンクには必ず情報を含む語を入れよう。このテクニックを使えば、コンテンツを見て流し読みをする代わりに、リンクの読み上げを聞いているユーザーのアクセシビリティも向上する。
- 行頭文字や数字を利用して、リストやプロセス内のアイテムにユーザーの注意が向くようにしよう。
- 必要のないコンテンツはカットしよう。
要約
Webでの流し読みは以下の要素の影響を受ける:
- ユーザーのやる気
- ユーザーが達成しようとしている目標
- ページのレイアウトやテキストの書式
- ページのコンテンツ
ユーザーのやる気や目標をコントロールするのは難しいが、コンテンツや表示を最適化して、彼らが必要としているものをすばやく見つけられるようにすることは可能だ。特に、Web向けの適切な書式を利用して、最も重要な語にユーザーの注目が集まるようにし、ユーザーがF字型に流し読みするときに偶然注視するかもしれない語に依存しないで済むようにしよう。
F字型などの流し読みのパターンについて、さらに詳しくは、以下を参照してほしい:
- 2006年に実施した最初の調査: Webコンテンツを読む視線の軌跡は“F”を描く
- レポート(英語): How People Read on the Web: The Eyetracking Evidence
- トレーニングコース: Writing Compelling Digital Copy

