メニューデザインのチェックリスト:17のUXガイドライン
ユーザーはメニューを使ってコンテンツを見つけたり、機能を利用したりする。このチェックリストを活用し、メニューがその役割を果たしているかを確認しよう。
紛らわしかったり、操作しにくかったり、見つけにくかったりするメニューにユーザーが苦労している様子を目にすることは少なくない。ユーザブルなナビゲーションメニューを作成するための以下のガイドラインに従い、よくある間違いを防ごう。
ナビゲーションが見えるようにする
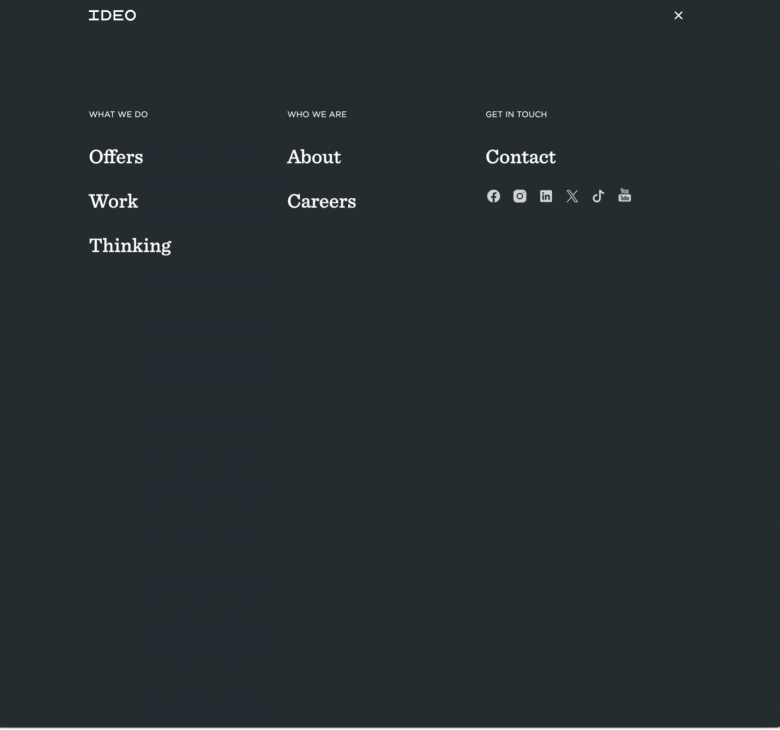
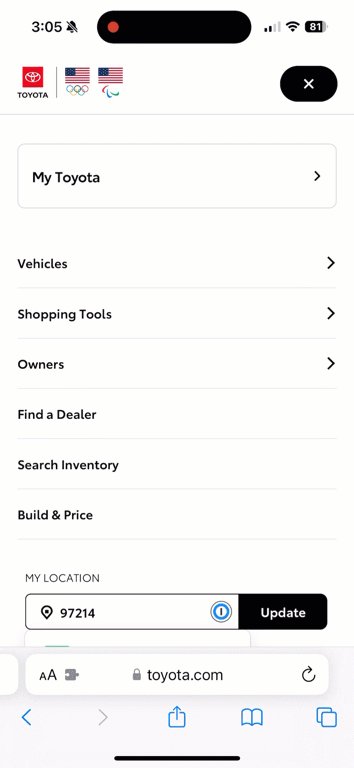
1. 大きな画面ではナビゲーションを表示する
これは、(ナビゲーションカテゴリーを1つのメニューの下に入れる)ハンバーガーメニューは、デスクトップのウェブサイトやアプリには適していないことを意味する。「視野の外は意識の外」ということだ。ただし、ハンバーガーメニューは、小さな画面では必要悪である。画面が小さいと、限られた画面領域内でコンテンツとナビゲーションのバランスを取る必要があるからだ。しかし、メニューを表示するスペースが十分にある場合は、メニューを非表示にすべきではない。
ナビゲーションには、目的地までの道案内以外にも役割がある。ユーザーがサイト上のリソースやコンテンツの全体像を把握しやすくするのである。ナビゲーションが非表示になっていると、ユーザーはそうしたコンテキストとなる手がかりを得られず、そのサイトがどのようなサイトで、何を提供しているのかわからなくなってしまう。

2. メニューをユーザーが期待する場所に配置する
メニューはそれぞれ、画面上のある特定のエリアに表示されるものとユーザーは考えている。このユーザーの期待をうまく利用しよう。

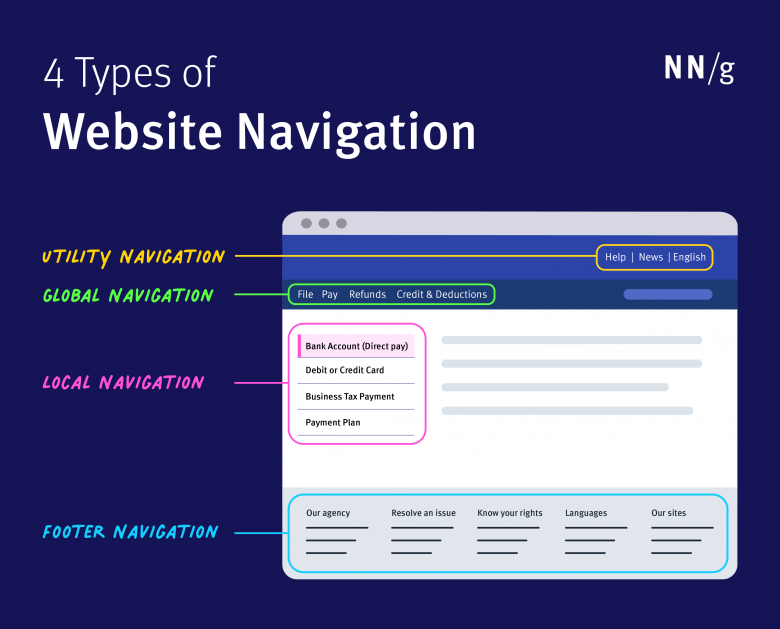
| メニューの種類 | 期待される位置 |
|---|---|
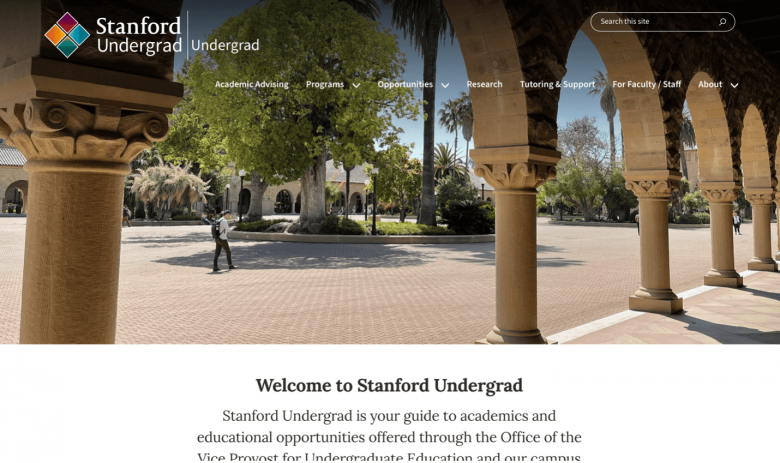
| プライマリーナビゲーションメニュー (訳注:上の画像ではglobal navigation) | ウェブサイト:ヘッダー アプリケーション:画面の左側 |
| ユーティリティナビゲーション | 画面の最上部、プライマリーナビゲーションと検索の上 |
| ローカルナビゲーション | デスクトップトップサイトでは左側 |
| フッターメニュー | 画面の最下部 |
フッターには優先度の低いペルソナ向けの付加的なカテゴリー(投資家情報、求人情報など)を記載するとよい。
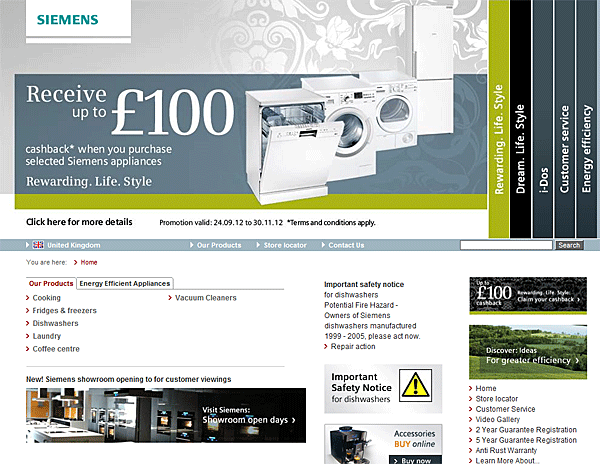
3. リンクテキストは背景とコントラストの強い色にする
メニューリンクは、背景とすぐに区別でき、見つけやすくする必要がある。
コントラストのガイドラインを無視するデザイナーのなんと多いことか。デジタル空間を移動するだけでも迷いやすいのに、メニューを読み取るために目を細める必要まであるとすれば困ったことである。

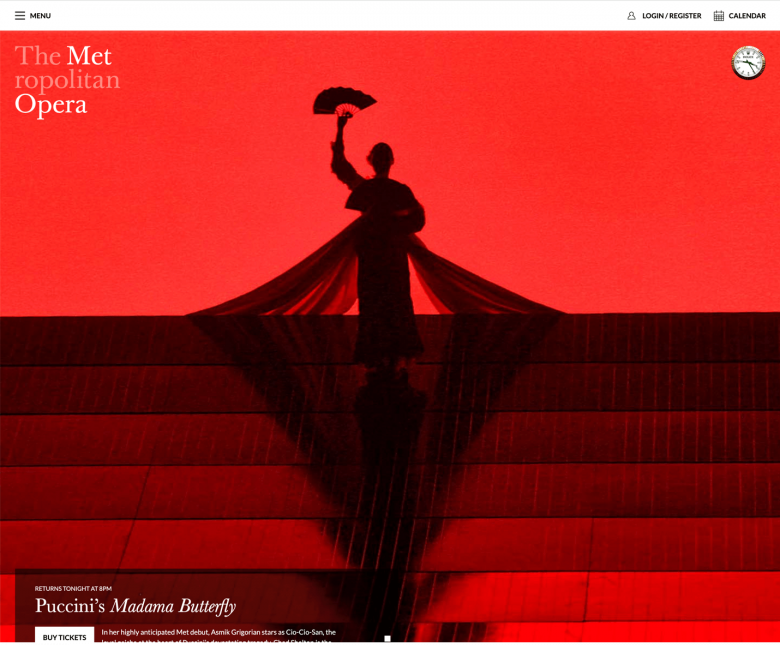
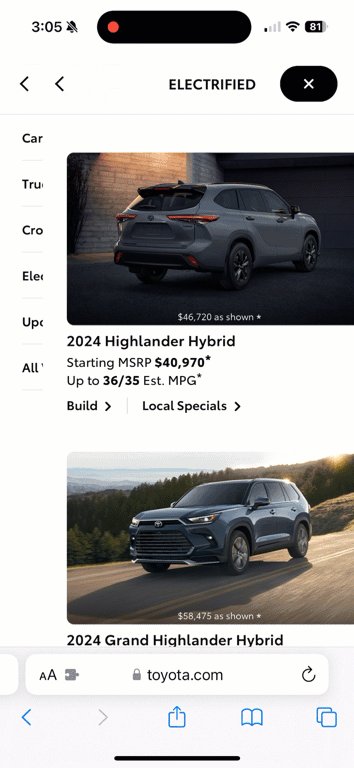
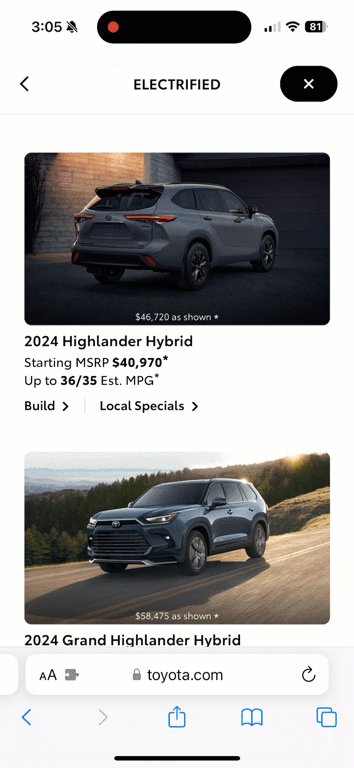
4. 大きな画面ではメニューで画面を覆わない
大きな画面では、メガメニュー(またはサブメニュー)が開いたときに画面全体が覆い隠されないようにしよう。メニューの可視性や読みやすさは重要だが、開いたメニューが画面全体を占領してはならない。開いたメニューは、コンテンツの上に表示される、動的で一時的なUI要素であり、独自のURLを持つページとは異なるからだ。
ユーザーによっては、一瞬どこにいるかわからなくなり、メニューを開いたのではなく、誤って新しいページに移動してしまったと勘違いすることもありうる。また、サイト内で自分の現在地を認識するのに苦労するユーザーも出てくるだろう。
(ただし、このガイドラインは、モバイルデバイスでは必要に応じて適用されないこともある。)

現在地を伝える
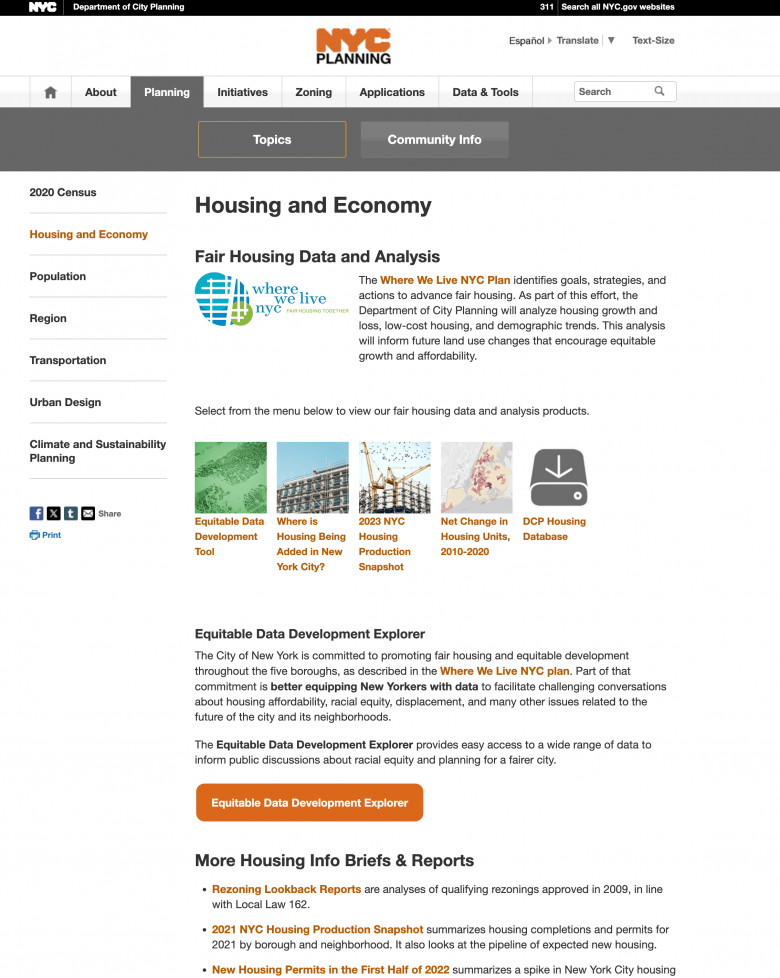
5. ユーザーの現在地をメニューで示す
「今、自分はどこにいるのか」というのは、ユーザーがウェブサイトを適切に移動するために答えを出さなければならない基本的な質問の1つである。ユーザーは、メニュー(およびパンくずリストなどの他のナビゲーション要素)からの視覚的な手がかりを頼りに、この重要な質問の答えを見つける必要がある。
ナビゲーションメニューの最も重要な役割の1つは、ユーザーの現在地を示すことである。ユーザーはトップページ以外のページからアクセスすることがよくあるからだ。現在地の表示を怠るというのは、おそらく我々がサイトメニューで最もよく目にする一般的な間違いの1つである。


6. 関連するコンテンツに関するローカルナビゲーションメニューを提供する
ユーザーが関連する製品を比較したり、1つのセクション内で複数のタスクを完了しようとすることが多い場合は、そのような関連ページをローカルナビゲーションメニューで表示し、ユーザーが階層を上下に「ポゴスティッキング」しなくてすむようにしよう。

利用可能な選択肢を伝える
7. リンクラベルには明確で具体的かつ馴染みのある表現を使う
ユーザーが何を求めているかを把握した上で、ユーザーにとって馴染みがあり、関連性のあるカテゴリーラベルを使用しよう。メニューは、造語や社内向けの専門用語、抽象的な大分類など、気取った表現を使う場所ではない。コンテンツや機能、リソースを明確に説明する言語表現に徹すべきである。
8. リンクラベルは流し読みしやすくする
垂直メニューでテキストを左寄せにし、重要な語句を先に配置することで、ユーザーがメニューを読む時間を短縮することができる。
9. 大規模なウェブサイトではサブメニューで複数の階層を表示する
階層を複数掘り下げて閲覧される傾向がある場合は、メガメニューを採用すると、ユーザーは1つ(または2つ)の階層をスキップでき、時間の節約になる。モバイルデバイスの場合は、シーケンシャルナビゲーションを使用することで、ユーザーが深い階層構造を効率的にたどりやすくなる。

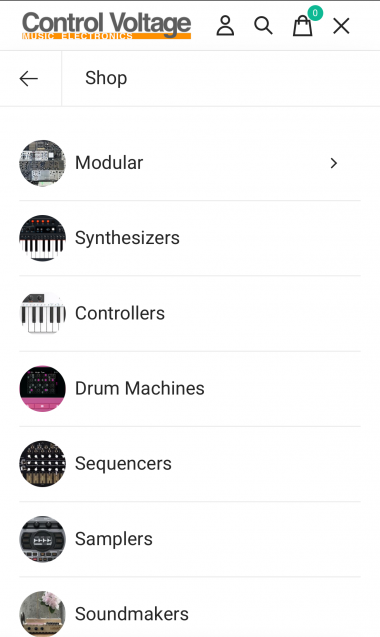
10. 長いメニューには視覚的な手がかりを使用する
(シグナルを追加するためのオプションとしての)視覚的な伝達手段で長いメニューの情報の匂いを強めよう。画像やアイコンを追加したり、一部に色を付けると、見慣れない選択肢の理解(または区別)や、流し読みしやすさの助けになる。ただし、重要なのは、これらはあくまで補助的な追加要素であり、明確なテキストラベルに置き換わるものではないということだ。また、アクセシビリティとユーザビリティの観点からも明確なテキストのオプションを提供することが求められる。

操作を容易にする
11. メニューリンクはタップやクリックをしやすい大きさにする
リンクが小さすぎたり、互いに近すぎたりすると、モバイルユーザーにとって大きなフラストレーションの要因となる。また、大画面の場合は不必要に使いにくくなってしまう。

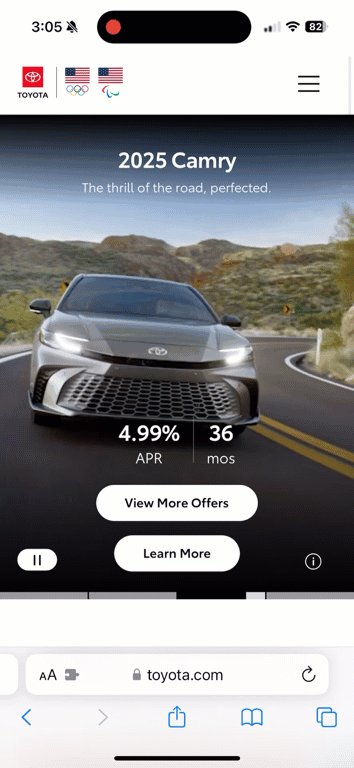
12. サブメニューにはキャレットまたは矢印アイコンで明確なシグニファイアを付ける
こうしたシグニファイアは、直接新しいページに遷移するメインナビゲーションの項目と、サブメニューに展開される項目を区別するのに役立つ。カテゴリー名がクリック(またはタップ)できるように見えないと、ユーザーはサブメニューが存在することにすら気づかない恐れがある。

❌ メニューの背景に画像を使用すると、コントラストが低下する(その結果、読みにくくなる)ので気をつけよう。
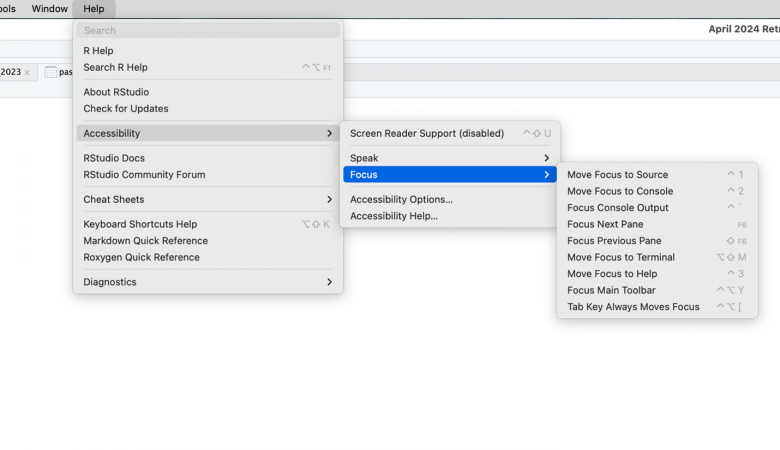
13. サブメニューは(マウスオーバー起動ではなく)クリック起動にする
マウスオーバー方式は万人向けではない。タッチスクリーンユーザーや主にキーボードで操作するユーザーは、マウスオーバーしないと表示されないコンテンツにはアクセスできないからだ。もしメニューがマウスオーバーで表示されるようになっている場合は、そうしたユーザーのために別のアクセス方法も用意する必要がある。
デバイスや入力方法を問わず、一貫性があり、信頼性の高い操作パターンを提供することが望ましい。また、マウスオーバーで表示されるメニューは、誤って起動(または終了)してしまうことがあり、これはすべてのユーザーにとってフラストレーションの原因となる。
14. 階層が複数あるカスケードメニューは避け、代わりにメガメニューやランディングページを設置する
シンプルなドロップダウンメニューは1階層のナビゲーションには適しているが、2階層になるとユーザーにフラストレーションをもたらす。さらに、3階層以上になると、ユーザーが誤って別のサブカテゴリーを選択したり、メニュー全体を閉じてしまうリスクが高まるため、極力避けるべきである。
サブメニューに複数の階層がある場合は、メガメニュー(2~3階層の情報にうまく対応できる)を使用するか、追加の選択肢を備えたルーティングページにユーザーを誘導するほうがよい。

15. 長いページにはスティッキーメニュー(または部分的なスティッキーメニュー)を検討する
長いページの一番下までスクロールすると、ページ上部のメニューに戻るのに延々と退屈なスクロールを強いられることがある。スクロールしてもビューポートの上部にメニューが常に表示されていれば、この問題は解決するし、特に画面が小さい場合は重宝されるだろう。
16. よく使うコマンドはアクセスが楽になるように最適化する
これは、ドロップダウンメニューの場合は、ドロップダウンを起動するリンクターゲットの近くに最もよく使われる項目を配置することを意味する(ユーザーのマウスや指の移動距離を短くするためだ。というのも、フィッツの法則によると、ターゲットまでの移動時間はその距離に依存するからだ)。
17. ナビゲーションには目新しいデザインや奇をてらったパターンは使用しない
メニューをデザインする際、かっこいいエフェクトでユーザーを感嘆させようとすることを優先事項にすべきではない。クライアントやステークホルダーは斬新なメニューデザインに一時的には感心するかもしれないが。素晴らしいコンテンツが魅力的に表現され、そこに使い慣れたメニューからすぐアクセスできるようになっているほうがユーザーははるかに感心してくれるものだ。

もちろん、新しいタイプのメニューがユーザーエクスペリエンスを向上させる場合もある。(ハンバーガーメニューは、この好例である。)あるいは、新しいテクノロジーがあまりにも革新的な場合には、今回のガイドラインが当てはまらないこともあるだろう。しかし、そのようなケースはまれだ。したがって、ほとんどのインタフェースは、この17の原則に従うことで、より使いやすくなるだろう。
無料ダウンロード
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。