複雑なアプリケーションに適用される10ユーザビリティヒューリスティックス
ニールセンの10ユーザビリティヒューリスティックスは、ドメイン固有の複雑なワークフローをサポートするアプリケーションのUXを分析するために利用することができる。
ヤコブ・ニールセンのユーザーインタフェースデザインのための10ユーザビリティヒューリスティックスは、1994年に発表されて以来、デザイン上の意思決定を導くための一般的な経験則として広く利用されてきた。この10個のヒューリスティックスは、テレビゲームからVRアプリまで、ほとんどの形態のインタラクションに適用できるのと同様に、複雑なドメイン固有のアプリケーションに取り組むUX実践者にとっても適切な指針となる。(「ヒューリスティック」(経験則)というその言葉のとおり、ユーザビリティヒューリスティックスは非常に汎用的なものだからだ)。
我々は、以前、複雑なアプリケーションの定義として、専門分野で高度なトレーニングを受けたユーザーの構造化されていない幅広い目標や非線形のワークフローをサポートするアプリケーション、とした。エンタープライズアプリケーションや複雑なデータ分析、モデリングをサポートするアプリケーション、影響の大きい、あるいは重要な意思決定をサポートするシステムなどがこのカテゴリーに該当する。この記事では、各ヒューリスティックがこうした複雑なアプリケーションにどのように適用されるかについての例を挙げる。
1. システム状態の視認性
「デザインは、妥当な時間内に適切なフィードバックを通して、今、何が起こっているのかを絶えずユーザーに知らせる必要がある」。
ユーザーの操作に対する適切なフィードバックは、ユーザーインタフェースデザインのおそらく最も基本的なガイドラインではないだろうか。適切なフィードバックがタイムリーにないと、ユーザーは自分の操作が正しく解釈され、システムが自分の要求を実行しようとしているかどうかわからない。その結果、混乱して、不信感を抱くこともあるだろう。
フィードバックの最も一般的な例の1つが、進行状況インジケータだ。進行状況インジケータは、システムの現在の動作状態をユーザーに知らせ、プロセスが完了するのを待つ間のユーザーの不安を軽減する。複雑なアプリケーションでは、待ち時間が長くなるというのはよくあることなので、経過時間(または完了したステップ)や、残りの時間またはステップ数など、今、システムで何が起きているのかに関する詳細情報はユーザーにとって有益である。
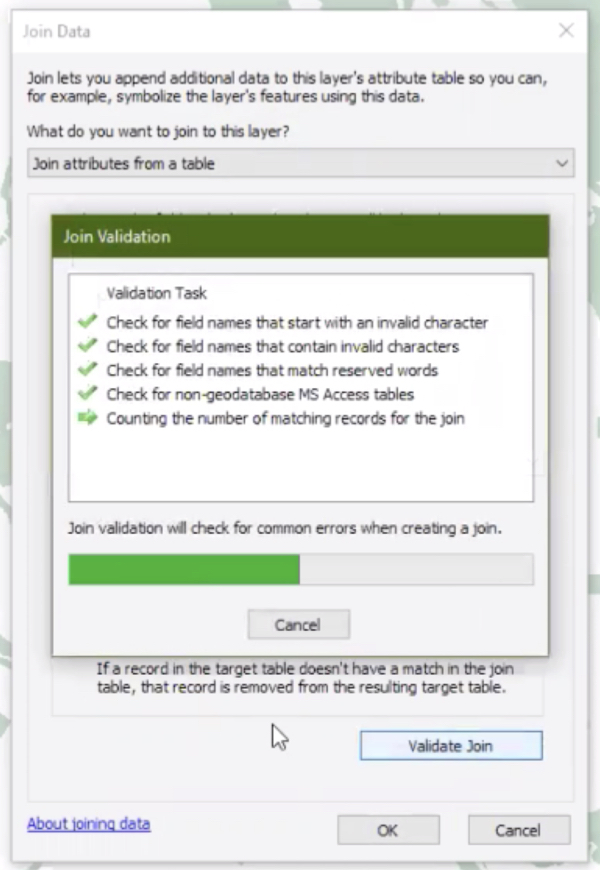
地理情報システム(GIS)のArcMapは、ユーザーが複雑なデータの照会や接続を実行する際に、完了したステップと残りのステップに関する詳細を提供することで、このヒューリスティックをサポートしている。

システムが処理に要すると想定される時間を相対的に示すことで、その処理が完了するまで待つか、その間に別のタスクを開始するかをユーザーが判断できる。なお、複雑なアプリケーションでよく見られるように、待ち時間が10秒を超えると、一般的なループアニメーションではこうしたユーザーの判断をサポートすることはできない。

2. システムと実世界の一致
「デザインは、ユーザーの知っている言葉によって情報を伝える必要がある。内部向けの専門用語ではなく、ユーザーに馴染みのある語句や概念を使おう。現実世界の慣習に則って、自然で論理的な順序で情報を提示しよう」。(システムと実世界の一致に関する記事全文を参照)。
このヒューリスティックをサポートすることは、ユーザーの実世界に関する知識を活用して、アプリケーション内のコントロールや概念を理解しやすくする、ということでもある。デザイナーは、すでに確立されている文化的なメタファーや規範を利用して、ユーザーの期待に従う自然な対応づけを行い、ユーザーが情報を改めて再認しなくてもすぐにタスクを完了できるようにすることができる。一方、こうした文化的なメタファーが崩壊してしまうと、そこには混乱が生じることになる。
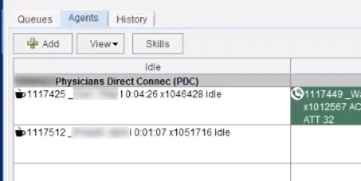
たとえば、アメリカでは、仕事の合間に数分間休憩してコーヒーを飲む「コーヒーブレイク」という概念が文化として定着している。しかし、あるコールセンター管理・監視ソフトウェアは、電話を受けることができるオペレーターの名前の横に湯気の立っているコーヒーカップの画像を表示して、確立されているこの慣習に背いている。

我々の調査に参加したコールセンターのマネージャーは、「どういうわけか、(このソフトウェアは)電話対応可能な担当者を小さなコーヒーカップで表示するのです。なぜなのでしょうか。それだと休憩中かと思いますよね」と不満を述べていた。このようなシステムと実世界の概念との不一致は、頻繁に利用するユーザー(このコールセンターのマネージャーは、何年間も毎日このアプリケーションを利用していた)であっても、時間が経つにしたがい解釈の非効率性を引き起こす。ユーザーは、何度も何度も繰り返し立ち止まり、このシステム固有の意味を思い出さなければならないからである。
3. ユーザーの主導権と自由
「ユーザーは、誤ってアクションを実行してしまうことがよくある。そのため、「非常口」を明確に示して、長いプロセスを経なくても、望まないアクションを彼らがやめられるようにしなければならない」。(ユーザーの主導権と自由に関する記事全文を参照)。
すべてのユーザーは、今、作業中のタスクが何であろうと、システムを前の状態に戻せるUIコントロール(たとえば、前の画面に戻るための「戻る」ボタン、前の状態に戻すための「元に戻す」というオプション、複数のステップのプロセスを終了するための「キャンセル」リンクなど)の恩恵を受けていることは間違いない。しかし、複雑な作業を行うユーザーは、高度な認知機能と時間をワークフローに費やしていることが多いので、システムを習得する際に、スリップ(意図は正しいが、操作が間違っている)やミステーク(意図が間違っている)によって、費やした投資が無駄にならないように、エラーを迅速に修正したり、行った選択を撤回できるオプションが必要である。
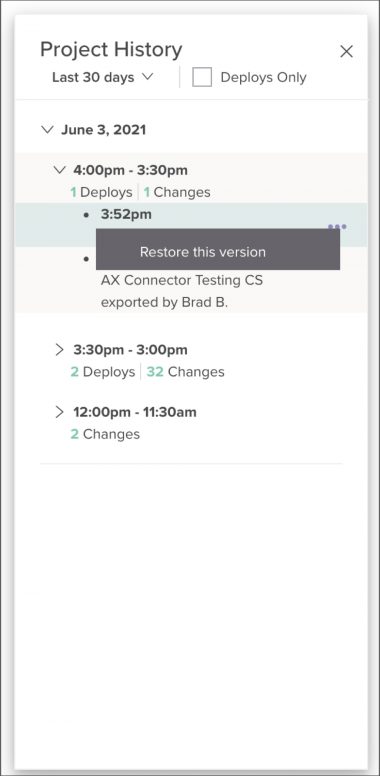
クラウドとオンプレミスのソフトウェアを接続し、APIをデプロイするアプリケーションのJitterbit Cloud Studioは、システムが自動的に保存している、1つ前のバージョンの作業を復元する機能を提供することで、このヒューリスティックをサポートしている。ユーザーは、プロジェクト履歴のタイムラインにアクセスし、プロジェクト内での変更内容やデプロイメントを確認して、以前のバージョンに戻すことができる。このような機能は、特に新規ユーザーや利用頻度の低いユーザーが、実際に使うことで学習することをサポートする(つまり、学習中に悲惨な結果に苦しむことなく、物事を理解できるようにする)上で非常に重要である。

4. 一貫性と標準
「ユーザーに、異なる単語や状況、アクションが同じことを意味するかどうかを疑問に思わせてはならない。プラットフォームと業界の慣例に従おう」。(一貫性と標準に関する記事全文を参照)。
複雑なアプリケーションは、通常、非常にユニークなそのドメイン固有のワークフローをサポートする。しかし、アプリの専門性が高くても、その外部と内部のそれぞれで一貫性を作り出す機会はたくさんある。アプリに一貫性があると、ユーザーは何を期待すればよいかがわかるようになり、学習しやすさが向上する。
内部の一貫性とは、1つの製品や製品群内の一貫性のことで、このような一貫性は、インタラクティブなコンポーネントが製品や製品群を通して同じ視覚的な表現や言葉を使うことで保たれる。
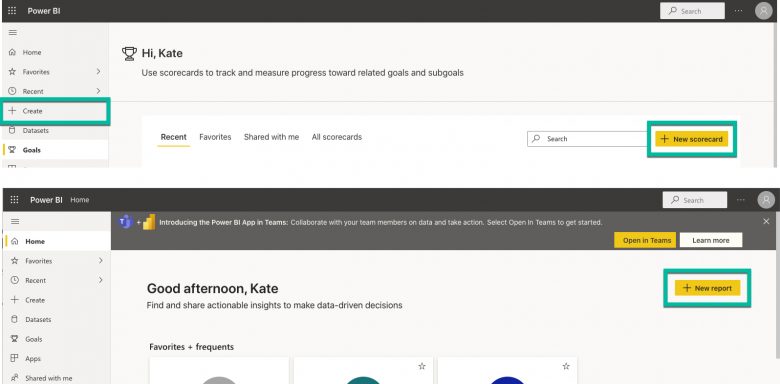
たとえば、Microsoft Power BIでは、アプリケーション内のさまざまなワークスペースで、プラス記号を新しいデータを追加するアクションを示すものとして割り当てることで、内部の一貫性をサポートしている。さらに、新しいアイテムを作成するというこの重要なcall-to-actionは、各ワークスペースの同じ場所(右上隅)に置かれていて、そのビジュアルデザインも統一されたものになっている。

外部との一貫性とは、業界またはWeb全体で確立された慣例のことだ。ヤコブの法則は、ここでも依然として適用される。つまり、あなた方の作った複雑なアプリケーションを仕事で毎日、利用しているユーザーであっても、ほとんどの時間はあなた方が作った以外のサイトやアプリケーションで過ごしている。そして、そうした時間によって、プラットフォームに関係なく、すべてのインタラクションに対する期待は形成される。
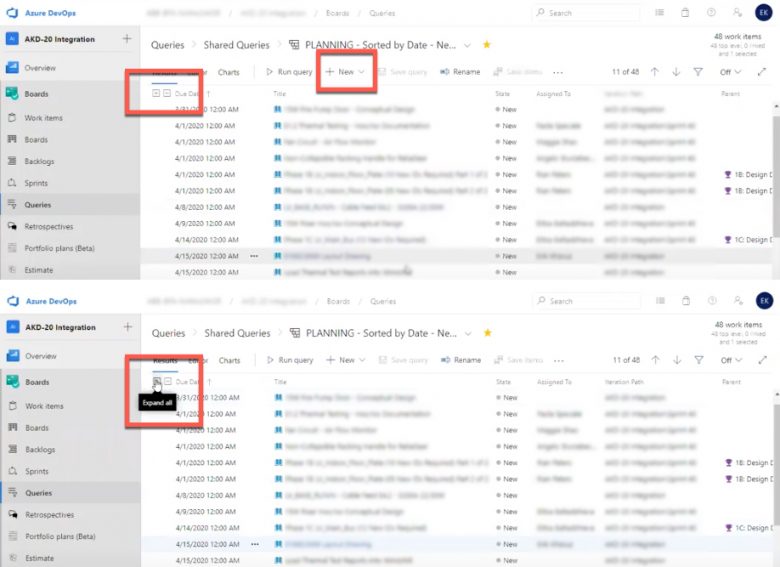
Microsoft Power BIの例で見たように、プラス記号は、要素やアイテム、オブジェクトの追加または作成を示すものとして、比較的よく知られている。しかしながら、DevOps向けのあるプロジェクト管理アプリケーションでは、プラス記号は、個々のタスクについての追加情報を記載したペインを開くことができることを示すために利用されていた。

こうしたやり方は外部との一貫性を崩すだけでなく、この事例の場合、内部の一貫性も破綻させている。なぜならば、このプラス記号は、アプリケーション内の他の場所では、新しいデータを追加することを示すために使われているからだ。このアプリケーションを日常的に利用しているユーザーは、表の中にプラス記号があることに気づいて、こう尋ねた。「ここにもタスクを追加できるのでしょうか」。しかし、「ああ、これは単に展開するということですね」と続けた。そのプラス記号にマウスオーバーすると説明が表示されたからだ。ここでも、システムを学んだばかりの新規ユーザーだけでなく、頻繁に利用しているユーザーであっても、一貫性の欠如によって困惑するということがわかる。
5. エラーの予防
「エラーメッセージは適切であることが重要だ。しかし、もっとも良いのは、細心の注意を払って、そもそも問題が発生しないようなデザインにすることである。エラーが発生しやすい状況をなくすか、エラーの状況を確認して、ユーザーがアクションを行う前に確認オプションを提示しよう」。(スリップやミステークについては、エラーの予防に関する記事全文を参照)。
ユーザーは、最初に時間を取って、物事を理解しようとするのではなく、まずそれを使いはじめる傾向がある、というのは、十分に研究がされてきている現象だ。これは、「アクティブユーザーのパラドックス」と呼ばれる概念で、ユーザーがシステムを学んだり、ドキュメンテーションを読んだりするのに「しっかり」時間をかければ、長い目で見れば時間の節約になるのに、残念ながら、とにかく早く使い始めることに集中しているために起きてしまうパラドックスのことである。この一般的なユーザーの行動をサポートするには、ユーザーがシステムを探索して学習したり、新しいことを試したりする際の問題を予防するワークフローをデザインするとよい。
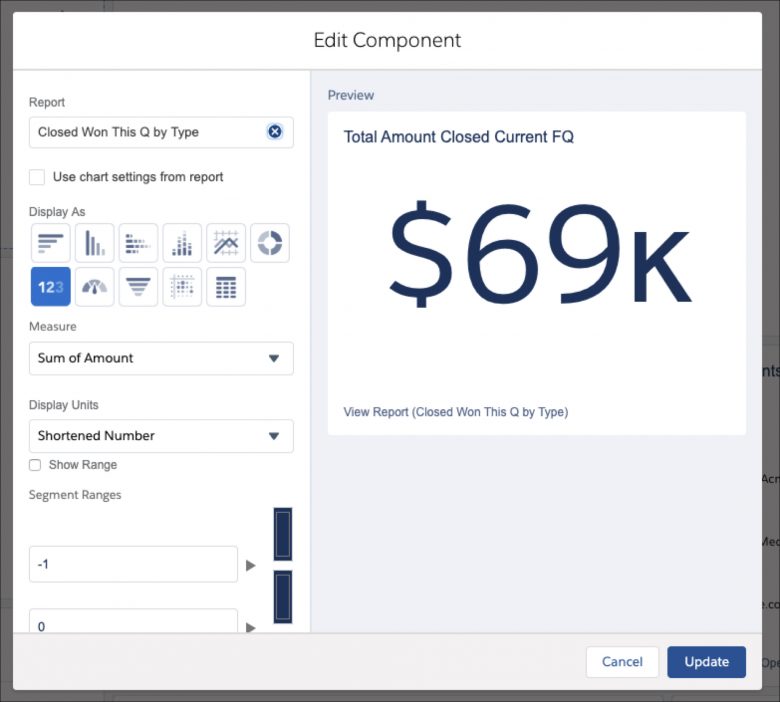
たとえば、Salesforceでは、ダッシュボードコンポーネントを構築するとき、ユーザーはパラメータの追加や微調整をしながら、ウィジェットのプレビューをリアルタイムで確認することができる。このように意思決定をしていくたびに、ウィジェットがどう変わるかが表示されると、ユーザーは自分の行った操作の影響を理解して、結果が予想していなかったものになった場合はすばやく修正することができる。

6. 再生より再認
「要素やアクション、選択肢を表示して、ユーザーの記憶負荷を最小限に抑えよう。インタフェースのある部分の情報を別のところで思い出させるようなことをしてはならない。デザインを利用するために必要な情報(フィールドラベルやメニュー項目など)は、表示されているか、必要に応じてすぐに取得できる必要がある」。(再生より再認に関する記事全文を参照)。
再認とは、ある出来事や情報をよく知っているものとして「認識」できることであり、再生とは、関連する情報を記憶から取リ出すことである。もちろん、再認のほうが認知的な負担は少ない。キーボードショートカットやジェスチャーコマンドを思い出すよりも、目に見えるラベルつきのアイコンやアクションを認識するほうが、ユーザーにとってははるかに容易だからだ(とはいえ、エキスパートユーザーの中には、こうしたアクセラレータを使いたがる人もいるが)。
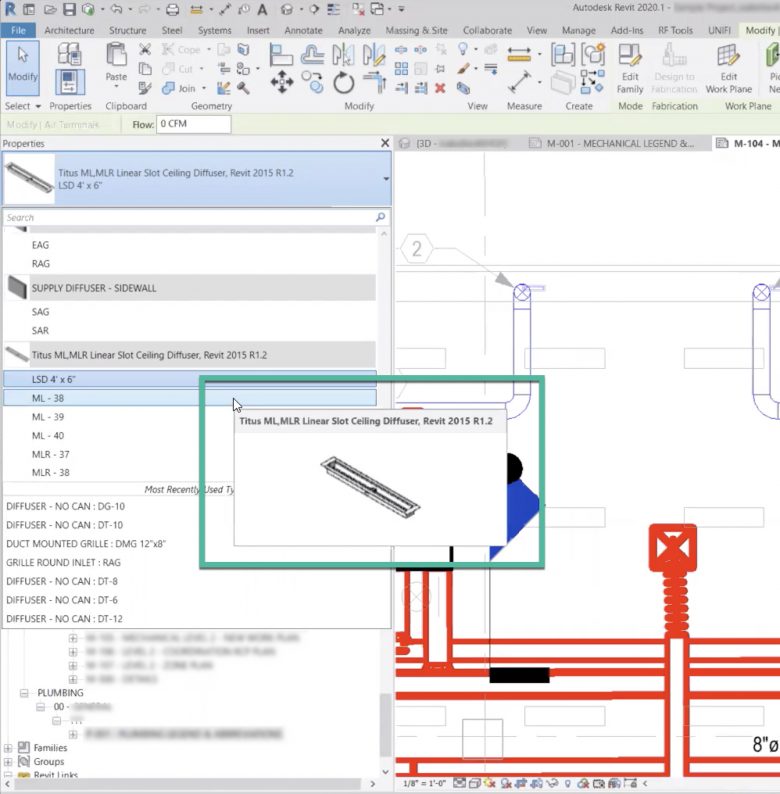
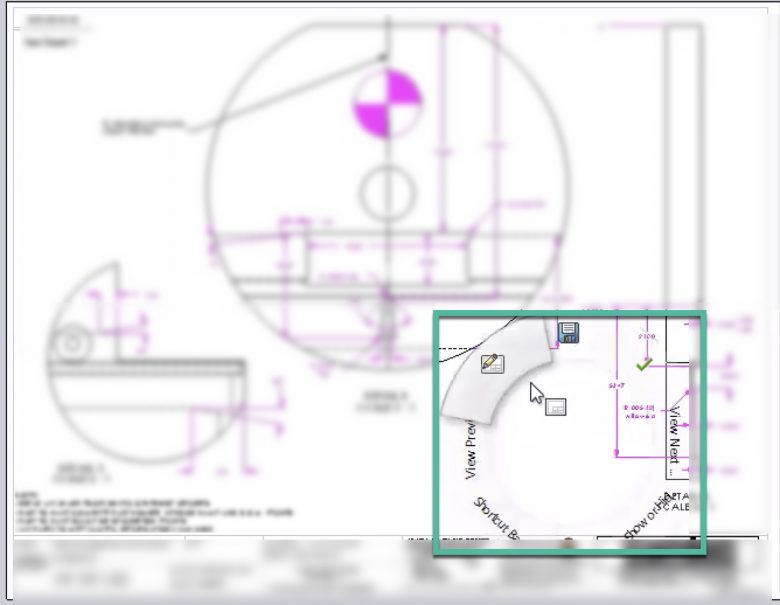
複雑なアプリ内では、多くのデータやオプション、情報が、スペースと注目を奪い合っていることが多いので、インタフェース上で再認の手がかりを提供するのが有効だ。ビルディングモデリングソフトウェアのRevitは、ユーザーが左側のパネルで部品番号にマウスオーバーすると、建物のさまざまな部品がどのような形をしたものであるかを示す3Dの視覚的なヒントを表示することで、再生よりも再認をサポートしている。この例では、専門知識のあるユーザーであれば、「ML-38」という番号の部品がどんなものであるかを思い出さなくても、画像からすぐその部品を認識することができる(また、同じウィンドウに表示される詳細な名称を参照することもできる)。

7. 柔軟性と効率性
「ショートカット(初心者には見えない)は、経験の浅いユーザーと経験豊富なユーザーの両方に対応できるデザインで、エキスパートユーザーのインタラクションを高速化することができる。頻繁に行うアクションをユーザーが自分の好みに合わせて調整できるようにしよう」。(柔軟性と効率性に関する記事全文を参照)。
複雑なアプリケーションのユーザーにとって、効率は金以上の価値がある。しかし、システムに関する専門知識やトレーニングのレベルに関係なく、どんなユーザーも、そのシステムを使いつづけているとそれ以上効率が上がらない、効率の高原状態に到達する。言いかえると、ユーザーはインタフェースを完全に習得したところで、タスクの反復によって効率を上げる「限界に達する」、ということだ。
アクセラレータ(インタラクションやプロセスを高速化するUI機能)は、同じタスクをより速く達成できる方法(つまり、ショートカット)を提供することで、エキスパートユーザーがこうした停滞期を乗り越えられるようにしてくれるものだ。一般的なアクセラレータには、キーボードショートカットやマクロ、タッチジェスチャー、マウスを使うジェスチャーコマンドがある。エキスパートユーザーは、効率化のためにこれらのショートカットを利用することができる。その一方で、初心者ユーザーは、段階的なウィザードや明確なラベルの付いたメニュー項目など、タスクを完了するための基本的な方法を引き続き利用すればよい。
メカトロニクスシステムのモデリングプログラムのSolidworksは、ジェスチャーコマンドによって、柔軟性と効率性をサポートしている。ユーザーは一定の速度で一定の方向にマウスを動かすことで、一般的なコマンドのショートカットを表示させることができる。さらに、これらのコマンドをカスタマイズして、一般的なワークフローや自分の好みに合わせた独自のショートカットを定義することも可能である。

8. 美的で最小限のデザイン
「インタフェースに無関係な情報や、めったに必要のない情報を入れてはならない。インタフェース内の余分な情報は関連する情報と競合することになり、関連する情報の相対的な可視性が低下するからだ」。(美的で最小限のデザインに関するビデオを参照)。
美的で最小限のデザインとは、コンテンツとビジュアルデザインをユーザーにとって不可欠なものに絞ったものだ。インタフェース内のすべてのアイテム(すべてのラベル、アイコン、ボタン、データポイント)は、ユーザーの注目を集めるために競合し、認知に負荷をかけている。そして、特に複雑なインタフェースでは、多数の情報やコントロールが競合するため、必要不可欠ではない要素は、目視による探索をより困難にするのである。
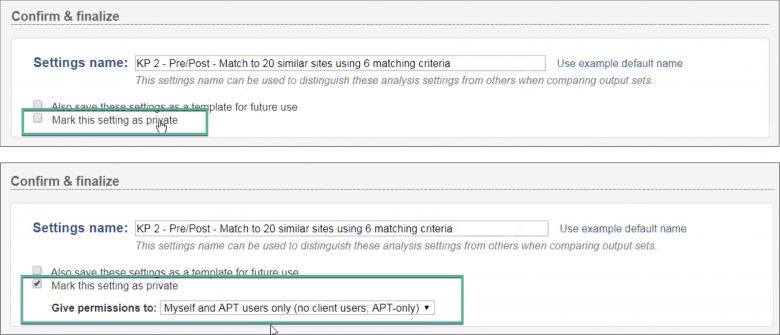
インタフェース内に、ほとんど利用されない要素や、少数のユーザーしか使わない要素がある場合は、段階的な開示をして、それらの要素を二次的なレベルに繰り下げるとよい。たとえば、Mastercard Test and Learnでは、段階的な開示によって、動的フォームで関連する欄がチェックされた場合に「のみ」、詳細設定が表示されるようになっている。この例では、「…にアクセス許可を与える」欄は、「この設定をプライベートにする」がチェックされた場合にのみ、表示される。

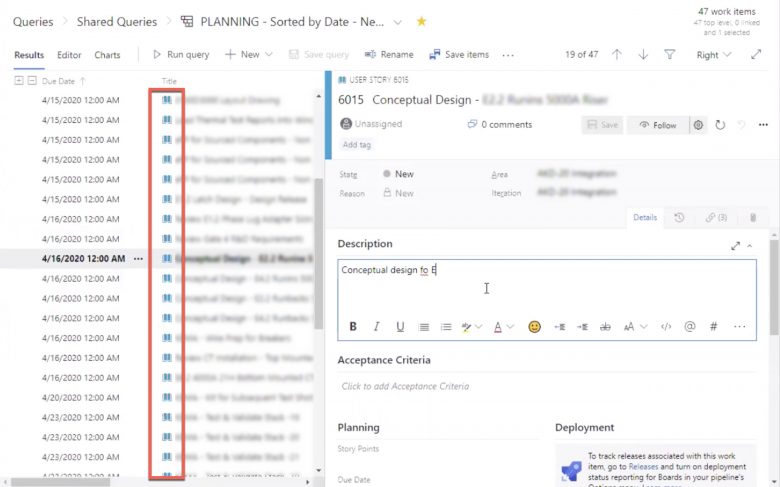
このヒューリスティックは、インタフェースから不要な要素を完全に削除することでもサポートできる。多くの複雑なアプリケーションは、余計なグラフィック、つまり、何か真の目的があるわけでもないのに重要な情報を目立たなくさせるビジュアル要素を使うという罪を犯している。たとえば、下記のプロジェクト管理ソフトウェアでは、アイテムの種類(ここではタスク)を示すアイコンが、その種類のアイテムしか入っていない一覧で使われている。このアイコンが目視による探索の助けになることはない。逆に、インタフェースをごちゃごちゃさせて、貴重なスペースを無駄使いしているだけである。

9. ユーザーによるエラーの認識・診断・回復のサポート
「エラーメッセージは、(エラーコードではなく)わかりやすい言葉で表現され、問題を正確に示し、建設的に解決策を提案する必要がある。」(エラーメッセージのガイドラインに関する記事全文を参照)。
エラーメッセージは、発見しやすく、説明的で、ユーザーがエラーを修正する方法を理解するのに役立つものでなければならないが、このヒューリスティックは、複雑なアプリケーションではサポートされていないことが多い。複雑なアプリのユーザーは、システム上でトレーニングを受けたり、長期間の使用を通じて専門知識を身につけたりして、システムモデルのニュアンスや作法を理解することが期待されているということだろう。しかし、これは期待しすぎだ。
このヒューリスティックをサポートしていない例としてよくあるのが、エラーメッセージで直接的な解決策を指示していないというものだ。エラーを修正する方法について、建設的なアドバイスを提供しないことは、二重のミスであるといえる。ユーザーが、エラーから復帰するための手段を失うだけでなく、このアプリの学習しやすさを向上させる貴重な機会も無駄にしているからだ。というのも、ユーザーはエラーから復帰する必要がある場合、特にやる気があるものなので、指示を読む可能性が高いのである。簡潔でありながら説明的なエラーメッセージによって、ユーザーにシステムについて学習してもらおう。
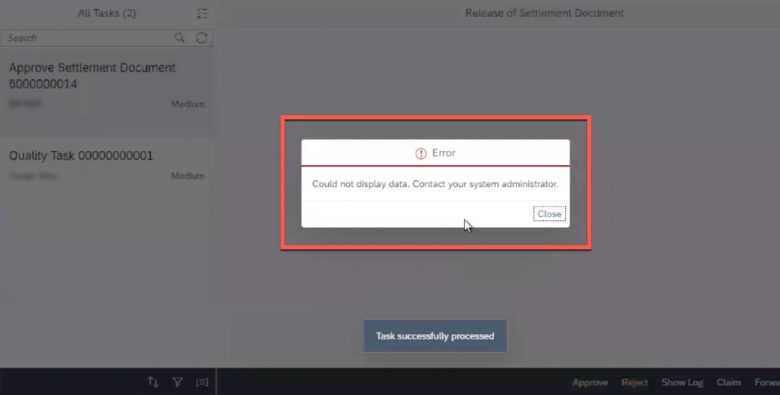
あるエンタープライズリソースプランニング(ERP)プラットフォームで、1人のユーザーが次のようなエラーメッセージに遭遇した。「システム管理者に連絡してください」(Contact your system administrator)。これは、事実上、このワークフローの行き止まりを意味する。「システム管理者に連絡してください」では、解決策の指示としては不十分だし、「データを表示できませんでした」(Could not display data)では、何が問題だったのかわからないからだ。

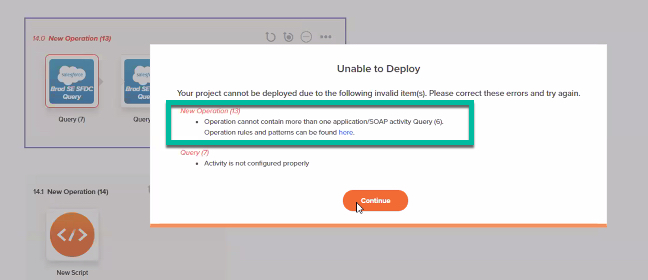
(複雑なアプリケーションでは、当然、ありうることだが)解決策の指示をエラーメッセージに簡潔に記載できない場合は、エラーメッセージ内に、より広範なドキュメンテーションやヘルプコンテンツに直接つながるリンクを組み込むとよい(ただし、このやり方に頼りすぎてはならない)。たとえば、無効な操作のためにプロジェクトをデプロイできない場合、Jitterbit Cloud Studioは、操作ルールやパターンに関する広範なドキュメンテーションへのリンクを提供している。

10. ヘルプとドキュメンテーション
「システムは、追加の説明が必要ないのが一番だ。とはいえ、ユーザーがタスクを完了する方法を理解するのに役立つドキュメンテーションの提供が必要なこともある。」(ヘルプとドキュメンテーションに関する記事全文を参照)。
複雑なアプリケーションの多くは、ユーザートレーニングを必要とするか、少なくともしっかりとしたドキュメンテーションやヘルプサイトが付随している。トレーニングとドキュメンテーションは、使われることが少ないタスクや特殊なタスクを実行するユーザーにとっては非常に有用なリソースといえる。しかしながら、タスクを達成しよう試みる前に、ユーザーが時間をとってそうしたしっかりとしたドキュメンテーションを読むことはまれであるし、最高のトレーニングを受けたとしても、彼らがその場で内容を思い出すのは難しいものだ。こうした理由から、アプリケーションの中で、簡潔なヘルプやガイダンスを状況に応じて提供するのが有効である。
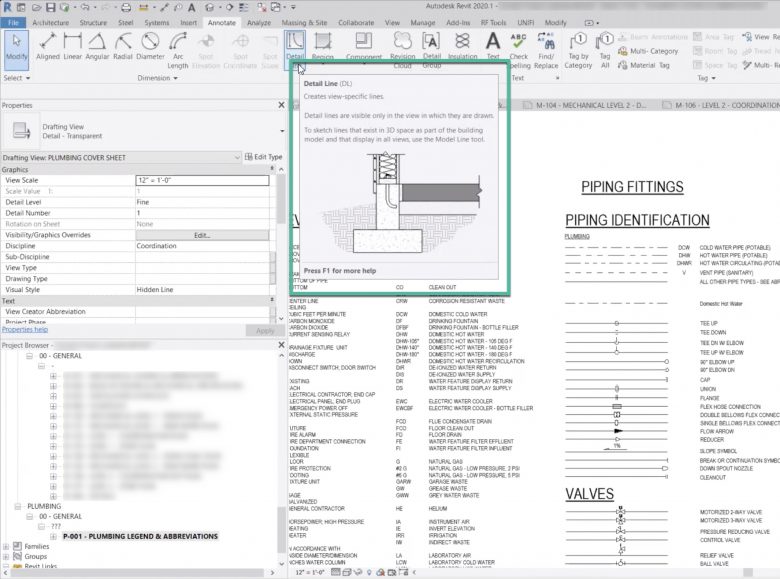
たとえば、建築モデリングソフトウェアのRevitは、ツールバーコマンドのためにインラインヘルプを提供している。ユーザーがツールバーの項目にマウスオーバーすると、コマンドの簡潔な説明とキーボードショートカット、さらにはコマンドの動作を示す短い動画クリップが大きなツールチップに表示される。

このようにインラインで簡潔なヘルプコンテンツを提供するやり方は、ユーザーにヘルプコンテンツを提供する方法としては、最初の利用時にユーザーに長々としたチュートリアルを強制するよりも優れている場合が多い。というのも、このヘルプはアプリケーション内にあるので、利用の状況に応じて、活用され、参照される可能性が高いからだ。
結論
複雑なアプリケーションのデザイナーやリサーチャーが、ユニークなあるいは深刻なインタフェースデザインの課題に直面していることは事実である。しかし、ヤコブ・ニールセンの10ヒューリスティックスは、実証済みのヒューリスティックスだ。このヒューリスティックスに留意し、そのサポートに注力することで、日常的な領域の一般的なアプリケーション同様、ドメイン固有の複雑なアプリケーションも、ユーザビリティや学習しやすさ、ユーザーの効率を大幅に向上させることが可能である。 もちろん、これらの一般的な原則以外にも、複雑なアプリケーションをデザインするためのより具体的なガイドラインは多数存在する。我々の一日トレーニングコース「Designing Applications for Specialized Domains」では、これらのより具体的なガイドラインについて詳しく説明することにしている。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。