モバイルユーザーエクスペリエンスの現状
最初のiPhoneから15年が経ち、モバイルのユーザーエクスペリエンスの質は安定してきた。モバイル標準もできてきた一方、モバイルWebとネイティブアプリの区別はあいまいになりつつある。
最初のiPhoneが発売されたのは2007年6月だった。2008年の終わりに、我々がモバイルレポートの初版のための調査を開始したときには、ユーザーの持つモバイルデバイスはまだ原始的なもので、ユーザーエクスペリエンスもひどいものが大半だった。当時は、ほとんどのモバイルデバイスやモバイルサイトが引き起こす悲惨な状況に比べれば、それなりにまともなエクスペリエンスというだけで好ましいものとされていたのである。
5年前、モバイルレポートの第4版を出すとき、我々はモバイルユーザビリティの状況について徹底的な評価を行った。そこで、ほとんどのモバイルアプリとWebサイトが良好なモバイルユーザーエクスペリエンスを提供している、と幸いにも報告することができた。そして、今回のモバイルユーザビリティレポートの第5版でも、その進化は続いていることが確認された。
ようやくモバイルのUXは成熟期を迎えたということだ。モバイルデザインはより安定し、実験的な試みにはやや向かなくなってきている。さらに、今やモバイルこそが主流であり、ユーザーはほぼすべてのタスクをモバイルでやってみようとする(それでも、より重要なタスクは大きな画面のほうが好まれるが)。モバイル展開をしていない企業ももはやほとんどなくなった。
現在、モバイルのサイトやアプリのほとんどは良質なユーザーエクスペリエンスを提供している。それでも、不具合が起こることもあるが、前回のレポートからの5年間でこの分野はさらに進歩したと自信を持って言えるだろう。
この記事では、今回のレポートを作成する際に目立った大きなテーマをいくつか紹介する。
ユーザー調査
モバイルユーザビリティレポートの第5版では、複数回のリモートおよび対面でのユーザビリティテスト調査を実施し、米国在住の19人の参加者に60のサイトとアプリケーションをテストしてもらった。また、モバイルでの拡張現実に焦点を当てた別の調査から得られた知見や観察結果も利用した。
一貫性
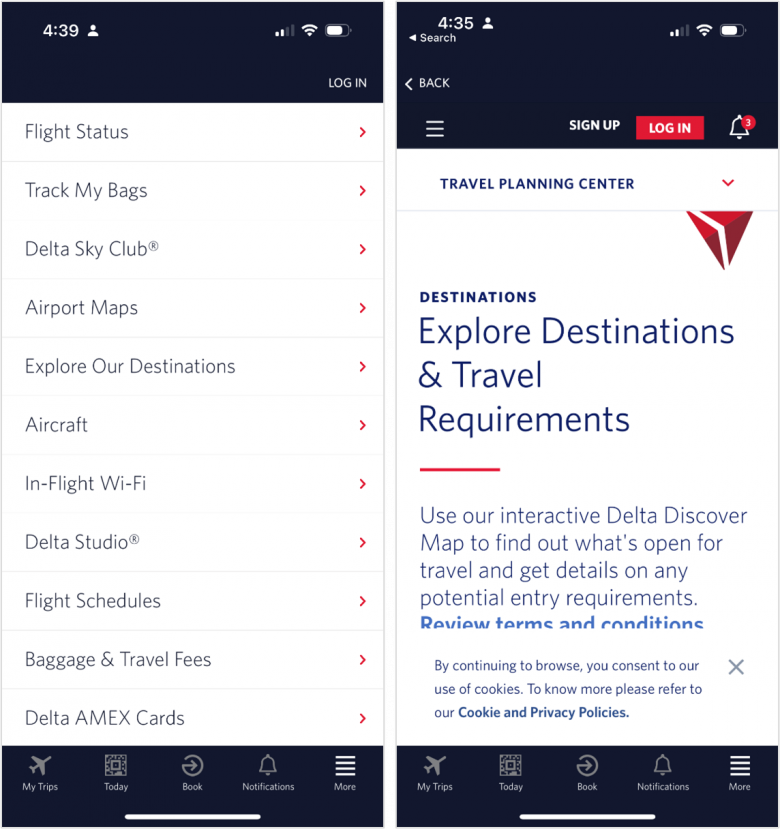
ここ数年、目につく大きな変化の1つに、デザインスタイルの収斂がある。これまでは、多くのモバイルサイトやアプリが新しいインタラクションやレイアウトをまだ試していたが、ここに来てようやくモバイルのデザインは安定したと言っていいだろう。特定のパターンが標準となり、どのパターンをどのようなときに使うかについてよく理解されるようになった。たとえば、ナビゲーションバーとハンバーガーメニューが適正に使い分けられるようになり、(ほとんどの場合、正しい理由で)サイトはどちらか一方を選択することができている。ユーザーもこうしたモバイルの基本的なナビゲーションについて慣れ、ほぼすべてのサイトでそのどちらか一方が見つかると思っている。彼らは、また、情報の匂いがあまりしないにもないにもかかわらず、ハンバーガーメニューを活用できるようになった。それは非常に多くのデザインでこのパターンが採用されているからに他ならない。
デザインの収斂は、サイトやアプリケーションだけでなく、プラットフォームにも及ぶ。多くの点で、iOSとAndroidは互いに似てきている。その結果、多くのネイティブアプリのデザイナーは、出来上がったアプリの使い勝手を大きく損なうことなく、2つのOSでほぼ同じUIを作リ出すことができるようになった。その一例が、最新のiPhoneにも、Googleがリリースした公式のPixelフォンにも、「戻る」ためのボタンが画面には表示されておらず、水平スワイプが採用されていることだ。もう1つは、Appleが3Dタッチを長押しに置き換えたことだ。それによって、このジェスチャーは現在AndroidとiOSの両方で同じように使われている。(もちろん、Androidは各デバイスメーカーがカスタマイズ可能なため、状況はより複雑になっている)。

モバイルにおける、同等なコンテンツとフルサイトの終焉
最近のモバイルユーザビリティセッションで驚いたのは、「フル」サイトという言葉の意味を知らない参加者がいたことだ。携帯電話でデスクトップサイトを使いたいというモバイルユーザーもいることはいるが、そうする必要がないユーザーが大半だからだろう。レスポンシブWebデザインが普及したおかげで、今ではモバイルでもデスクトップでも、ほとんどのサイトで(レスポンシブでないサイトでも)、すべての機能とコンテンツを利用できるようになった。モバイルでデスクトップサイトにアクセスしようと思う理由がないのである。
その上、モバイル用にフォーマットされていないコンテンツがモバイル画面に表示されること自体、ますます稀になってきている。
ネイティブアプリとモバイルWebの区別があいまいに
開発者にとって、ネイティブアプリとモバイルWebサイトは、異なる機能を備えた別のテクノロジーだ。ユーザーにとっても、これらは別のインタラクションチャネルである。
しかし、この5年間で、これらのチャネルの境界線は、少なくともユーザーの視点からはあいまいになってきている。
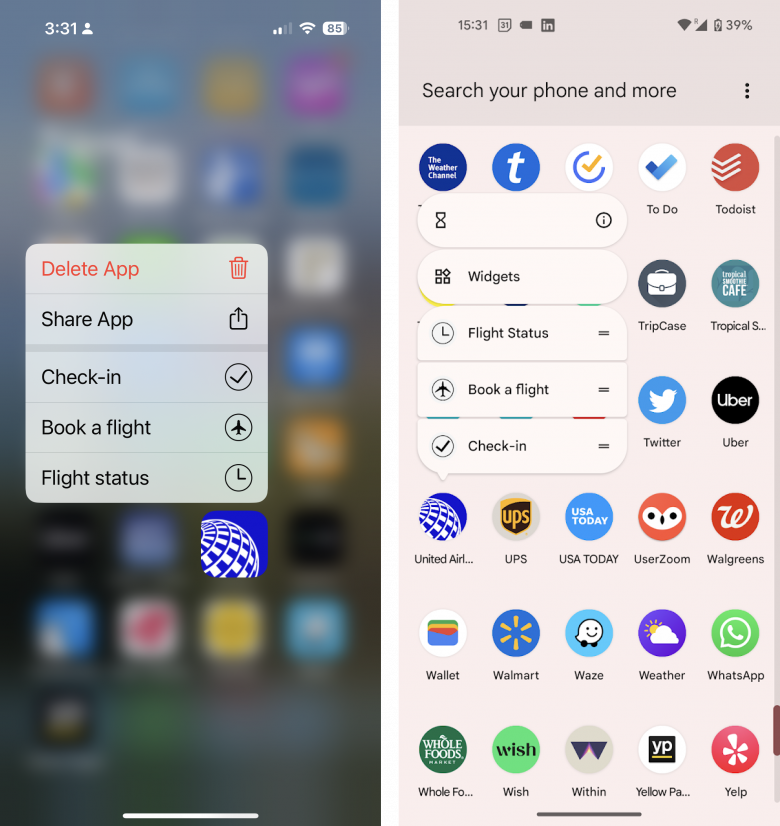
まず、Webがネイティブアプリの世界にさらに近づいた。プログレッシブWebアプリケーション(PWA)が登場したことで、今ではネイティブアプリに非常によく似た見た目のモバイルWebサイトが存在するようになったからだ。PWAにすると、ホーム画面には専用のアイコンが表示され、起動中のアプリの一覧にも個別の枠が確保される。携帯電話に情報を保存することもできれば、バックグラウンドで走らせることもできるし、プッシュ通知のような長い間Webでは利用できなかった携帯電話の機能も(少なくともAndroidでは)利用することが可能だ。

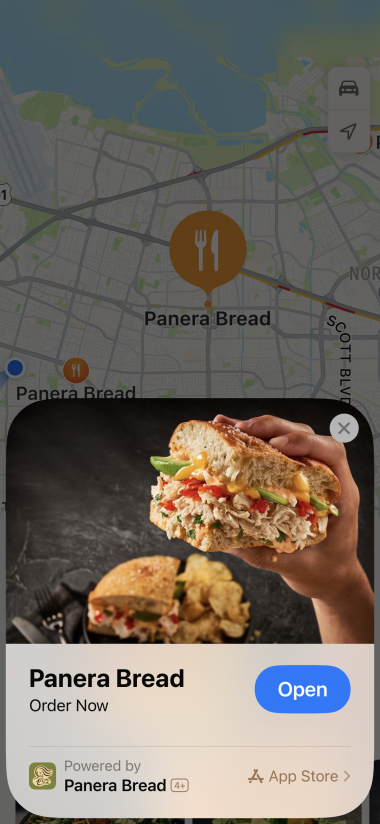
しかし、ネイティブアプリの世界もまた、Webに近づくための歩みを進めてきている。ネイティブアプリの欠点は、アプリストアにインストールされている必要があることで、そのため、ユーザーは時間(と携帯電話のストレージ)を割いてアプリをダウンロードしなければならない。しかし、アプリクリップ(iOS)やインスタントアプリ(Android)の導入により、ユーザーは携帯電話にインストールしていないアプリケーションを使って、食事の注文や駐車料金の支払いといったシンプルなタスクを行えるようになった。

ログインと登録の簡略化
モバイルUXの状態を大きく改善した要因は、ログインと登録だ。モバイルデザイナーは、モバイルのキーボードでパスワードを入力するのは面倒だということを散々学んできたからだ。
ログインや登録が楽になるような動きは複数出てきている。その中には、生体認証(Face ID、指紋認証)や決済(Apple Pay、Google Pay、PayPalなど)によるものもあれば、ブラウザや携帯電話に内蔵されたパスワード管理機能によるものもある。モバイルでのこうした作業は最小限に留めるべきであることをデザイナーがようやく理解したということだろう。
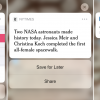
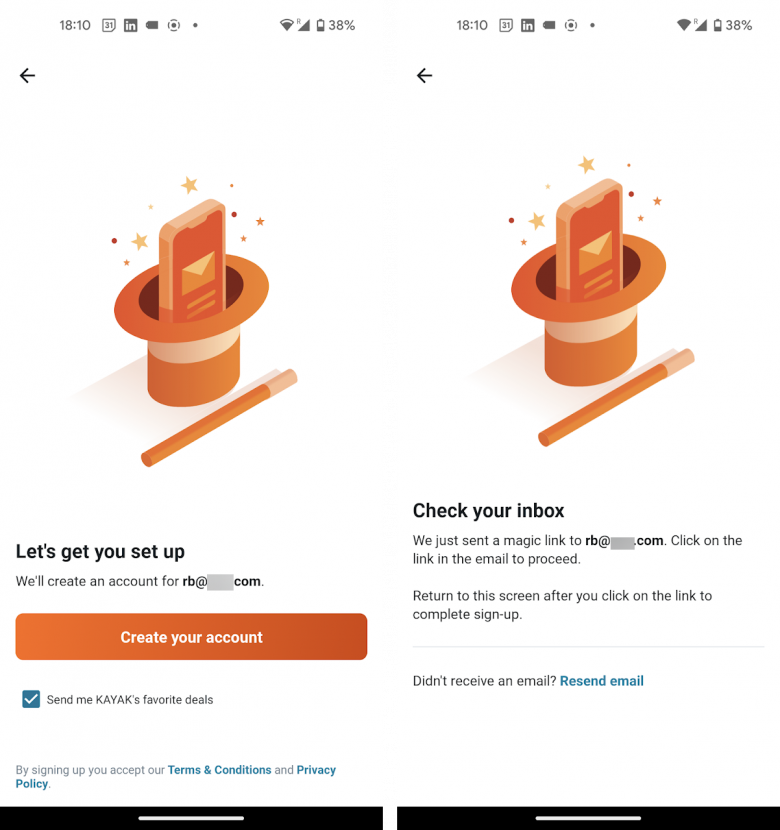
登録関係の最近のトレンドは、パスワードレスアカウント、つまりパスワードを定義せずにアカウントを作成する機能で、それはワンタイムパスワード(OTP)やマジックリンクという概念を基にしている。ワンタイムパスワードとは、アカウントに関連づけられた電話番号(マジックリンクの場合はEメール)にメッセージで送られる認証コードのことである。

右の画面内の説明:「受信トレイを確認しよう rb@XXX.comにマジックリンクを送信しました」
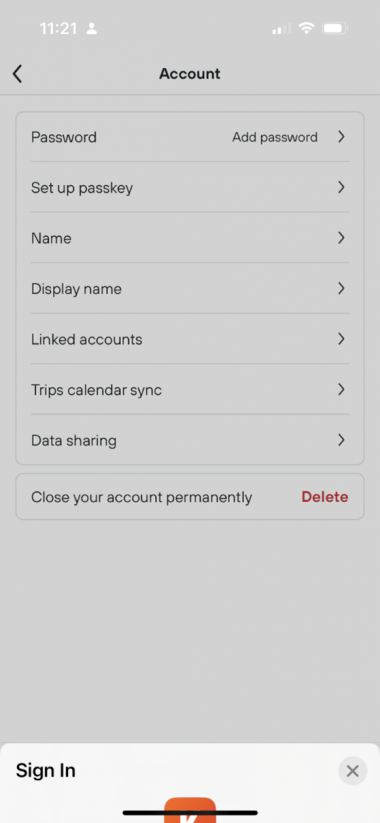
Appleのパスキーも同じ考え方を進めたもので、システムが自動的にパスキーを作成し、暗号化してクラウドに保存し、対応するサイトやアプリにユーザーがログインする必要があるときに、いつでもそれを提供するというものだ。ユーザーは自分のパスキーが何であるかさえ知ることはない。

小さな画面
前回のレポートでは、デザイナーがクロームよりもコンテンツを優先するようになり、小さな画面の制約にうまく対応できるようになりつつあることに注目した。この傾向は現在も続いており、トップページの大半がUI要素に使われ、コンテンツがファーストビューより下に追いやられていた時代は終わった。
しかしながら、小さな画面に関する教訓が完全に生かされているわけでもない。「モバイルユーザーはスクロールすることを知っている」という前提のもとに、装飾的で不要な画像やグラフィックによってページが無駄に長くなっているのを今も目にするからだ。その前提は確かに間違ってはいないが、モバイルユーザーがスクロールのためにスクロールするかというと、そんなことはない。スクロールするのは、そのページのコンテンツが期待できると判断した場合だけだ。もし、関連する情報の前に、情報価値の低い装飾的な要素が画面いっぱいに並んでいたら、そのページには期待できなさそうだということで、その情報に到達する前に見るのをやめてしまうかもしれない。

多すぎるオーバーレイ
前回レポートでは、オーバーレイの人気に苦言を呈した。ところが、むしろそれ以降、オーバーレイの人気はさらに高まっている。多くのサイトやアプリで、チャットバブルやクッキー、広告だけでなく、メインナビゲーションメニューや商品詳細ページなどにも、何層ものオーバーレイが利用されているのである。残念ながら、オーバーレイは迷惑でない場合でも、多くのユーザビリティ上の問題を引き起こしやすい。バグのある実装によることもあるが、新しいページとして認識され、ユーザーが誤って終了してしまうことも原因だ。ブラウザの「戻る」ボタンや携帯電話の「戻る」ジェスチャーなどのツールによって移動できるだろう、とユーザーに期待させてしまうからである。
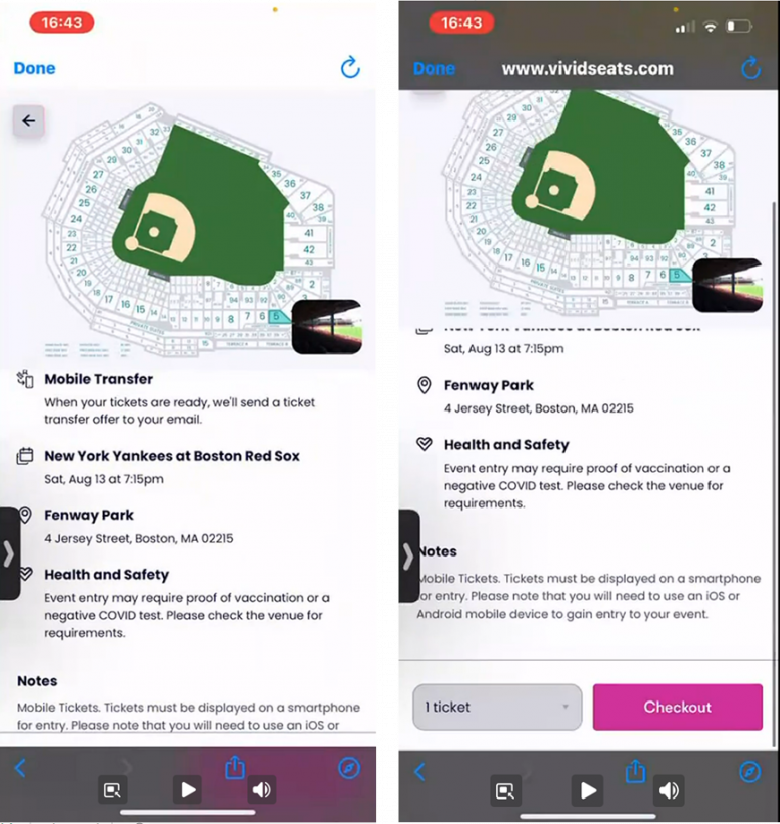
アプリ内ブラウザ
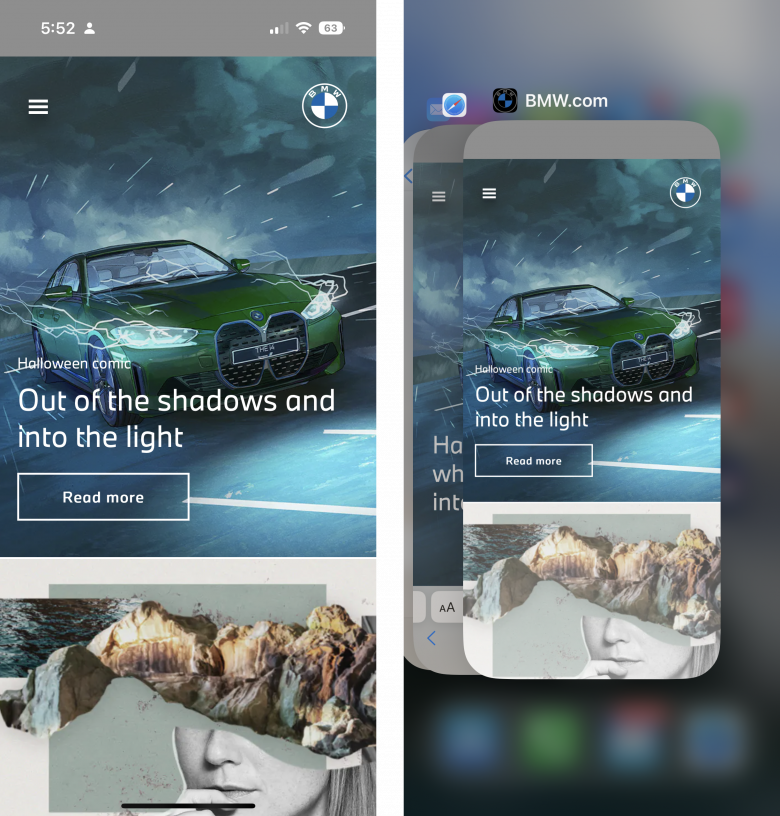
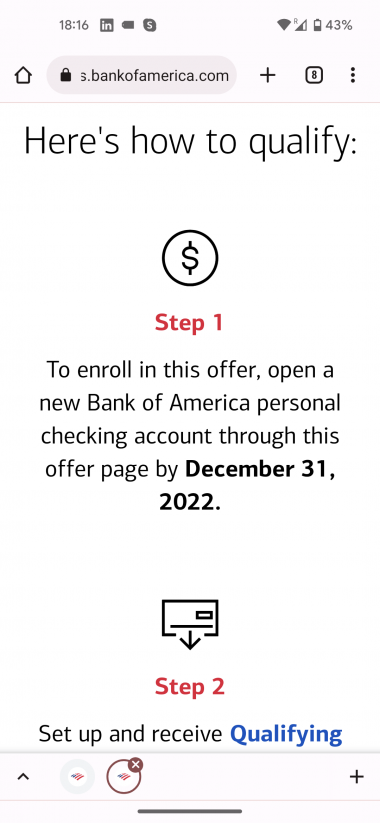
もう1つのトレンドがアプリ内ブラウザの人気だ。アプリ内ブラウザ(オーバーレイとして実装されることが多い)は、アプリ内のブラウザビューにWebコンテンツを表示するものだ。アプリ内ブラウザは、ユーザーをアプリ内にとどめ、彼らのコンテキストを保存できるという利点があるが、どこにいるのかわからなくなったり、アプリ内ブラウザで表示されたコンテンツをもう一度探すのが大変になったりと、ユーザーの方向感覚の喪失や混乱を招くこともある。さらに、アプリのUIは、ブラウザに表示されるページのUIと干渉することがある。その結果、1つの画面に、両立しない2つのハンバーガーメニューが表示されたり、アプリ内ブラウザのウィンドウの仕様によっては、特定の固定ボタンが見えなくなる場合もある。


結論
モバイルのUXは、かつてないほど良くなっている。モバイルデザインは、異なるサイトやアプリケーション、さらにはオペレーティングシステムでも一貫性を持つようになり、ユーザーはハンバーガーメニューのようなモバイル特有のパターンを覚え、頼りにするようになった。モバイルデバイスでデスクトップサイトにアクセスする必要性はますます少なくなっている。そして、ネイティブアプリとモバイルWebの能力差もどんどん小さくなっている。
しかし、モバイルのエクスペリエンスは、まだ完璧とは言いがたい。オーバーレイやアプリ内ブラウザなどの人気のある要素は、バグが多く不安定な傾向にあるため、しばしばユーザーを混乱させ、方向感覚を失わせることがあるからである。
最新の調査レポート
モバイルユーザビリティに関する知見とガイドラインは、「Mobile User Experience」の最新版のレポートに収録されている。多くのガイドラインには、現在のモバイルのパターンやインタラクションが反映されている一方、存続していた従来からのガイドラインは、新しい例を加えて刷新を行った。
(この記事の前のバージョンは、2018年1月14日に公開されたものである)
変更履歴(6月9日)
「コンテンツパリティとモバイルにおけるフルサイトの終焉」としていた “Content Parity and the Demise of the Full Site on Mobile” の訳を、「モバイルにおける、同等なコンテンツとフルサイトの終焉」に変更しました。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。