トップページデザイン:5つの基本原則
効果的なトップページとは、シンプルでアクセスしやすく、組織やサイトの目的を伝え、魅力的なコンテンツを表示し、ユーザーの行動を促すものである。
トップページ(homepage)は、どのウェブサイトにおいても最も重要なページの1つである。それはしばしば、ユーザーを魅了し、サイトに関与させるための最初の、そして場合によっては唯一の機会となるからだ。適切にデザインされたトップページは、ユーザーを明確かつ的確に彼らの目的に導くと同時に、ブランドのアイデンティティやサイトの提供するサービスを効果的に反映するものである必要がある。
この記事では、トップページのデザインに関する5つの基本的な原則を、それぞれ実践的なガイドラインとともに概説し、効果的なトップページを作るための明確な指針を提供する。
基本原則1:トップページにアクセスしやすくする
トップページは多くの場合、ウェブサイトの「玄関口」と見なされ、訪問者にとっての主要な入り口や重要な拠り所となる。ユーザーは常にトップページからウェブサイトにアクセスするとは限らないが、サイト内で迷った際には安心感を得るためにトップページに戻ることも多い。そのため、トップページにアクセスしやすくしておくことが非常に重要である。
1.1 すべてのページでトップページへの暗示的・明示的リンクの両方を用意するようにする。
ユーザーは、検索エンジンでサイトの内部ページにたどり着いた場合でも、トップページで自分の位置を確認する傾向がある。ウェブサイトではトップページへの直接リンクが必要不可欠だ。なぜなら、それによって安全な代替手段を提供できるからである。暗示的リンク(ロゴ経由)と明示的リンク(「Home」と書かれたリンク経由)の両方を用意し、トップページに容易にアクセスできるようにしておこう。

1.2 サイトのURLはシンプルで予測しやすいものにする。
URLは、会社名から容易に推測できるものでなければならない。「(会社名).com」のような予測可能なURLにすれば、ユーザーは検索エンジンに頼ることなく、サイトのアドレスを推測できるようになる。(ブラウザのサジェストが間違ってしまう恐れも低くなる)。
コカ・コーラの「Coke」のように、製品や会社が別称で呼ばれることが多い場合は、こうした一般的なニックネームのURLも取得しよう。たとえば、「www.coke.com」にアクセスしようとすると、メインのURLである「www.coca-cola.com」にリダイレクトされるようにしておく。
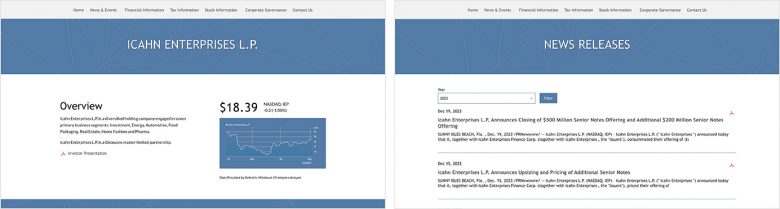
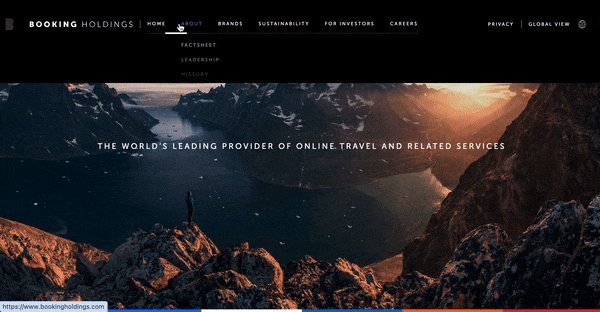
1.3 トップページを他のページと視覚的に区別し、道しるべとして目立たせる。
トップページは、ユーザーが初めてこのサイトを訪れたときも他のページから戻ってきたときも自分のスタート地点だと認識しやすいように、他のページとははっきりと区別しよう。トップページのデザインは、サイト全体のスタイルに沿いつつも、他のページとは明確に一線を画す必要がある。特徴的なビジュアルとナビゲーション用の標識を組み合わせることで、ユーザーはトップページを再認し、思い出すことができる。

基本原則2:自分たちが何者で、何をしているのかを伝える
第一印象は重要だ。トップページを見込み客へのエレベーターピッチ(訳注:エレベーターに乗っているほどの短い時間で行うプレゼンテーション)ととらえ、自分たちの組織が何をしているのか、ユーザーがこのサイトで何を達成できるのかをすばやく明確に伝えよう。ユーザーに推測をさせてはならない。調査によると、一目でサイトの目的が伝わらないと、見込み客はそのサイトを放棄してしまうことがわかっている。
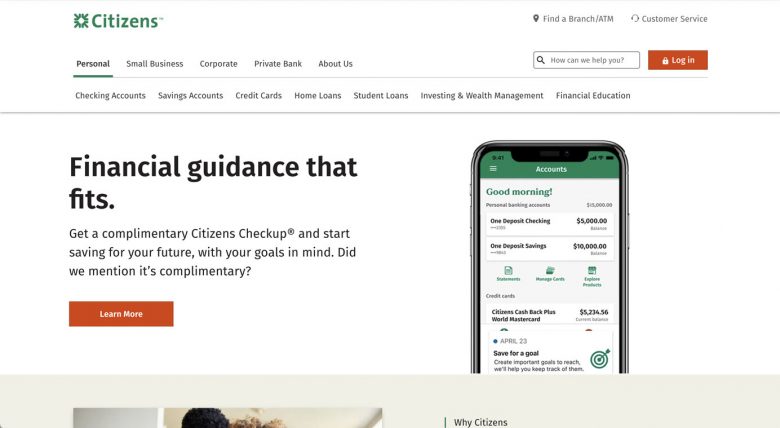
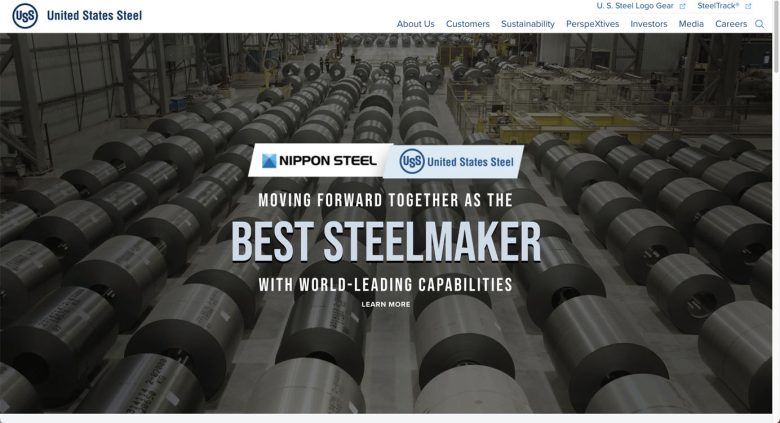
2.1 ページの左上に会社名とロゴを目立つように表示する。
会社のロゴはトップページの左上に配置するのが標準になっている。そこが、ユーザーが最初にロゴを探す場所だからだ。ロゴを中央に配置することは避け、ロゴははっきりと見えるようにして、トップページの他の要素と区別できるようにしよう。

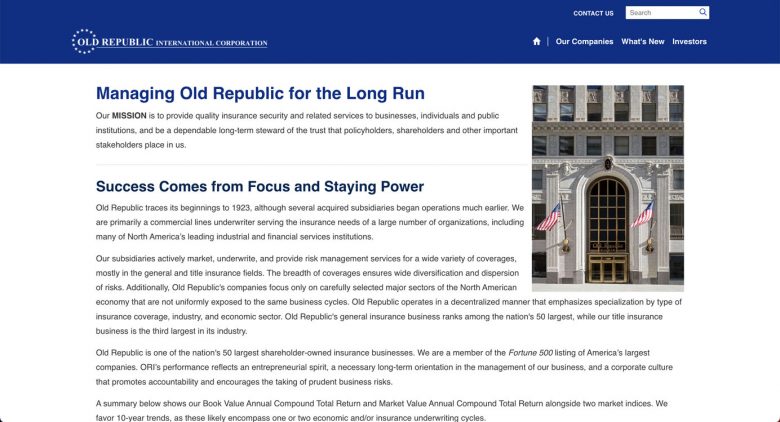
2.2 サイトや会社の内容を明示的に伝えるタグラインを入れる。
訪問者が自分たちのブランドを知っていると思い込まないことだ。社名から何をやっているのかが自然にわかる場合を除き、トップページに簡潔なタグライン(:ブランドのメッセージ)を入れ、自分たちが何者で、何をしているのかを伝えよう。

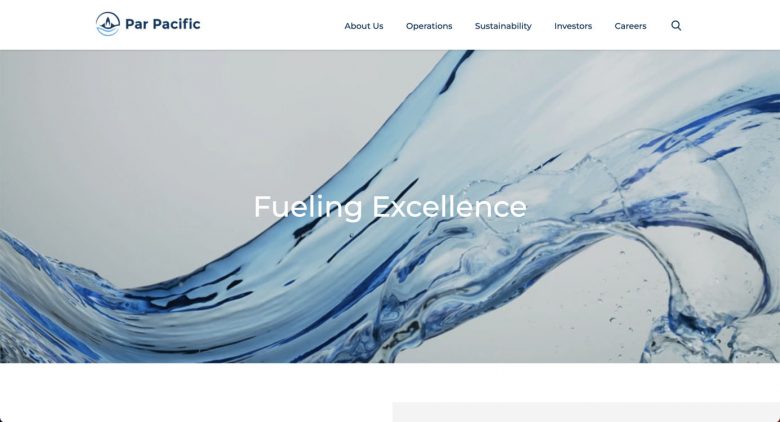
ユーザーはオンラインでは一語一語読むことをほとんどせず、代わりに流し読みをする傾向にある。そのため、タグラインはシンプルで、流し読みしやすく、ポイントを押さえたものでなければならない。コンテンツの書式は十分配慮したものにし、テキストの壁でトップページがごちゃごちゃになって、ユーザーが読むのをためらわないようにしよう。

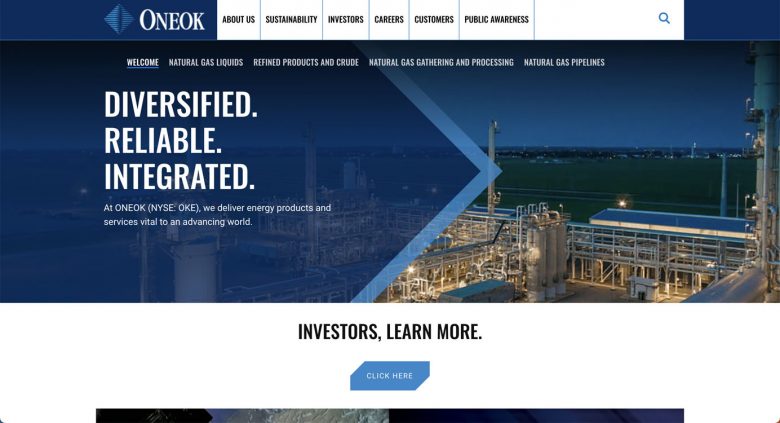
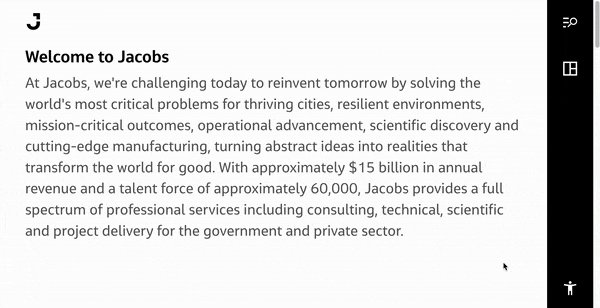
さらに、トップページの朗らかな「歓迎の言葉」は、この会社に関する情報を何も提供せず、無益だ。代わりに、この挨拶は意味のあるタグラインに変えるべきだろう。ユーザーを歓迎する最良の方法は、サイトで提供するサービスをわかりやすく説明し、ナビゲーション用の明確な出発点を提供することである。

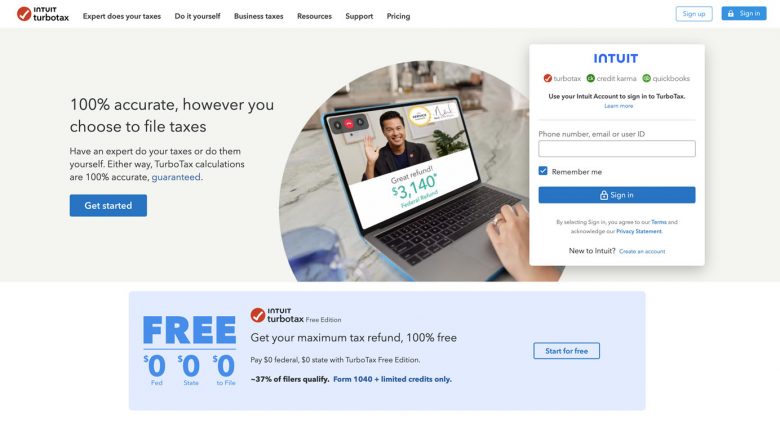
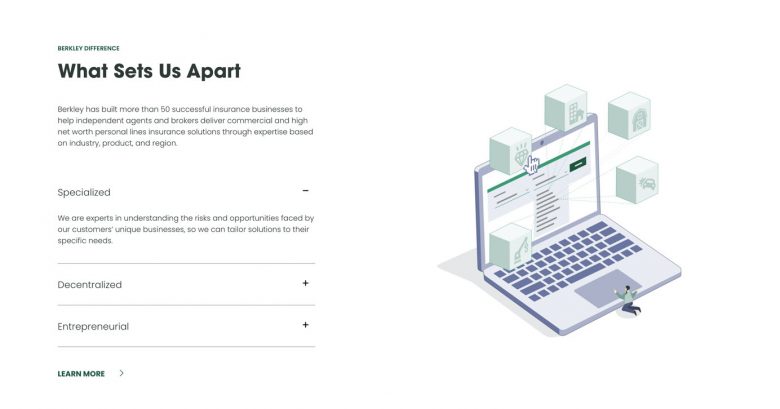
2.3 サイトがユーザーにもたらす独自の価値だけでなく、競合他社との差別化ポイントも強調する。
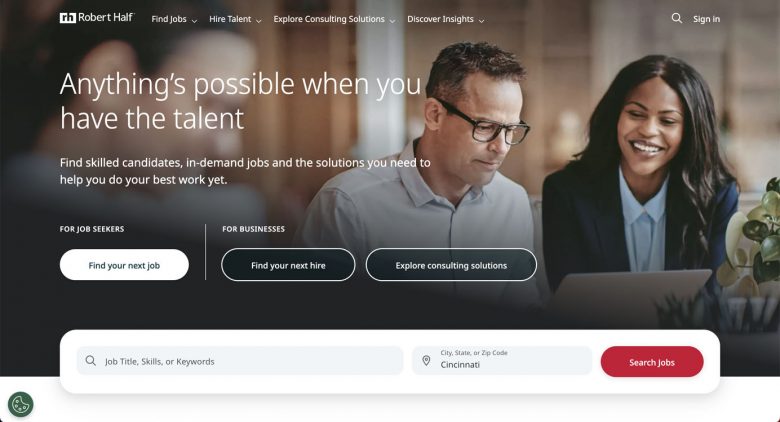
トップページでは、説明的なタグラインやメインビジュアルエリアの魅力的なコンテンツを通じて、独自のバリュープロポジションを明確に伝えるべきだ。そのためには、ターゲットオーディエンスのニーズや課題、目的をよく理解し、自社のサービスがこれらの点にどのように対処しているかを競合他社と比較して示す必要がある。
明確に定義されたバリュープロポジションとは、「なぜ他社ではなくこのサイト/会社を選ぶべきなのか」という質問への回答になっていなければならない。そのためには、トップページの画像からテキストに至るまで、あらゆる要素がうまく連携し、最初のインタラクションから説得力のあるメッセージを伝える必要がある。

トップページはユーザーの話す言葉で書かれるべきである。ユーザーが理解しやすい言葉を用いて、専門用語やビジネス用語、機能指向の言葉は避けるようにしよう。

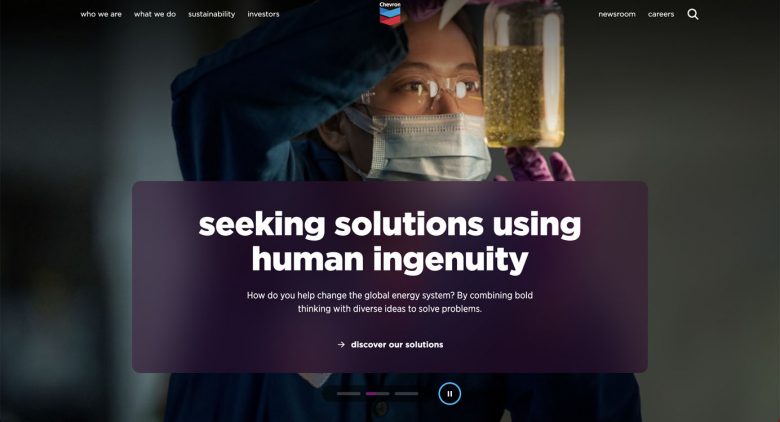
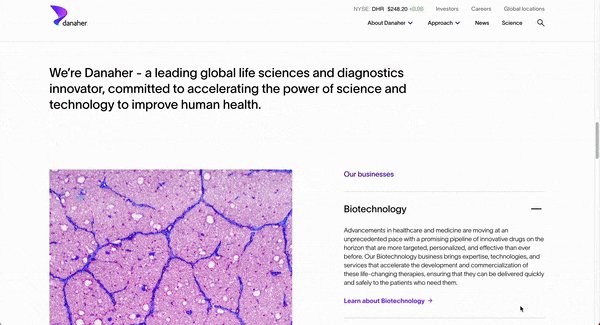
2.4 掲載する画像にはブランドを正確に反映させる。
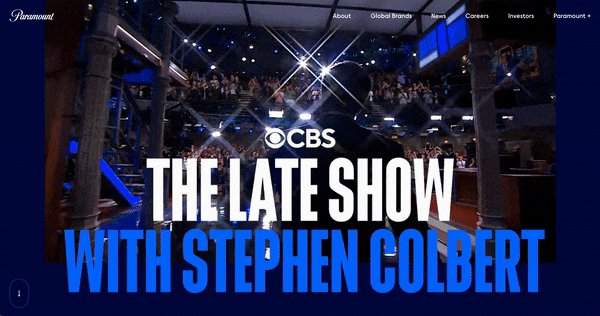
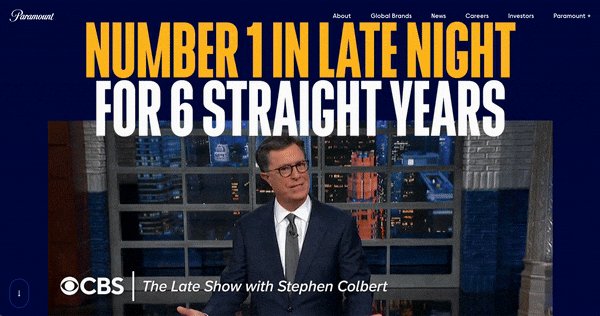
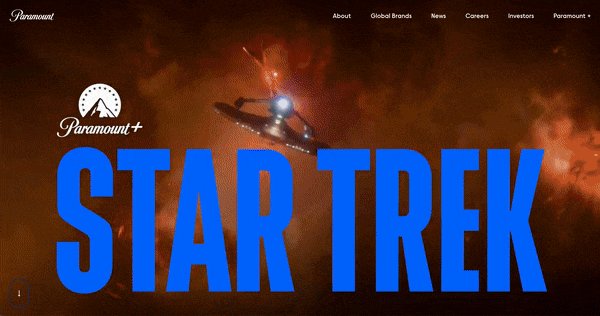
トップページの画像は、ユーザーを惹きつけ、ブランドのアイデンティティを表現するために慎重に利用するべきである。ブランドに対する知見を提供する、有益で関連性のあるビジュアルを選ぼう。
単なる装飾的な画像や役に立たない画像は使わないようにしよう。そうした画像はユーザーにスキップされる傾向があるからだ。トップページはウェブサイトで最も価値のある場所だ。したがって、そこに置く画像はすべて、目的があり、付加価値をもたらすものでなければならない。


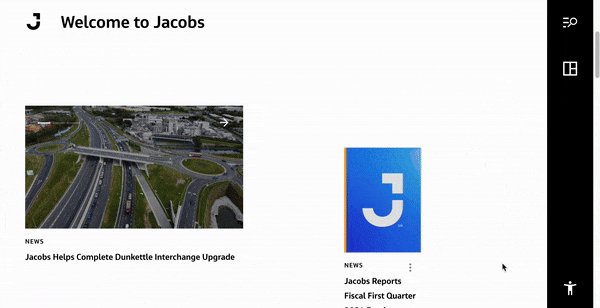
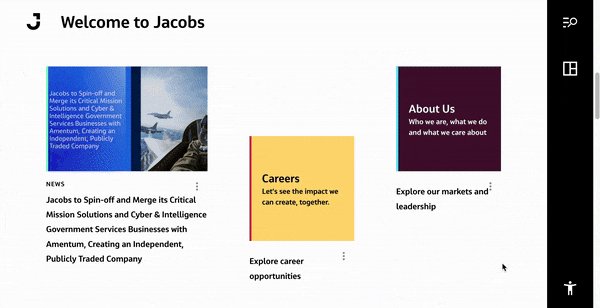
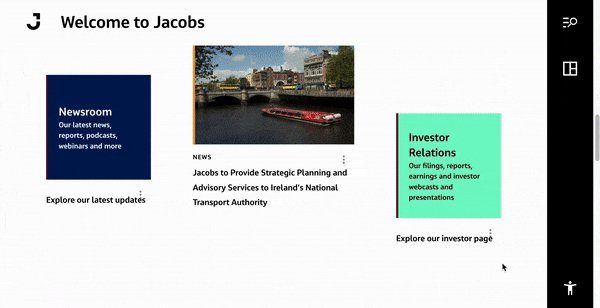
基本原則3:例を通してコンテンツを明らかにする
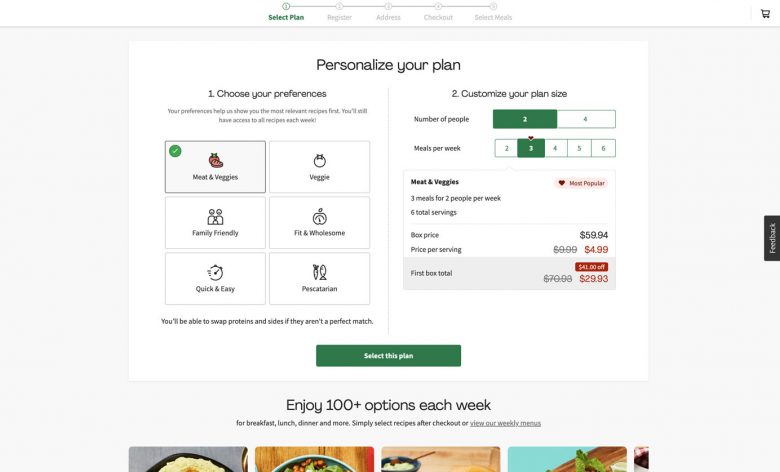
トップページを実店舗の入り口と考えるとよい。顧客が実際の店舗で商品見本を頼りに必要な商品を見つけるように、トップページにもサイトで提供するサービスの見本を表示する必要がある。これにより、ユーザーにさらなる探索を促すことができるし、彼らが探しているものがサイトにあるかどうかもすばやく判断できる。
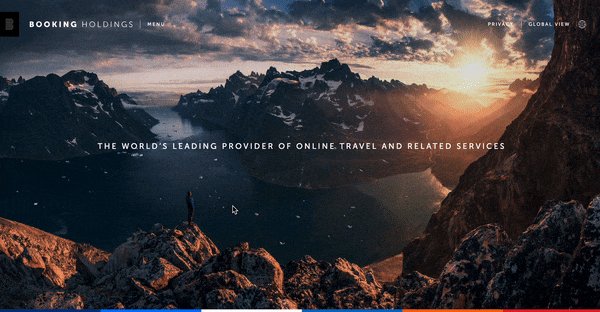
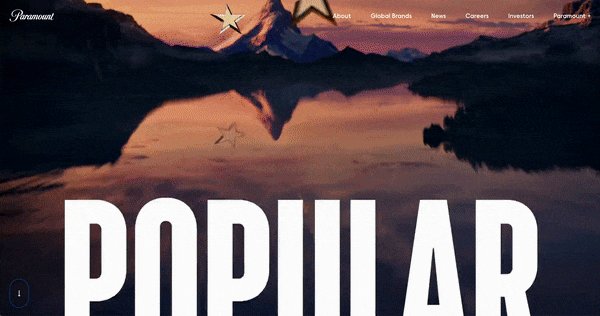
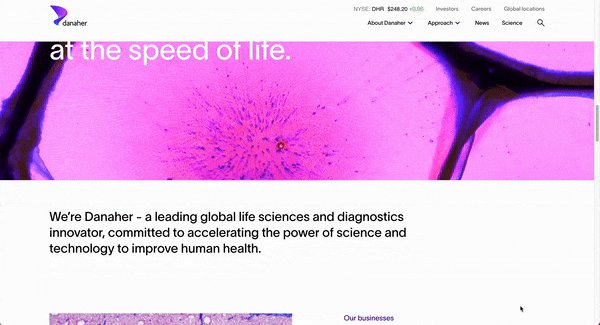
3.1 最も重要なコンテンツはファーストビュー内に配置し、さらにコンテンツがある場合はユーザーをページの下部に誘導する。
画面サイズが多様化し、レスポンシブデザインが普及しているにもかかわらず、トップページにとって、ファーストビューという概念は依然として重要である。ファーストビュー(スクロールせずに見えるページ領域)は非常に重要なものだからだ。なぜならユーザーはファーストビュー内のコンテンツが興味を引いた場合にのみ、さらにスクロールする傾向があるためである。つまり、ファーストビュー内のコンテンツは、ユーザーがサイトにさらに関わるかどうかを決定する重要な役割を果たす、ということだ。
ファーストビューに関するデザインには以下の2つのポイントがある:
- 最も重要なコンテンツはできるだけページの上のほうに配置して、ユーザーのデバイスサイズに関係なくファーストビュー内に表示されるようにする。
- ページのスクロールダウンを誘導するようなレイアウトにする。
ユーザーは依然として、ページの上部でウェブページの閲覧時間の大半を過ごしている。レイアウトをデザインする前に、各コンテンツの重要度を慎重に評価し、この優先順位を反映させるレイアウトを構築しよう。

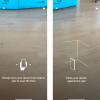
特に画像ベースのデザインがますます人気を集めているため、トップページをデザインする際には、見せかけの底(false floor)に注意する必要がある。コンテンツとレイアウトがまだ下にも続いているとわかるようにして、訪問者にファーストビューの外までスクロールしてもらおう。

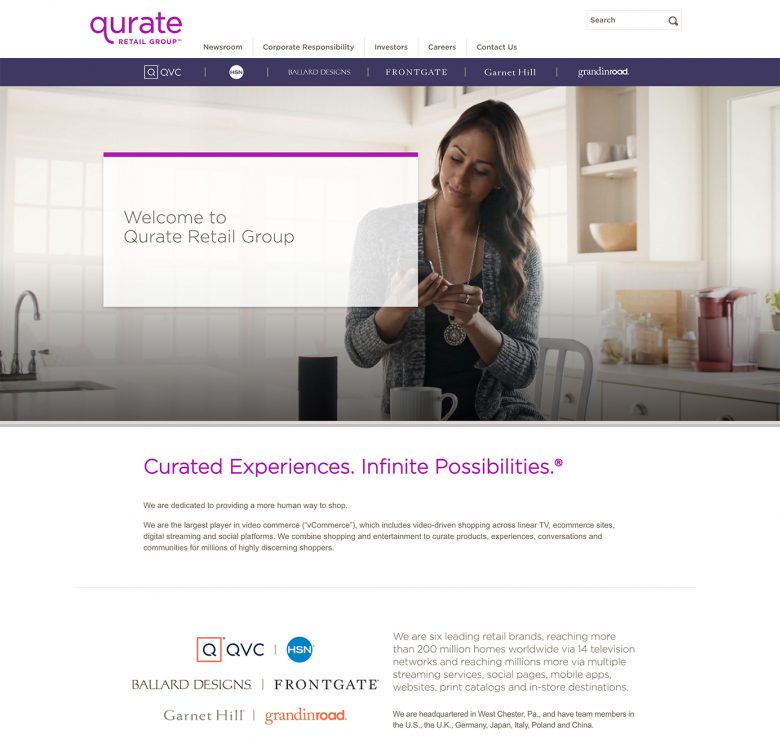
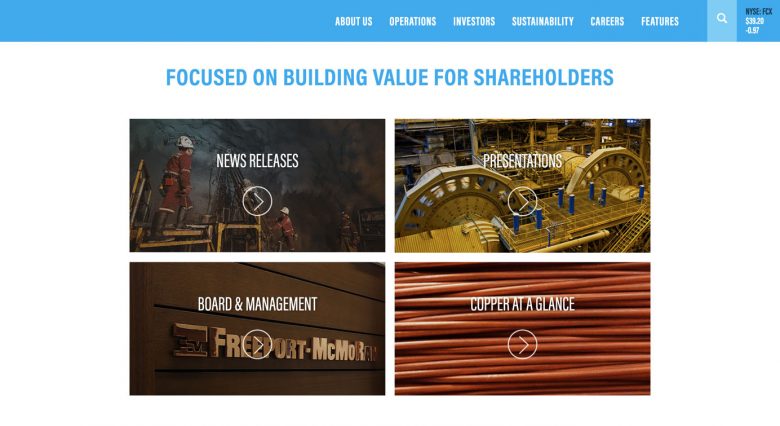
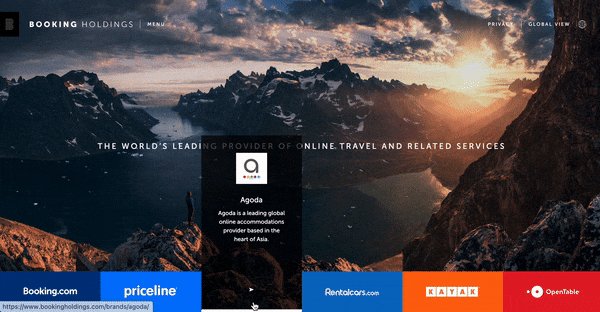
3.2 コンテンツの具体例を提供する。
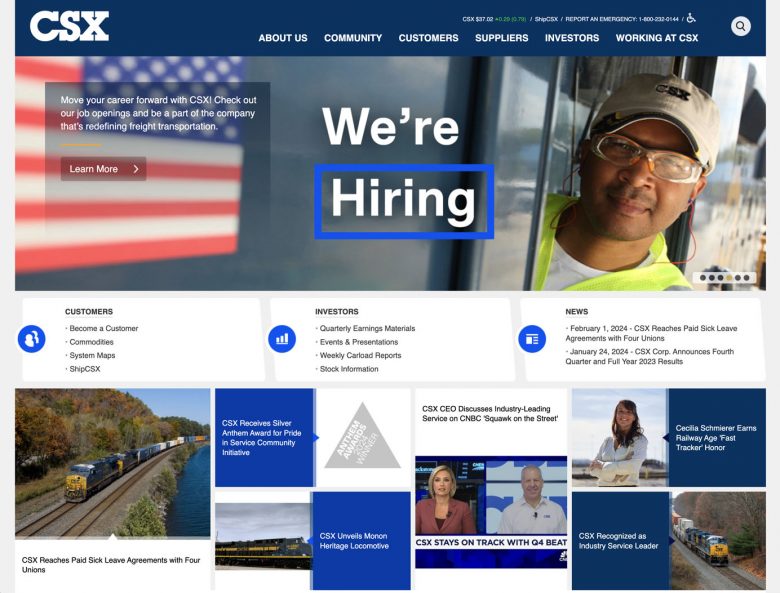
トップページは、サイトの概要だけでなく、提供するコンテンツの具体的な例を提供すべきである。厳選されたコンテンツ見本は、広範で包括的な用語よりも企業の価値を伝えるのに効果的だ。トップページにサイトコンテンツのサンプルを表示することで、ユーザーはサイトのメンタルモデルを形成することができ、サイトをさらに探索しようとするだろう。たとえば、単に「注目の商品」と表示されたリンクからカテゴリーページに誘導するのと、厳選された注目の商品を実際に紹介するのとでは比べるべくもない、ということだ。

トップページでは、サイトの代表的コンテンツでない可能性のあるコンテンツを取り上げないように注意しよう。季節的なコンテンツや販促的なコンテンツを掲載すると、このサイトの内容はそういうものだというイメージがユーザーにできてしまい、コアとなるコンテンツが誤解される恐れもある。

基本原則4:アクションとページ移動を促す
トップページは多くの場合、ユーザーの探索の始まりとなるところで、他のページへのリンクが張られた中心的なハブとして機能する。そのため、トップページでは利用可能なアクションを明確に伝えて、ユーザーを次のステップへと導く必要がある。
4.1 ユーザーが理解しやすい、明確で説明的なリンクラベルを付ける。
価値を伝える明確なリンクラベルは、あらゆるタイプのウェブページで重要だが、トップページでは特に重要といえる。リンクラベルとcall-to-actionは具体的かつ情報の匂いが強くなければならない。
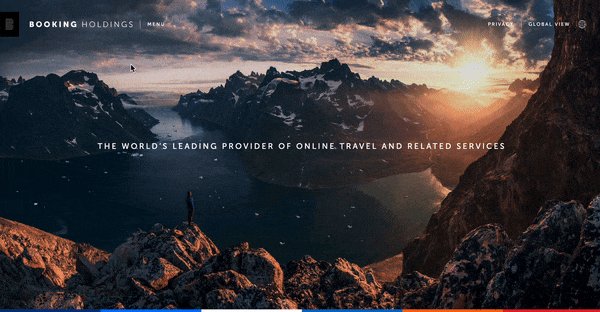
「ここをクリック」「探索」「さらに詳しく」といった一般的な表現では、リンクをクリックすると何を得られるのかがユーザーに伝わらず、ページを流し読みしている際にもこれらのリンクを他のリンクと区別しにくい。

ターゲットオーディエンスの目標に沿った形でアクションを記述しよう。彼らはトップページで何を達成したいと思っているのだろうか。ユーザー調査やペルソナを参考に、彼らのニーズに合わせてリンクやボタンのラベルを調整しよう。

4.2 視覚的な階層を明確にして、優先順位の高いタスクを強調する。
重要なタスクを視覚的に目立たせることで、ユーザーに明確な出発点を提供しよう。これはつまり、ユーザーや彼らのニーズを理解することにほかならない。まずは最重要なタスクをリストアップすることから始めるとよい。そして、階層と視覚的な重みを利用して、優先するタスクに注意を喚起しよう。最も重要なタスクは視覚的に目立つようにする必要がある。トップページの要素が視覚的に競合しないようにしなければならない。すべてを強調すると、何も目立たなくなってしまうからである。

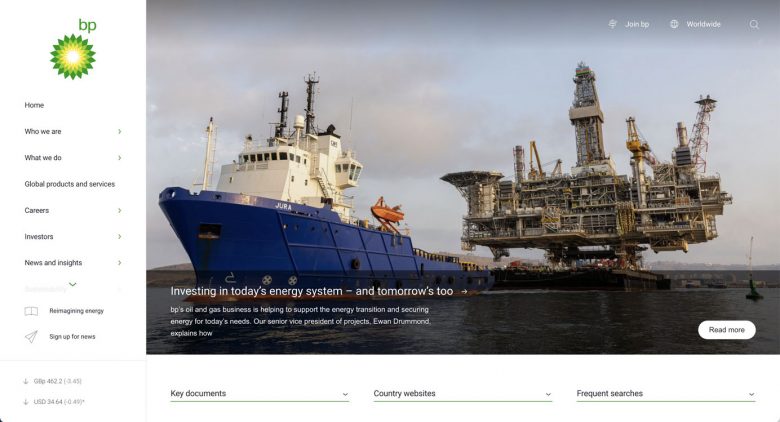
4.3 主要なナビゲーションは目立つ場所に配置する。
トップページはウェブサイトで最も重要なルーティングページであり、サイト内の移動を促す役割を担う。したがって、トップページのナビゲーションUIは、容易に利用することができ、直感的であるべきだ。ナビゲーションは、自然と見つかるものである必要があるし、さっと見るだけで、サイトがどのようなサービスを提供し、それらがサイト内のどこに位置しているのかをすぐに把握できるようになっていなければならない。

基本原則5:トップページをシンプルに保つ
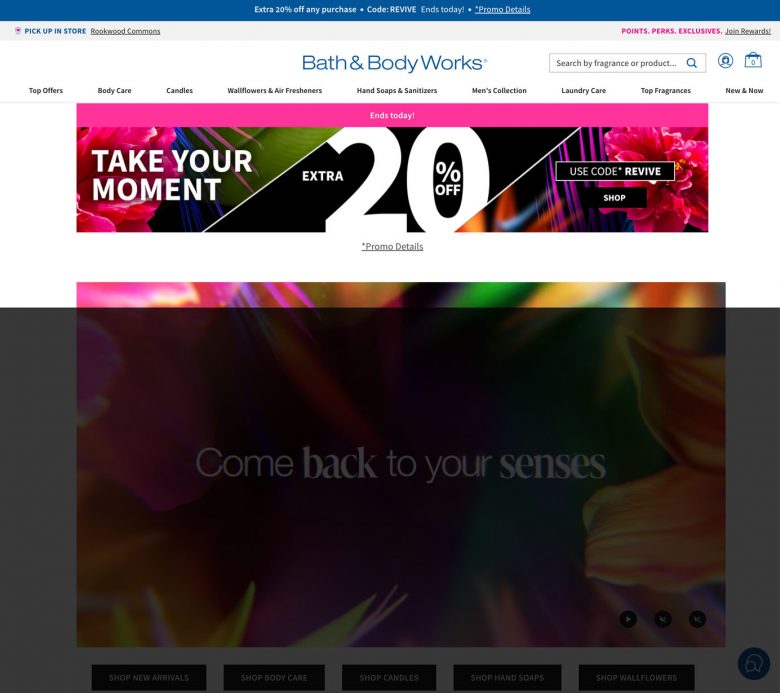
トップページにはさまざまなコンテンツやリンクがあるが、複雑にしすぎてユーザーに負担をかけてはならない。アニメーションコンテンツは最小限にとどめ、ユーザーの注意を逸らさないようにしよう。乱雑で無秩序なデザインは、トップページのユーザビリティを損ない、ブランドの信頼性を低下させる。
5.1 シンプルで標準的なトップページデザインを選択する。
WebAIM Million Reportによると、複雑なトップページデザインが流行しているということだ。そんなわけで、トップページで独創的なレイアウトを試してみたくなることもあるだろう。しかし、ユーザーはほとんどの時間を他社のサイトで過ごしているのだから、あなた方のサイトも彼らがすでに知っている他サイトと同じように動作するほうが好まれる。シンプルで予測可能なデザインは、ユーザーの期待に沿い、彼らのメンタルモデルを損なわないことで、ユーザーエクスペリエンスを向上させるだろう。
確立された基準に従うことで、一貫性が確保され、ユーザー、とりわけブランドを理解するためにトップページを頼りにする新規ユーザーの認知負荷が軽減される。忠実なオーディエンスのいる老舗ブランドには革新的なデザインもそれなりに意味があるが、一般的にはユーザーが使い慣れている従来のデザインを採用するほうが安全だ。そうすることで、ユーザーもウェブサイトの機能を学ぶのではなく、ブランド自体を理解することに集中できる。

5.2 動きとアニメーションを最小限に抑える。
トップページの要素に注意を引くことだけを目的にアニメーションや動きを使わないようにしよう。動いている要素は広告だと思われがちだ。さらに、過度な動きやアニメーションは、アクセシビリティ上の問題も引き起こす。パララックス、自動送りカルーセル、スクロールジャックなどの効果は、見当識障害を引き起こし、前庭障害を誘発する恐れがある。
動画の自動再生もやめよう。トップページの訪問者は、通常、到着してすぐに大音量で動くコンテンツで迎えられることを期待していないし、ありがたくも思っていない。自動的に開始する動画は非常に邪魔で、他のページコンテンツを利用する妨げになりかねない。
自動再生やアニメーションコンテンツをユーザーがコントロールできるようにすることが重要だ。WCAG 2.1 ガイドラインによると、5秒を超える移動、点滅、スクロールのあるコンテンツの自動再生ビデオは、一時停止または停止ができるオプションを提供する必要がある。

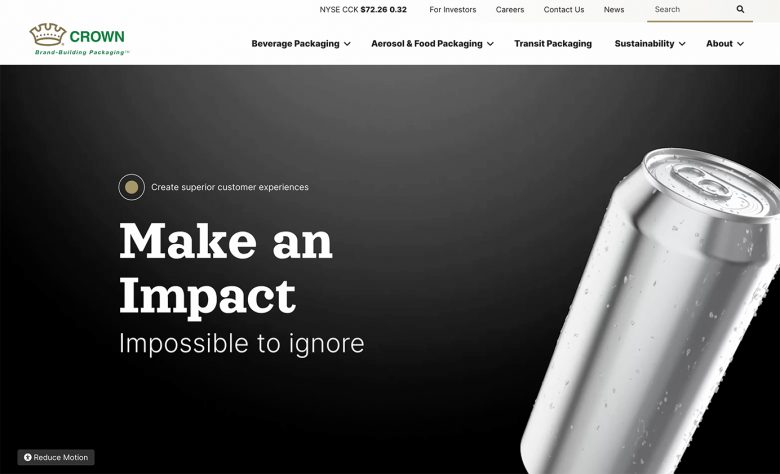
トップページは、インタラクションやコンテンツ消費に対するユーザーの嗜好を尊重すべきである。インタラクションによって起動するモーションアニメーションがある場合は、その効果を弱めたり無効にしたりするための手軽でわかりやすい方法を提供しよう。

5.3 コンテンツへの即時アクセスを提供する。
ウェブが始まった当初から、スピードはウェブサイトのユーザーエクスペリエンスにおいて極めて重要な要素であった。高速インターネットが普及した今日でも、レスポンスタイムは30年前と同様に重要である。Googleの調査によると、ページの読み込み時間が1秒から3秒に延びると、ユーザーがページから離脱する率が32%増加するという。
トップページは、探索のための豊富なコンテンツを提供することと、素早い読み込み時間とのバランスを取る必要がある。ページに到着し次第、ユーザーが即、コンテンツにアクセスできるようになっていなければならない。トップページでの反応の遅延は、混乱を招き、ユーザーの離脱を引き起こすからである。

先ほどのガイドラインで説明したように、ロゴやタグライン、主要な見出しのような重要なページ要素をアニメーション化することは避けよう。我々の調査によると、スクロールで起動するテキストアニメーションはユーザーを遅延させる。タグラインはトップページに即座に表示されるべきである。ユーザーが時間に追われる状況では、必要な情報を得る際のほんの少しの遅延も、サイトの機会損失につながる恐れがある。

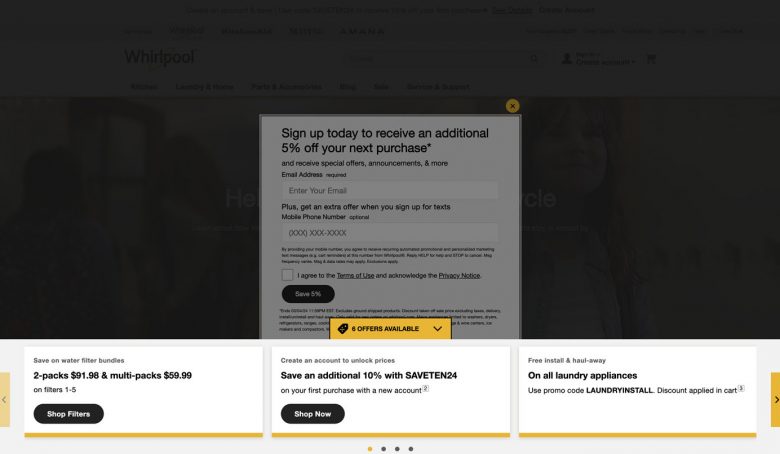
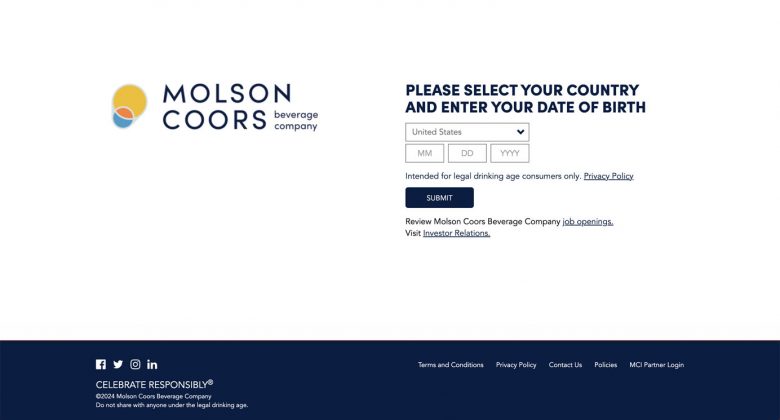
5.4 法的に義務付けられていない限り、ポップアップウィンドウやスプラッシュ画面を使わないようにする。
モーダルポップアップとスプラッシュ画面は、ウェブで最も嫌われるデザイン要素の上位に入る。これらは障壁として機能し、ユーザーの邪魔をして、サイトコンテンツへのアクセスを妨げるからだ。多くの場合、この2つは広告と結びつけられ、一般に即座に排除される。
ポップアップは、特にユーザーがウェブサイトから価値を得る前には、利用すべきでない。訪問者に価値を提供してから彼らに何かを要求するという相互主義の原則を守ろう。さらに悪いことに、ポップアップは重なり合うと複雑さとイライラを増加させる。

ページコンテンツの読み込み前にポップアップやスプラッシュ画面を表示することが許容される唯一のケースは、Cookie利用の受け入れや年齢確認など、サイトがユーザーに同意を求める法的義務がある場合のみである。

トップページの基本原則の持続性
2001年、ヤコブ・ニールセンは、著書「Homepage Usability: 50 Websites Deconstructed」の中で、トップページのユーザビリティに関する113のガイドラインを示した。これらのガイドラインのほとんどは今日でも有効であり、この記事で取り上げた5つの基本原則の応用である。
こうした持続性は偶然ではない。数十年にわたる調査から、ユーザビリティの原則とガイドラインは長期間、変わらず有効であることが一貫して示されている。なぜなら、それらは人間の基本的な行動に根ざしているからだ。人間の行動は、たとえ変化したとしても、非常にゆっくりとしか変わらないためである。
ウェブが進化しつづける中、我々はこれらの基本原則(アクセスの容易さの確保、価値と目的の伝達、コンテンツの開示によってユーザーを惹きつけること、アクションとページ移動の促進、シンプルさの優先)が、引きつづき妥当性を維持し、トップページデザインの未来の指針でありつづけることを期待している。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。