アジャイルメソッドは、従来の開発におけるユーザビリティの障害を克服することが目的である一方、ユーザーエクスペリエンス(UX)の質に新たな脅威をもたらしている。その一方、アジャイルのアプローチを変更することによって、苦労することなく効果が得られることを多くの企業が認識している。

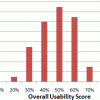
51カ所のWebサイトのユーザビリティスコアを見ると、ナビゲーション、コンテンツ、および機能品質の点では何らかの相関関係が見られるものの、それ以外のユーザビリティ領域との関連性は見られない。
自動配信される eメールは顧客との関係を強め、サービスを向上し、ウェブサイトが検索エンジンをバイパスするのを助ける。しかし、ユーザ調査の結果、ほとんどのメッセージはそれが出来ておらず、可能性を活かしていないことが分かった。

以前から気になっていたスポーツ競技の男女別の問題をネット検索してみた。すると、総経理さんという方の大連雑学事典というサイトに「オリンピックにおける男女平等」という、きわめて僕と似た問題意識のコラムがあ…

Webサイトの About Us のページのユーザビリティは、過去5年間に渡り 9%向上したことが分かった。しかし、企業や組織の数々は依然として自らの活動を一つの段落で説明できていない。
企業サイト上で所在地や所在地情報を探すのは、以前に比べ劇的に容易になってきてはいるが、こうした情報を得るのに、まずサーチエンジンを利用するというユーザーはますます増えている。

人工物発達学がうまれるには、それなりの時代背景や社会背景がある。個人を単位とした生き方が許容され、多様な価値観の併存が許容され、さらに多様な人工物が選択肢として提供されるようになってはじめて、人間は、…
サイトマップについての新しいユーザテストの結果は、依然としてサイトマップが補助的なナビゲーションとして役立つこと、そして7年前に比べるとずっと使いやすくなっていることを示している。

世界で用いられている食器には様々なものがあるが、西欧の植民地化の残滓として、アジアやアフリカ、中南米の諸国では洋食器が使われていることが多い。その意味で、ここでは食器の多様性を単純化し、洋食器としての…

入選者の多くは、複雑な情報を一つの概要として提供する際にダッシュボード、そしてユーザをダイアログに確実に気付かせるためにはライトボックスを使っている。 また、Office 2007 のリボンの早期採用の著しさは驚きに値する。
ユーザビリティとは、製品・サービスのUIの、ユーザーにとってのわかりやすさ・操作しやすさの度合いのことです。
ユーティリティ(機能や性能)が高くても、使いにくいとユーザーが感じるようなものでは、その価値は下がってしまいます。
ユーザビリティの高いUIには、パターンやルールがあります。
ユーザー視点のフィードバックがユーザビリティを高めます。
UX(ユーザー体験、体験価値)とは、特定の製品・サービスの利用時・前後にユーザーの中で生じる知覚・反応のことです。
カスタマージャーニーマップ(CJM)は、ある目的を持つユーザーと特定の製品・サービスとのやりとりを視覚化したものです。
CJMの作成や分析には、必要な要素やコツがあります。
CJMを作成するには、UXを把握する調査が必要です。
ユーザビリティ評価も、UXを把握する調査も、その目的やタイミングによって適切な方法を選択する必要があります。